
- •Отчет по практике
- •Г. Королев 2012г.
- •Раздел 1. Теоретическая часть «Технология разработки интернет сайта»
- •Раздел 2. Конструкторская часть.
- •Раздел 3. Результат.
- •Раздел 1. Теоретическая часть «Технология разработки интернет сайта»
- •1. 1. Клиент-серверная архитектура.
- •1. 2. Конфигурация сервера, файл .Htaccess.
- •Раздел 2. Конструкторская часть.
- •2. 1. Структура сайта.
- •2. 1. Маршрут запроса.
- •2. 2. Папка pages.
- •2. 3. Файл index.Php.
- •2. 4. Файл main.Css.
- •Раздел 3. Результат.
Раздел 2. Конструкторская часть.
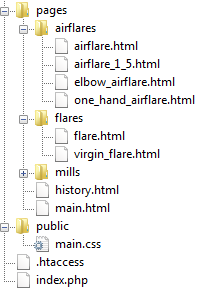
2. 1. Структура сайта.

2. 1. Маршрут запроса.
Благодаря файлу .htaccess все запросы перенаправляются в index.php. Исключение – запросы, начинающиеся с /public/.
Содержимое файла .htaccess:
# включить режим перенаправления RewriteEngine on # все, что начинается на public/ выдавать как есть. RewriteRule ^(public/.*)$ $1 [L,QSA] # все остальное отправлять в index.php, для автоматической обработки. RewriteRule ^(.*)$ index.php [L,QSA]
Папка public нужна для безопасных файлов, которые выдаются клиенту без изменений, такие как стили, картинки, текстовые файлы, аудио и видео файлы.
Все остальное идет в файл index.php, где запрашиваемая страница берется из папки pages и встраивается в дизайн.
2. 2. Папка pages.
В папке pages хранятся страницы, готовые к выдаче. Вот файл pages/main.html:
Power move
Power moves are moves loosely defined as relying on speed, momentum, and acrobatic elements for performance. They are prominent in B-boying, often the centerpieces of routines featuring the other elements (toprock, downrock, and freezes) that make up breakdancing. B-boys who focus heavily on power moves and execute them as a main part of their routines are often called "power heads".
<iframe width="640" height="480" src="http://www.youtube.com/embed/N5nD_Ey-Ev4" frameborder="0" allowfullscreen></iframe>
А вот, к примеру, /pages/mills/windmill.html:
Windmill
<iframe width="640" height="480" src="http://www.youtube.com/embed/ftiC6jub71M" frameborder="0" allowfullscreen></iframe>
<iframe width="640" height="480" src="http://www.youtube.com/embed/wE-Esi3dGw8" frameborder="0" allowfullscreen></iframe>
<iframe width="640" height="480" src="http://www.youtube.com/embed/kZsuiYRLn38" frameborder="0" allowfullscreen></iframe>
Формат страниц такой: Первая строчка файла – заголовок(title) страницы, все остальное – содержание.
Загрузка файлов и вставка в дизайн происходит в файле index.php.
2. 3. Файл index.Php.
Загрузка заголовка и содержания страницы
$pageName = $_SERVER['REQUEST_URI'];
if ($pageName == '/') $pageName = '/main';
if (file_exists('pages'.$pageName.'.html')) {
$pageArray = file('pages'.$pageName.'.html');
$pageTitle = array_shift($pageArray);
$pageContent = implode('', $pageArray);
} else {
$pageTitle = 'Error 404';
$pageContent = '<b>Page "'.$pageName.'" not found!</b>';
}
Разбор кода
$pageName = $_SERVER['REQUEST_URI'];
// $_SERVER['REQUEST_URI'] – все содержимое адресной строки, идущее после адреса сайта.
if ($pageName == '/') $pageName = '/main';
// Если в запросе не указана страница, то показать главную страницу например http://example.com/ = http://example.com/main
if (file_exists('pages'.$pageName.'.html')) {
// Если искомый файл существует в папке Pages, то:
$pageArray = file('pages'.$pageName.'.html');
// Записать содержимое файла в массив, каждый элемент которого – строчка из файла.
$pageTitle = array_shift($pageArray);
// Извлечь первый элемент массива(первую строчку) и записать ее в переменную $pageTitle
$pageContent = implode('', $pageArray);
// Все остальное содержимое файла обьеденить в строку и записать в переменную $pageContent
} else {
$pageTitle = 'Error 404';
$pageContent = '<b>Page "'.$pageName.'" not found!</b>';
}
// Если файл не найден, то записать в соответствующие переменные информацию об ошибке.
Далее в этом же документе находится дизайн сайта, в который встраивается заголовок(<? print $pageTitle ?>) и содержимое(<? print $pageContent ?>) страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title><? print $pageTitle ?> - Power move education</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="/public/main.css">
</head>
<body>
<div class="container">
<div class="header">Power move education</div>
<div class="left">
<ul class="menu">
<li class="page">
<a href="/main">Main page</a>
</li>
<li class="page">
<a href="/history">History</a>
</li>
<li class="category">MILLS</li>
<li class="item">
<a href="/mills/windmill">Windmill</a>
</li>
<li class="item">
<a href="/mills/munchmill">Munchmill</a>
</li>
<li class="item">
<a href="/mills/nutcracker">Nutcracker</a>
</li>
<li class="category">AIRFLARES</li>
<li class="item">
<a href="/airflares/airflare">Airflare</a>
</li>
<li class="item">
<a href="/airflares/one_hand_airflare">One hand airflare</a>
</li>
<li class="item">
<a href="/airflares/elbow_airflare">Elbow airflare</a>
</li>
<li class="item">
<a href="/airflares/airflare_1_5">Airflare 1.5</a>
</li>
<li class="category">FLARES</li>
<li class="item">
<a href="/flares/flare">Flare</a>
</li>
<li class="item">
<a href="/flares/virgin_flare">Virgin Flare</a>
</li>
</ul>
</div>
<div class="content">
<h1><? print $pageTitle ?></h1>
<? print $pageContent ?>
</div>
<div class="footer">© 2012 Слава Гримальский</div>
</div>
</body>
</html>
