- •Html: работа с базами данных в примерах
- •Пояснительная записка
- •Тематическое планирование
- •Текст пособия Базы данных
- •Назначение и функциональные возможности языка разметки гипертекста (html)
- •Структура html-документа
- •Форматирование текста
- •Управление цветом
- •Вставка рисунков, изображений, фотографий
- •Создание гиперссылок на html-документы
- •Html-формы
- •Основы Visual Basic Script (vbScript)
- •Ввод и вывод данных
- •Типы данных
- •Встроенные объекты
- •Основы создания сценариев на Visual Basic Script Расположение сценариев
- •Обработка событий
- •Объекты, управляемые сценариями
- •Создание массива
- •Плавающие фреймы
- •Проектирование баз данных с помощью html
- •Первая страница html-документа
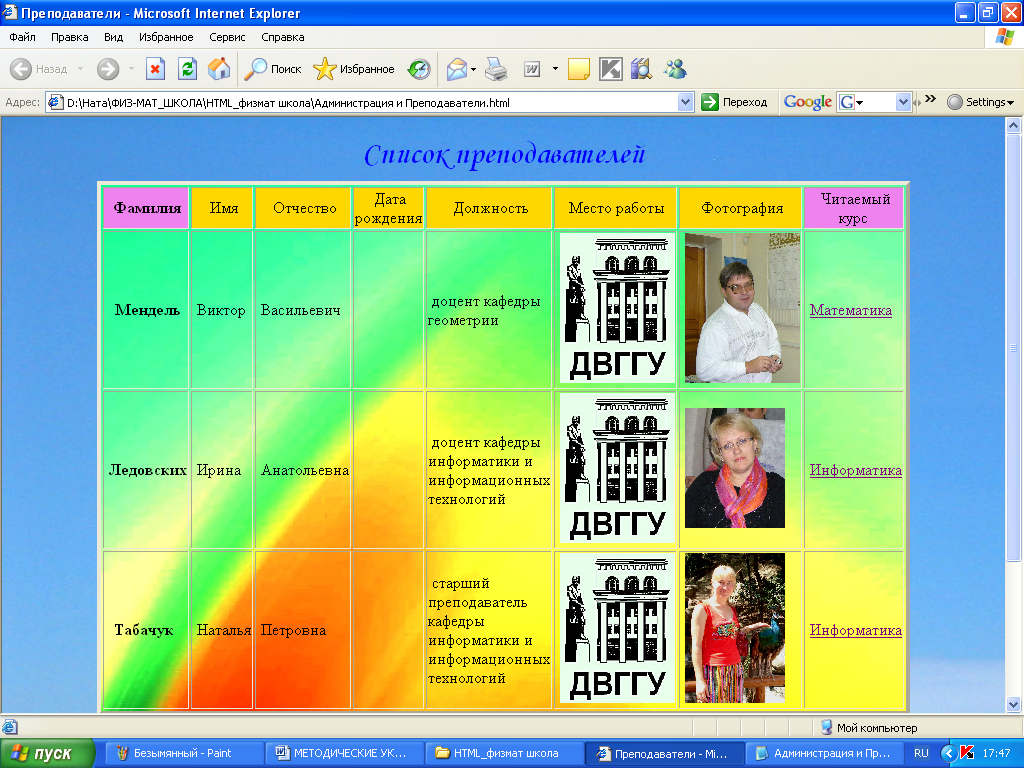
- •Создание таблицы «Администрация и Преподаватели»
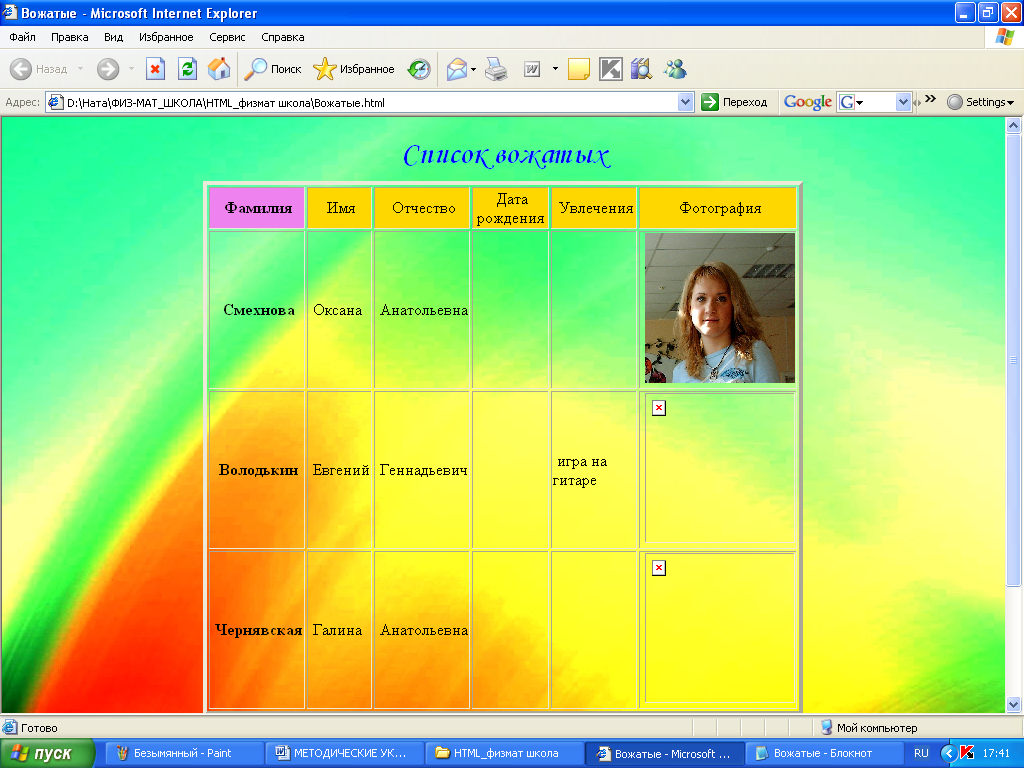
- •Создание таблицы «Вожатые»
- •Создание формы «Полный список слушателей». Создание запросов по поиску информации в базе данных
- •Создание таблицы «Читаемые курсы», содержащей гиперссылки на другие html-документы
- •Сортировка данных в таблице. Расположение списка фамилий слушателей в алфавитном порядке
Создание таблицы «Администрация и Преподаватели»
<html>
<head>
<title>Преподаватели</title>
</head>
<!--основной текст HTML-документа-->
<body background="фон_Альбатрос.jpg">
<!--создание таблицы-->
<center>
<table id="mytab" width="600" border="4"background="фон_Альбатрос1.jpg">
<!--заголовок таблицы-->
<caption>
<font face="Monotype Corsiva" color="blue" size=+3>
Список преподавателей
</caption>
<tr>
<th scope="row" bgcolor="violet" align="center"> Фамилия</th>
<td bgcolor="gold" align="center"> Имя</td>
<td bgcolor="gold" align="center"> Отчество</td>
<td bgcolor="gold" align="center"> Дата рождения</td>
<td bgcolor="gold" align="center"> Должность</td>
<td bgcolor="gold" align="center"> Место работы</td>
<td bgcolor="gold" align="center"> Фотография</td>
<td bgcolor="violet" align="center"> Читаемый курс</td>
</tr>
<tr>
<th scope="row"> Мендель</th>
<td> Виктор</td>
<td> Васильевич</td>
<td> </td>
<td> доцент кафедры геометрии</td>
<td> <img src="ДВГГУ.jpg" width="115" height="150"></td>
<td> <img src="ВВ.jpg" width="115" height="150"></td>
<td > <a href="Читаемые курсы.html">Математика</a></td>
</tr>
<tr>
<th scope="row"> Ледовских</th>
<td> Ирина</td>
<td> Анатольевна</td>
<td> </td>
<td> доцент кафедры информатики и информационных технологий</td>
<td> <img src="ДВГГУ.jpg" width="115" height="150"></td>
<td> <img src="ИА.jpg" width="200" height="150"></td>
<td > <a href="Читаемые курсы.html">Информатика</a></td>
</tr>
<tr>
<th scope="row"> Табачук</th>
<td> Наталья</td>
<td> Петровна</td>
<td> </td>
<td> старший преподаватель кафедры информатики и информационных технологий</td>
<td> <img src="ДВГГУ.jpg" width="115" height="150"></td>
<td> <img src="НП.jpg" width="100" height="150"></td>
<td > <a href="Читаемые курсы.html">Информатика</a></td>
</tr>
</table>
<!--создание кнопки-->
<br><br>
<button onclick="myselection()"> Подсчет количества преподавателей в ХКЛФМШ</button>
<!--скрипт, содержащий функцию
для подсчета количества преподавателей-->
<script>
function myselection() {
var t;
t=document.all.mytab.rows.length
<!--вывод диалогового окна с результатом подсчета-->
alert("Количество всех преподавателей: "+(t-1))
}
</script>
<!--создание кнопки-->
<br><br>
<button onclick="myselection1()"> Подсчет количества всех ячеек в таблице</button>
<!--скрипт, содержащий функцию
для подсчета количества всех ячеек в таблице-->
<script>
function myselection1() {
var s;
s=document.all.mytab.cells.length
<!--вывод диалогового окна с результатом подсчета-->
alert("Количество всех ячеек: "+s)
}
</script>
<!--вставка музыкального фрагмента в HTML-документ-->
<br><br>
<embed src=L.mp3 width=100 height=40>
</body>
</html>

Создание таблицы «Вожатые»
<html>
<head>
<title>Вожатые</title>
</head>
<body background="фон_Альбатрос1.jpg">
<!--создание таблицы-->
<center>
<table id="mytab" width="600" border="4">
<caption>
<font face="Monotype Corsiva" color="blue" size=+3>
Список вожатых
</caption>
<tr>
<th scope="row" bgcolor="violet" align="center"> Фамилия</th>
<td bgcolor="gold" align="center"> Имя</td>
<td bgcolor="gold" align="center"> Отчество</td>
<td bgcolor="gold" align="center"> Дата рождения</td>
<td bgcolor="gold" align="center"> Увлечения</td>
<td bgcolor="gold" align="center"> Фотография</td>
</tr>
<tr>
<th scope="row"> Смехнова</th>
<td> Оксана</td>
<td> Анатольевна</td>
<td> </td>
<td> чтение книг</td>
<td> <img src="ОА.jpg" width="150" height="150"></td>
</tr>
<tr>
<th scope="row"> Володькин</th>
<td> Евгений</td>
<td> Геннадьевич</td>
<td> </td>
<td> игра на гитаре</td>
<td> <img src="ЕГ.jpg" width="150" height="150"></td>
</tr>
<tr>
<th scope="row"> Чернявская</th>
<td> Галина</td>
<td> Анатольевна</td>
<td> </td>
<td> </td>
<td> <img src="ГА.jpg" width="150" height="150"></td>
</tr>
</table>
<!--создание кнопки-->
<br><br>
<button onclick="myselection()"> Количество вожатых в ХКЛФМШ</button>
<!--скрипт, содержащий функцию
для подсчета количества вожатых-->
<script>
function myselection() {
var t;
t=document.all.mytab.rows.length
<!--вывод диалогового окна с результатом подсчета-->
alert("Количество всех преподавателей: "+(t-1))
}
</script>
<!--вставка музыкального фрагмента в HTML-документ-->
<br><br>
<embed src=L.mp3 width=100 height=40>
</body>
</html>