
- •1.Лабораторная работа №1. Создание простых web-страниц с фреймовой структурой
- •1.1.Введение
- •1.2.Структура html-документа
- •1.3.Фреймы
- •1.4.Ссылки
- •1.5.Текст
- •1.5.1.Текстовые блоки
- •1.5.2.Форматирование текста
- •1.5.3.Списки
- •1.5.4.Таблицы
- •1.6.Изображения
- •1.7.Задание на лабораторную работу
- •1.8.Варианты заданий
- •1.9.Справочники и руководства
- •2.Лабораторная работа №2. Использование каскадных таблиц стилей css
- •2.1.Назначение css
- •2.2. Включение css в документ html
- •2.2.1.Внешние стили (external style sheets)
- •2.2.2.Таблицы стилей документа (document style sheets)
- •2.2.3.Стили, встроенные в элемент (inline styles)
- •2.3.Синтаксис css
- •2.3.1.Виды селекторов html селекторы
- •Селекторы класса
- •Id селекторы (идентификаторы)
- •2.3.2.Селекторы, зависящие от контекста Селекторы потомков
- •Селекторы детей
- •3.1.2.Элемент textarea
- •3.1.3.Элемент input
- •3.1.4.Элемент select .. Option
- •3.2.Пример реализации формы
- •3.3.Обработка данных форм на JavaScript
- •3.4.Лабораторное задание
- •3.5.Справочники и руководства
- •4.Лабораторная работа №4. Java Script. Работа с html-страницей при помощи объектной модели документа dom
- •4.1.Введение
- •4.2.Структура программы JavaScript
- •4.2.1.Включение сценария в html-файл
- •4.2.2.Выполнение сценариев и отображение страницы
- •4.2.3.Операторы и комментарии
- •4.3.Dom: работа с html-страницей
- •4.3.1.Глобальная структура объектов браузера
- •4.3.2.Дерево dom-объектов
- •4.3.3.Доступ к элементам dom и навигация
- •4.3.4.Свойства элементов dom
- •4.3.5.Атрибуты элементов dom
- •4.3.6.Добавление и удаление элементов dom
- •4.3.7.Работа с таблицами в dom
- •4.4.Работа со стилями при помощи JavaScript
- •4.4.1.Работа с классом элемента
- •4.4.2.Работа с css-свойствами
- •4.5.Задание на лабораторную работу
- •5.Лабораторная работа 5. Сценарии php. Обработка форм на стороне сервера
- •5.2.Лабораторное задание
4.4.2.Работа с css-свойствами
С помощью свойства style можно изменять большинство CSS-свойств, например:
element.style.color=”red”
Для свойств, названия которых состоят из нескольких слов, используется вотТакаяЗапись:
background-color => backgroundColor
border-left-width => borderLeftWidth
Для удаления CSS-свойства необходимо присвоить ему пустое значение.
Существует свойство style.cssText, которое позволяет задать весь перечень css-свойств элемента через точку с запятой, аналогично тому, как это делается при описании свойств в css при помощи селекторов:
element.style.cssText="color: red !important; background-color: yellow;”
При установке style.cssText все существующие свойства style перезаписываются, поэтому рекомендуется работать с конкретными значениями css-свойств, а не с cssText.
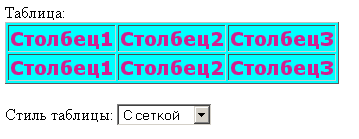
Пример реализации выбора различных внешних видов таблицы:
<html>
<head>
<style type="text/css">
.mytable {text-align: center; font-family: Verdana; color: #D02090; background: #00FFFF; font-weight: bold; font-size: 120%}
</style>
<script>
function setStyle(form) {
table1 = document.getElementById('mytable');
switch (form.set_style.value) {
case "1": {
table1.style.cssText=""; //Сброс css-свойств
table1.className="mytable" //Установка класса
}
; break;
case "2": {
table1.className="" //Сброс класса
table1.style.cssText=""; //Сброс css-свойств
table1.style.cssText="color: red; background-color: yellow;" //Установка перечня css-атрибутов
table1.style.width="60%" //Установка css-атрибута
}
; break;
case "3": {
table1.setAttribute("border", "0") //установка атрибута элемента table
}
; break;
case "4": {
table1.setAttribute("border", "1") //установка атрибута элемента table
}
; break;
}
}
</script>
</head>
<body>
Таблица:
<table id="mytable" border="1">
<tr>
<th>Столбец1</th>
<th>Столбец2</th>
<th>Столбец3</th>
</tr>
<tr>
<td>Столбец1</td>
<td>Столбец2</td>
<td>Столбец3</td>
</tr>
<table>
<br>
Стиль таблицы:
<form>
<select name="set_style" size="1" onChange="setStyle(this.form)">
<option value="0">
<option value="1">Мой стиль
<option value="2">Цветной
<option value="3">Без сетки
<option value="4">С сеткой
</form>
</body>
</html>

4.5.Задание на лабораторную работу
На страницу с перечнем категорий добавить форму для удаления и добавления категорий. Предусмотреть поля для ввода наименования категории и имени файла, который будет открываться при выборе категории.
На страницы с перечнем объектов добавить форму для удаления и добавления объектов. Предусмотреть поля для ввода наименования объекта, имени файла, который будет открываться при выборе объекта, а также имени файла с изображением пиктограммы объекта.
Примечание: при реализации для добавления категорий использовать список, для добавления объектов – таблицу, или наоборот.
На страницу с перечнем категорий добавить форму для выбора «темы» сайта. Выбор темы должен сопровождаться изменением дизайна отображения меню категорий, меню объектов. Необходимо использовать изменение классов элементов, изменение css-свойств, изменение атрибутов.
http://www.web-lesson.ru/site-creation/html/38-osnovy-css-i-html-blochnaya-verstka.html
http://dunaevv1.narod.ru/inclhtml.htm
http://dunaevv1.narod.ru/db0.htm
http://forum.codeby.net/topic5887.html
