
- •1.Лабораторная работа №1. Создание простых web-страниц с фреймовой структурой
- •1.1.Введение
- •1.2.Структура html-документа
- •1.3.Фреймы
- •1.4.Ссылки
- •1.5.Текст
- •1.5.1.Текстовые блоки
- •1.5.2.Форматирование текста
- •1.5.3.Списки
- •1.5.4.Таблицы
- •1.6.Изображения
- •1.7.Задание на лабораторную работу
- •1.8.Варианты заданий
- •1.9.Справочники и руководства
- •2.Лабораторная работа №2. Использование каскадных таблиц стилей css
- •2.1.Назначение css
- •2.2. Включение css в документ html
- •2.2.1.Внешние стили (external style sheets)
- •2.2.2.Таблицы стилей документа (document style sheets)
- •2.2.3.Стили, встроенные в элемент (inline styles)
- •2.3.Синтаксис css
- •2.3.1.Виды селекторов html селекторы
- •Селекторы класса
- •Id селекторы (идентификаторы)
- •2.3.2.Селекторы, зависящие от контекста Селекторы потомков
- •Селекторы детей
- •3.1.2.Элемент textarea
- •3.1.3.Элемент input
- •3.1.4.Элемент select .. Option
- •3.2.Пример реализации формы
- •3.3.Обработка данных форм на JavaScript
- •3.4.Лабораторное задание
- •3.5.Справочники и руководства
- •4.Лабораторная работа №4. Java Script. Работа с html-страницей при помощи объектной модели документа dom
- •4.1.Введение
- •4.2.Структура программы JavaScript
- •4.2.1.Включение сценария в html-файл
- •4.2.2.Выполнение сценариев и отображение страницы
- •4.2.3.Операторы и комментарии
- •4.3.Dom: работа с html-страницей
- •4.3.1.Глобальная структура объектов браузера
- •4.3.2.Дерево dom-объектов
- •4.3.3.Доступ к элементам dom и навигация
- •4.3.4.Свойства элементов dom
- •4.3.5.Атрибуты элементов dom
- •4.3.6.Добавление и удаление элементов dom
- •4.3.7.Работа с таблицами в dom
- •4.4.Работа со стилями при помощи JavaScript
- •4.4.1.Работа с классом элемента
- •4.4.2.Работа с css-свойствами
- •4.5.Задание на лабораторную работу
- •5.Лабораторная работа 5. Сценарии php. Обработка форм на стороне сервера
- •5.2.Лабораторное задание
2.3.Синтаксис css
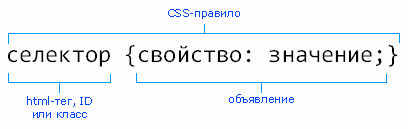
Все CSS-правила состоят из селектора и блока объявлений (заключённого в фигурные скобки). Внутри блока объявлений (внутри фигурных скобок, проще говоря) может находиться одно или несколько объявлений, разделённых точкой с запятой. Объявление – это строка, составленная из css-свойства и его значения.

Селектор является указателем на те HTML-элементы к которым следует применить css-правило. Объявление содержит собственно правила оформления элемента.
2.3.1.Виды селекторов html селекторы
Простейший вид селекторов, когда в качестве селектора используется имя того html-элемента, внешний вид которого необходимо изменить. Пример использования html-селектора в стиле документа:
<html>
<head>
<title>Пример использования CSS</title>
<style type="text/css">
p {text-align: center; color: red; background: yellow;
font-weight: bold; font-family: Courier}
</style>
</head>
<body>
<p>Параграф, отформатированный с помощью HTML-селектора</p>
</body>
</html>

Селекторы класса
Класс - это некое имя, которое может применяться к любым HTML-тегам, чтобы впоследствии ссылаться на них по имени класса. В качестве имени класса можно использовать любой текстовый идентификатор. Удобство таких селекторов в том, что можно присвоить одно имя класса множеству html-тегов в документе и затем управлять их внешним видом, обращаясь к ним по имени класса. При описании селектора перед именем класса ставится точка:
<html>
<head>
<title>Пример использования CSS</title>
<style type="text/css">
.myclass {text-align: left; color: #D02090; background: #00FFFF;
font-weight: bold; font-family: Verdana; font-size: 120%}
</style>
</head>
<body>
<p class="myclass">Параграф, отформатированный с помощью селектора класса</p>
</body>
</html>

Id селекторы (идентификаторы)
Идентификатор – имя, которое может быть присвоено любому элементу HTML. Основное отличие использования ID селекторов от классов заключается в том, что ID должен быть уникален в пределах документа. При описании стиля перед идентификатором ставится символ «#”:
<html>
<head>
<title>Пример использования CSS</title>
<style type="text/css">
<-- Стиль для элемента с именем id_p1 -->
#id_p1 {text-align: left; color: #D02090; background: #00FFFF;
font-weight: bold; font-family: Verdana; font-size: 120%}
<-- Стиль для элемента p с именем id_p2 -->
p#id_p2 {text-indent: 60px; color: DarkGreen; background: #BEF781;
font-weight: bold; font-family: monospace; font-size: 120%;border: 2px outset red; padding: 1em;
text-transform: capitalize}
</style>
</head>
<body>
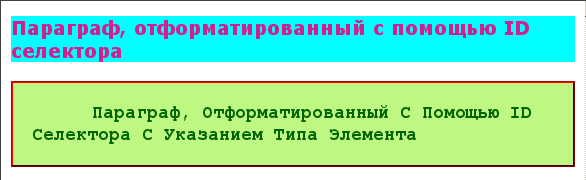
<p id="id_p1">Параграф, отформатированный с помощью ID селектора</p>
<p id="id_p2">параграф, отформатированный с помощью ID селектора с указанием типа элемента </p>
</body>
</html>

Один и тот же стиль можно применить к нескольким разным селекторам. Для этого при описании стиля необходимо перечислить селекторы через запятую.
2.3.2.Селекторы, зависящие от контекста Селекторы потомков
«Потомками» элемента HTML называются любые непосредственно вложенные в него элементы, а также элементы, вложенные в них, и так далее вглубь до конца иерархии тегов. При использовании селектора для какого-либо элемента-потомка необходимо вставить селекторы его предков, разделив их пробелами.
