
- •Введение
- •Лабораторная работа № 1 (2 часа)
- •Среда разработки Visual Basic 6
- •Запуск Visual Basic 6
- •Панель инструментов
- •Окно форм
- •Окно проекта
- •Инструментальная панель элементов
- •Окно свойств
- •Окно макета форм (компоновки формы)
- •Окно Конструктора форм
- •Окно программы vb
- •Разработка пользовательского интерфейса
- •Задание для самостоятельной работы
- •Лабораторная работа № 2 (4 часа)
- •Системы координат
- •Выбор стандартного масштаба
- •Свойства ScaleLeft, ScaleTop
- •Свойства ScaleWidth и ScaleHight
- •Метод Scale
- •Р ис. 14 Иллюстрация к Упражнению 3.
- •Графические элементы управления
- •Объект управления типа «линия»
- •Объект управления типа «фигура»
- •Графические методы
- •Свойства CurrentX и CurrentY
- •Рисование линий
- •Установка цвета
- •Использование относительных координат (параметр Step)
- •Рисование прямоугольников
- •Рисование окружностей
- •Стиль заполнения замкнутых фигур
- •Лабораторная работа № 3 (2 часа)
- •Рисование диаграмм
- •Рисование кривых
- •Задание для самостоятельной работы
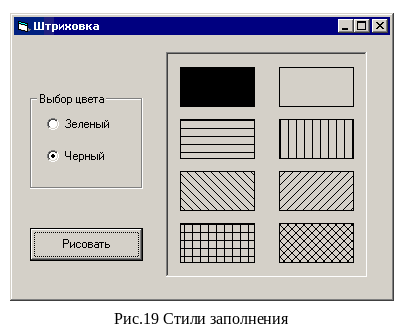
Стиль заполнения замкнутых фигур
Фигуры, которые строятся с помощью методов Line и Circle, в частности, прямоугольники, круги, эллипсы, секторы кругов и эллипсов, – могут не только заливаться каким-либо цветом или оставаться «прозрачными» (ничем не заливаться), но и заполняться другим способом.
На рисунке 19 приведён список значений свойства FillStyle, которые обеспечивают автоматическое заполнение этих фигур. Кроме уже известных Вам двух значений этого свойства (0 – Solid и 1 – Transparent) в этом списке есть ещё 6 значений, с помощью которых фигуры заполняются различными видами штриховки. Примеры приведены на том же рисунке.
Упражнение 6. Добавьте к приложению форму (Form3), демонстрирующую использование различных стилей заполнения.
На форме установить следующие элементы:
рамка (Frame1);
два переключателя (Option1, Option2);
командная кнопка (Command1);
графическое поле (Picture1).
Расположить их аналогично показанному на рис. 19.
Значениям свойства Caption в окне свойств присвоить:
форме – «Штриховка»;
элементу Frame1 – «Выбор цвета»;
переключателям – «Зеленый» и «Черный», соответственно;
элементу Command1 – «Рисовать».

Свойству Value переключателя Option2 присвоить значение True. Таким образом, по умолчанию цвет рисования будет черным.
В окне процедуры Command1_Click() написать следующий код:
Private Sub Command1_Click()
If Option1.Value = True Then
Picture1.FillColor = vbGreen
Else
Picture1.FillColor = vbBlack
End If
Picture1.Scale (0, 0)-(480, 510)
Picture1.FillStyle = 0
Picture1.Line (30, 30)-(210, 120), , B
Picture1.FillStyle = 1
Picture1.Line (270, 30)-(450, 120), , B
Picture1.FillStyle = 2
Picture1.Line (30, 150)-(210, 240), , B
Picture1.FillStyle = 3
Picture1.Line (270, 150)-(450, 240), , B
Picture1.FillStyle = 4
Picture1.Line (30, 270)-(210, 360), , B
Picture1.FillStyle = 5
Picture1.Line (270, 270)-(450, 360), , B
Picture1.FillStyle = 6
Picture1.Line (30, 390)-(210, 480), , B
Picture1.FillStyle = 7
Picture1.Line (270, 390)-(450, 480), , B
End Sub
Запустите проект. После щелчка по командной кнопке в графическом поле должны быть нарисованы шесть прямоугольников. Цвет будет зависеть от значения переключателей.
Как и в методе Line, не только значения перечисленных параметров метода Circle влияют на вид фигуры, которая будет построена этим методом. Напомним, что у объекта, на котором производится рисование, есть свойства, которые определяют внешний вид изображаемой фигуры – цвет её контура (свойство ForeColor), стиль её заполнения (свойство FillStyle), а также цвет её заполнения (свойство FillColor).
Приведём пример программы, которая демонстрирует разнообразие комбинаций значений параметров метода Circle и свойств объектов, на которых этот метод работает.
Упражнение 7.
Пусть на экранной форме находятся три объекта класса PictureBox с именами Picture1, Picture2 и PictureЗ, а также командная кнопка (Command1).
После щелчка командной кнопки в графических полях с помощью метода Circle должны быть нарисованы:
в Picture1 – окружность, круг и два эллипса;
в Picture2 – дуга окружности и различные варианты секторов круга и эллипса;
в PictureЗ – разноцветные секторы, которые получаются путём деления круга на 7 равных частей.
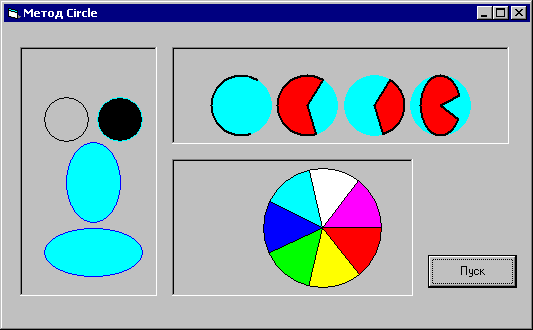
На рис. 20 показан результат работы программы. Предлагается создать подобное приложение, используя знания данного лабораторного занятия5.
В новом проекте создать форму (Form1). Свойство Caption изменить в соответствии с рисунком.
На форме разместить три графических поля Picture1, Picture2 и PictureЗ и командную кнопку Command1.
В разделе General написать:
Dim Angle As Double
Const pi = 3.14159265358979

Рис.20 Результат
работы приложения Упражнения 7
В процедуре командной кнопки написать код, представленный ниже. Комментарии даны к каждому логическому блоку программы.
Private Sub Command1_Click()
'Масштабирование графических полей
Picture1.Scale (0, 35)-(15, 0)
Picture2.Scale (-5, 20)-(45, 0)
Picture3.Scale (-25, 15)-(15, -15)
'Рисование окружности, круга и эллипса:
Picture1.Circle (5, 25), 2.5, 0
Picture1.ForeColor = vbCyan
Picture1.FillStyle = 0
Picture1.Circle (11, 25), 2.5 'Круг
Picture1.FillColor = vbCyan
Picture1.ForeColor = vbBlue
Picture1.Circle (8, 6), 5.5, , , , 0.5 ‘Эллипс, вытянутый по горизонтали
Picture1.Circle (8, 16), 4.5, , , , 1.5 ‘Эллипс, вытянутый по вертикали
'Рисование дуги и секторов круга и эллипса:
Picture2.FillStyle = 0
Picture2.FillColor = vbCyan
Picture2.ForeColor = vbCyan
Picture2.Circle (5, 8), 4.5 '4 фоновых круга
Picture2.Circle (15, 8), 4.5
Picture2.Circle (25, 8), 4.5
Picture2.Circle (35, 8), 4.5
Picture2.FillColor = vbRed
Picture2.DrawWidth = 2
Picture2.Circle (5, 8), 4.5, vbBlack, 1, 5 ' Дуга окружности
Picture2.Circle (15, 8), 4.5, vbBlack, -1, -5
Picture2.Circle (25, 8), 4.5, vbBlack, -5, -1
Picture2.Circle (35, 8), 4.5, vbBlack, -0.3, -5.8, 1.5
'Рисование семи разноцветных секторов
Angle = 2 * pi / 7
Picture3.ForeColor = 0
Picture3.FillStyle = 0
Picture3.FillColor = vbRed
Picture3.Circle (0, 0), 10, , -6 * Angle, -7 * Angle
Picture3.FillColor = vbYellow
Picture3.Circle (0, 0), 10, , -5 * Angle, -6 * Angle
Picture3.FillColor = vbGreen
Picture3.Circle (0, 0), 10, , -4 * Angle, -5 * Angle
Picture3.FillColor = vbBlue
Picture3.Circle (0, 0), 10, , -3 * Angle, -4 * Angle
Picture3.FillColor = vbCyan
Picture3.Circle (0, 0), 10, , -2 * Angle, -3 * Angle
Picture3.FillColor = vbWhite
Picture3.Circle (0, 0), 10, , -Angle, -2 * Angle
Picture3.FillColor = vbMagenta
Picture3.Circle (0, 0), 10, , -7 * Angle, -Angle
End Sub
Запустите приложение. Если это необходимо, исправьте ошибки.
