
- •Содержание
- •1 Общие требования к содержанию, организации выполнения и оформлению
- •1.1 Общие положения
- •1.2 Содержание и порядок выполнения курсовой работы
- •1.3 Защита курсового проекта (работы)
- •1.4 Общие требования к оформлению курсового проекта (работы)
- •1.5.2.3 Содержание
- •1.5.3 Оформление текста пояснительной записки
- •1.5.3.1 Общие требования
- •1.5.3.2 Построение текста
- •1.5.3.3 Изложение текста
- •1.5.3.4 Формулы
- •1.5.3.5 Примечания
- •1.5.3.6 Ссылки
- •1.5.3.7 Размер полей текста
- •1.5.3.8 Иллюстрации
- •1.5.3.9 Таблицы
- •1.6 Правила оформления программных документов
- •2 Общие требование к содержанию отчета
- •3 Примерное содержание разделов курсовой работы
- •3 .1 Описание компонента Tmemo
- •3.2 Описание компонента Tbutton
- •3.3 Программа
- •3.4 Этапы разработки программы
- •3.4.1 Спецификация
- •3.4.2 Разработка алгоритма.
- •3.4.3 Кодирование
- •Список использованной литературы
- •Пояснительная записка к курсовой работе
- •Приложение б
3.3 Программа
Программа, работающая на компьютере, нередко отождествляется с самим компьютером, т.к. человек, использующий программу, «вводит в компьютер» исходные данные, как правило, при помощи клавиатуры, а компьютер «выдаёт результат» на экран, на принтер или в файл. На самом деле, преобразование исходных данных в результате выполняет процессор компьютера. Процессор преобразует исходные данные в результате по определённому алгоритму, который, будучи записан на специальном языке, называется программой. Таким образом, чтобы компьютер выполнил некоторую работу, необходимо разработать последовательность команд, обеспечивающую выполнение этой работы, или, как говорят, написать программу.
3.4 Этапы разработки программы
Выражение «написать программу» отражает только один из этапов создания компьютерной программы, когда разработчик программы (программист) действительно пишет команды (инструкции) на бумаге или при помощи текстового редактора.
Программирование – это процесс создания (разработки) программы, который может быть представлен последовательностью следующих шагов:
1. Спецификация (определение, формулирование требований к программе).
2. Разработка алгоритма.
3. Кодирование (запись алгоритма на языке программирования).
4. Отладка.
5. Тестирование.
6. Создание справочной системы.
7. Создание установочного диска (CD-ROM).
3.4.1 Спецификация
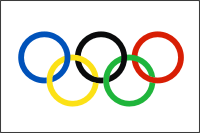
На этом этапе я подобрал информацию необходимую для создания программы. Определил, как должен выглядеть результат (Рисунок 3).

Рисунок 3 – Олимпийский флаг
3.4.2 Разработка алгоритма.
На этом этапе я создал блок – схему будущей программы (Рисунок 4).


















Рисунок 4 – Блок схема
3.4.3 Кодирование
На этом этапе я выбрал язык программирования Delphi и записал алгоритм:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls;
type
TForm1 = class(TForm)
Edit1: TEdit;
Edit2: TEdit;
Edit3: TEdit;
Label1: TLabel;
Label2: TLabel;
Label3: TLabel;
Label4: TLabel;
Label5: TLabel;
Button1: TButton;
Button2: TButton;
procedure FormClick(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.FormClick(Sender: TObject);
var
x,y,d,x1,y1,x2v,y2v,x2n,s,s1,s2: integer;
x4v,y4v,x4n,y4n,k,k1,k2: integer;
begin
x:=StrToInt(Edit1.Text);
y:=StrToInt(Edit2.Text);
d:=StrToInt(Edit3.Text);
x1:=x+d;
y1:=y+d;
s1:=d div 10;
s2:=d mod 10;
s:=s1+s2;
x2v:= x+d-s;
y2v:=y;
x2n:=x-s+2*d;
k1:= d div 2;
k2:= d mod 2;
k:=k1+k2;
x4v:=x+k;
y4v:=y+k;
x4n:=x+d+k;
y4n:=y+d+k;
Canvas.Brush.Style:=bsClear;
Canvas.Pen.Width:=5;
Canvas.Pen.Color:=clBlue;
Canvas.Ellipse(x,y,x1,y1);
Canvas.Pen.Color:=clBlack;
Canvas.Ellipse(x2v,y2v,x2n,y1);
Canvas.Pen.Color:=clRed;
Canvas.Ellipse(x2v+d-s,y2v,x2n+d-s,y1);
Canvas.Pen.Color:=clYellow;
Canvas.Ellipse(x4v,y4v,x4n,y4n);
Canvas.Pen.Color:=clGreen;
Canvas.Ellipse(x4v+d-s,y4v,x4n+d-s,y4n);
end;
procedure TForm1.Button2Click(Sender: TObject);
var
x,y,d,x1,y1,x2v,y2v,x2n,s,s1,s2: integer;
x4v,y4v,x4n,y4n,k,k1,k2: integer;
begin
x:=StrToInt(Edit1.Text);
y:=StrToInt(Edit2.Text);
d:=StrToInt(Edit3.Text);
x1:=x+d;
y1:=y+d;
s1:=d div 10;
s2:=d mod 10;
s:=s1+s2;
x2v:= x+d-s;
y2v:=y;
x2n:=x-s+2*d;
k1:= d div 2;
k2:= d mod 2;
k:=k1+k2;
x4v:=x+k;
y4v:=y+k;
x4n:=x+d+k;
y4n:=y+d+k;
Canvas.Pen.Color:=clBtnFace;
Canvas.Ellipse(x,y,x1,y1);
Canvas.Ellipse(x2v,y2v,x2n,y1);
Canvas.Ellipse(x2v+d-s,y2v,x2n+d-s,y1);
Canvas.Ellipse(x4v,y4v,x4n,y4n);
Canvas.Ellipse(x4v+d-s,y4v,x4n+d-s,y4n);
end;
procedure TForm1.Button1Click(Sender: TObject);
var
x,y,d,x1,y1,x2v,x2n,s,s1,s2: integer;
x4v,y4v,x4n,y4n,k,k1,k2: integer;
begin
x:=StrToInt(Edit1.Text);
y:=StrToInt(Edit2.Text);
d:=StrToInt(Edit3.Text);
x1:=x+d;
y1:=y+d;
s1:=d div 10;
s2:=d mod 10;
s:=s1+s2;
x2v:= x+d-s;
x2n:=x-s+2*d;
k1:= d div 2;
k2:= d mod 2;
k:=k1+k2;
x4v:=x+k;
y4v:=y+k;
x4n:=x+d+k;
y4n:=y+d+k;
Canvas.Brush.Style:=bsClear;
Canvas.Pen.Width:=5;
Canvas.Pen.Color:=clBlue;
Canvas.Ellipse(x,y,x1,y1);
Canvas.Pen.Color:=clBlack;
Canvas.Ellipse(x2v,y,x2n,y1);
Canvas.Pen.Color:=clRed;
Canvas.Ellipse(x2v+d-s,y,x2n+d-s,y1);
Canvas.Pen.Color:=clYellow;
Canvas.Ellipse(x4v,y4v,x4n,y4n);
Canvas.Pen.Color:=clGreen;
Canvas.Ellipse(x4v+d-s,y4v,x4n+d-s,y4n);
end;
end.
При написании программы использовались объекты TCanvas, TBrush, TPen, TColor.
Delphi позволяет программисту разрабатывать программы, которые могут выводить графику: схемы, чертежи, иллюстрации.
Программа выводит графику на поверхность объекта (формы или компо нента Image). Поверхности объекта соответствует свойство Canvas. Для того чтобы вывести на поверхность объекта графический элемент (прямую линию, окружность, прямоугольник и т.д.), необходимо применить к свойству Canvas этого объекта соответствующий метод. Например, инструкция Form1.Canvas.Rectangle (10,10,100,100) вычерчивает в окне программы прямоугольник.
Свойство Canvas – это объект типа TCanvas. Методы этого типа обеспечивают вывод графических примитивов (точек, линий, окружностей, прямоугольников и т.д.), а свойства позволяют задать характеристики выводимых графических примитивов: цвет, толщину и стиль линий; цвет и вид заполнения областей; характеристики шрифта при выводе текстовой информации.
Методы вывода графических примитивов рассматривают свойство Canvas как некоторый абстрактный холст, на котором они могут рисовать (Canvas переводится как «поверхность», «холст для рисования»). Холст состоит из отдельных точек – пикселов. Положение пиксела характеризуется его горизонтальной (X) и вертикальной (Y) координатами. Левый верхний пиксел имеет координаты (0,0). Координаты возрастают сверху вниз и слева направо. Значение координат правой нижней точки холста зависят от размера холста.
Художник в своей работе использует карандаши и кисти. Методы, обеспечивающие вычерчивание на поверхности холста графических примитивов, тоже используют карандаш и кисть. Карандаш применяется для вычерчивания линий и контуров, а кисть – для закрашивания областей, ограниченных контурами.
Карандашу и кисти, используемым для вывода графики на холсте, соответствуют свойства Pen (карандаш) и Brush (кисть), которые представляют собой объекты типа TPen и Tbrush, соответственно. Значения свойств этих объектов определяют вид выводимых графических элементов.
Карандаш используется для вычерчивания точек, линий, контуров геометрических фигур: прямоугольников, окружностей, эллипсов, дуг и др. Вид линии, которую оставляет карандаш на поверхности холста, определяют свойства объекта TPen, которые перечислены в таблице 3.
Таблица 3 - Свойства объекта TPen
Свойство |
Определяет |
Color |
Цвет линии |
Width |
Толщину линии |
Style |
Вид линии |
Mode |
Режим отображения |
Свойство Color задаёт цвет линии, вычерчиваемой карандашом. В таблице 4 перечислены именованные константы (тип TColor), которые можно использовать в качестве значения свойства Color.
Таблица 4 – Значение свойства Color определяет цвет линии
Константа |
Цвет |
Константа |
Цвет |
clBlack |
Чёрный |
clSilver |
Серебристый |
clMaroon |
Каштановый |
clRed |
Красный |
clGreen |
Зелёный |
clLime |
Салатный |
clOlive |
Оливковый |
clBlue |
Синий |
clNavy |
Тёмно-синий |
clFunchsia |
Ярко-розовый |
clPurple |
Розовый |
clAqua |
Бирюзовый |
clTeal |
Зелёно-голубой |
clWhite |
Белый |
Свойство Width задаёт толщину линии (в пикселах). Например, инструкция Canvas.Pen.Width:=2 устанавливает толщину линии в 2 пиксела.
Свойство Style определяет вид (стиль) линии, которая может быть непрерывной или прерывистой, состоящей из штрихов различной длины. В таблице 5 перечислены именованные константы, позволяющие задать стиль линии. Толщина пунктирной линии не может быть больше 1. Если значение свойства Pen.Width больше единицы, то пунктирная линия будет выведена как сплошная.
Таблица 5 – Значение свойства Pen.Type определяет вид линии
Константа |
Вид линии |
psSolid |
Сплошная линия |
psDash |
Пунктирная линия, длинные штрихи. |
psDot |
Пунктирная линия, короткие штрихи. |
psDashDot |
Пунктирная линия, чередование длинного и короткого штрихов. |
psDashDotDot |
Пунктирная линия, чередование одного длинного и двух коротких штрихов. |
psClear |
Линия не отображается (используется, если не надо изображать границу области, например, прямоугольника). |
Свойство Mode определяет, как будет формироваться цвет точек линии и зависимость от цвета точек холста, через которые эта линия прочерчивается. По умолчанию вся линия вычерчивается цветом, определяемым значением свойства Pen.Color.
Однако программист может задать инверсный цвет линии по отношению к цвету фона. Это гарантирует, что независимо от цвета фона все участки линии будут видны, даже в том случае, если цвет линии и цвет фона совпадают.
В таблице 6 перечислены некоторые константы, которые можно использовать в качестве значения свойства Pen.Mode.
Таблица 6 – Значение свойства Pen.Mode влияет на цвет линии
Константа |
Цвет линии |
pmBlack |
Чёрный, не зависит от значения свойства Pen.Color. |
pmWhite |
Белый, не зависит от значения свойства Pen.Color. |
pmCopy |
Цвет линии определяется значением свойства Pen.Color. |
pmNotCopy |
Цвет линии является инверсным по отношению к значению свойства Pen.Color. |
pmNot |
Цвет точки линии определяется как инверсный по отношению к цвету точки холста, в которую выводится точка линии. |
3.4.4 Отладка
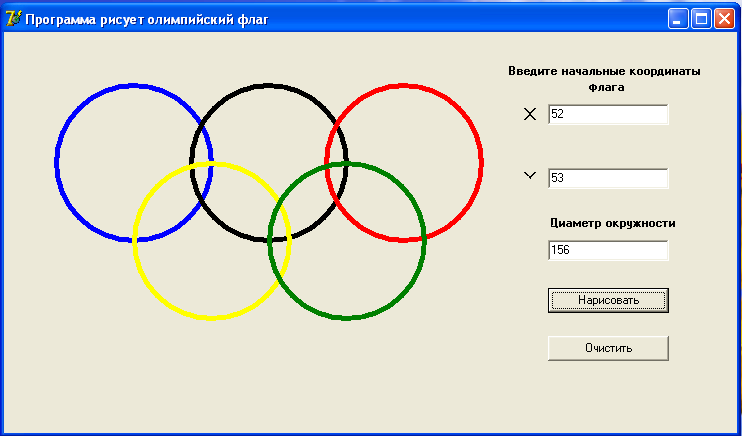
На этом этапе программа была проверена. Программа до (Рисунок 5) и после запуска (Рисунок 6).

Рисунок 5 – Программа до щелчка мыши

Рисунок 6 – Программа после щелчка мыши
3.4.5 Тестирование
На этом этапе программа была неоднократно протестирована, ошибок не выявлено.
3.4.6 Создание справочной системы
Из – за невысокой сложности программы, данный пункт не использовался.
3.4.7 Создание установочного диска
Из – за невысокой сложности программы, создание установочного диска нецелесообразно.
