
- •Міністерство освіти і науки україни
- •Донецьк - 2010
- •Розділ 1. Розвиток інформаційного суспільства, мова html
- •Тема 1. Розвиток інформаційного суспільства
- •1.1. Інформація та її роль у глобалізованому світі
- •1.2. Теорії інформаційного суспільства
- •1.3. Побудування інформаційного суспільства в Україні
- •1.4. Мови розмітки – тенденції розвитку
- •1.5. Міжнародні установи, що регулюють розробку і впровадження сучасних засобів подання інформації
- •Тема 2. Мова розмітки гіпертексту html
- •2.1. Структура html - документа
- •2.2. Форматування даних на сторінці
- •2.3. Створення гіперпосилань
- •2.4. Escape - послідовності
- •2.5. Горизонтальні лінії
- •Тема 3. Створення списків, таблиць
- •3.1. Списки
- •3.2. Таблиці
- •3.3. Фрейми
- •Тема 4. Робота з зображеннями
- •3.1. Використання зображень на web - сторінці
- •4.2. Гіперпосилання у вигляді зображення, створення мапи посилань
- •4.3. Біглий рядок
- •Тема 5. Каскадні листи стилів css
- •5.1. Призначення, синтаксис css
- •5.2. Застосування таблиць стилів css
- •Тема 6. Створення форм
- •6.1.Форми
- •6.2. Засоби розробки сценаріїв опрацювання інформації форми
- •Тест за змістовим модулем 1 «Розвиток інформаційного суспільства, мова html»
- •Розділ 2. Мова сценаріїв JavaScript
- •Тема 7. Основи мови JavaScript
- •7.1. Мова JavaScript: основні поняття
- •7.2. Організація розгалужених обчислювальних процесів
- •If (умова) {блок операторів 1}
- •7.3. Організація циклічних обчислювальних процесів
- •While (умова) { оператори_циклу }
- •Do { оператори_циклу } while (умова)
- •7.4. Функції
- •Тема 8. Опрацювання форм
- •8.1. Об’єкти браузера
- •8.2. Обробка подій
- •8.3. Робота з текстовими полями
- •8.4 Використання перемикачів у сценаріях
- •8.5. Застосування списків
- •8.6. Робота з прапорцями
- •Тест за змістовим модулем 2 «Мова сценаріїв JavaScript»
- •Розділ 3. Розширювана мова розмітки xml, обробка xml – документів
- •Тема 9. Створення xml – документів, опис шаблону документа
- •9.1. Загальні відомості
- •9.2. Структура xml - документа
- •9.3. Опис шаблону документа dtd
- •9.4. Перевірка правильності xml - документів
- •9.5. Демонстрація xml – документів з використанням
- •Тема 10. Простори імен, xml - схеми
- •10.1. Простори імен xml
- •10.2. Розробка xml - схеми
- •10.3. Визначення умов на значення елементів і атрибутів
- •Тема 11. Мова xPath, мова xslt
- •11.1. Мова xPath
- •11.2. Розширювана мова стилів для перетворень xslt
- •Тема 12. Мова xQuery
- •12.1. Призначення мови xQuery, xQuery – процесор Saxon
- •12.2. Формування запитів xQuery
- •12.3. Конструктори, арифметичні операції та функції
- •12.4. Умовний оператор if
- •If (умова) then
- •Тема 13. Xml – аналізатори і перетворення інформації
- •13.2. Об’єктна модель документа, dom - аналізатори
- •13.3. Застосування об’єктної моделі dom
- •Об’єкт ixmldomNamedNodeMap – невпорядкована колекція вузлів, обраних за ім’ям
- •Тема 14. Застосування xml – технологій на практиці
- •14.1. Використання xml податковою адміністрацією України
- •14.2. Мова xbrl - Extensible Business Report Language
- •14.3. Мова ebXml - Electronic Business xml
- •14.4. Мова cXml - Commerce xml
- •Тест за змістовим модулем 3 «Розширювана мова розмітки xml, обробка xml – документів»
- •Теми рефератів
- •Глосарій
- •Література
- •Основні засади розвитку інформаційного суспільства в україні на 2007 - 2015 роки
- •I. Загальні положення
- •II. Завдання, цілі та напрями розвитку інформаційного суспільства в україні
- •III. Національна політика розвитку інформаційного суспільства в україні
- •IV. Організаційно-правові основи розвитку інформаційного суспільства в україні
- •V. Очікувані результати
- •Множина кольорів у html
3.2. Таблиці
Тегом, який описує таблиці є тег <TABLE>. Усі елементи таблиці повинні знаходитися усередині тегу <TABLE>. Тег має значну кількість атрибутів, зокрема:
Атрибут ALIGN визначає спосіб вирівнювання таблиці в документі.
Атрибут BORDER визначає вид границі таблиці, приймає числові значення, які визначають товщину границі.
Атрибут BGCOLOR задає фоновий колір.
Атрибут BORDERCOLOR задає колір рамки.
Атрибут CELLPADDING визначає відстань границь чарунки до її умісту в пікселях.
Атрибут CELLSPACING визначає відстань між чарунками у пікселях.
Атрибут HSPACE задає вільний простір ліворуч і праворуч від таблиці у пік селах.
Атрибут WIDTH визначає ширину таблиці у пікселях або у відсотках до поточної ширини вікна броузера.
Тег <CAPTION> (від англ.. caption – надпис) використовується для створення заголовку таблиці, має атрибут ALIGN, який визначає місце розташування надпису і може приймити значення TOP – вверху або BOTTOM - внизу.
Для створення рядків таблиці використовується тег <TR> (від англ. Table Row – рядок таблиці). Кількість рядків визначається кількістю контейнерів <TR> … </TR>. Тег має атрибути ALIGN – вирівнювання по горизонталі та VALIGN – вирівнювання по вертикалі (можливі значення – TOP, BOTTOM) .
Створення чарунок таблиці виконується за допомогою тегу <TD> (від англ. Table Data – табличні дані). Чарунка може бути описана тільки всередині рядка таблиці. Атрибут COLSPAN визначає, яку кількість чарунок буде об’єднано по горизонталі з даною чарункою. Атрибут ROWSPAN визначає, яку кількість чарунок буде об’єднано по вертикалі з даною чарункою.
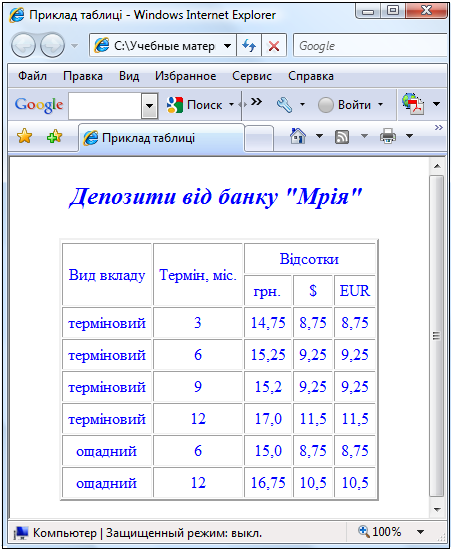
Приклад таблиці:
<HTML>
<HEAD>
<TITLE>
Приклад таблиці
</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF TEXT=#0000FF TOPMARGIN=20 BOTTOMMARGIN=20 LEFTMARGIN=20 RIGHTMARGIN=20>
<BASEFONT SIZE=5>
<FONT FACE="Times New Roman">
<TABLE BORDER=2 CELLPADDING=5 CELLSPACING=1 ALIGN=CENTER>
<TR>
<CAPTION> <H2> <I> Депозити від банку "Мрія" </I> </H2> </CAPTION>
</TR>
<TR ALIGN=CENTER>
<TD ROWSPAN=2> Вид вкладу </TD>
<TD ROWSPAN=2> Термін, міс.</TD>
<TD COLSPAN=3> Відсотки </TD>
</TR>
<TR ALIGN=CENTER>
<TD> грн. </TD>
<TD> $ </TD>
<TD> EUR </TD>
</TR>
<TR ALIGN=CENTER>
<TD> терміновий </TD>
<TD> 3</TD>
<TD> 14,75</TD>
<TD> 8,75 </TD>
<TD> 8,75 </TD>
</TR>
<TR ALIGN=CENTER>
<TD> терміновий </TD>
<TD> 6 </TD>
<TD> 15,25 </TD>
<TD> 9,25 </TD>
<TD> 9,25 </TD>
</TR>
<TR ALIGN=CENTER>
<TD> терміновий </TD>
<TD> 9 </TD>
<TD> 15,2</TD>
<TD> 9,25</TD>
<TD> 9,25 </TD>
</TR>
<TR ALIGN=CENTER>
<TD> терміновий </TD>
<TD> 12 </TD>
<TD> 17,0 </TD>
<TD> 11,5 </TD>
<TD> 11,5 </TD>
</TR>
<TR ALIGN=CENTER>
<TD> ощадний </TD>
<TD> 6 </TD>
<TD> 15,0 </TD>
<TD> 8,75 </TD>
<TD> 8,75 </TD>
</TR>
<TR ALIGN=CENTER>
<TD> ощадний </TD>
<TD> 12 </TD>
<TD> 16,75 </TD>
<TD> 10,5 </TD>
<TD> 10,5 </TD>
</TR>
</TABLE>
</FONT>
</BODY>
</HTML>

Рисунок 3.4 – Приклад таблиці
3.3. Фрейми
Фрейми використовуються для того, щоб поділити сторінку на декілька частин з метою структуризації інформації. Тег <FRAMESET> розділює сторінку на частини по горизонталі за допомогою атрибуту ROWS або по вертикалі за допомогою атрибуту COLS. Значення атрибутів ROWS і COLS можна визначати у пікселях або відсотках, вони відокремлюються одне від одного комами. Знак * (зірочка) визначає, що під фрейм виділяється увесь простір, що залишився.
Наприклад,
<FRAMESET ROWS="20%, 30%, 50%">
<FRAMESET ROWS="200, 100, *">
<FRAMESET COLS="150, *">
Тег <FRAME> визначає вміст фрейму. Атрибут SRC задає ім’я файлу, який завантажується у фрейм.
У випадку, коли документ поділяється на фрейми, тег <BODY> не застосовується, у документі немає інформації, окрім опису складу частин – фреймів. Данні, що відображується у фреймах описуються в окремих HTML-документах.

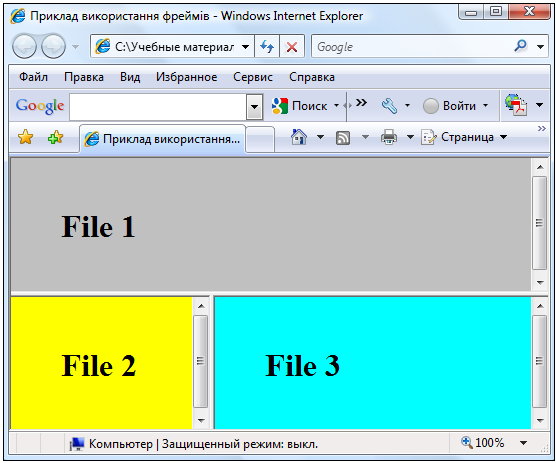
Рисунок 3.5 – Приклад створення фреймів
<HTML>
<HEAD>
<TITLE>Приклад використання фреймів</TITLE></HEAD>
<FRAMESET ROWS="50%, 50%">
<FRAME SRC="File1.htm">
<FRAMESET COLS="200, *">
<FRAME SRC="File2.htm">
<FRAME SRC="File3.htm">
</FRAMESET>
</FRAMESET>
</HTML>
При роботі з фреймами існує також можливість із одного фрейму управляти виведенням інформації у іншому фреймі. Для цього фрейму, у якому змінюється інформація, у тегу <FRAME> за допомогою атрибуту NAME слід привласнити ім’я. Атрибут TARGET надає можливість звернутися до фрейму за визначеним іменем.
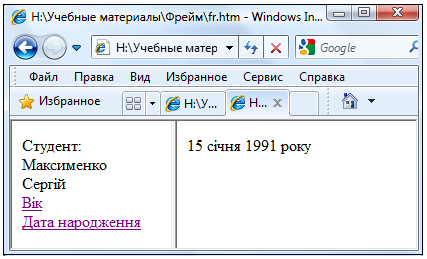
У прикладі на рис.3.6 у лівому фреймі відображається файл з гіперпосиланніми, звернення за якими змінює вміст у правому фреймі.

Рисунок 3.6 – Приклад управління виведенням інформації у фреймах
Файл, що розподіляє вікно браузера на два фрейми, буде таким:
<HTML>
<FRAMESET COLS="40%, *">
<FRAME SRC="File1.htm">
<FRAME SRC="File2.htm" NAME="INF">
</FRAMESET>
</FRAMESET>
</HTML>
Уміст файлу «File1.htm»:
<HTML>
<BODY>
Студент: Максименко Сергій <BR>
<A HREF="File2.htm" TARGET="INF">
Вік
</A> <BR>
<A HREF="File3.htm" TARGET="INF">
Дата народження</A>
</BODY>
</HTML>
Уміст файлу «File2.htm»:
<HTML>
<BODY> 20 років </BODY>
</HTML>
Уміст файлу «File3.htm»:
<HTML>
<BODY> 15 січня 1991 року </BODY>
</HTML>
Контрольні питання
Як створити нумерований список? Як визначити спосіб нумерації?
Як створити маркірований список? Як визначити символ маркування?
Що таке список визначень? Як його створити?
Як виділяються елементи списку?
За допомогою якого тегу створюються таблиці? Які атрибути має цей тег?
Як визначити заголовок таблиці?
Як визначаються чарунки таблиці? Як об’єднати декілька чарунок?
Навіщо створюються фрейми? Який тег поділяє вікно браузера на фрейми?
Практичні завдання
Варіант №1
Відредагувати сайт «Інформація про підприємство -//-». Поділити вікно браузеру на два фрейми: у першому вивести загальні відомості про підприємство, у другому поперемінно виводити данні про продукцію і відомості про керівників. Данні про продукцію виводити з використанням таблиці. При виведенні даних про керівників використовувати список.
Варіант №2
Відредагувати сайт «Інформація про студентську групу -//-». Поділити вікно браузеру на два фрейми: у першому вивести загальні відомості про групу, у другому поперемінно виводити данні про двох студентів. При виведенні загальних відомостей використовувати список. Данні про хобі студента виводити з використанням таблиці.
Варіант №3
Відредагувати сайт «Інформація про комерційний банк -//-». Поділити вікно браузеру на два фрейми: у першому вивести загальні відомості про банк, у другому поперемінно виводити данні про банківські послуги і відомості про керівників. Данні про банківські послуги виводити з використанням таблиці. При виведенні даних про керівників використовувати список.
