
- •Цель работы
- •Краткие теоретические положения Объекты и классы. Понятие объекта-экземпляра класса
- •Создание объектов из класса
- •Невидимый код
- •Графические объекты. Класс Graphics
- •Простейшие графические фигуры
- •Вывод надписей
- •2. Оборудование
- •3. Задание на работу
- •Порядок выполнения работы
- •Оформление отчета
- •Библиографический список
Вывод надписей
На форме и элементах управления можно не только рисовать, но и писать, то есть изображать на их поверхности текст. Имеются различные возможности для оформления текста и вывода текста в любой точке элемента управления. Текст, также как и линии или кружочки, выводиться методами класса Graphics.
Для вывода текста можно использовать метод DrawString (нарисовать строку):
Объект->DrawString (str, font, brush, x, y);
Первый аргумент представляет собой строку для вывода, второй указывает шрифт выводимой надписи, третий – кисть (объект класса Brushes, содержащий несколько десятков кистей различных цветов), а последние два – коодинаты левого верхнего угла надписи.
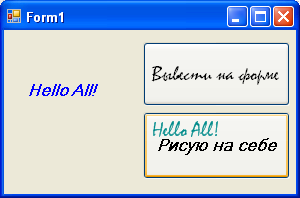
Пример программы № 3. Создадим форму с двумя кнопками. В функции обработки нажатия для первой кнопки запишем такой код:
Graphics^ Graph;
Graph = this->CreateGraphics();
Graph->DrawString("Hello All!", button3->Font, Brushes::Blue, 20,50);
А в функции нажатия на вторую кнопку запишем такой код:
Graphics^ Graph;
Graph = button2->CreateGraphics();
Graph->DrawString("Hello
All!",button1->Font,
B rushes::DarkCyan,
5, 5);
rushes::DarkCyan,
5, 5);
В результате после запуска программы и нажатия кнопок получиться примерно такой результат, как на рисунке.
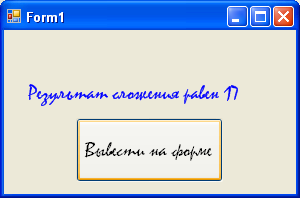
Другой пример.
int x, y, z;
Graphics^ graph ;
graph = this->CreateGraphics();
x = 5; y = 3;
z = x + y;
graph->DrawString("Результат
сложения равен " + Convert::ToString(z),
button2->Font, Brushes::Blue, 20, 50);
Р езультат
работы программы:
езультат
работы программы:
2. Оборудование
Персональный компьютер, операционная система MS Windows 2000 SP4 или XP SP2, интегрированная среда разработки приложений MS Visual Studio.Net 2005 с комплектом документации MSDN 2005, методические указания к данной лабораторной работе.
3. Задание на работу
1. Проверить работу программ, описанных в примерах №1 – 3.
2. Разработать приложение для построения графика функции y = sin (x), описанное в пункте «Порядок выполнения работы».
3. Изменить приложение для построения графика функции по своему варианту.
Порядок выполнения работы
Задание 1. Ознакомьтесь с теоретическим материалом, приведенным в пункте «Краткие теоретические положения» данных методических указаний.
Задание 2. Разработайте программы, описанные в примерах №1 – 3.
З адание
3. Пример программы для построения
графика функции. Разработаем
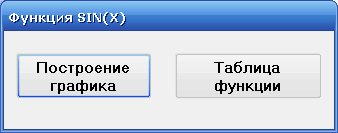
приложение, содержащее три формы. Первая
формы, которая выводится при запуске
программы, будет содержать две кнопки
(см. рис.). Первая кнопка вызывает форму
для построения графика функции
адание
3. Пример программы для построения
графика функции. Разработаем
приложение, содержащее три формы. Первая
формы, которая выводится при запуске
программы, будет содержать две кнопки
(см. рис.). Первая кнопка вызывает форму
для построения графика функции
y = sin (x),
= sin (x),
а вторая позволяет посмотреть таблицу значений функции.
В проект необходимо добавить две новые формы. Форма FormGraph будет использоваться для построения графика, а FormTabl – для вывода таблицы значений функции. После добавления новых форм в проект можно создать обработки нажатия кнопок. В самом начале кода формы Form1.h после строки
#pragma once
напишите строки
#include "FormGraph.h"
#include "FormTabl.h"
В коде обработчиков кнопок должен быть «вызов» на экран соответствующих форм. Например, в обработчике кнопки «Построение графика» должны быть такие инструкции:
//вызов FormGraph
FormGraph ^fGraph = gcnew FormGraph();
fGraph->Show();
Аналогично в обработчике кнопки «Таблица функции» производится вызов формы FormTabl.
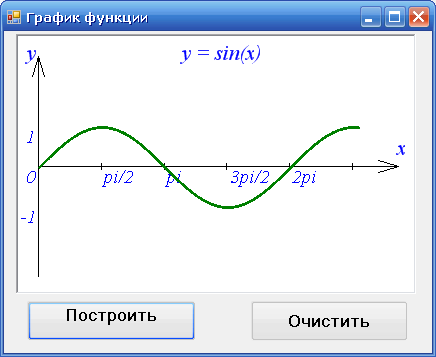
Рассмотрим программирование процесса построения графика. Как известно, график функции y = sin (x) по вертикали располагается от -1 до 1. Следовательно, если рисовать этот график в реальном масштабе, то он будет занимать по высоте всего 3 пиксела, что будет не слишком красиво. Чтобы кривая y = sin (x) была изображена так, как на рисунке, ее приходиться масштабировать, растягивая по осям Х и Y. В рассматриваемой программе используется коэффициент масштабирования, равный 40 по обеим осям, но можно использовать и другой. В этом случае график будет получаться мельче (в случае меньшего коэффициента) или крупнее (в случае большего). Таким образом, при увеличении в 40 раз необходимо умножать при выводе изображения каждую координату на 40:
![]() ;
;![]() .
.
В результате этого точка с координатами (0, 0) останется на своем месте, а точка с координатами, например, (1,1) перейдет в точку (40, 40).
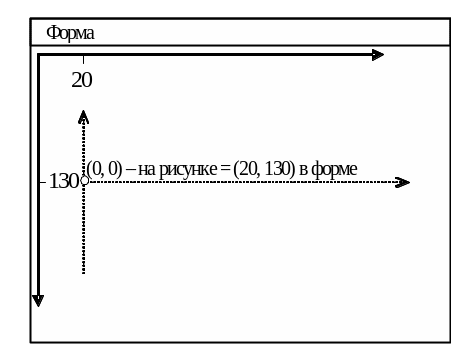
Н ачало
системы координат (точка с координатами
(0; 0)) в форме находиться в левом верхнем
углу. При этом ось Х экранной системы
координат направлена вправо, как и в
стандартной системе координат, а ось Y
направлена сверху вниз. Нам же привычнее,
когда ось Y направлена
снизу вверх. Кроме того, центром системы
координат в программе построения графика
выбрана точка с координатами (20; 130).
Поэтому при выводе изображения нам
приходится выполнять преобразование
системы координат:
ачало
системы координат (точка с координатами
(0; 0)) в форме находиться в левом верхнем
углу. При этом ось Х экранной системы
координат направлена вправо, как и в
стандартной системе координат, а ось Y
направлена сверху вниз. Нам же привычнее,
когда ось Y направлена
снизу вверх. Кроме того, центром системы
координат в программе построения графика
выбрана точка с координатами (20; 130).
Поэтому при выводе изображения нам
приходится выполнять преобразование
системы координат:
- к
реальной координате х прибавлять
20, то есть сдвигать график по оси Х на
20 вправо; в результате
![]() ;
;
- у
реальной координаты y
менять знак на противоположный, чтобы
поменять направление оси, и прибавлять
130, чтобы сдвинуть на 130 пикселов вниз;
в результате
![]() .
.
В результате этого преобразования точка с координатами (0, 0) перейдет в точку (20, 130), точка с координатами (1,1) перейдет в точку (21, 129) и т.д.
Для выполнения одновременно масштабирования и преобразования системы координат необходимо использовать следующие формулы для преобразования координат графика:
![]() ;
;
![]() .
.
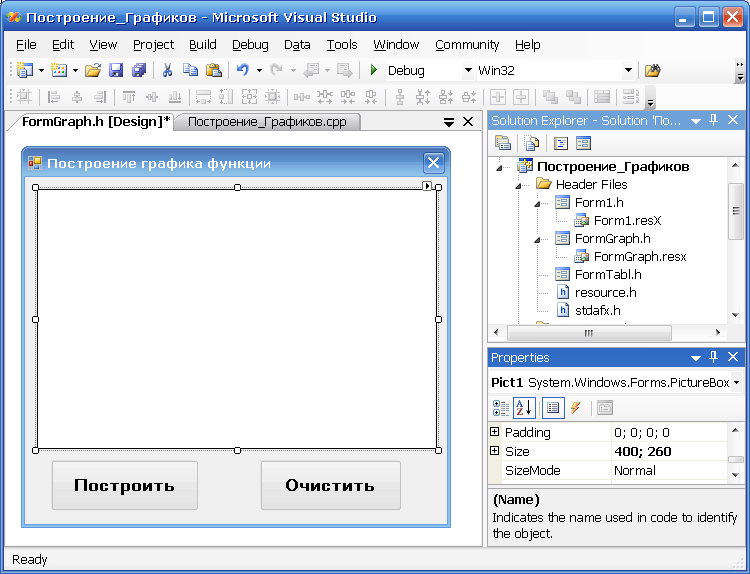
Создание программы. Расположите в форме FormGraph элемент PictureBox с названием Pict и две кнопки. Размер элемента PictureBox установите равным 400 на 260 пикселов.

В файле FormGraph.h после строки
#pragma endregion
сделайте объявление глобальной объектной переменной Gr класса Graphics для работы с графикой:
Graphics ^Gr;
В процедуре нажатия для кнопки «Построить» вначале введите такой код:
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e)
{// Инициализируем работу с графикой и создаем
// вспомогательные объекты
Gr = Pict->CreateGraphics();
Color ^col = gcnew Color();
Pen ^pen1=gcnew Pen (col->Black);
//Рисуем координатные оси
//Ось Х
Gr->DrawLine(pen1, 20, 130, 380, 130);
Gr->DrawLine(pen1, 380, 130, 360, 124);
Gr->DrawLine(pen1, 380, 130, 360, 136);
//Ось Y
Gr->DrawLine(pen1, 20, 20, 20, 240);
Gr->DrawLine(pen1, 20, 20, 14, 40);
Gr->DrawLine(pen1, 20, 20, 26, 40);
 return;
return;
}
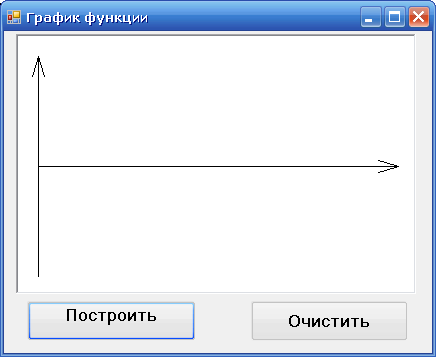
Сохраните проект и запустите его. Проверьте работу кнопки «Построить». Должен быть примерно такой результат, как на рисунке справа.
Затем в конец функции button1_Click (перед инструкцией return) добавьте такие строки:
//Объявляем и создаем шрифты
System::Drawing::Font ^Font1 = gcnew System::Drawing::Font ("Times",16,FontStyle::Italic );
System::Drawing::Font ^Font2 = gcnew System::Drawing::Font ("Times", 14, FontStyle::Italic);
//Подписываем координатные оси
Gr->DrawString("y", Font1, Brushes::Blue, 5, 5);
Gr->DrawString("x", Font1, Brushes::Blue, 375, 100);
//Подписываем координаты
Gr->DrawString("0", Font2, Brushes::Blue, 5, 130);
Gr->DrawString("1", Font2, Brushes::Blue, 5, 130 - 40);
Gr->DrawString("-1", Font2, Brushes::Blue, 0, 130 + 40);
Сохраните проект и запустите его. Проверьте работу кнопки «Построить». На построенном рисунке должны добавиться названия осей координат и надписи «0», «1», «-1» около оси Y. Затем в конец функции обработки нажатия кнопки построения графика (перед инструкцией return) добавьте такие строки:
double x, y;
//Ставим масшитабные черточки на оси Х
for (x = 1; x<=5; x++)
Gr->DrawLine(pen1,(x*20*3.14 +20),127,(x*20*3.14 +20), 133);
Gr->DrawString("pi/2", Font2, Brushes::Blue, 15 + 20*3.14, 130);
Gr->DrawString("pi", Font2, Brushes::Blue, 15 + 40 * 3.14, 130);
Gr->DrawString("3pi/2", Font2, Brushes::Blue, 15 + 60*3.14, 130);
Gr->DrawString("2pi", Font2, Brushes::Blue, 15 + 80*3.14, 130);
Сохраните проект и запустите его. Проверьте работу кнопки «Построить».
Затем в конец функции button1_Click добавьте такие строки:
//Рисуем график
for (x = 0; x<=8; x+=0.01)
{y = Math::Sin(x);
Gr->DrawEllipse(Pens::Green, x*40 + 20, 130 - y*40, 2, 2);
}
//Делаем название графика
Gr->DrawString("y = sin(x)", Font1, Brushes::Blue, 160, 5);
Сохраните проект и запустите его. Проверьте работу кнопки «Построить». Теперь график должен выглядеть так, как изображено на первом рисунке.
Создадим функцию обработки для кнопки «Очистить». Она должна содержать всего одну строку:
private: System::Void button2_Click(System::Object^ sender, System::EventArgs^ e)
{Gr->Clear(Color::White);
}
С охраните
проект и проверьте работу обеих кнопок
формы FormGraph.
охраните
проект и проверьте работу обеих кнопок
формы FormGraph.
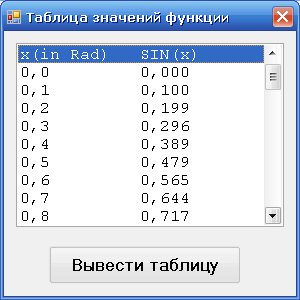
Форма FormTabl должна выводить таблицу значений функции в удобном и наглядном виде. Для вывода самой таблицы могут использоваться компоненты TextBox, RichTextBox, ListBox и др. Например, форма на рисунке справа использует для вывода таблицы значений функции sin(x) компонент ListBox.
Задание 3. Измените программу для построения графика функции по своему варианту (см. таблицу с вариантами ниже). Внимание: Перед построением графика необходимо самостоятельно рассчитать коэффициент масштабирования графика.
Самостоятельно разработайте дизайн и код формы, выводящей таблицу значений заданной функции.
Проверьте работу всего приложения. Покажите результат преподавателю.
Оформите отчет по работе.
