
- •А. П. Багаева разработка web-страниц
- •Университет имени академика м. Ф. Решетнева, 2012 © Багаева а. П., 2012 оглавление
- •5. Форматирование страницы с использованием
- •6. Использование формы для создания интерактивности
- •Предисловие
- •1. Первые шаги по созданию
- •1.1. Структура документа
- •Правила записи тегов
- •Параметры типа метаопределений name
- •Использование цветовых спецификаций при создании web-страницы
- •Способы задания цвета
- •1.2. Форматирование текста
- •Теги логического форматирования
- •Теги физического форматирования
- •1.3. Структурное форматирование
- •Теги структурного форматирования
- •1.4. Списки
- •Практическое задание создание web-страницы
- •2. Настройка страницы.
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •Исходные данные для создания web-страницы
- •2. Делаем web-страницу интереснее
- •2.1. Гиперссылки
- •2.2. Графика и мультимедиа на web-странице
- •2.2.1. Вставка графики в html-документ
- •2.2.2. Встраивание мультимедийных файлов в html-документ
- •Практическое задание графика и гиперссылки на web-странице
- •1. Включение графики.
- •2. Создание гиперссылок.
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •3. Основы построения таблиц
- •3.1. Создание и форматирование простой таблицы
- •3.2. Создание сложных таблиц
- •3.3. Вложенные таблицы
- •3.4. Разметка web-страницы при помощи таблицы
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •4. Оформление страниц с помощью фреймов
- •4.1. Создание простых фреймов
- •4.2. Создание вложенных фреймов
- •4.3. Взаимодействие фреймов
- •4.4. Плавающие фреймы
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •5. Форматирование страницы с использованием каскадных таблиц стилей
- •5.1. Формирование каскадных таблиц стилей
- •Селектор { Свойство: Значение; }
- •Единицы измерений значений свойств
- •5.2. Варианты использования css
- •5.3. Принцип наследования
- •5.4. Обзор свойств css
- •Свойства форматирования текста в css
- •Свойства структурного форматирования в css
- •5.5. Слои и позиционирование документов
- •Использование css при форматировании
- •1. Задание стиля для одного тега.
- •2. Задание стиля для одной web-страницы.
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •6. Использование формы для создания интерактивности на web-странице
- •6.1. Задание формы
- •6.2. Создание элементов управления
- •Теги и атрибуты для пользовательских форм
- •6.3. Комбинирование форм и таблиц
- •Практическое задание создание формы
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •Послесловие
- •Библиографический список
- •Багаева Анна Прокопьевна разработка web-страниц
- •660014, Г. Красноярск, просп. Им. Газ. «Красноярский рабочий», 31.
1.4. Списки
Текст на страничке может быть отформатирован в виде списков: маркированных (<UL></UL>), нумерованных (<OL></OL>) и списков определений (<DL></DL>). Списку может предшествовать заголовок (<LH></LH>), который является не обязательным элементом.
Маркированный список. Для маркированного списка применяют тег <UL></UL>, а для вхождения пунктов в список тег <LI> пункт списка </LI>. При оформлении маркированного списка используется вид маркера, который можно задать с помощью атрибута TYPE. Данный атрибут может принимать следующие значения: disc, circle, square.
Disc – метки отображаются в виде заполненных черным цветом окружностей.
Circle – метки отображаются в виде полых окружностей.
Square – метки отобразятся в виде заполненных черным цветом квадратов.
По умолчанию (т. е., когда опускаем параметр TYPE), используется значение disc.
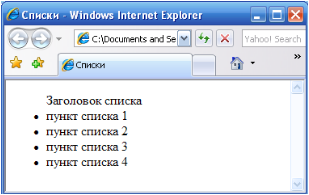
Например,
<UL>
<LH>Заголовок списка</LH>
<LI> пункт списка 1 </LI>
<LI> пункт списка 2 </LI>
<LI> пункт списка 3 </LI>
<LI> пункт списка 4 </LI>
</UL>
отобразит в браузере маркированный список (рис. 1.6).
Рис. 1.6. Пример оформления
маркированного списка в HTML
Вместо стандартных HTML-маркеров можно использовать собственные графические изображения. Для этого внутри тега контейнера <UL> вместо указателя элемента <LI> размещается конструкция описания графических объектов <IMG>, где атрибут SRC задает имя файла:
<UL>
<IMG SRC="marker.gif"> пункт списка 1
<IMG SRC="marker.gif"> пункт списка 2
<IMG SRC="marker.gif"> пункт списка 3
……………………………………………
<IMG SRC="marker.gif"> пункт списка n
</UL>
В качестве маркера будет представлено изображение, находящееся в файле marker.gif.
Нумерованный список. Для нумерованного списка используется тег <OL></OL>, а для вхождения пунктов в список также используется тег <LI> пункт списка </LI>. В этом теге значение атрибута TYPE может принимать следующие значения:
1 – обычные арабские числа 1, 2, 3;
I – римские цифры в заглавном регистре;
i – римские цифры в строчном регистре i, ii, iii и т. д.;
A – символьная маркировка в заданном регистре A, B, C;
a – символьная маркировка в строчном регистре a, b, c.
Атрибут START – позволяет задавать позицию, с которой следует начать маркировку. Например, START="5" – нумерация начинается с 5, START="D" – нумерация начинается с D.
<OL TYPE="1" START="4">
<LI> пункт списка 1 </LI>
…………………………………
<LI> пункт списка n </LI>
</OL>
В данном примере нумерация списков будет осуществляться арабскими цифрами и начнется с цифры 4.
Список определений. Список определений <DL></DL> представляет собой более сложную структуру, представленную двумя типами элементов <DT> </DT> (задает термин) и <DD> </DD> (задает определение термина и отображается новым абзацем).
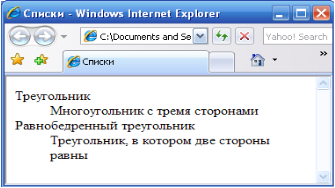
<DL>
<DT>Треугольник </DT>
<DD> Многоугольник с тремя сторонами</DD>
<DT>Равнобедренный треугольник </DT>
<DD> Треугольник, в котором две стороны равны</DD></DL>
Результат отображения данного примера показан на рис. 1.7.
Рис. 1.7. Пример оформления
списка определений
* * *
В теоретической части главы мы ознакомились с базовыми понятиями, относящимися к созданию web-страницы, структурой документа и основными тегами, с помощью которых создается эта структура. Также мы перечислили правила создания web-страницы и рассмотрели логические, физические и структурные элементы, используемые для придания тексту определенного стиля, типа выделения, организацию и вид абзацев, закончили элементами организации списков.
