
- •«Финансовый университет
- •1. Цель лабораторной работы
- •2. Технология работы с табличным процессором
- •2.1. Формулыифункции
- •2.2. Созданиетаблицлиста
- •Сортировка таблицы
- •Фильтрация таблицы
- •Автофильтр
- •Работа со строкой итогов
- •Использование формул в таблице
- •Преобразование таблицы в диапазон
- •Расширенный фильтр
- •Вычисление промежуточных итогов
- •Связи баз данных листа
- •2.3. Созданиесводныхтаблиц
- •2.4. Созданиедиаграмм
- •Перед созданием диаграммы следует убедиться, что данные на листе расположены в соответствии с типом диаграммы, который планируется использовать.
- •2.5. Примерыфинансово-экономическихрасчетов
- •1. Расчет доходапортфеля ценных бумаг с двумя активами
- •2. Исследование взаимозависимости доходов по двум видам акций
- •Контрольные вопросы
- •Задание для самостоятельного выполнения
- •Сведения о выполненных маршрутах
- •1. Цель лабораторной работы
- •2. Технологияработысбазойданных
- •2.1. Создание таблиц бд
- •2.2. Установление связи между таблицами
- •2.3. Создание форм данных
- •2.4. Создание запросов
- •2.5. Формирование отчетов
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Лабораторная работа №3. Использование Web-технологий и создание простейших html-документов для решения экономических задач
- •1. Цель лабораторной работы
- •2. Технологии поиска информации в сети интернет и создания web-страниц
- •2.1. Общие сведения о поиске информации в сети интернет
- •Поисковые системы сети Интернет
- •Запросы в поисковых системах
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •2.2. Основы создания web-страниц
- •Общая характеристика языка разметки Web-страниц
- •Создание простой Web-страницы
- •Шрифты и цвет на Web-странице
- •Выравнивание текста на Web-странице
- •Использование списков на Web-странице
- •Использование рисунковна Web-странице
- •Использование таблиц на Web-странице
- •Создание ссылок и гипертекста на Web-странице
- •Отправка электронных писем с Web-страницы
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Учебно-методическое и информационное обеспечение дисциплины:
- •Данные для создания таблиц листа и базы данных
- •Фрагмент списка с промежуточными итогами по полю НомерОтдела
- •Типы данных в msAccess
- •Информатика Методические указания по выполнению лабораторной работы
Шрифты и цвет на Web-странице
Для разметки документа часто необходимо использовать различные шрифты, при этом важными параметрами являются начертание, размер и цвет. Для изменения параметров шрифта используется тег <font>…</font>, который имеет следующие параметры:
face– задает название шрифта. ПримероммогутслужитьTimesNewRoman,Arial,ComicSansMS,System,Verdanaидр.
color – задает цвет шрифта в системе RGB(красный, зеленый, синий). Каждый цвет задается в шестнадцатеричной системе счисления и лежит в диапазоне [0..FF], что соответствует 0..255 в десятичной.
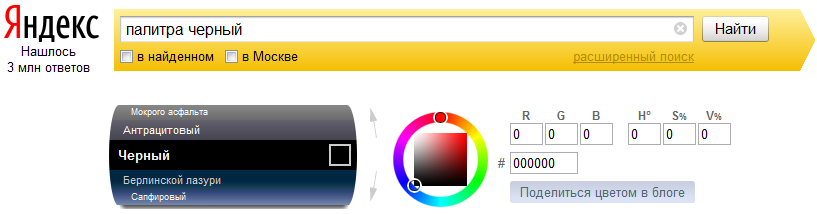
Палитру цветов можно посмотреть в поисковой машине Яндекс, для чего следует указать в строке запроса ключевые слова «палитра» и необходимый цвет. В результате будет получен соответствующий ему шестнадцатеричный код (рис. 10).

Рис. 10. Цветовая палитра в поисковой системеЯндекс
size– задает размер шрифта, может принимать значения в пределах [0..7]. Стандартный размер равен 3;
Примером форматирования текста может служить следующий тег:
<font face="Times New Roman" color="#0000FF" size=5>…</font>
Кроме этого текст можно сделать подчеркнутым, перечеркнутым, курсив, сделать полужирным, верхний и нижний индексы. Для этого существую соответствующие теги:
<b> Полужирный текст </b>
<i> курсив </i>
<u> Подчеркнутый текст </u>
<s>Перечеркнутый</s>
<small>Малый</small>
<big>Большой</big>
<sup>Верхнийиндекс</sup>
<sub> Нижний индекс </sub>
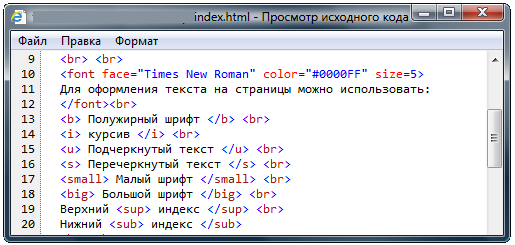
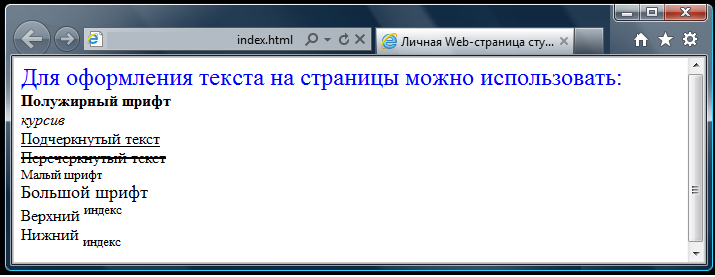
Добавляем теги в index.html и получаем код, представленный на рис. 11 а), и результат работы браузера, представленный на рис. 11 б).

а)

б)
Рис. 11. Оформление шрифтов: а) в исходном коде, б) на Web-странице
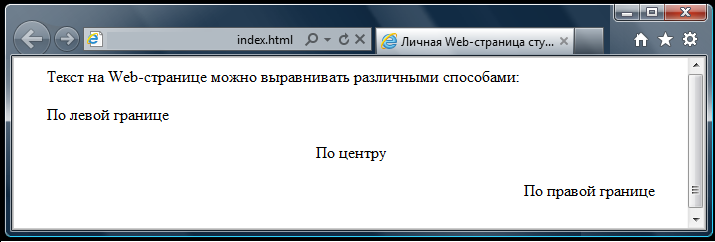
Выравнивание текста на Web-странице
Необходимым элементом разметки документа является выравнивание текста. Для этих целей применяется специальный тег <p>..</p> обозначающий абзац документа. Для выравнивания текста абзаца необходимо указать параметр align, который может принимать следующие значения:
left – выравнивает текст по левому краю. При этом строки текста выравнивается по левому краю, а правый край располагается «лесенкой»;
right – выравнивает текст по правому краю;
center– выравнивает текст по центру;
justify– выравнивает текст по ширине.
Примером может служить тег:
<palign=center> Текст в центре </p>
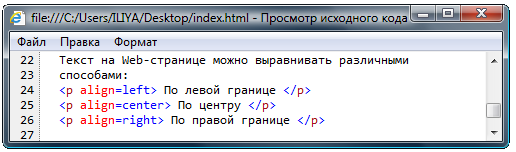
Пример исходного кода для выравнивания текста представлен на рис. 12 а). Результат его интерпретации браузером –на рис. 12 б).

а)

б)
Рис. 12. Выравнивание текста: а) исходный код; б) окно браузера
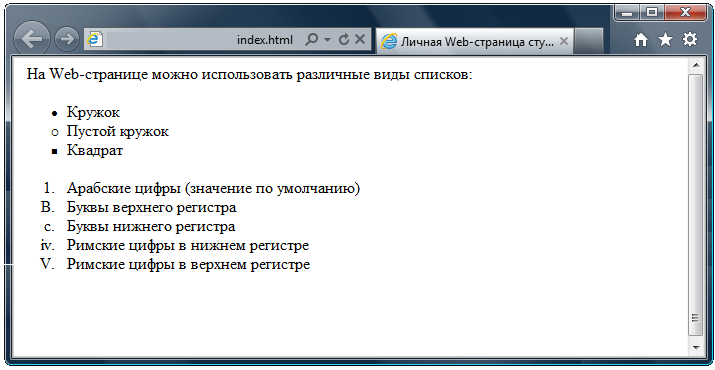
Использование списков на Web-странице
В документах часто встречаются различные списки, которые также являются элементами разметки. В языке HTML для разметки списков используются следующие теги:
<ul><li>...</ul> –маркированный список;
<li> – элемент списка. Тег имеет параметр type, который может принимать значения disk, circle, square (кружок, «пустой» кружок, квадрат).
<ol><li>...</ol> – нумерованный список;
<li> – элемент списка. Тег имеет параметр type, который может принимать значения 1, A,a,I,i(арабские цифры, буквы верхнего регистра, буквы нижнего регистра, римские цифры верхнего регистра, римские цифры нижнего регистра). Нумерация списка производится автоматически, в зависимости от типа списка и количества элементов. Например, для списка со значением параметра type=1 и количеством элементов, равным 5, список будет пронумерован [1,2,3,4,5], а со значением type=i– [I,ii,iii,iv,v].
Исходный код разметки списков представлен на рис. 13 а), результат его отображения в браузере на рис. 13 б).

а)

б)
Рис. 13. Списки на Web-странице: а) исходный код; б) окно браузера
