
- •А. П. Багаева разработка web-страниц
- •Университет имени академика м. Ф. Решетнева, 2012 © Багаева а. П., 2012 оглавление
- •5. Форматирование страницы с использованием
- •6. Использование формы для создания интерактивности
- •Предисловие
- •1. Первые шаги по созданию
- •1.1. Структура документа
- •Правила записи тегов
- •Параметры типа метаопределений name
- •Использование цветовых спецификаций при создании web-страницы
- •Способы задания цвета
- •1.2. Форматирование текста
- •Теги логического форматирования
- •Теги физического форматирования
- •1.3. Структурное форматирование
- •Теги структурного форматирования
- •1.4. Списки
- •Практическое задание создание web-страницы
- •2. Настройка страницы.
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •Исходные данные для создания web-страницы
- •2. Делаем web-страницу интереснее
- •2.1. Гиперссылки
- •2.2. Графика и мультимедиа на web-странице
- •2.2.1. Вставка графики в html-документ
- •2.2.2. Встраивание мультимедийных файлов в html-документ
- •Практическое задание графика и гиперссылки на web-странице
- •1. Включение графики.
- •2. Создание гиперссылок.
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •3. Основы построения таблиц
- •3.1. Создание и форматирование простой таблицы
- •3.2. Создание сложных таблиц
- •3.3. Вложенные таблицы
- •3.4. Разметка web-страницы при помощи таблицы
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •4. Оформление страниц с помощью фреймов
- •4.1. Создание простых фреймов
- •4.2. Создание вложенных фреймов
- •4.3. Взаимодействие фреймов
- •4.4. Плавающие фреймы
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •5. Форматирование страницы с использованием каскадных таблиц стилей
- •5.1. Формирование каскадных таблиц стилей
- •Селектор { Свойство: Значение; }
- •Единицы измерений значений свойств
- •5.2. Варианты использования css
- •5.3. Принцип наследования
- •5.4. Обзор свойств css
- •Свойства форматирования текста в css
- •Свойства структурного форматирования в css
- •5.5. Слои и позиционирование документов
- •Использование css при форматировании
- •1. Задание стиля для одного тега.
- •2. Задание стиля для одной web-страницы.
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •6. Использование формы для создания интерактивности на web-странице
- •6.1. Задание формы
- •6.2. Создание элементов управления
- •Теги и атрибуты для пользовательских форм
- •6.3. Комбинирование форм и таблиц
- •Практическое задание создание формы
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •Послесловие
- •Библиографический список
- •Багаева Анна Прокопьевна разработка web-страниц
- •660014, Г. Красноярск, просп. Им. Газ. «Красноярский рабочий», 31.
3.2. Создание сложных таблиц
Все рассмотренные нами примеры таблиц имели в каждой строке одинаковое количество ячеек. Но иногда приходится создавать таблицы, в которых смежные ячейки должны быть объединены. Достигается это использованием в начальных тегах <TD> и <TH> атрибутов COLSPAN и ROWSPAN, варьируя этими параметрами, можно добиться желаемого результата. ROWSPAN – предназначен для объединения ячеек смежных строк, значение атрибута задает количество объединяемых ячеек. Например, начальный тег ячейки <TD ROWSPAN="3"> устанавливает объединение трех строк, COLSPAN назначает объединение ячеек смежных столбцов. Количество объединяемых ячеек устанавливается значением этого атрибута. Например, для формирования одной ячейки из трех смежных столбцов надо записать тег <TD COLSPAN="3">.
Если вы хотите объединить ячейки, расположенные в смежных строках и столбцах, то дополните тег <TD> или <TH> сразу двумя атрибутами COLSPAN и ROWSPAN. Например, образование одной ячейки, расположенной на пересечении двух строк и трех столбцов, назначается контейнером <TD COLSPAN="3" ROWSPAN="2">.
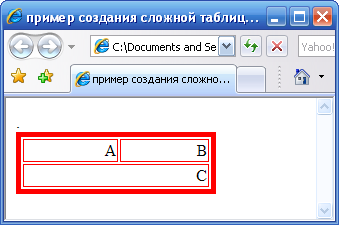
Пример 5. Создайте таблицу с двумя строками (рис. 3.8): в первой строке – две ячейки, во второй – одна. Содержимое ячеек выровнено относительно нижней и правой границы, толщина границы равна 5.
|
A |
B |
|
C | |
Рис. 3.8. Таблица для примера 5
Создание таблицы из примера с использованием HTML приведено ниже, отображение в браузере см. на рис. 3.9.
<HTML>
<HEAD> <TITLE> пример создания сложной таблицы пример 5
</TITLE>
</HEAD>
<BODY>
<FONT SIZE="6"><TABLE VALIGN="bottom" WIDTH="200"
BORDER="5" BORDERCOLOR="red">
<TR ALIGN="right"><TD> A </TD><TD> B </TD></TR>
<TR ALIGN="right"><TD COLSPAN="2"> C </TD> </TR>
</TABLE> </FONT>
</BODY>
</HTML>

Рис. 3.9. Отображение в браузере таблицы примера 5
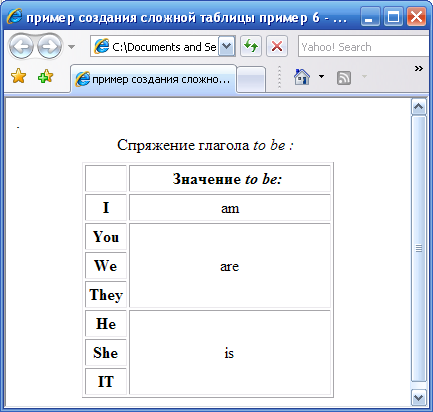
Пример 6. Представьте в HTML таблицу спряжения глагола to be (рис. 3.10).
|
|
Значение to be: |
|
I |
am |
|
You |
are |
|
We | |
|
They | |
|
He |
is |
|
She | |
|
IT |
Рис. 3.10. Таблица спряжения глагола to be
Создание таблицы из примера с использованием HTML приведено ниже, отображение в браузере см. на рис. 3.11.

Рис. 3.11. Отображение в браузере таблицы примера 6
<HTML>
<HEAD> <TITLE> пример создания сложной таблицы пример 6
</TITLE>
</HEAD>
<BODY>
<TABLE BORDER ="1" ALIGN="center" CELLPADDING="3"
WIDTH="252">
<CAPTION>
Спряжение глагола <EM> to be : </EM>
</CAPTION>
<TR><TH WIDTH="34"> & nbsp:</TH>
<TH WIDHT="198"> Значение <EM> to be: </EM></TH></TR>
<TR><TH WIDHT="34"> I </TH>
<TD ALIGN="center" WIDHT="198" > am </TD></TR>
<TR> <TH WIDHT="34"> You </TH>
<TD ALIGN ="center" WIDHT="198" ROWSPAN="3"> are </TD></TR>
<TR><TH WIDTH ="34"> We </TH></TR>
<TR><TH WIDTH="34"> They </TH></TR>
<TR><TH WIDHT="34"> He </TH>
<TD ALIGN ="center" WIDHT="198" ROWSPAN="3"> is </TD></TR>
<TR><TH WIDTH="34"> She </TH></TR>
<TR>< TH WIDHT="34"> IT </TH></TR>
</TABLE>
</BODY>
</HTML>
3.3. Вложенные таблицы
Одной из замечательных особенностей таблиц в HTML является поддержка многоуровневой вложенности. Другими словами, одна таблица включает в себя другую, та, в свою очередь, еще одну и т. д. Эта особенность позволяет более точно размещать отдельные элементы страницы относительно друг друга и границ самого документа, отображаемого браузером.
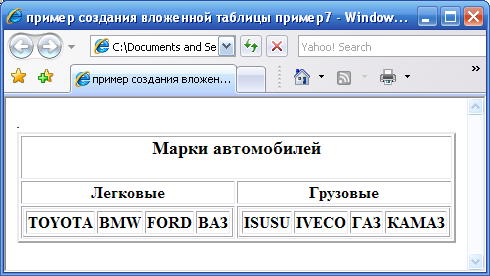
Пример 7. Создайте в HTML таблицу, представленную на рис. 3.12.
|
Марки автомобилей | |||||||
|
Легковые |
Грузовые | ||||||
|
TOYOTA |
BMW |
FORD |
ВАЗ |
ISUZU |
IVECO |
ГАЗ |
КАМАЗ |
Рис. 3.12. Таблица для примера 7
Таблица из примера 7 на языке HTML приведена ниже, отображение ее в браузере представлено на рис. 3.13.

Рис. 3.13. Отображение в браузере таблицы примера 7
<HTML>
<HEAD> <TITLE> пример создания вложенной таблицы пример 7
</TITLE>
</HEAD>
<BODY>
<CENTER><TABLE BORDER="2"> <TR>
<TD COLSPAN="2"><H3>Марки
автомобилей</H3></TD>
</TR>
<TR><TH>Легковые</TH><TH>Грузовые</TH></TR>
<TR><TD><TABLE><TR><TH>TOYOTA</TH><TH>BMW</TH>
<TH>FORD</TH><TH>ВАЗ</TH></TR></TABLE></TH>
<TD><TABLE>><TR><TH>ISUSU</TH><TH>IVECO</TH>
<TH>ГАЗ</TH><TH>КАМАЗ</TH></TR></TABLE></TD></TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
