
2.3 Добавление содержимого
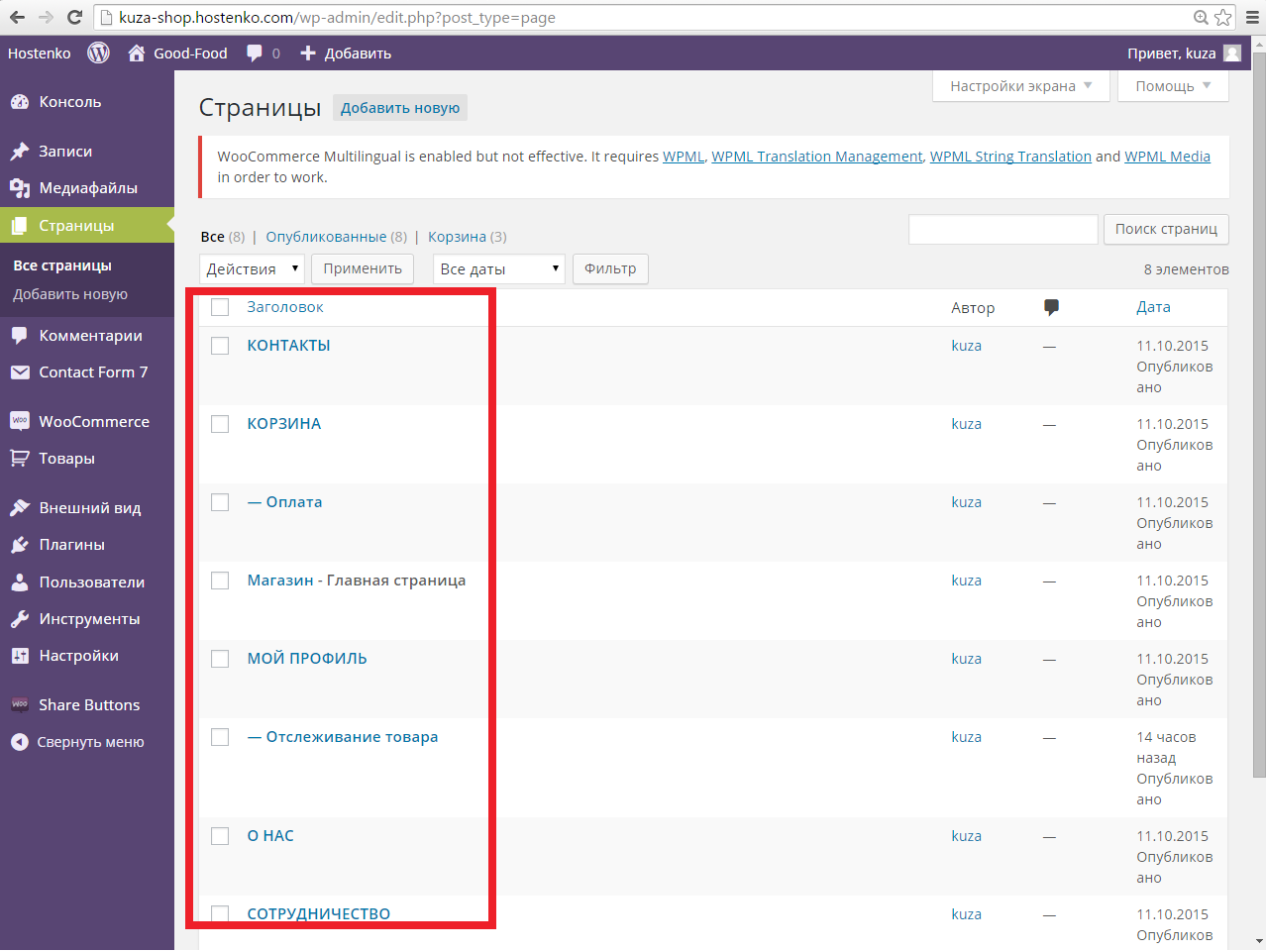
Чтобы сайт принял «человеческий» вид в него нужно добавить содержимое, а в частности это страницы. Для этого во вкладке консоли выбираем Страницы->Добавить новую. По ним пользователи будут переходить в нужные разделы, такие как «Корзина», «Мой профиль», «Магазин»(главная страница) и др. в конечном итоге я получил 5 страниц, с двумя подстраницами(дочерними).

Рисунок 2.8 – Страницы
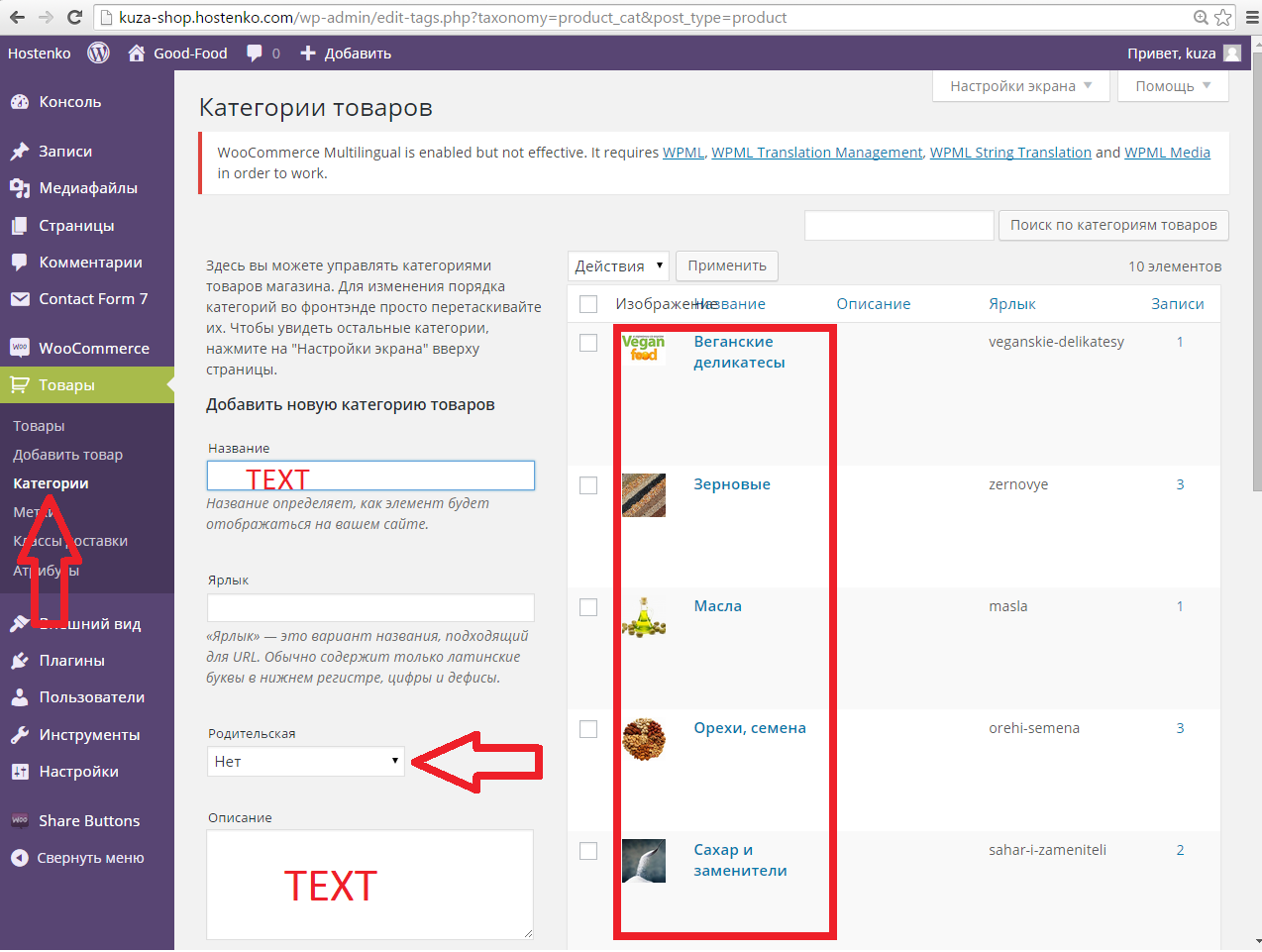
После добавление страниц нам следует наполнить их содержимым, а в частности категориями товаров. Нажимаем на консоли на Товары->Категории. Добавляем таким же образом, как и при создании страниц. Вводим название, указываем какой будет категория (родительская или дочерняя), указываем краткое описание (не обязательно) и для упрощения использования можно прикрепить изображения к категориям. После добавление видим ярлыки(названия категорий, то как они будет отображаться в строке поиска в браузере) и количество записей добавленных к этим категориям.

Рисунок 2.9 – Товары->Категории
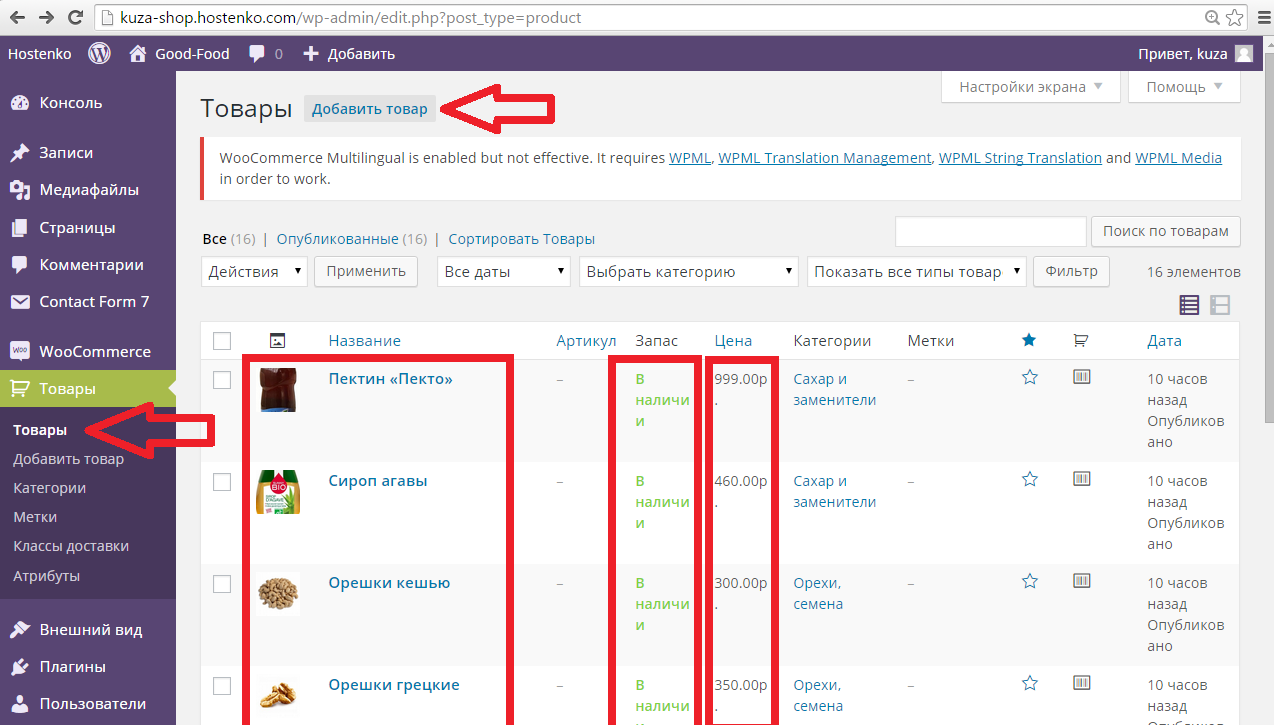
Теперь нам осталось добавить товары к созданным ранее категориям. В этой же вкладке выбираем «Товары» и добавляем по аналогичному принципу, как и категории, но при этом указываем цену и наличие на складе. Товар относим к соответствующей категории и вуаля, посетители уже могут приобретать у нас товары и приносить нам прибыль.

Рисунок 2.10 – Товары
2.4 Внешний вид
Наш сайт уже готов и полностью функционирует, но есть одно «но». Его внешний вид оставляет желать лучшего. Посетителям было бы не очень комфортно находиться на нём и для исправления этого приступим к глобальному изменения внешнего вида. В этом нам поможет сам «WordPress», который содержит большое количество разнообразных тем, способных удовлетворить вкус практически любого создателя сайтов.
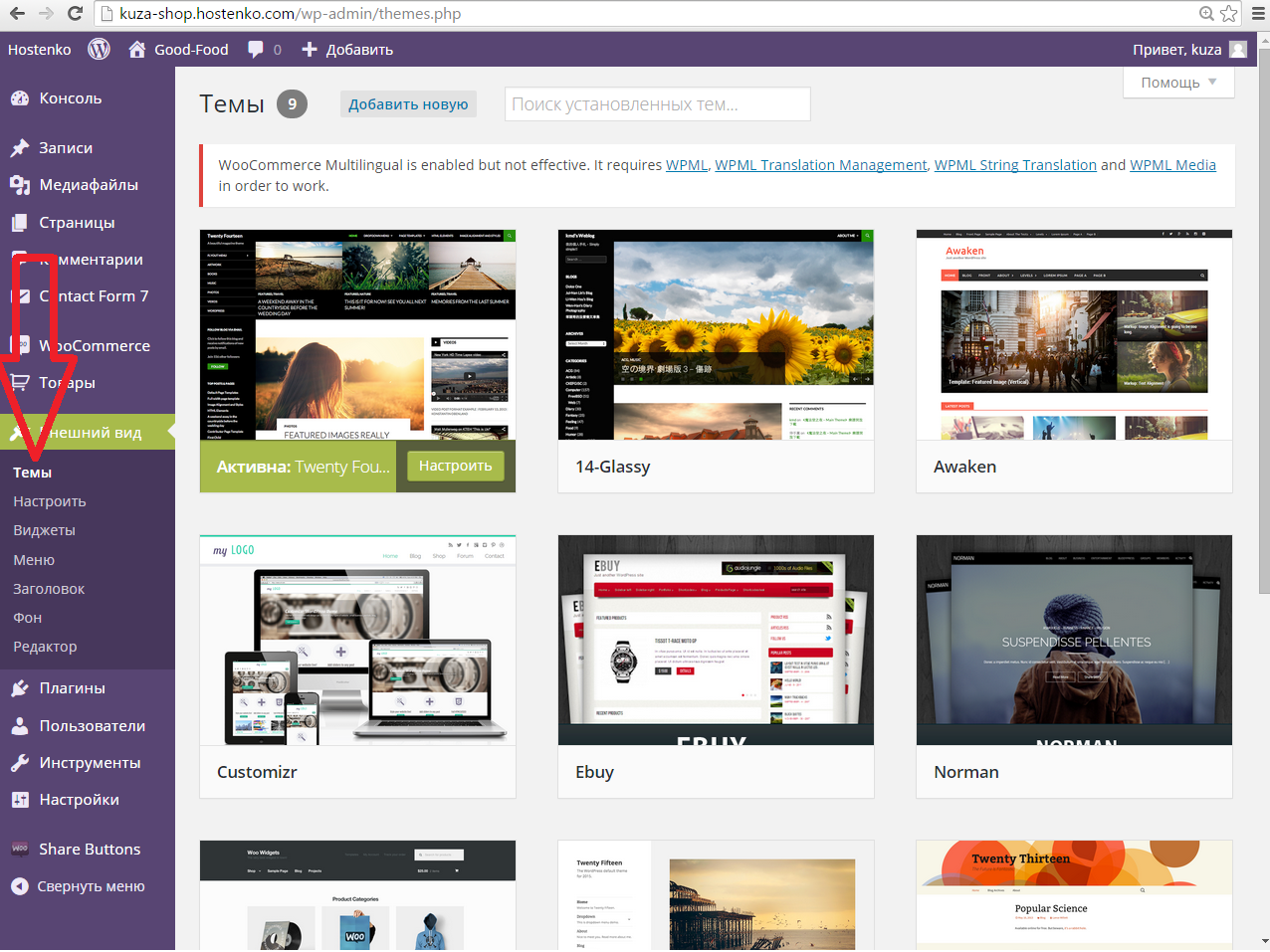
Мы можем найти подходящую тему в интернете из предложенных бесплатных, либо купить её за небольшую сумму. Я выбрал одну из тем, которые находились во вкладке «Темы» в консоли.

Рисунок 2.11 – Темы
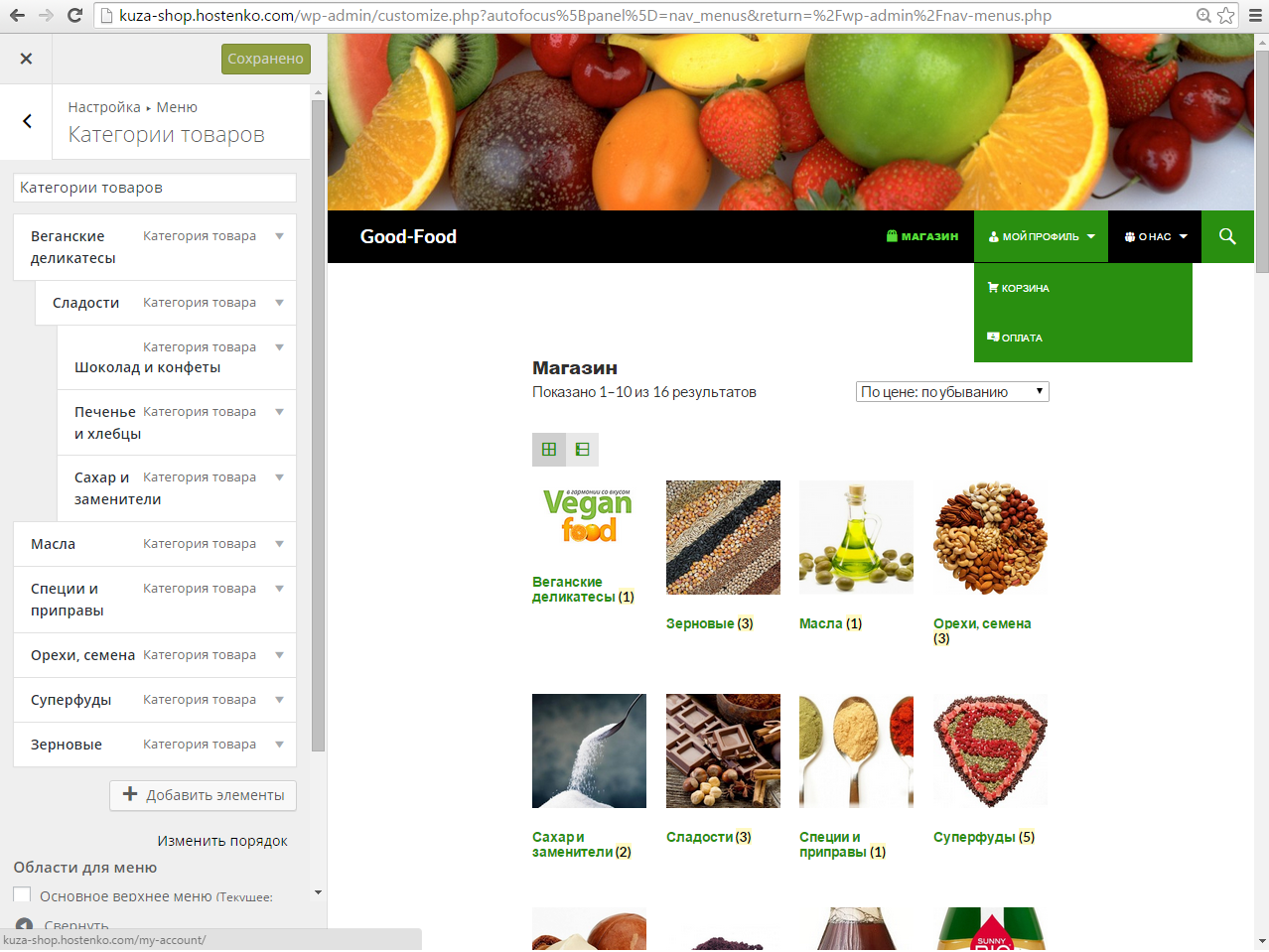
Во вкладке «Меню» можно изменять иерархическую структуру, добавлять категории и страницы в боковые колонки(в моём случае это левая) и в общем редактировать уже созданные вкладки на сайте. Сверху нажимаем «Перейти на экран настройки темы». Здесь в режиме визуализации уже можно посмотреть что и как редактируешь. Изменения отображаются практически мгновенно, за счёт чего можно сразу же откидывать плохие идеи и добавлять что-то новое. После проведения изменений нажимаем кнопку «Сохранить и опубликовать» и изменения тут же вступают в силу на сайте.

Рисунок 2.12 – Online редактирование
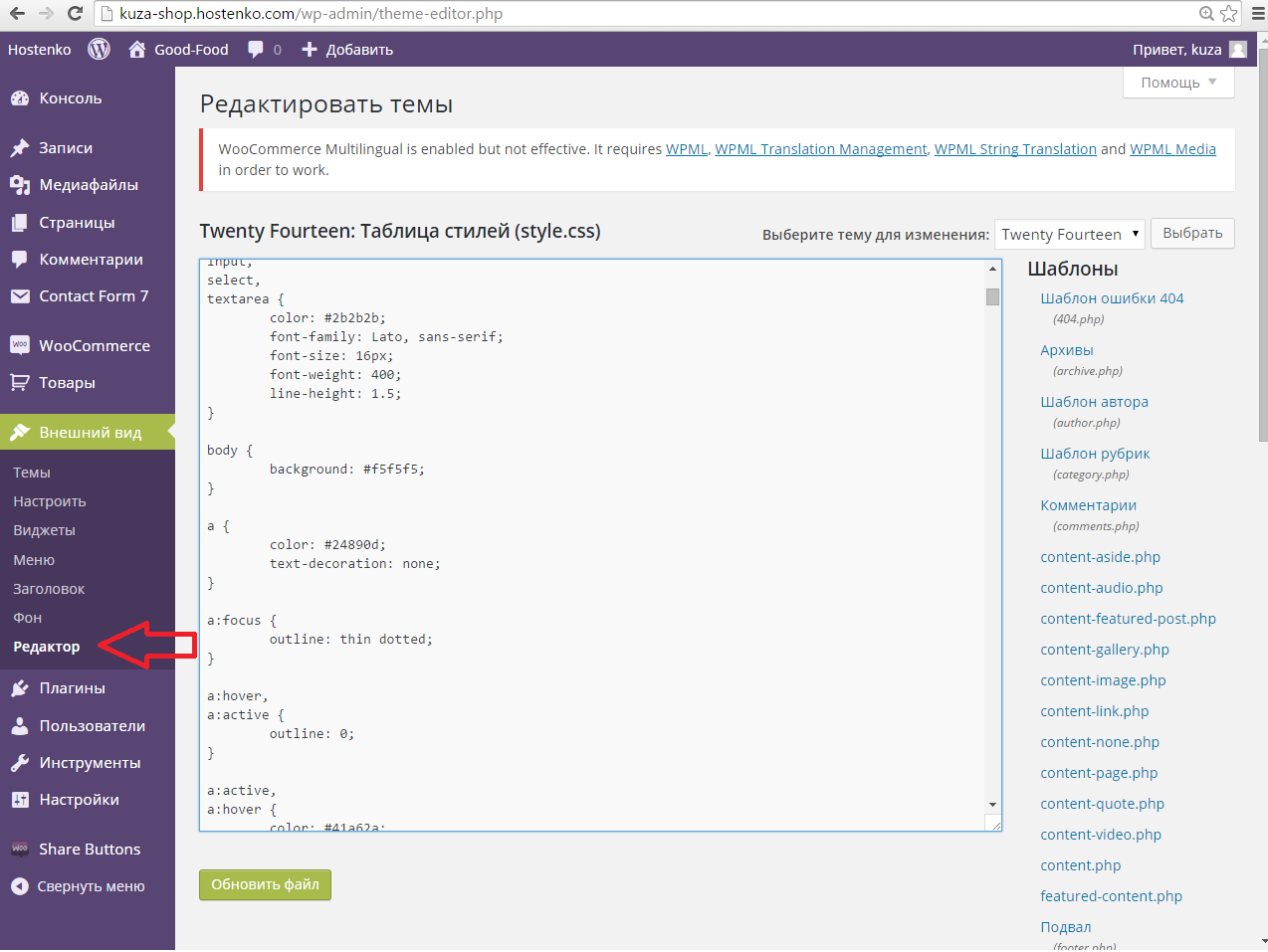
Также во «Внешний вид» есть вкладка «Редактор», которой я с удовольствием пользовался, если мне нужно было, к примеру: указать точный размер, либо цвет текста, заголовка или чего-либо ещё(CSS стили).

Рисунок 2.13 – Редактор кода
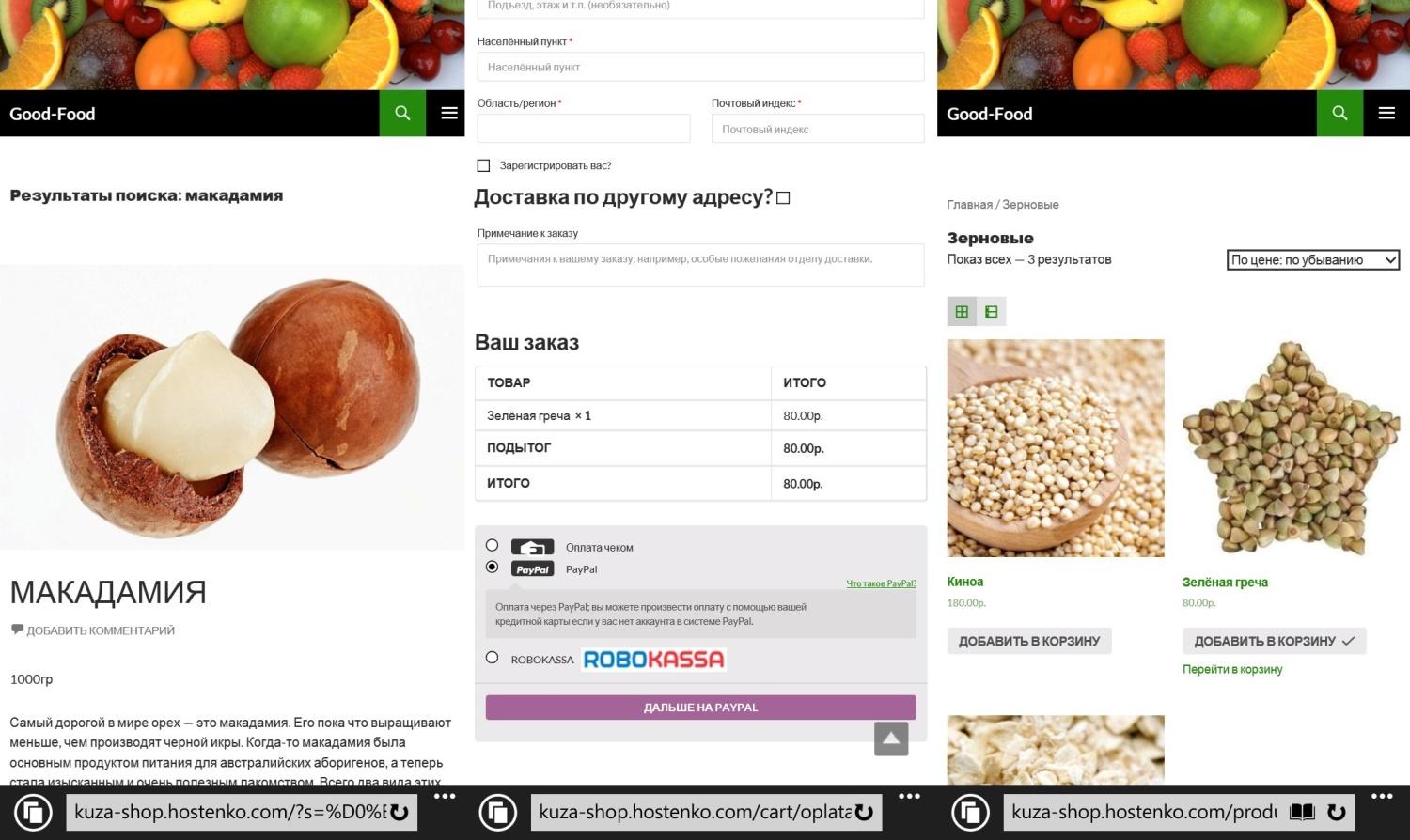
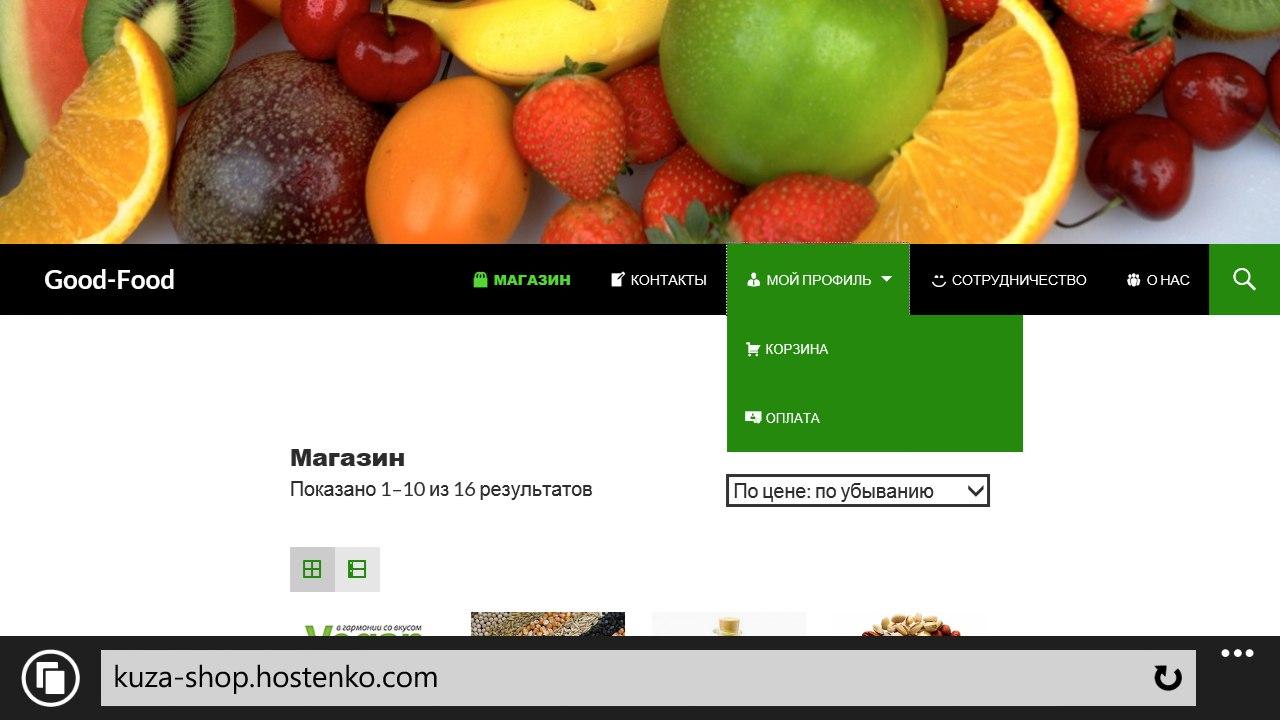
Также хотелось бы упомянуть о мобильной версии сайта, которая удовлетворяет потребности посетителей сайта ничуть не меньше, чем его основная версия.

Рисунок 2.14 – Мобильная версия

Рисунок 2.15 – Мобильная версия(2)
