
- •Методические указания
- •Содержание
- •Общие методические указания
- •Задание 1
- •Варианты к заданию 1
- •Задание 2
- •Варианты к заданию 2
- •Задание 3
- •Варианты к заданию 3
- •Примеры выполнения заданий Пример выполнения задания 2
- •Пример выполнения задания 3 Введение в html
- •Основные элементы html документов
- •Пример 1
- •Пример 2
- •Пример 3
- •Литература
- •Приложение. Образец титульного листа
- •Контрольная работа
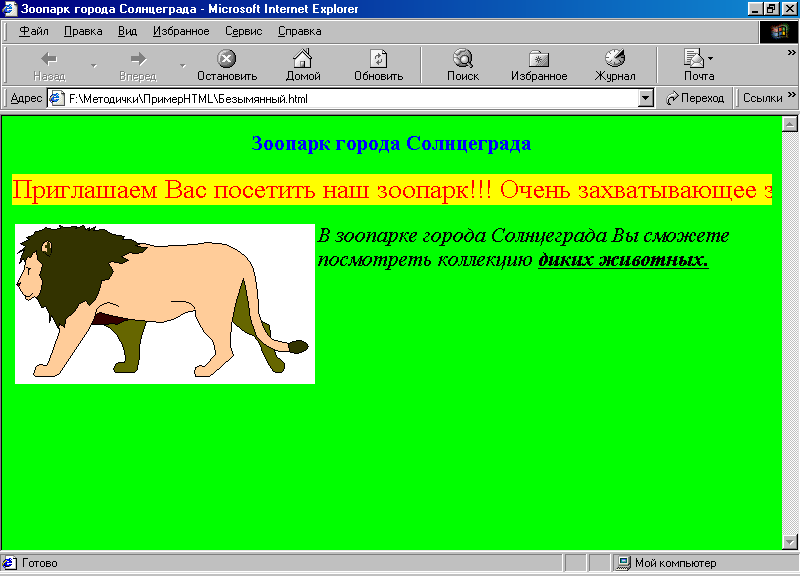
Пример 1
Вид Web-страницы в Internet Explorer



Вид Web-страницы в кодах HTML

Все, что написано по-русски, можно изменить на свой текст.
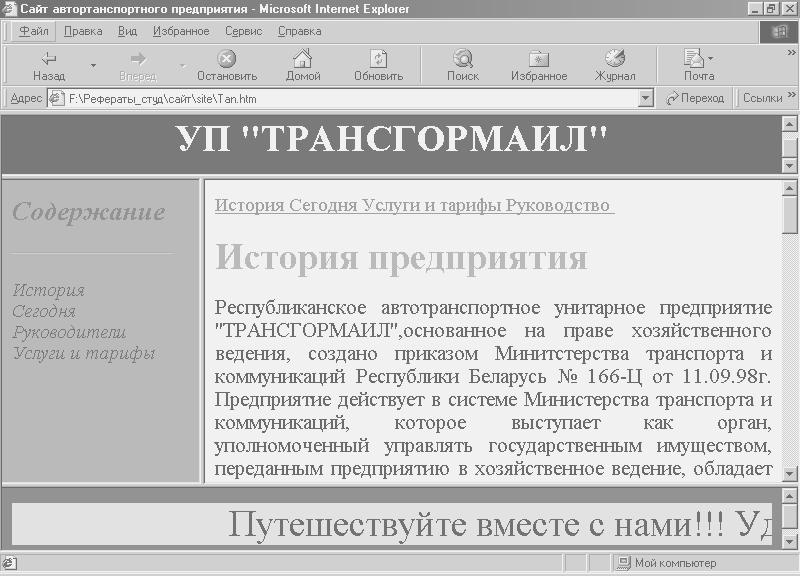
Пример 2
Вид Web-страницы в Internet Explorer , с использованием фреймов.







Вид Web-страницы в кодах HTML

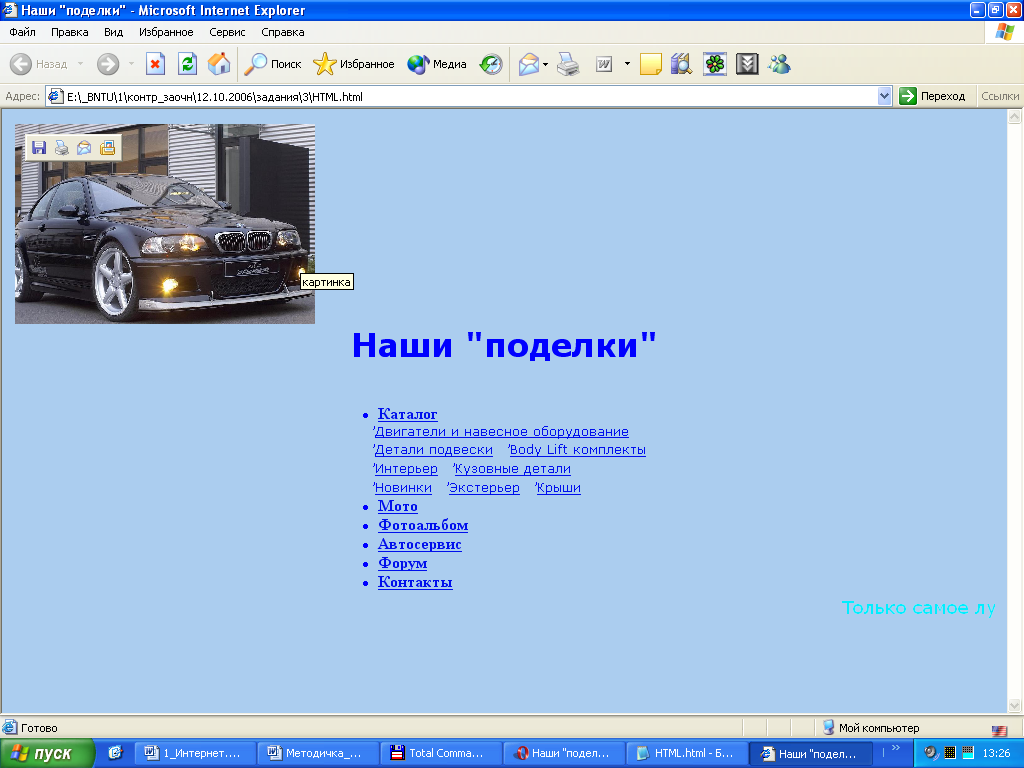
Пример 3
Вид Web-страниц в Internet Explorer
Главная страница:

Страница, которая открывается по ссылкам:

Вид Web-страниц в кодах HTML
Главная страница – файл HTML.html:
<HTML><HEAD><TITLE>Наши "поделки"</TITLE>
<BODY text="#0000ff" vLink="#0088ff" aLink=#aa8866 link=#000fed BGCOLOR="#abcdef">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<TR>
<IMG src="1024-17.jpg" alt="картинка" width="300" height="200" border="0" align="left">
</TR>
<TR>
<TD><CENTER><H1> <FONT face="Verdana"> Наши "поделки"</font></H1>
<TABLE border=0>
<TR>
<TD vAlign=top noWrap>
<br><li><b><a href="1.html">Каталог</a></b><br>
<FONT size=-1 face="Verdana"> ’<a href="1.html">Двигатели и навесное оборудование</a></font><br>
<FONT size=-1 face="Verdana"> ’<a href="1.html">Детали подвески</a></font>
<FONT size=-1 face="Verdana"> ’<a href="1.html">Body Lift комплекты</a></font><br>
<FONT size=-1 face="Verdana"> ’<a href="1.html">Интерьер</a></font>
<FONT size=-1 face="Verdana"> ’<a href="1.html">Кузовные детали</a></font><br>
<FONT size=-1 face="Verdana"> ’<a href="1.html">Новинки</a></font>
<FONT size=-1 face="Verdana"> ’<a href="1.html">Экстерьер</a></font>
<FONT size=-1 face="Verdana"> ’<a href="1.html">Крыши</a></font>
<li><b><a href="1.html">Мото</a></b><br>
<li><b><a href="1.html">Фотоальбом</a></b><br>
<li><b><a href="1.html">Автосервис</a></b><br>
<li><b><a href="1.html">Форум</a></b><br>
<li><b><a href="1.html">Контакты</a></b><br>
</TD>
</TR>
</TABLE>
</TD>
</TR>
</table>
<TABLE BORDER=0 width=100% CELLPADDING=0> <!--Это начало таблицы-->
<TR> <!--Это начало первой строки-->
<TD width="95%" align=""> <!--Это начало первой ячейки-->
<marquee behavior="scroll" scrolldelay="20" >
<font size="4" color="#00eeff" face="Verdana">Только самое лучшее!</font></marquee>
</TD> <!--Это конец первой ячейки-->
</TR> <!--Это конец первой строки-->
</TABLE>
</BODY></HTML></BODY></HTML>
Вторая страница – файл 1.html:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Наши поделки"</title>
</head>
<BODY text="#0000ff" vLink="#0088ff" aLink=#aa8866 link=#000fed BGCOLOR="#abcdef">
<div align="center"><H1><FONT face="Verdana"> Наши "поделки"</font></H1></div>
<a href="html.html">back</a>
</body>
</html>
Литература
Информатика для юристов и экономистов: Учебник для вузов / Под ред. С.В. Симоновича. – СПб: Питер, 2006.
Рудикова Л.В. Microsoft Office для студента. – СПб: Питер, 2005.
Ланджер Мария. Microsoft Office Excel 2003 для Windows/ М. Ланджер, М.Г. Ковровой. – NTPress, 2006.
Рудикова Л.В. Microsoft Word для студента. – СПб: Питер, 2006.
Рудикова Л.В. Microsoft Excel для студента. – СПб: Питер, 2005.
Коцюбинский О.А. Excel для бухгалтера в примерах/ О.А. Коцюбинский, С.В. Грошев. – М.: ГроссМедиа, 2004.
Казанцева О. Г. Вычислительные основы компьютерной графики: учебное пособие/О.Г. Казанцева; Учреждение Образования "Витебский Гос. Ун-Т Им. П.М. Машерова".- Витебск : Изд-во УО "ВГУ им. П.М.Машерова", 2005.
Основа компьютерных технологий в образовании: В 4 Ч. ч.4. Компьютерная графика. Основы работы в Internet.: учебное пособие/ Г.М. Троян [ И Др.]; Под Ред. Г.М. Троян.- Мн. : РИВШ БГУ, 2002.
Рейнбоу Вольдемар Компьютерная графика: Энциклопедия. Наиболее полное и подробное руководство/В. Рейнбоу.- Спб. : Питер, 2003.
Петров, М. Н. К Компьютерная графика: учеб. пособие для студ. Вузов/М.Н. Петров, В.П. Молочков.- 2-е изд.- М.; Спб. : Питер, 2006.
