- •Самостійна робота №1 Історія створення і розвитку автоматизованих інформаційних систем Питання до самоконтролю:
- •Вплив аіс на ефективність роботи організації
- •Самостійна робота №1 Життєвий цикл інформаційної системи Питання до самоконтролю:
- •Моделі життєвого циклу
- •Класифікація інформаційних систем
- •Тема: Радіо-Ethernet. Супутникові системи доступу. Перспективні системи. Питання до самоконтролю:
- •Питання до самоконтролю:
- •См.Р. №5 Електронна пошта та безпека. Питання до самоконтролю:
- •См.Р. №6 Теги html. Питання до самоконтролю:
- •См.Р. №7 Створення таблиць. Створення списків.
- •Питання до самоконтролю:
- •См.Р. №8 Малюнки на Web-сторінках. Мультимедійні об’єкти.
- •Питання до самоконтролю:
- •См.Р. №9 Топологія мереж.
- •Топологія «зірка»
- •Кільцева топологія
- •Шинна топологія
См.Р. №6 Теги html. Питання до самоконтролю:
Що називають тегом?
Охарактеризувати парні теги.
Чи має значення регістр букв в тегах?
Що називають атрибутом?
Які характеристики мають атрибути?
Яке призначення коментарів?
Який формат введення коментаря?
Наведіть приклади парних тегів?
Наведіть приклади одіночних тегів.
Наведіть приклади тегів з атрибутами.
Яка загальна структура документа HTML?
Яке призначення тега HTML?
Яке призначення тега HEAD?
Яке призначення тега TITLE?
Яке призначення тега BODY?
Коди мови HTML, за допомогою яких виконується розмітка початкового тексту, називаються тегамі. Тег - це набір символів. Всі теги починаються з символу «менше» (<) і закінчуються символом «більше» (>). Пару цих символів іноді називають кутовими дужками. Після відкриваючої кутової дужки йде ключове слово, що визначає тег.
Кожен тег в мові HTML має спеціальне призначення. Регістр букв в назвах тегов не має значення - можна використовувати як рядкові, так і прописні букви, хоча загальноприйнято використовувати прописні букви, щоб теги відрізнялися від звичного тексту документа.
Як правило, один тег HTML впливає тільки на частину документа, наприклад на абзац. У таких випадках використовують парні теги: відкриваючий і закриваючий. Відкриваючий тег створює ефект, а закриваючий - припиняє його дію. Закриваючі теги починаються з символу косої межі (/).
Деякі теги дають разовий ефект в місці своєї появи. В цьому випадку необхідності в закриваючому теге немає, і він не уживається.
Якщо помилково в тегє вказане ключове слово, відсутнє в мові HTML, то тег ігнорується цілком.
При відображенні документа в броузері самі теги не відображаються, але впливають на спосіб відображення документа.
Атрибути тегів
Відкриваючі теги часто можуть містити атрибути, що впливають на ефект, створюваний тегом. Атрибути - це додаткові ключові слова, відокремлені від ключового слова тега і один від одного пропусками.
Деякі атрибути вимагають вказівки значення атрибуту. Це значення відділяється від ключового слова знаком рівності (=). Значення атрибуту повинне полягати в лапки, але у багатьох випадках ці лапки можуть опускатися без якої-небудь шкоди.
Закриваючі теги ніколи не містять атрибутів.
Коментарі
У мовах програмування загальноприйнята можливість використовування коментарів - текстових рядків, що не є частиною програми, а службовців для пояснення. Мова HTML теж має таку нагоду.
Коментарі в мові HTML починаються із спеціального тега <!- -. Слід звернути увагу на відсутність закриваючої кутової дужки. Будь-який текст, що йде за цим тегом, розглядається як коментар і не відображається при відображенні документа. Закінчують коментар символами - ->. Коментар може містити будь-які символи, окрім символу «більше» (>), і, таким чином, не може включати теги.Приклади тегов HTML:
<title> <BoDy> <TABLE> </A> <img> </CenTEr>
Приклади парних тегов HTML:
<HTML> </HTML>
<B> </B>
<HEAD> </HEAD>
<H3> </H3>
<ADDRESS> </ADDRESS>
<LI> </LI>
Приклади одиночних тегов HTML:
<BR> <HR> <META> <BASEFONT> <FRAME> <INPUT>
Приклади тегов HTML з атрибутами:
<BODY BGCOLOR="#000000" TEXT="#FFFFFF" BACKGROUND="RAIN.GIF">
<OPTION SELECTED>
<FRAME SRC="file.html" NORESIZE>
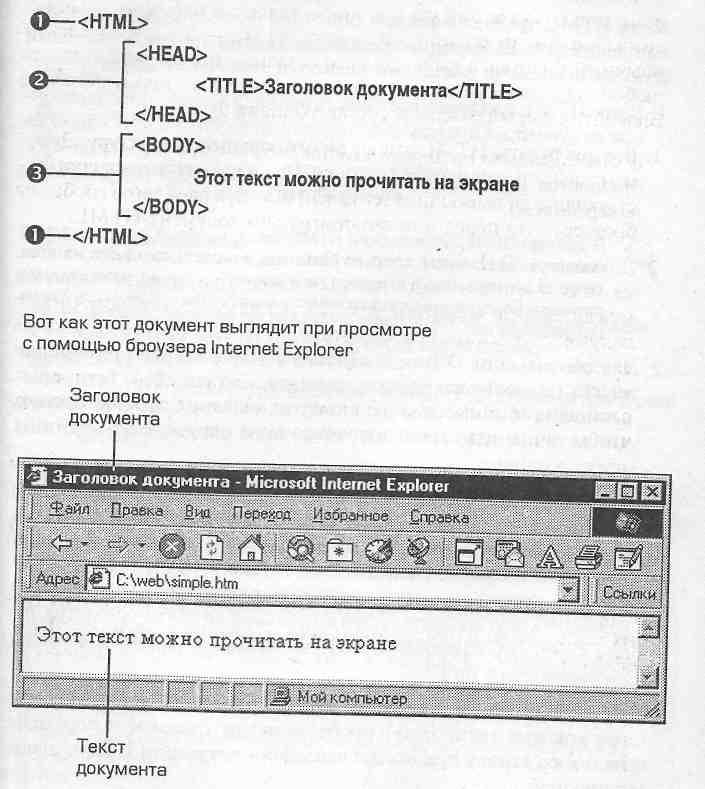
Структура документа HTML
Документ HTML складається з основного тексту документа і тегов розмітки, які, як ми вже знаємо, є наборами звичних символів. Таким чином, документ HTML - це, по суті, звичний текстовий файл. Для його створення можна використовувати будь-якого текстового редактора, хоч би і той простий редактор Блокнот, який входить до складу Windows 9x.
Всі документи HTML мають строго задану структуру. Документ повинен починатися з тега <HTML> і закінчуватися відповідним закриваючим тегом </НТМL>. Ця пара тегов повідомляє броузеру, що перед ним дійсно документ HTML.
Документ HTML складається з розділу заголовків і тіла документа. що йдуть саме в такому порядку. Розділ заголовків укладений між тегамі <HEAD> і </HEAD> і містить інформацію про документ в цілому. Зокрема, цей розділ повинен містити усередині себе теги <TITLE> і </TITLE>, між якими розміщують «офіційний» заголовок документа. Більшість броузеров, що працюють в системі Windows, використовує цей заголовок, щоб заповнити рядок заголовка вікна броузера.
Сам текст документа розташовується в тілі документа. Тіло документа розташовується між тегамі <B0DY> і </BODY>.
Чотири перерахованих парних тега визначають основну структуру документа HTML. Вони зустрічаються [або їх наявність мається на увазі) у всіх документах HTML.
На практиці визначити місцеположення цих основних структурних тегов можна і при їх відсутності. Тому, якщо теги <HTML>, <HEAD> і <BODY>, а також відповідні їм закриваючі теги опущені, то програма може сама визначити те місце, де вони повинні були знаходитися. Тег <TITLE>, визначаючий заголовок документа, вважається обов'язковим, але і його пропуск не викличе катастрофічних наслідків в сучасних броузерах. Але все-таки при створенні Web-сторінок опускати всі ці теги не рекомендується, адже наперед невідомо, як поведеться конкретний броузер, встановлений