
- •Міністерство освіти і науки україни
- •Донецьк - 2010
- •Розділ 1. Розвиток інформаційного суспільства, мова html
- •Тема 1. Розвиток інформаційного суспільства
- •1.1. Інформація та її роль у глобалізованому світі
- •1.2. Теорії інформаційного суспільства
- •1.3. Побудування інформаційного суспільства в Україні
- •1.4. Мови розмітки – тенденції розвитку
- •1.5. Міжнародні установи, що регулюють розробку і впровадження сучасних засобів подання інформації
- •Тема 2. Мова розмітки гіпертексту html
- •2.1. Структура html - документа
- •2.2. Форматування даних на сторінці
- •2.3. Створення гіперпосилань
- •2.4. Escape - послідовності
- •2.5. Горизонтальні лінії
- •Тема 3. Створення списків, таблиць
- •3.1. Списки
- •3.2. Таблиці
- •3.3. Фрейми
- •Тема 4. Робота з зображеннями
- •3.1. Використання зображень на web - сторінці
- •4.2. Гіперпосилання у вигляді зображення, створення мапи посилань
- •4.3. Біглий рядок
- •Тема 5. Каскадні листи стилів css
- •5.1. Призначення, синтаксис css
- •5.2. Застосування таблиць стилів css
- •Тема 6. Створення форм
- •6.1.Форми
- •6.2. Засоби розробки сценаріїв опрацювання інформації форми
- •Тест за змістовим модулем 1 «Розвиток інформаційного суспільства, мова html»
- •Розділ 2. Мова сценаріїв JavaScript
- •Тема 7. Основи мови JavaScript
- •7.1. Мова JavaScript: основні поняття
- •7.2. Організація розгалужених обчислювальних процесів
- •If (умова) {блок операторів 1}
- •7.3. Організація циклічних обчислювальних процесів
- •While (умова) { оператори_циклу }
- •Do { оператори_циклу } while (умова)
- •7.4. Функції
- •Тема 8. Опрацювання форм
- •8.1. Об’єкти браузера
- •8.2. Обробка подій
- •8.3. Робота з текстовими полями
- •8.4 Використання перемикачів у сценаріях
- •8.5. Застосування списків
- •8.6. Робота з прапорцями
- •Тест за змістовим модулем 2 «Мова сценаріїв JavaScript»
- •Розділ 3. Розширювана мова розмітки xml, обробка xml – документів
- •Тема 9. Створення xml – документів, опис шаблону документа
- •9.1. Загальні відомості
- •9.2. Структура xml - документа
- •9.3. Опис шаблону документа dtd
- •9.4. Перевірка правильності xml - документів
- •9.5. Демонстрація xml – документів з використанням
- •Тема 10. Простори імен, xml - схеми
- •10.1. Простори імен xml
- •10.2. Розробка xml - схеми
- •10.3. Визначення умов на значення елементів і атрибутів
- •Тема 11. Мова xPath, мова xslt
- •11.1. Мова xPath
- •11.2. Розширювана мова стилів для перетворень xslt
- •Тема 12. Мова xQuery
- •12.1. Призначення мови xQuery, xQuery – процесор Saxon
- •12.2. Формування запитів xQuery
- •12.3. Конструктори, арифметичні операції та функції
- •12.4. Умовний оператор if
- •If (умова) then
- •Тема 13. Xml – аналізатори і перетворення інформації
- •13.2. Об’єктна модель документа, dom - аналізатори
- •13.3. Застосування об’єктної моделі dom
- •Об’єкт ixmldomNamedNodeMap – невпорядкована колекція вузлів, обраних за ім’ям
- •Тема 14. Застосування xml – технологій на практиці
- •14.1. Використання xml податковою адміністрацією України
- •14.2. Мова xbrl - Extensible Business Report Language
- •14.3. Мова ebXml - Electronic Business xml
- •14.4. Мова cXml - Commerce xml
- •Тест за змістовим модулем 3 «Розширювана мова розмітки xml, обробка xml – документів»
- •Теми рефератів
- •Глосарій
- •Література
- •Основні засади розвитку інформаційного суспільства в україні на 2007 - 2015 роки
- •I. Загальні положення
- •II. Завдання, цілі та напрями розвитку інформаційного суспільства в україні
- •III. Національна політика розвитку інформаційного суспільства в україні
- •IV. Організаційно-правові основи розвитку інформаційного суспільства в україні
- •V. Очікувані результати
- •Множина кольорів у html
Тема 3. Створення списків, таблиць
3.1. Списки
Документи можуть вміщувати нумеровані, маркіровані списки, а також списки визначень.
Нумеровані списки створюються за допомогою тегу <OL> (від англ. Ordered List – нумерований список). Тег <OL> може мати атрибути TYPE і START. Атрибут TYPE визначає спосіб нумерації елементів списку, може приймати значення:
A – прописні латинські букви A, B, C …;
а - рядкові латинські букви a, b, c …;
I – великі римські цифри I, II, III …;
i – малі римські цифри і, іі, ііі …;
1 – арабські цифри 1, 2, 3 …
За допомогою атрибуту START визначається початкове значення списку.
Кожний елемент списку у коді HTML починається з тегу <LI>.
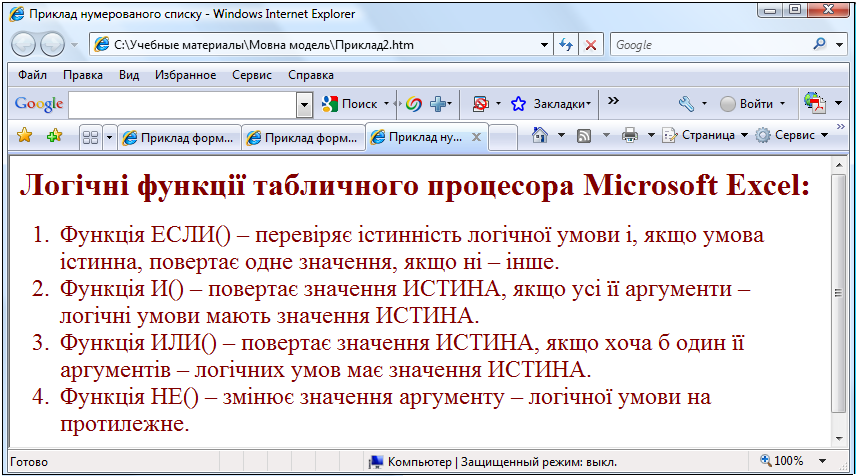
Приклад нумерованого списку:
<HTML>
<HEAD>
<TITLE>
Приклад нумерованого списку
</TITLE>
</HEAD>
<BODY BGCOLOR=White TEXT=Maroon TOPMARGIN=10 BOTTOMMARGIN=10 LEFTMARGIN=10 RIGHTMARGIN=10>
<BASEFONT SIZE=5>
<FONT FACE="Times New Roman"> <H1>
Логічні функції табличного процесора Microsoft Excel:</H1> <P ALIGN=LEFT>
<OL TYPE=1> <LI>
Функція ЕСЛИ() – перевіряє істинність логічної умови і, якщо умова істинна, повертає одне значення, якщо ні – інше.
<LI>Функція И() – повертає значення ИСТИНА, якщо усі її аргументи – логічні умови мають значення ИСТИНА.
<LI>Функція ИЛИ() – повертає значення ИСТИНА, якщо хоча б один її аргументів – логічних умов має значення ИСТИНА.
<LI>Функція НЕ() – змінює значення аргументу – логічної умови на протилежне.
</OL>
</P>
</FONT>
</BODY>
</HTML>

Рисунок 3.1 – Приклад нумерованого списку
Маркіровані списки створюються за допомогою тегу <UL> (від англ. Unordered List – ненумерований список). Атрибут TYPE визначає зовнішній вигляд маркеру, може приймати значення:
disc – замальовані круглі маркери;
circle – незамальовані круглі маркери;
square – квадратні маркери.
Як і для нумерованого списку кожний елемент починається з тегу <LI>.
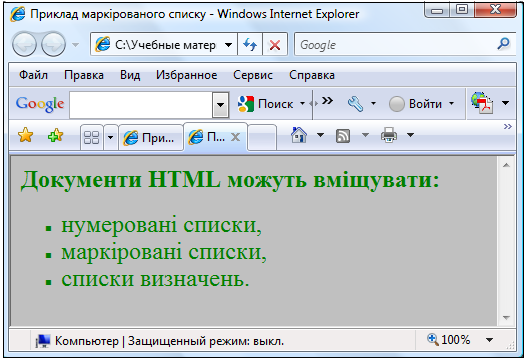
Приклад маркірованого списку:
<HTML>
<HEAD>
<TITLE>
Приклад маркірованого списку
</TITLE>
</HEAD>
<BODY BGCOLOR=Silver TEXT=Green TOPMARGIN=10 BOTTOMMARGIN=10 LEFTMARGIN=10 RIGHTMARGIN=10>
<BASEFONT SIZE=5>
<FONT FACE="Times New Roman"> <H2>
Документи HTML можуть вміщувати:</H2> <P ALIGN=LEFT>
<UL TYPE=square> <LI> нумеровані списки, <LI> маркіровані списки, <LI> списки визначень.
</UL>
</P>
</FONT>
</BODY>
</HTML>

Рисунок 3.2 – Приклад маркірованого списку
За допомогою тегів <OL> і <UL> можна також створювати багаторівневі списки.
Список визначень складається із спеціальним чином розташованих термінів і їх визначень. Такий список створюється за допомогою тегів <DL>, <DT>, <DD>.
Тег <DL> (від англ. Definition List – список визначень) починає список визначень.
Контейнер <DT> (від англ. Definition Term – слово, що визначається, термін) виділяє у тексті визначення.
Контейнер <DD> (від англ. Definition Description – опис терміну) помічає значення терміну.
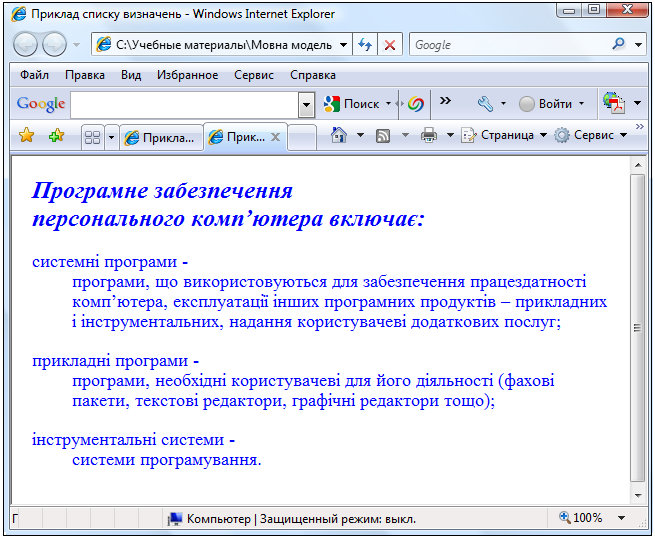
Приклад списку визначень:
<HTML>
<HEAD>
<TITLE>
Приклад списку визначень
</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF TEXT=#0000FF TOPMARGIN=20 BOTTOMMARGIN=20 LEFTMARGIN=20 RIGHTMARGIN=20>
<BASEFONT SIZE=4>
<FONT FACE="Times New Roman"> <H2> <I>
Програмне забезпечення <BR> персонального комп’ютера включає: </I> </H2>
<P ALIGN=LEFT>
<DL>
<DT> системні програми -<DD> програми, що використовуються для забезпечення працездатності комп’ютера, експлуатації інших програмних продуктів – прикладних і інструментальних, надання користувачеві додаткових послуг;<P>
<DT>прикладні програми -<DD> програми, необхідні користувачеві для його діяльності (фахові пакети, текстові редактори, графічні редактори тощо);<P>
<DT>інструментальні системи -<DD> системи програмування.
</DL>
</P>
</FONT>
</BODY>
</HTML>

Рисунок 3.3 – Приклад списку визначень
