- •Самостійна робота №1 Історія створення і розвитку автоматизованих інформаційних систем Питання до самоконтролю:
- •Вплив аіс на ефективність роботи організації
- •Самостійна робота №1 Життєвий цикл інформаційної системи Питання до самоконтролю:
- •Моделі життєвого циклу
- •Класифікація інформаційних систем
- •Тема: Радіо-Ethernet. Супутникові системи доступу. Перспективні системи. Питання до самоконтролю:
- •Питання до самоконтролю:
- •См.Р. №5 Електронна пошта та безпека. Питання до самоконтролю:
- •См.Р. №6 Теги html. Питання до самоконтролю:
- •См.Р. №7 Створення таблиць. Створення списків.
- •Питання до самоконтролю:
- •См.Р. №8 Малюнки на Web-сторінках. Мультимедійні об’єкти.
- •Питання до самоконтролю:
- •См.Р. №9 Топологія мереж.
- •Топологія «зірка»
- •Кільцева топологія
- •Шинна топологія
См.Р. №7 Створення таблиць. Створення списків.
Тема: Створення таблиць. Створення списків.
Питання до самоконтролю:
Теги створення таблиць.
Теги створення заголовку таблиці.
Теги визначення рядків та стовпців таблиці.
Теги оформлення границь таблиці.
Теги створення впорядкованих і невпорядкованих списків.
Атрибути впорядкованих та невпорядкованих списків.
Создание таблиц
Таблица — это один из наиболее удобных способов представления больших объемов данных. Язык HTML имеет богатейшие возможности по созданию разных видов таблиц.
Таблица в языке HTML начинается с тега <TABLE> и заканчивается закрывающим тегом </TABLE>. Текст внутри таблицы должен быть заключен в специальные теги, определяющие элементы таблицы (заголовки, строки и ячейки).
Между тегами <TABLE> и </TABLE> может один раз встретиться пара тегов <CAPTION> и </CAPTION>, определяющая заголовок таблицы. Заголовок таблицы размещается непосредственно над таблицей (по умолчанию) или непосредственно под таблицей.
Далее следуют теги <TR> и </TR>, определяющие строки таблицы. Закрывающий тег можно опускать, так как строка таблицы заканчивается перед началом следующей строки или вместе с таблицей.
Каждая строка таблицы состоит из ячеек. Ячейки помечаются либо тегами <ТН>, содержащими заголовки столбцов и строк, либо тегами <TD>, содержащими обычные данные. Эти теги также являются парными, но закрывающие теги и здесь могут опускаться, так как это не вызывает разночтений.
Внутри ячеек могут содержаться любые данные и любые тепа HTML, допустимые в разделе тела документа. Например, ячейка таблицы может содержать вложенную таблицу. Броузеры автоматически вычисляют размеры ячеек и всей таблицы, хотя эти свойства частично можно задать и при помощи атрибутов.
Из специфических атрибутов таблиц можно, например, указать атрибут BORDER=, который позволяет создавать рамку вокруг таблицы и вокруг отдельных ячеек. Значением этого атрибута является толщина внешней рамки в пикселах.
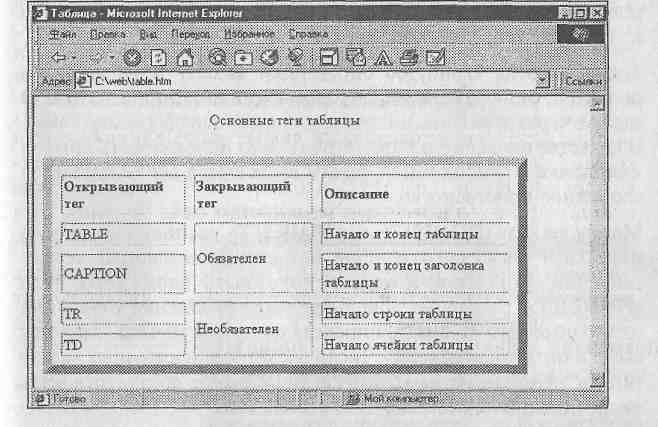
В примере, приведенном на соседней странице, использованы и другие атрибуты, с помощью которых увеличены промежутки между ячейками и созданы ячейки увеличенной высоты.
<нтмL>
<HEAD>
<ТITLЕ>Таблица</ТITLЕ>
</HEAD>
<BODY>
<TABLE WIIDTH="90%" BORDER=10 CELLSPACING=2 CELLSPACING=10>
<САРТЮN>Основные теги таблицы</САРТЮN>
<ТR><ТD><В:>Открывающий тег</В><ТD><В>Закрывающий тег</В>
<ТD>хВ>Описание</В>
<TR><TD>TABLE<TD R0WSPAN=2>0бязателен <TD>Haчалo и конец таблицы
<TR><TD>CAPTION <ТD>Начало и конец заголовка таблицы
<TR><TD>TR <TD ROWSPAN=2>Heoбязателен <TD>Haчaлo строки таблицы
<TR><TD>TD <ТD>>Начало ячейки таблицы

См.Р. №8 Малюнки на Web-сторінках. Мультимедійні об’єкти.
Тема: Малюнки на Web-сторінках. Мультимедійні об’єкти.
Питання до самоконтролю:
Який тег забезпечує впровадження малюнку до HTML документу?
Пояснити поняття «альтернативний текст».
Як створити зображення-посилання?
Який тег застосовується для впровадження мультимедійного об’єкту?
Який тег застосовується для автоматичного відтворення звукових або мультимедійних файлів?
Які атрибути тега <EMBED>?
Широкое распространение мультимедиа пришлось на период, когда служба World Wide Web уже существовала, так что язык HTML не сразу приспособился к появлению на Web-страницах мультимедийных объектов. Файлы аудио и видео до сих пор рассматриваются как «внешние» объекты, воспроизводимые через встроенные и вспомогательные приложения.
Мультимедийные файлы видео и звука могут использовать различные форматы. Обычные форматы требуют полной загрузки файла, прежде чем станет возможным его воспроизведение. Современные потоковые форматы позволяют воспроизводить звук и видеоизображение в реальном времени по ходу загрузки данных.
В потоковом формате в Интернете передаются радиотрансляции. Например, в России в таком формате вещает радиостанция «Серебряный дождь» [www.silver.ru].
Самый простой способ вставить мультимедийный объект на Web-страницу — это использовать тег гиперссылки <А>. Создать такую ссылку проще всего, и в этом случае мультимедийный файл не отвлекает читателя от остального содержимого документа HTML.
В некоторых случаях требуется внедрить звуковой или мультимедийный файл непосредственно в Web-страницу, например дли того, чтобы иметь возможность воспроизводить этот файл автоматически. В настоящее время для этой цели удобнее всего применять тег <EMBED>, хотя он, строго говоря, не входит в стандарт HTML. Этот тег распознается двумя наиболее распространенными броузерами — Internet Explorer и Netscape Navigator, хотя возможность воспроизведения мультимедийного файла определяется исключительно наличием соответствующего встроенного приложения.
Тег <EMBED> является одиночным, так что закрывающий тег не требуется. Его обязательным атрибутом является SRC=, значение которого представляет абсолютный или относительный путь поиска соответствующего файла. Возможно также использование атрибутов WIDTH= и HEIGHT=, задающих размеры (ширину и высоту) прямоугольной области на экране, «отведенной» под воспроизведение мультимедийного объекта.
<HTML>
<HEAD>
<ТIТLЕ>Мультимедиа в документе<TITLЕ>
</HEAD>
<BODY>
<P><A HREF=”MUSIC.WAV”> ЩЕЛКНИТЕ ЗДЕСЬ, ЧТОБЫ ПРОСЛУШАТЬ МУЗЫКУ </A>
<P> ВИДЕОРОЛИК, ВОСПРОИЗВОДИМЫЙ В РАМКАХ СТРАНИЦЫ
<embed src=”file.avi” width=”200”>
</BODY>
<HTML>