
- •Html: работа с базами данных в примерах
- •Пояснительная записка
- •Тематическое планирование
- •Текст пособия Базы данных
- •Назначение и функциональные возможности языка разметки гипертекста (html)
- •Структура html-документа
- •Форматирование текста
- •Управление цветом
- •Вставка рисунков, изображений, фотографий
- •Создание гиперссылок на html-документы
- •Html-формы
- •Основы Visual Basic Script (vbScript)
- •Ввод и вывод данных
- •Типы данных
- •Встроенные объекты
- •Основы создания сценариев на Visual Basic Script Расположение сценариев
- •Обработка событий
- •Объекты, управляемые сценариями
- •Создание массива
- •Плавающие фреймы
- •Проектирование баз данных с помощью html
- •Первая страница html-документа
- •Создание таблицы «Администрация и Преподаватели»
- •Создание таблицы «Вожатые»
- •Создание формы «Полный список слушателей». Создание запросов по поиску информации в базе данных
- •Создание таблицы «Читаемые курсы», содержащей гиперссылки на другие html-документы
- •Сортировка данных в таблице. Расположение списка фамилий слушателей в алфавитном порядке
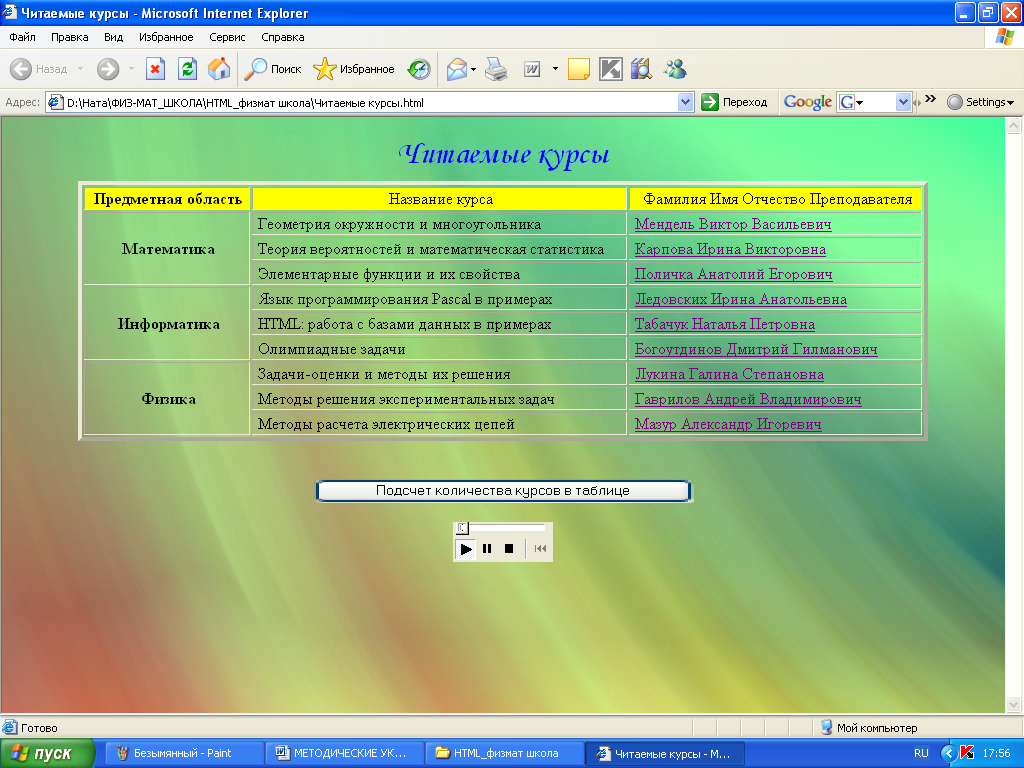
Создание таблицы «Читаемые курсы», содержащей гиперссылки на другие html-документы
<html>
<head>
<title>Читаемые курсы</title>
</head>
<body background="фон_Альбатрос2.jpg">
<center>
<table id="mytab" width="850" border="4">
<caption>
<font face="Monotype Corsiva" color="blue" size=+3>
Читаемые курсы
</caption>
<tr>
<th scope="row" bgcolor="yellow" align="center"> Предметная область </th>
<td bgcolor="yellow" align="center"> Название курса</td>
<td bgcolor="yellow" align="center"> Фамилия Имя Отчество Преподавателя</td>
</tr>
<tr>
<th scope="row" rowspan=3> Математика</th>
<td > Геометрия окружности и многоугольника</td>
<td > <a href="Администрация и Преподаватели.html">Мендель Виктор Васильевич</a></td>
</tr>
<tr>
<td> Теория вероятностей и математическая статистика</td>
<td > <a href="Администрация и Преподаватели.html">Карпова Ирина Викторовна</a></td>
</tr>
<tr>
<td> Элементарные функции и их свойства</td>
<td > <a href="Администрация и Преподаватели.html">Поличка Анатолий Егорович</a></td>
</tr>
<tr>
<th scope="row" rowspan=3> Информатика</th>
<td > Язык программирования Pascal в примерах</td>
<td > <a href="Администрация и Преподаватели.html">Ледовских Ирина Анатольевна</a></td>
</tr>
<tr>
<td> HTML: работа с базами данных в примерах</td>
<td > <a href="Администрация и Преподаватели.html">Табачук Наталья Петровна</a></td>
</tr>
<tr>
<td> Олимпиадные задачи</td>
<td > <a href="Администрация и Преподаватели.html">Богоутдинов Дмитрий Гилманович</a></td>
</tr>
<tr>
<th scope="row" rowspan=3> Физика</th>
<td > Задачи-оценки и методы их решения</td>
<td > <a href="Администрация и Преподаватели.html">Лукина Галина Степановна</a></td>
</tr>
<tr>
<td> Методы решения экспериментальных задач</td>
<td > <a href="Администрация и Преподаватели.html">Гаврилов Андрей Владимирович</a></td>
</tr>
<tr>
<td> Методы расчета электрических цепей</td>
<td > <a href="Администрация и Преподаватели.html">Мазур Александр Игоревич</a></td>
</tr>
</table>
<!--создание кнопки-->
<br><br>
<button onclick="myselection()"> Подсчет количества курсов в таблице</button>
<!--скрипт, содержащий функцию
для подсчета количества курсов-->
<script>
function myselection() {
var t;
t=document.all.mytab.rows.length
<!--вывод диалогового окна с результатом подсчета-->
alert("Количество курсов: "+(t-1))
}
</script>
<!--вставка музыкального фрагмента в HTML-документ-->
<p>
<embed src=K.mp3 width=100 height=40>
</html>

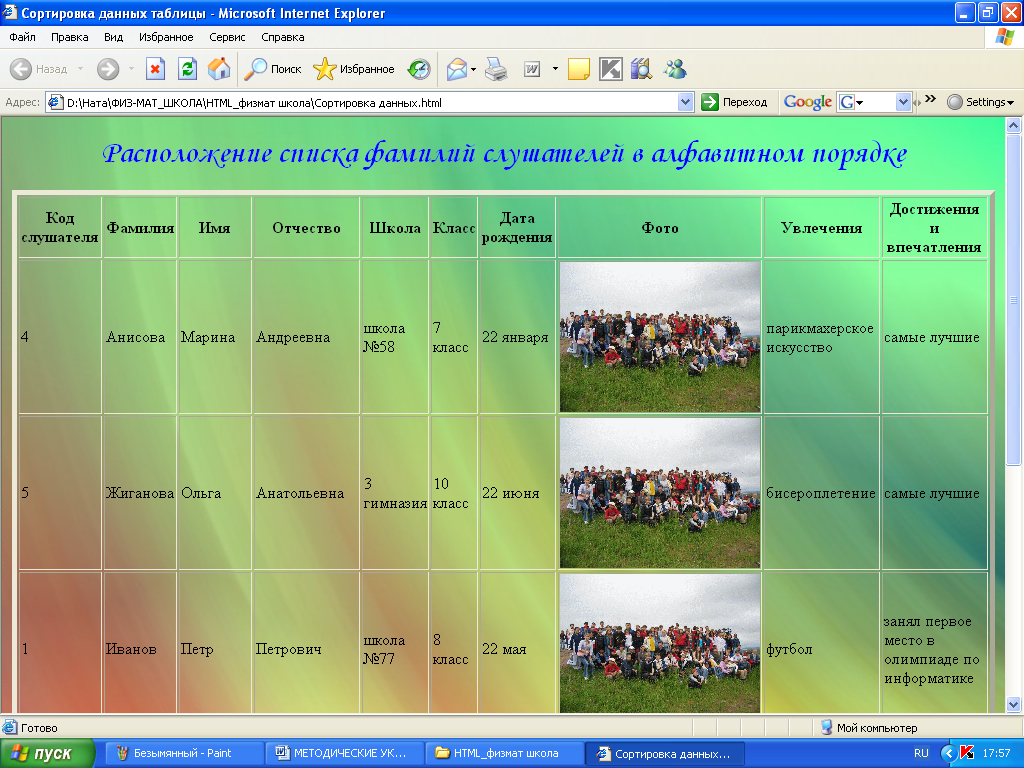
Сортировка данных в таблице. Расположение списка фамилий слушателей в алфавитном порядке
<html>
<head><title>Сортировка данных таблицы</title></head>
<object id="mybdcontrol" classid="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83" width=800 height=100>
<param name="FieldDelim" value="|">
<param name="DataURL" value="mybd.txt">
<param name="UseHeader" value="true">
<param name="SortColumn" value="Фамилия">
<param name="SortAscending" value=1>
</object>
<body background="фон_Альбатрос2.jpg">
<center>
<font face="Monotype Corsiva" color="blue" size=+3>Расположение списка фамилий слушателей в алфавитном порядке</font>
<br><p>
<!--создание таблицы и помещение в нее отсортированных по фамилии данных из текстового файла mybd.txt-->
<table datasrc=#mybdcontrol border=5 >
<thead>
<th>Код слушателя</th>
<th onclick="Sort('Фамилия')">Фамилия</th>
<th>Имя</th>
<th>Отчество</th>
<th>Школа</th>
<th>Класс</th>
<th>Дата рождения</th>
<th>Фото</th>
<th>Увлечения</th>
<th>Достижения и впечатления</th>
</thead>
<tr>
<td><span datafld="Код слушателя"></span></td>
<td><span datafld="Фамилия"></span></td>
<td><span datafld="Имя"></span></td>
<td><span datafld="Отчество"></span></td>
<td><span datafld="Школа"></span></td>
<td><span datafld="Класс"></span></td>
<td><span datafld="Дата рождения"></span></td>
<td><span datafld="Фото" dataformatas="html"></span></td>
<td><span datafld="Увлечения"></span></td>
<td><span datafld="Достижения и впечатления"></span></td>
</tr>
</table>
<script>
<!--сохранение тегов, вложенных в <object>, в переменной-->
var x=document.all.mybdcontrol.innerHTML
var obj='<object id="mybdcontrol" classid="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83">'+x
<!--функция сортировки данных по значению столбца field>
function Sort(field){
var y=document.all.mybdcontrol
<!--свойство outerHTML используется для перерисовывания таблицы в соответствии с новым порядком следования строк>
y.outerHTML=obj+'<param name="SortColumn" value="'+field+'"></object>'
}
</script>
<!--вставка музыкального фрагмента в HTML-документ-->
<p><embed src=M.mp3 width=100 height=40>
</html>

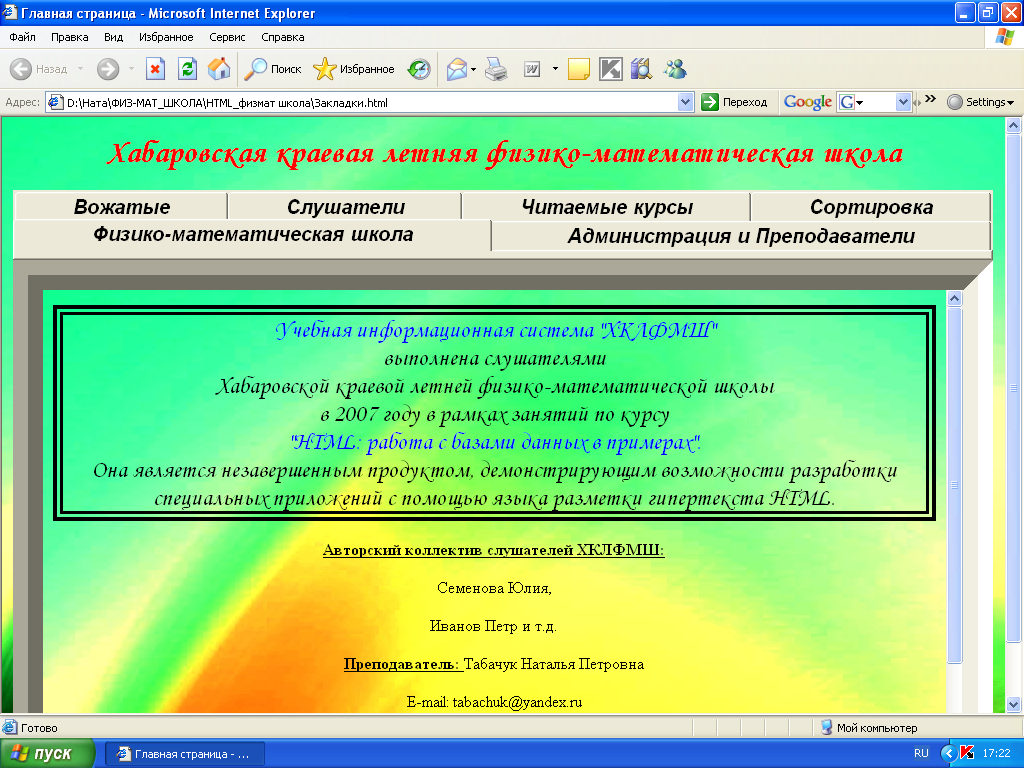
Объединение HTML-документов в единый проект,
в единую учебную информационную систему «ХКЛФМШ», создаваемую слушателями
Хабаровской краевой летней физико-математической школы в 2007 году в рамках занятий по курсу
«HTML: работа с базами данных в примерах»
<html>
<head><title>Главная страница</title>
</head>
<h1><center>
<font face="Monotype Corsiva" color="red" size=+3>Хабаровская краевая летняя физико-математическая школа
<br><p>
<body background="фон_Альбатрос1.jpg">
<!--создание элемента управления TabStrip для формирования вкладок-->
<object id=myTabStrip classid="clsid:1EFB6596-857C-11D1-B16A-00C0F0283628" width=980 height=70>
</object>
<!--создание плавающего фрейма, в котором отображается HTML-документ «Первая страница.html»-->
<br>
<iframe id=myFrame SRC="Первая страница.html" width=980 height=500>
</iframe>
<!--скрипт для создания надписей вкладок и ссылок на соответствующие HTML-документы-->
<script language="VBScript">
Dim Name(6) //массив надписей для закладок
Name(0)="Физико-математическая школа"
Name(1)="Администрация и Преподаватели"
Name(2)="Вожатые"
Name(3)="Слушатели"
Name(4)="Читаемые курсы"
Name(5)="Сортировка"
Dim Refers(6) //массив ссылок
Refers(0)="Первая страница.html"
Refers(1)="Администрация и Преподаватели.html"
Refers(2)="Вожатые.html"
Refers(3)="Слушатели.html"
Refers(4)="Читаемые курсы.html"
Refers(5)="Сортировка данных.html"
myTabStrip.Font.Name="Arial"
myTabStrip.Font.Size=+15
myTabStrip.MultiRow="true"
Sub Window_onload() //создание вкладок и надписей на них
For i=1 To 6
myTabStrip.Tabs(i).Caption=Name(i-1) //надпись на вкладке
if i<6 Then myTabStrip.Tabs.Add() //добавление вкладок
Next
End Sub
Sub myTabStrip_Click() //щелчок на вкладке
document.all.myFrame.src=Refers(myTabStrip.SelectedItem.Index-1)
end sub
</script>
</html>

Задачи
-
Создайте HTML-страницу о себе, включив поля: фамилия, имя, отчество, фотография, дата рождения, знак зодиака, темперамент, хобби, учебное учреждение, любимый школьный предмет, достижения, впечатления.
-
Дополните базу данных HTML-страницей о себе.
Используйте алгоритм построения сортированного списка слушателей по фамилиям для решения задачи сортировки по классам данных о слушателях.
Хабаровск, 2007
