
- •Казанский государственный университет
- •Казань 2009
- •Предисловие
- •1. Аппаратные средства
- •1.1. Клавиатура Төймәсар
- •1.2. Дисплей Күрәк
- •1 .3. Принтер
- •1.4. Мышь Тычкан, Йомры
- •1.5. Сканер
- •1.6. Цифровой фотоаппарат и видеокамера
- •1 .7. Аудиоустройства
- •1.8. Модем и факс-модем
- •1.9. Съемные диски с большим объемом памяти Зур күләмле алынма дисклар
- •1.10. Проекторы и жидкокристалические панели
- •1.11. Процессоры
- •1.12. Сервер
- •2. Операционная система ms dos Гамәли система
- •2.1. Файловая система
- •2.1.1. Структура файловой системы
- •2.1.2. Имена файлов Файл исеме
- •2.2. Основные операции ms dos
- •2.2.1. Аварийное прерывание любой команды
- •2.2.2. Просмотр файлов
- •2.2.3. Создание и удаление файлов
- •2.2.4. Создание и удаление каталогов
- •2.3. Драйвер русско-татарской клавиатуры keyrust.Exe
- •2.4. Сервисная программа norton commander
- •2.4.1. Принцип работы nc
- •2.4.2. Функциональные клавиши nc
- •2.5. Операционная система Windows
- •2.5.1. Запуск и завершение работы Windows
- •2.5.2. Виды окон Тәрәз рәвешләре
- •2.5.3. Работа с окнами
- •2.5.4. Рабочий стол
- •2.5.5. Татарская локализация среды windows
- •2.6. Архиваторы
- •2.7. Антивирусные программы
- •2.8. Форматирование дискеты
- •3.Текстовые редакторы (процессоры)
- •3.1. История развития текстовых редакторов
- •Текстовые редакторы (процессоры)
- •Настольные издательские системы
- •Мультимедиа системы
- •3.2. Перспективы развития редакторских систем
- •4. Текстовый редактор wordpad
- •4.1. Запуск системы
- •4.2. Установка шрифтов
- •4.3. Первоначальный набор текста
- •4.4. Редактирование текста
- •4.5. Печать текста
- •4.6. Выход из редактора
- •4.7. Определение атрибутов страницы
- •4.8. Поиск и замена текста
- •4.9. Конвертирование текстов из дос
- •4.10. Панель инструментов
- •5. Лингвистические процессоры
- •5.1. Программы проверки корректности текста (Spellchecker) в среде Windows
- •6. Офисные приложения ms Office
- •7. Электронная почта и интернет
- •7.1. Интернет
- •Internet explorer
- •7.2. Поиск информации в Интернете
- •7.3. Разработка web-страниц (Веб-страниц)
- •7.5. Анализ сообщений
- •8. Настольная издательская система
- •8.1. Конвертирование текста для издательской системы
- •8.2. Загрузка текста
- •8.3. Обработка текста
- •8.3.1. Исправление текста
- •8.3.2. Обработка абзаца
- •8.3.3. Выбор шрифта
- •8.3.4. Выбор кегля
- •8.3.5. Иллюстрация
- •Photoshop
- •Повышение качества фотографии
- •8.3.6. Вставка математических формул
- •8.4. Работа с электронными таблицами
- •1. Алгоритмы и их свойства
- •8.5. Анкетирование
- •8.6. Работа с Базами данных
- •8.7. Гипертекст
- •8.8. Запись текста в память
- •8.9. Печать документа
- •8.10. Создание Web-страницы
- •9. Компьютерная издательская технология
- •9.1. Первоначальная подготовка текста в текстовом редакторе
- •9.2. Сканирование опубликованного текста
- •9.3. Макетирование в издательской системе
- •9.4. Команды макетирования в среде PageMaker
- •Окно макета
- •9.5. Тиражирование печатной продукции
- •10. Powerpoint
- •Самый быстрый компьютер
- •Самый быстрый из компактных компьютеров
- •Приложение 3. Бәшир Рәмиев – беренче совет санакларын уйлап табучы!
Internet explorer

Выбрав мышью команду «Адрес», вы можете набрать полный адрес и получить информацию, расположенную в заданной WEB-странице.
В процессе работы вы можете прервать процесс загрузки WEB-страницы на ваш компьютер. Для этого необходимо нажать кнопку «СТОП» (STOP). Для дальнейшего просмотра или обновления WEB-страницы необходимо нажать кнопку «ОБНОВИТЬ» (Refresh). Передвижение по загруженным WEB-страницам обеспечиваются кнопками «НАЗАД» (Back), «ВПЕРЕД» (Forward), «ОСНОВНАЯ» (Home).
Электронную почту обеспечивает команда «Почта». Выбрав соответствующую функцию, вы можете получить или переслать информацию по электронной почте.

Например, нажав команду ССЫЛКИ, на экране получим:

Если через поле АДРЕСА обратиться по адресу
http://www.mi.ru/~ant , то получим следующую WEB-страницу:

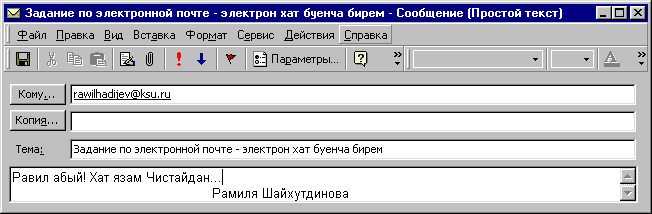
Также во многих программах подготовки текста предусмотрена возможность работы с электронной почтой. Например: при двойном щелчке левой клавиши мыши на текст «rawil.hadiev@ksu.ru» в текстовом редакторе WORD появляется диалоговое окно:

NETSCAPE NAVIGATOR – первая программа, в полном объеме предоставивщая информацию в ИНТЕРНЕТе аналогично INTERNET EXPLORER.
OPERA –облегченный и быстрый браузер.
MAZILA (FIREFOX) –облегченный и быстрый браузер.
7.2. Поиск информации в Интернете
Связь с ИНТЕРНЕТом обеспечивается через «SANAGIM/МОЙ КОМПЬЮТЕР» «Удаленный доступ к сети»:
далее открывается следующее окно:
Поиск
производится после входа в Интернет.
Для этого открывается интер есующий
вас сайт, имя которого выписывается в
окне АДРЕС браузера.
есующий
вас сайт, имя которого выписывается в
окне АДРЕС браузера.
Если вы не знаете, где находится интересующая вас информация, то запускается Web-сайт с поисковой командой, например, Yandex.ru или Rambler.ru.

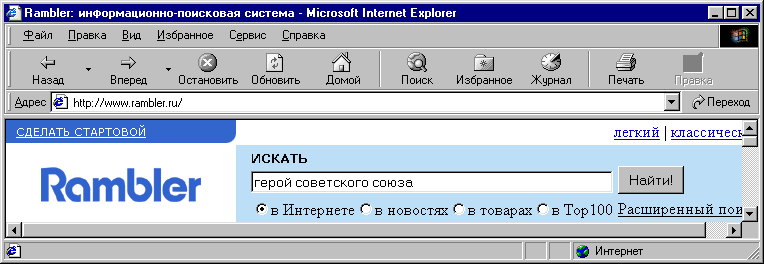
После чего в появившемся окне данного сайта выбирается команда НАЙТИ, где в окошке после набора соответствующего текста в окне ИСКАТЬ

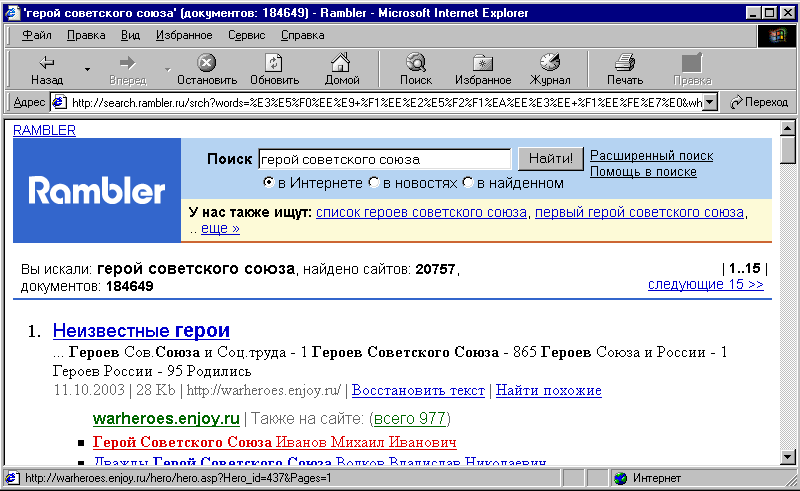
появится следующий подбор материалов по данной теме:
Д анный
поиск нашел 20575 Web-сайтов
и 184649 документов с интересующими вас
материалами.
анный
поиск нашел 20575 Web-сайтов
и 184649 документов с интересующими вас
материалами.
Затем, выбрав нужный документ, можно навести указатель мыши на него и, щелкнув по левой клавише мыши, загрузить сайт этого документа.
Интересующий Вас документ можно просматривать в автономном режиме, отключившись от ИНТЕРНЕТа. Для этого выполняются следующие команды ФАЙЛ→СОХРАНИТЬ КАК.
Сохраненный документ может просматриваться с помощью программы INTERNET EXPLORER.
7.3. Разработка web-страниц (Веб-страниц)
Существуют различные средства по созданию Web-страниц. Рассмотрим несколько примеров создания информационной страницы в Интернете, называемой также Web-сайт на языке HTML (Hyper Text Make Language – язык для создания гипертекстов).
Основным понятием языка HTML является "тэг" ("тәг") (англ.: tag - ярлычок, этикетка, флажок).
Тэги – это последовательности букв, заключенные в угловые скобки "<, >" (образованные, как правило, сокращением английских слов).
Пара "открывающий - закрывающий" тэги называется контейнером.
Большинство тэгов имеют атрибуты, т.е. свойства, которые могут принимать различные значения.
Код любого HTML-документа начинается тэгом <html> и завершается тэгом </html> и имеет следющую общую структуру:
Структура HTML –документа (справа комментарии)
<html> <!—начало документа-->
<head> <!—начало раздела Заголовок, содержащий вспомогательную информацию -->
<title>
Заголовок документа <!—помещается в строке заголовка окна браузера -->
</title>
</head>
<body> <!—начало Текста (Тела) документа -->
Этот текст можно прочитать на экране.
</body>
</html>
Самая простая программа, изображающая пустой экран, имеет вид:
<HTML> </HTML>
Программа, выдающая простое сообщение на экран, имеет вид:
<HTML> What do you do? </HTML>
Заголовок программы записывается между <head> и </head>, где с помощью оператора <META> описываются общие правила записи интерпретации HTML-документа в целом и содержатся вспомогательные сведения о документе, определяемые параметрами:
<CONTENT> — содержимое дополнительной информации, которая связана с заданным именем. Может использоваться вместе с параметром URL для определения даты и времени повторной загрузки документа HTML;
<CHARSET> — определение набора символов, используемых в данном документе. Указывается в составе параметра <CONTENT>;
<HTTP-EQUIV> — выполняет привязку и эта информация может использоваться в разных навигаторах по-разному;
<NAME> — имя дополнительной информации;
<URL> — адрес URL документа HTML, который указывается в составе <CONTENT>.
<meta http-equiv= «content-type» content= «text-html; charset= widows=1251»>
задает браузеру информацию о кодировке, в которой написан текст HTML-документа. В данном случае дана кодировка Windows (для ДОС 886).
С помощью команд <title> </title> задается заголовок WEB-страницы в Windows.
Тело программы записывается между командами <body> и </body>. <body> может включать следующие основные параметры:
BACKGROUND – задает местоположение (размещение на странице) рисунка, используемого в качестве фона;
BGCOLOR – задает цвет фона шестиразрядным шестнадцатиричным числом RRGGBB, где RR – задает оттенок красного от 0 до 255(00-FF), GG – задает оттенок зеленного от 00 до FF, BB – оттенок синего от 00 до FF;
TEXT – цвет текста;
LINK – цвет текста непосещенной ссылки;
VLINK – цвет текста ссылки, которая выбрана пользователем [52].
Рассмотрим список часто используемых команд.
<A>...</A> — вставка ссылки, установка жирного шрифта. Основные параметры:
HREF — адрес URL файла документа HTML, или другого объекта, на который сделана ссылка;
NAME — имя ссылки в документе HTML, используемое при организации ссылок в одном и том же документе HTML;
TARGET — имя окна, в котором должен быть загружен документ;
TITLE — название, появляющееся в окне навигатора при выборе ссылки на объект. Если этот атрибут опущен (или указан как _self), новый документ будет открыт в текущем окне. Значение атрибута target="_blank" приведет к открытию нового документа в новом окне.
<B>...</B> — установка жирного шрифта.
<BGSOUND> — проигрывание звукового файла программой Internet Explorer. Команда имеет два параметра: SRC= «имя звукового файла», которой может быть в формате wav, au и midi; LOOP= -число повторений.
<BIG>...</BIG> — укрупнение шрифта.
<BLINK>...</BLINK> —выделение текста миганием.
<BLOCKQUOTE>...</BLOCKQUOTE> — большая цитата. Элемент представляется на экране как большая цитата.
<BR> — разрыв строки и переход на новую строку.
<CENTER>...</CENTER> — выравнивание блока по центру. Эта команда эквивалентна <DIV align=<center>...</DIV>.
<CITE>...</CITE> — цитата. Обычно выделяется на экране курсивом.
<DIV>...</DIV> — блок. Возможен атрибут align co значениями left, right, center, justify, которые устанавливают абзац слева, справа, в центре или с выравниванием границ, соответственно.
<EM>...</EM> — обычно выделяет текст курсивом.
<EMBED> — проигрывание звукового файла программой Netscape Navigator, имеющий два параметра: SRC=«имя звукового файла», которой может быть в формате wav, au и midi; LOOP= -число повторений.
<FONT>...</FONT> — локальное изменение шрифта. Команда имеет следующие атрибуты:
size= от 1 до 7, определяющие размер шрифта в условных единицах;
color= имя или код цвета, имеющий два вида: название цвета на английском языке, или код цвета, который имеет вид:
«RRGGBB», т.е. RR,GG,BB интенсивность красного, зеленного и синего компанентов. Интенсивность света имеет значение от 0 до 255, которое записывается с помощью двух шестнадцатиричных цифр (0,1,2,3,4,5,6,7,8,9,10-A,11-B,12-C,13-D,14-E,15-F). Например: FF0000 - red/красный/кызыл, 00FF00 - green/зеленый/яшел, 0000FF - blue/синий/зәңгәр, FFFF00 - yellow/желтый/сары, FFFFF0 – light yellow/светло-желтый/аксыл сары;
face= «имя шрифта», определяющее имя активного шрифта;
<FORM>...</FORM> — объявление более сложных форм и между тэгами происходит сбор информации.
<Input type=”text” size=20 name=javap> позволяет вводить ответ пользователя длиной до 20 символов и в дальнейшем можно использовать введенный ответ через имя javap.
<Input type=”submit”> позволяет завершить процесс ввода.
<Input type=”checkbox” name=”sajlau1” value=”значение”> позволяет с помощью переменной sajlau1 определить выбор какого-то множества предложенных вариантов значений. Параметр CHECKED определяет значение по-умолчанию.
<Input type=”radio” name=”sajlau2” value=”значение”> позволяет с помощью переменной sajlau2 определить выбор какого-то варианта, из предложенных вариантов значений. Параметр CHECKED определяет значение по-умолчанию.
<Input type=”submit”> позволяет завершить процесс ввода.
<Select name=”sajlau3” Multiple >…</Select> позволяет создавать меню. Команды <option> определяют список альтернативных команд и с помощью sajlau3 фиксируется выбор. Параметр Multiple определяет степень разворачивания меню.
<FRAMEset>...</FRAMEset> — Фреймы - это фрагменты окна браузера. В каждый из фреймов может загружаться отдельный HTML-документ, тем самым создается возможность одновременного просмотра нескольких документов. Возможны следующие параметры:
COLS= – указывает на то, что фреймы будут вертикальными,
ROWS= – указывает на то, что фреймы будут горизонтальными.
<FRAME> – устанавливает различные параметры.
SRC – адрес документа, загружаемого в данный фрейм,
NAME – имя фрейма,
SCROLLING – указывает на наличие или отсутствие линеек прокрутки; значение auto указывает на то, что линейки прокрутки появятся автоматически,
FRAMEBORDER – со значением YES устанавливает изображаение границ полей фрейма.
<Hn>...</Hn> — заголовок, имеющий значение от 1 до 6. Возможен атрибут align.
<HR>...</HR> — горизонтальная линия с возможными атрибутами align, size, noshade и width, где noshade определяет не начертание линии, а длину.
<I>...</I> —установка курсивного шрифта.
<IMG> — размещение графического изображения, имеющего следующие параметры:
SRC= «имя файла графического образа»,
ALT= текстовая строка, которая отображается при отсутствии возможности изображения рисунка,
ALIGN= выравнивание текста относительно графического изображения (RIGHT, LEFT, TOP, MIDLE, BOTTOM, TEXTTOP, ABSMIDLE, BASELINE, ABSBOTTOM),
HEIGHT= высота изображения в пикселях,
WIDTH= ширина изображения в пикселях,
BORDER= ширина рамки вокруг изображения,
HSPACE= ширина свободного пространства до текста в пикселях, которое отделяет текст по горизонтали,
VSPACE= ширина свободного пространства до текста в пикселях, которое отделяет текст по вертикали.
<MAP>…</MAP> — сенсорная карта.
<NAME='имя карты'>
<AREA> - обеспечивает вывод названия определенной области и имеет параметры:
shape=rect/poly/circle форма области (прямоугольник, многоугольник и круг, соответственно), coords='0, 0 150, 150' координаты области, href='#' для вызова нового документа, title='Текст’ - всплывающий при наведении мыши на область'. При SHAPE='poly' задаются координаты замкнутой ломанной линии, ограничивающей область многоугольника.
<MARQUEE>...</MARQUEE> — бегущая строка, параметр loop="20" ограничивает число повторений.
<OL>...</OL> — создание нумерованного списка, где каждый элемент списка начинается командой <LI> .
<SMALL>...</SMALL> — уменьшение шрифта.
<STRIKE>...</STRIKE> — выделение текста перечеркиванием.
<STRONG>...</STRONG> — усиление шрифта, выделение полужирным шрифтом.
<SUB>...</SUB> — нижний индекс.
<SUP>...</SUP> — верхний индекс.
<TT>...</TT> — шрифт машинки.
<TABLE>...</TABLE> — формирование таблицы. Имеет следующие параметры и тэги:
Align= определяет выравнивание таблицы,
Background= растровое графическое изображение, которое используется в качестве фона,
Bgcolor= цвет фона для таблицы,
Border= установка толшины рамки в пикселях,
Bordercolor= установка цвета рамки,
Bordercolordark – определение темной тени,
Bordercolorlight - определение светлой тени.
<CAPTION> — подпись к таблице, расположение которой определяется VALIGN (TOP, MIDLE, BOTTOM) и ALIGN.
<TH>…</TH> — первая строка таблицы.
<TR>…</TR> — определение строки таблицы, использующей следующие параметры: ALIGN, BORDERCOLOR, NOWRAP - запрещающий перенос текста в следующую строку, VALIGN - определяющий вертикальное направление надписи текста с ее местом расположения в ячейке.
<TD>…</TD> - — определение ячейки в строке таблицы, использующие следующие параметра: ALIGN, BORDERCOLOR, BACKGROUND, BGCOLOR, BORDERCOLORDARK, BORDERCOLORLIGHT, COLSPAN - с помощью которой можно слить несколько ячеек по горизонтали, HEIGHT - определяющий высоту ячейки в пикселях, NOWRAP, ROWSPAN - с помощью которой можно слить несколько ячеек по вертикали.
<U>...</U> —установка подчеркнутого шрифта.
<UL>...</UL> —создание неупорядоченного списка, где каждый элемент списка начинается командой <LI> и символ пунктуации определяется параметром TYPE=(disk, circle, square — знаки пунктуации).
Если мы хотим на сайте разместить следующую информацию:
Родитель — ата-ана |
папа — әти |
мама — әни |
Имя — исем |
Мәгъсум |
Хәтимә |
Вид деятельности — кәсебе |
шлифовщик |
распределитель |
Место рождения — туу урыны |
Төнеки |
Сарай-Чыкырча |
то запускается INTERNET EXPLORER, выбором команды ВИД->В_ВИДЕ_ HTML. Раскрывается БЛОКНОТ и там записывается следующий текст
<html> <body> <font face="SL_Times New Roman"> <table border=3> <tr> <td>Родитель – ата-ана</td><td>Папа - әти</td><td>мама - әни</td> </tr> <tr> <td>Имя – исем</td><td>Мәгъсум </td><td>Хәтимә </td> </tr> <tr> <td>Вид деятельности – кәсәбе </td> <td>шлифовщик</td><td>распределитель</td> </tr> <tr> <td>Место рождения – туу урыны</td><td> Төнеки </td> <td>Сарай-Чыкырча</td> </tr> </table> </font> <body> </html> |
Если мы подготовим следующую программу:
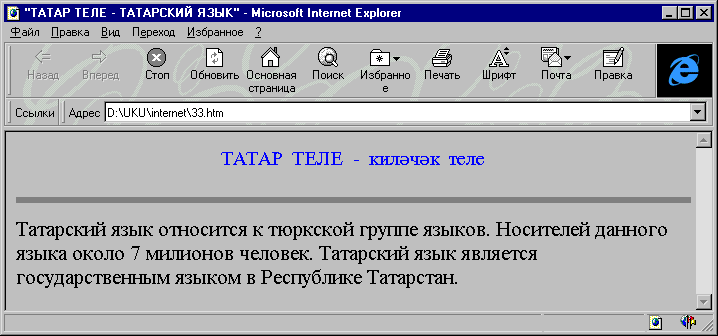
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title> "ТАТАР ТЕЛЕ - ТАТАРСКИЙ ЯЗЫК"</title> </head> <body> <p align="center"><font color="#0000FF" face="SL_Times New Roman"> <b> ТАТАР ТЕЛЕ – киләчәк теле</b></font></p> <hr size=6 noshade> <p><font size="4" >Татарский язык относится к тюркской группе языков. Носителей данного языка около 7 миллионов человек. Татарский язык является государственным языком в Республике Татарстан.</font></p> </body> </html> |
то на экране появится следующее изображение:

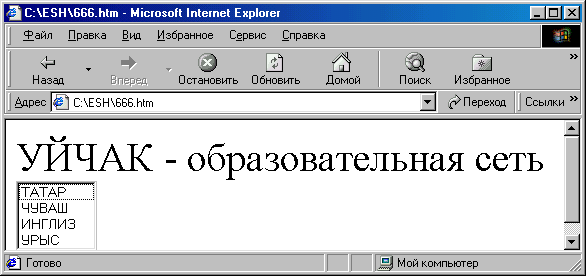
Выбор национальных страниц можно обеспечить с помощью следующей записи:
<html>
<head>
</head>
<body bgcolor="white">
<FONT SIZE=7>УЙЧАК - образовательная сеть</FONT><BR>
<Select name="sajlau" multiple>
<option> ТАТАР
<option> ЧУВАШ
<option> ИНГЛИЗ
<option> УРЫС
</select>
</body>
</html>
В результате появится следующее сообщение:
результате появится следующее сообщение:
В издательские системы WORD 97/2000/XP, FRONT PAGE включены функции по созданию Web-страниц.
