- •1.Лабораторная работа №1. Создание простых web-страниц с фреймовой структурой
- •1.1.Введение
- •1.2.Структура html-документа
- •1.3.Фреймы
- •1.4.Ссылки
- •1.5.Текст
- •1.5.1.Текстовые блоки
- •1.5.2.Форматирование текста
- •1.5.3.Списки
- •1.5.4.Таблицы
- •1.6.Изображения
- •1.7.Задание на лабораторную работу
- •1.8.Варианты заданий
- •1.9.Справочники и руководства
- •2.Лабораторная работа №2. Использование каскадных таблиц стилей css
- •2.1.Назначение css
- •2.2. Включение css в документ html
- •2.2.1.Внешние стили (external style sheets)
- •2.2.2.Таблицы стилей документа (document style sheets)
- •2.2.3.Стили, встроенные в элемент (inline styles)
- •2.3.Синтаксис css
- •2.3.1.Виды селекторов html селекторы
- •Селекторы класса
- •Id селекторы (идентификаторы)
- •2.3.2.Селекторы, зависящие от контекста Селекторы потомков
- •Селекторы детей
- •3.1.2.Элемент textarea
- •3.1.3.Элемент input
- •3.1.4.Элемент select .. Option
- •3.2.Пример реализации формы
- •3.3.Обработка данных форм на JavaScript
- •3.4.Лабораторное задание
- •3.5.Справочники и руководства
- •4.Лабораторная работа №4. Java Script. Работа с html-страницей при помощи объектной модели документа dom
- •4.1.Введение
- •4.2.Структура программы JavaScript
- •4.2.1.Включение сценария в html-файл
- •4.2.2.Выполнение сценариев и отображение страницы
- •4.2.3.Операторы и комментарии
- •4.3.Dom: работа с html-страницей
- •4.3.1.Глобальная структура объектов браузера
- •4.3.2.Дерево dom-объектов
- •4.3.3.Доступ к элементам dom и навигация
- •4.3.4.Свойства элементов dom
- •4.3.5.Атрибуты элементов dom
- •4.3.6.Добавление и удаление элементов dom
- •4.3.7.Работа с таблицами в dom
- •4.4.Работа со стилями при помощи JavaScript
- •4.4.1.Работа с классом элемента
- •4.4.2.Работа с css-свойствами
- •4.5.Задание на лабораторную работу
- •5.Лабораторная работа 5. Сценарии php. Обработка форм на стороне сервера
- •5.2.Лабораторное задание
3.3.Обработка данных форм на JavaScript
Вопросы разработки серверных сценариев выходят за рамки данной лабораторной работы, однако введенные пользователем в форму данные можно обрабатывать на стороне клиента при помощи сценариев JavaScript.
JavaScript – объектно-ориентированный скриптовый язык программирования. Программа на JavaScript никогда не компилируется, а выполняется при помощи интерпретатора, который встроен в любой веб-браузер.
Помимо собственно программирования JavaScript предоставляет широчайшие возможности для манипуляций с веб-страницей. При помощи него можно получить доступ к свойствам всех элементов HTML-документа и модифицировать их.
Для того чтобы вводимую пользователем в поля формы информацию можно было обработать в сценарии, необходимо заменить в форме элемент <input type=”submit”> на элемент <input type=”button” onclick=”…”>. В качестве значения свойства onclick необходимо указать имя JavaScript-функции обработки события. В качестве параметра функции передается объект-форма.
В теле функции осуществляется проверка на непустое значение в поле username, которое затем выводится внизу страницы путем присвоения его значения свойству innerHTML предварительно созданного элемента <div> с id=”result”.
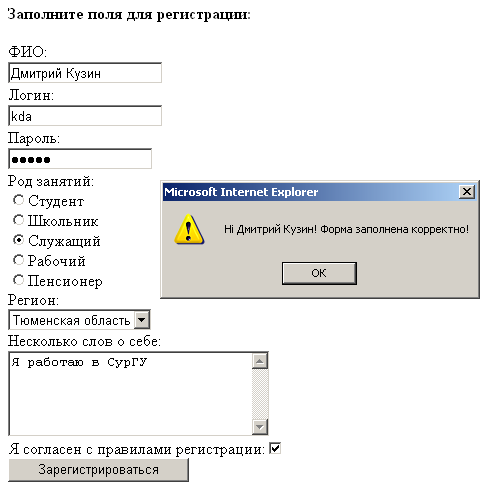
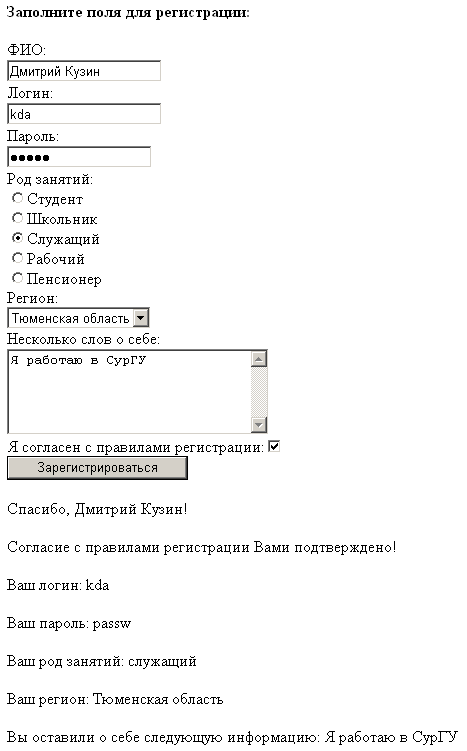
Ниже приведен пример страницы, включающей сценарий JavaScript.
<html>
<head>
<title>Пример обработки полей формы на JavaScript</title>
<script language="JavaScript">
<!-- Скрыть
function test(form) {
if (form.username.value == "")
alert("Пожалуйста, введите имя!")
else {
alert("Hi "+form.username.value+"! Форма заполнена корректно!");
document.getElementById("result1").innerHTML = "<p>Спасибо, "+form.username.value+"!</p>"
if (form.confirm.checked) document.getElementById("result2").innerHTML = "<p>Согласие c правилами регистрации Вами подтверждено!</p>";
if (form.login.value != "") document.getElementById("result3").innerHTML = "<p>Ваш логин: "+form.login.value+"</p>";
if (form.pass.value != "") document.getElementById("result4").innerHTML = "<p>Ваш пароль: "+form.pass.value+"</p>";
//Обработка радиокнопок
if (form.status[0].checked) document.getElementById("result5").innerHTML = "<p>Ваш род занятий: студент</p>";
if (form.status[1].checked) document.getElementById("result5").innerHTML = "<p>Ваш род занятий: шклольник</p>";
if (form.status[2].checked) document.getElementById("result5").innerHTML = "<p>Ваш род занятий: служащий</p>";
if (form.status[3].checked) document.getElementById("result5").innerHTML = "<p>Ваш род занятий: рабочий</p>";
if (form.status[4].checked) document.getElementById("result5").innerHTML = "<p>Ваш род занятий: пенсионер</p>";
switch (form.region.value) {
case "0": document.getElementById("result6").innerHTML = "<p>Ваш регион: Москва</p>"; break;
case "1": document.getElementById("result6").innerHTML = "<p>Ваш регион: Югра</p>"; break;
case "2": document.getElementById("result6").innerHTML = "<p>Ваш регион: Тюменская область</p>"; break;
case "3": document.getElementById("result6").innerHTML = "<p>Ваш регион: неизвестен</p>"; break;
}
if (form.about_you.value != "") document.getElementById("result7").innerHTML = "<p>Вы оставили о себе следующую информацию: "+form.about_you.value+"</p>";
}
}
// -->
</script>
</head>
<body>
<b>Заполните поля для регистрации:</b>
<form name="registration" method="get" action="http://mysite.faraway.com">
ФИО:<br>
<input name="username" type="text" size="20" maxlength="40"><br>
Логин:<br>
<input name="login" type="text" size="20" maxlength="40"><br>
Пароль:<br>
<input name="pass" type="password" size="20" maxlength="40"><br>
Род занятий:<br>
<input type="radio" name="status" value="student" checked>Студент<br>
<input type="radio" name="status" value="pupil">Школьник<br>
<input type="radio" name="status" value="employee">Служащий<br>
<input type="radio" name="status" value="worker">Рабочий<br>
<input type="radio" name="status" value="pensioner">Пенсионер<br>
Регион:<br>
<select name="region" size="1">
<option value="0">Москва
<option value="1" selected>Югра
<option value="2">Тюменская область
<option value="3">Другой регион
</select><br>
Несколько слов о себе:<br>
<textarea name="about_you" rows="5" cols="30"></textarea><br>
Я согласен с правилами регистрации:<input type="checkbox" name="confirm"><br>
<input type="button" value="Зарегистрироваться" onclick="test(this.form)">
</form>
<div id="result1"></div>
<div id="result2"></div>
<div id="result3"></div>
<div id="result4"></div>
<div id="result5"></div>
<div id="result6"></div>
<div id="result7"></div>
</body>
</html>