- •А. П. Багаева разработка web-страниц
- •Университет имени академика м. Ф. Решетнева, 2012 © Багаева а. П., 2012 оглавление
- •5. Форматирование страницы с использованием
- •6. Использование формы для создания интерактивности
- •Предисловие
- •1. Первые шаги по созданию
- •1.1. Структура документа
- •Правила записи тегов
- •Параметры типа метаопределений name
- •Использование цветовых спецификаций при создании web-страницы
- •Способы задания цвета
- •1.2. Форматирование текста
- •Теги логического форматирования
- •Теги физического форматирования
- •1.3. Структурное форматирование
- •Теги структурного форматирования
- •1.4. Списки
- •Практическое задание создание web-страницы
- •2. Настройка страницы.
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •Исходные данные для создания web-страницы
- •2. Делаем web-страницу интереснее
- •2.1. Гиперссылки
- •2.2. Графика и мультимедиа на web-странице
- •2.2.1. Вставка графики в html-документ
- •2.2.2. Встраивание мультимедийных файлов в html-документ
- •Практическое задание графика и гиперссылки на web-странице
- •1. Включение графики.
- •2. Создание гиперссылок.
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •3. Основы построения таблиц
- •3.1. Создание и форматирование простой таблицы
- •3.2. Создание сложных таблиц
- •3.3. Вложенные таблицы
- •3.4. Разметка web-страницы при помощи таблицы
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •4. Оформление страниц с помощью фреймов
- •4.1. Создание простых фреймов
- •4.2. Создание вложенных фреймов
- •4.3. Взаимодействие фреймов
- •4.4. Плавающие фреймы
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •5. Форматирование страницы с использованием каскадных таблиц стилей
- •5.1. Формирование каскадных таблиц стилей
- •Селектор { Свойство: Значение; }
- •Единицы измерений значений свойств
- •5.2. Варианты использования css
- •5.3. Принцип наследования
- •5.4. Обзор свойств css
- •Свойства форматирования текста в css
- •Свойства структурного форматирования в css
- •5.5. Слои и позиционирование документов
- •Использование css при форматировании
- •1. Задание стиля для одного тега.
- •2. Задание стиля для одной web-страницы.
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •6. Использование формы для создания интерактивности на web-странице
- •6.1. Задание формы
- •6.2. Создание элементов управления
- •Теги и атрибуты для пользовательских форм
- •6.3. Комбинирование форм и таблиц
- •Практическое задание создание формы
- •Контрольные вопросы и задания
- •Задания для самостоятельной работы
- •Послесловие
- •Библиографический список
- •Багаева Анна Прокопьевна разработка web-страниц
- •660014, Г. Красноярск, просп. Им. Газ. «Красноярский рабочий», 31.
6.3. Комбинирование форм и таблиц
Использование таблиц при создании форм является весьма эффективным средством для выравнивания полей ввода и информации.
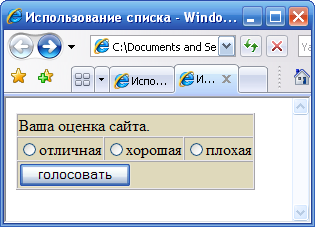
Приведем пример оформления переключателей и кнопок в ячейках таблицы (рис. 6.7). Ниже указан HTML-код и его отображение (рис. 6.8).
Рис. 6.7. Оформление элементов управления

Рис. 6.8. Совместное использование таблиц
и элементов управления
<HTML>
<HEAD>
<TITLE>Использование списка</TITLE>
</HEAD>
<BODY>
<FORM ACTION="http://www.earthwed.com/cgi-bin/s97r"
METHOD="post" ENCTYPE="text/plain">
<TABLE border="1" cellspadding="10" cellspacing="0"
bgcolor="#dfd9bb">
<TR>
<TD COLSPAN="3">
Ваша оценка сайта.
</TD>
</TR>
<TR>
<TD><INPUT TYPE="radio" NAME="ocenka"
VALUE="super">отличная
</TD>
<TD>< INPUT TYPE="radio" NAME="ocenka"
VALUE="good">хорошая
</TD>
<TD>< INPUT TYPE="radio" NAME="ocenka"
VALUE="bad">плохая </TD>
</TR>
<TR>
<TD COLSPAN="3">
<INPUT TYPE="submit "NAME="vote" VALUE="голосовать">
</TD>
</TR>
</TABLE>
</FORM>
</BODY>
</HTML>
* * *
В теоретической части главы было дано понятие формы и возможность ее создания при использовании тега <FORM>. Форма позволяет разработчикам сайта интерактивно взаимодействовать с посетителями своих страниц. Были рассмотрены элементы управления, при помощи которых и происходит это взаимодействие. Для размещения элементов управления использовались специальные теги <INPUT>, <SELECT>, <TEXTAREA> с их основными атрибутами.
Практическое задание создание формы
Практическим заданием будет создание формы «Анкета пользователя» (рис. 6.9). Чтобы создать форму, выполните следующую последовательность действий.
Для начала создайте «скелет» web-страницы.
<HTML>
<HEAD>
<TITLE>Создание формы</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Задайте в теге <BODY>фон белого цвета и черные буквы, используя атрибуты BGCOLOR и TEXT. Затем уже в теле страницы напишите «Анкета пользователя», используя заголовок второго уровня (Н2). После этого установите тег создания формы <FORM> </FORM>с нужными атрибутами. Внутри этого тега сформируйте таблицу (<TABLE>), состоящую из пяти строк (<TR>). В таблице задайте невидимый бордюр (BORDER) и выравнивание по центру (ALIGN). Затем в первую и третью строку вставьте по две заголовочные ячейки (<TH>), у каждой ячейки фон (BGCOLOR) серого цвета и ширина (WIDTH) относительно окна браузера занимает 50 %. В эти ячейки внесите текст согласно образцу (рис. 6.9).
Теперь заполним вторую строку таблицы. Для этого в ней создайте две ячейки тегами <TD></TD>. Для каждой ячейки задайте светло-светло-серый фон (BGCOLOR) и относительную ширину (WIDTH) в 50 %. В первую ячейку с помощью тега <INPUT> вставьте два текстовых поля (TYPE="text") и один элемент ввода пароля (TYPE="password") с соответствующим текстом над ними, заканчивающимся переводом строки (<BR>). Во вторую ячейку вставьте флажки (TYPE="checkbox") также с помощью тега <INPUT> и соответствующими надписями. Не забудьте указать атрибуты NAME и VALUE для каждого флажка.
В четвертую строку вставляете также две ячейки, как и во второй строке. Затем в первую ячейку с помощью тега <SELECT> вставляете список из пяти стран: Россия, Англия, США, Франция, Италия. Каждую строку списка оформляете тегом <OPTION>. Обязательным параметром в строке списка должен быть атрибут VALUE. Списку должна предшествовать надпись «Страна». Все то же самое сделайте и для городов: Москва, Санкт-Петербург, Казань, Красноярск, Хабаровск, Иркутск. Во вторую ячейку этой строки вставляем многострочное поле с помощью тега <TEXTAREA>, состоящее из 5 строк и 25 символов каждая. Затем тегом <INPUT> вставляем два переключателя (TYPE="radio") с надписями, согласно рис. 6.9.
В пятую строку помещаем одну ячейку, для которой должны объединить два столбца в один (COLSPAN), выровнять (ALIGN) содержимое по центру и задать цвет фона (BGCOLOR) серый. В ячейку вставляем две кнопки «Отправить» (TYPE="submit") и «Очистить» (TYPE="reset"). Между кнопками должен быть пробел ( ).
Анкета пользователя
|
Личные данные |
Увлечения |
|
Ваше имя
Ваш e-mail
Ваш пароль
|
– Интернет-общение – Литература и искусство – Музыка и кино – Танцы – Спорт – Автомобили – Путешествия
|
|
Место жительства |
Комментарии |
|
Страна
Город
|
Превосходный
сайт
|
|
| |
Рис. 6.9. Вид анкеты пользователя
Откройте вашу страницу в браузере. Если есть несоответствия, то исправьте их согласно образцу (рис. 6.9). Сохраните HTML-документ в файле под именем anketa.htm.