
- •Б3.Дв2 основы web-технологий
- •Анализ структуры и дизайна существующих web-проектов
- •1 Общие положения
- •1.2 Этапы разработки веб-сайта
- •1 Этап. Создание технического задания.
- •2 Этап. Дизайн основной и типовых страниц сайта.
- •3 Этап. Html-верстка.
- •4 Этап. Программирование.
- •6 Этап. Размещение сайта в сети Интернет.
- •1.4 Верстка сайта
- •1.5 Основные принципы web-дизайна
- •1.5.1 Целевая аудитория
- •1.5.2 Эргономичность
- •1.5.3 Комфорт для глаз
- •1.5.4 Технологичность
- •1.6 Пример выбора критериев оценки сайта
- •2 Порядок выполнения работы
- •3 Требования к оформлению отчета
- •4 Вопросы для самоконтроля знаний
- •5 Варианты тем заданий для самостоятельного выполнения
1.4 Верстка сайта
Вёрстка веб-страниц — процесс формирования веб-страниц в текстовом либо WYSIWYG-редакторе, следующий этап после веб-дизайна; а также результат этого процесса, то есть собственно веб-страницы.
В настоящее время используются два основных метода вёрстки: табличная и блочная вёрстка. Шире используется блочная верстка. Однако табличная вёрстка в исполнении гораздо проще блочной вёрстки.
Табличная вёрстка ранее была основным методом вёрстки, но и сейчас широко применяются в самых разных случаях. С помощью таблиц делают рамки, задают модульные сетки, создают цветной фон, выравнивают элементы и т. д.
Блочная вёрстка осуществляется при помощи блоков (тег <div>) и описывающих их таблиц стилей (CSS). Реализует концепцию семантичной вёрстки.
До недавнего времени в качестве основного инструмента верстки также выступали фреймы, но ввиду ряда проблем они уходят в прошлое: например, стандарт HTML 5 не включает в себя поддержку фреймов.
1.5 Основные принципы web-дизайна
1.5.1 Целевая аудитория
Web-дизайн должен быть ориентирован на целевую аудиторию. Если, например, достаточно большая часть аудитории - люди, которые подключаются к Интернет по телефонной линии, то в оформлении не должно быть больших картинок. Если аудитория состоит из специалистов-компьютерщиков, следует позаботиться о том, чтобы созданный сайт был виден абсолютно под всеми браузерами. А если аудитория из тех, кто наверняка оставлял настройку машины "по умолчанию" можно сделать какой-нибудь нужный, с функциональной точки зрения, элемент, который не будет работать в Netscape или Galion и т.п. - это почувствует на себе менее 1% посетителей. Для сайта развлекательной тематики движущиеся элементы, мерцание и яркость красок будут, возможно, в самый раз, а на деловом или информационном ресурсе такой web-дизайн будет совершенно не уместен – он будет раздражать и отвлекать внимание.
Расположение элементов оформления должно подчеркивать важные информационные блоки, "водя" взгляд посетителя по экрану так, чтобы тот в течение нескольких секунд понял "о чем здесь написано" и "что делать дальше".
1.5.2 Эргономичность
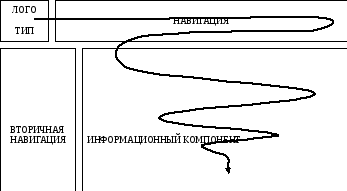
Web-дизайн должен быть эргономичным. Соблюдать контрастность текста к фону, использовать удобную навигацию, по возможности не изменять расположение навигационных элементов на разных страницах сайта. Грамотная навигация по сайту и соблюдение правила "трех кликов" (до любой информации на сайте пользователь должен добираться не более чем за три щелчка мыши) - эти требования web-дизайна следуют из элементарного уважения к посетителям сайта. Если разрабатываемый сайт имеет коммерческую или информационную направленность, лучше не экспериментировать с "нетрадиционной" навигацией по сайту ради того, чтобы "выделиться" в общей массе. Меню должно находиться там, где пользователь привык, где он ожидает его увидеть. На рисунке 1 стрелкой показано привычное направление следования взгляда посетителя сайта.

Рисунок 1 Привычное и удобное для пользователя расположение компонентов страницы
Левый верхний угол первым попадает в поле зрения. Следовательно, в левом верхнем углу должен быть расположен логотип или верхний уровень иерархии элементов интерфейса. Также там может располагаться актуальная на текущий момент информация.
Далее взгляд следует практически горизонтально по всей ширине экрана, но устает и, не доходя до конца, скользит вниз зигзагообразно. Потому, что абсолютное большинство пользователей, информацию «просматривают», а не «читают». И там, где взгляд все еще «движется» по горизонтали, удобно расположить элементы системы навигации. А в самих элементах необходимо указать каким-либо способом местоположение пользователя в структуре сайта.
В месте, где пользователь просматривает информацию, и его взгляд пробегает сверху вниз, самое место расположить собственно информационный компонент. Причем при размещении строго следовать иерархии объектов, а шрифтовое и цветовое решение информационного компонента делать максимально удобным для чтения.
Остается целое поле на экране - слева от информационного компонента, которое пользователь не просматривает, но, конечно же, видит и иногда даже обращает на него свое пристальное внимание. Поэтому в этом поле самое место для «вторичной» навигации, ссылок, баннеров и т.д.
