
- •«Финансовый университет
- •1. Цель лабораторной работы
- •2. Технология работы с табличным процессором
- •2.1. Формулыифункции
- •2.2. Созданиетаблицлиста
- •Сортировка таблицы
- •Фильтрация таблицы
- •Автофильтр
- •Работа со строкой итогов
- •Использование формул в таблице
- •Преобразование таблицы в диапазон
- •Расширенный фильтр
- •Вычисление промежуточных итогов
- •Связи баз данных листа
- •2.3. Созданиесводныхтаблиц
- •2.4. Созданиедиаграмм
- •Перед созданием диаграммы следует убедиться, что данные на листе расположены в соответствии с типом диаграммы, который планируется использовать.
- •2.5. Примерыфинансово-экономическихрасчетов
- •1. Расчет доходапортфеля ценных бумаг с двумя активами
- •2. Исследование взаимозависимости доходов по двум видам акций
- •Контрольные вопросы
- •Задание для самостоятельного выполнения
- •Сведения о выполненных маршрутах
- •1. Цель лабораторной работы
- •2. Технологияработысбазойданных
- •2.1. Создание таблиц бд
- •2.2. Установление связи между таблицами
- •2.3. Создание форм данных
- •2.4. Создание запросов
- •2.5. Формирование отчетов
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Лабораторная работа №3. Использование Web-технологий и создание простейших html-документов для решения экономических задач
- •1. Цель лабораторной работы
- •2. Технологии поиска информации в сети интернет и создания web-страниц
- •2.1. Общие сведения о поиске информации в сети интернет
- •Поисковые системы сети Интернет
- •Запросы в поисковых системах
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •2.2. Основы создания web-страниц
- •Общая характеристика языка разметки Web-страниц
- •Создание простой Web-страницы
- •Шрифты и цвет на Web-странице
- •Выравнивание текста на Web-странице
- •Использование списков на Web-странице
- •Использование рисунковна Web-странице
- •Использование таблиц на Web-странице
- •Создание ссылок и гипертекста на Web-странице
- •Отправка электронных писем с Web-страницы
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Учебно-методическое и информационное обеспечение дисциплины:
- •Данные для создания таблиц листа и базы данных
- •Фрагмент списка с промежуточными итогами по полю НомерОтдела
- •Типы данных в msAccess
- •Информатика Методические указания по выполнению лабораторной работы
Контрольные вопросы
Какие наиболее популярные поисковые системы представлены в сети Интернет?
Какие параметры поисковых систем настраиваются во вкладке «Расширенный поиск»?
Какие специальные символы поискового запроса являются универсальными для любой поисковой системы?
Как с помощью поисковой системы «Google» найти документы, подготовленные в программеMicrosoftWord?
Как с помощью поисковой системы найти информационные ресурсы на русском языке?
Задания для самостоятельного выполнения
Используя поисковую систему сети Интернет, выполнить следующие задания и оформить полученные результаты в виде отчета.
1. Составить перечень наиболее популярных поисковых системсети Интернет с описанием рейтинга их использования.
2. Выбрать одну из поисковых систем сети Интернет и описать ее возможности и механизм настройки запроса в поисковой системе («расширенный поиск»).
3. Найти определение понятия «Экономическая информатика» используя «простой запрос».
4. Найти с помощью поисковой системы материал по заданной теме (Приложение 5), характеризующий её в целом.
5. Используя данные таблиц 1 и 2 составить уточненный поисковый запрос по информации, полученной в задании 4.
2.2. Основы создания web-страниц
Существует большое количество инструментов, позволяющих создавать Web-страницы любой сложности и последующего размещения в сети Интернет. В основе создания любых Web-страниц лежит язык HTML (HyperTextMarkupLanguage – «язык разметки гипертекста») – стандартный язык разметки Web-страниц в Интернете. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для пользователя форме.
Общая характеристика языка разметки Web-страниц
Язык HTMLне является языком программирования, он предназначен для разметки текстовых документов, с помощью него размечается текст, таблицы, картинки и т.д. наweb-странице.
Размещение текста, таблиц, картинок и других элементов документа на web-странице определяют специальные метки – теги (tags).
Различают два вида тегов – открывающий (начальный), и закрывающий (конечный). Эти теги образуют контейнер, который может содержать текст документа и другие элементы языка разметки (рис. 3).
<тэг>- открывающий закрывающий -</тэг>
<тэг_1> текст <тэг_2>текст</тэг_2>текст </тэг_1>
Рис. 3. Элементы языка разметкиHTML
Очередность написания тэгов должна быть следующей: тэг, который открыт первым – закрывается последним, второй – предпоследним и т.д. Нарушение этого правила приводит к ошибкам интерпретации и отображения документа в интернет-браузере.
Создание простой Web-страницы
Web-страница представляет собой текстовый файл, содержащий теги разметки документа, и может быть создана несколькими способами: «вручную», а также с помощью различных конструкторов и генераторов.
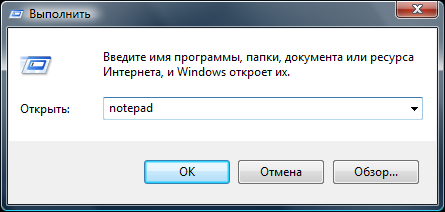
Рассмотрим создание простой Web-страницы с помощью стандартного текстового редактора Блокнот, входящего в состав операционной системыMicrosoftWindows. Для запуска программы можно наРабочем столеMSWindowsнажать кнопкуПуск, выбрать пункт менюВыполнить, в пустом поле появившегося окнаЗапуск программыуказать название программыnotepadи нажать кнопкуОК(рис. 4).

Рис. 4. Запуск редактора Блокнот
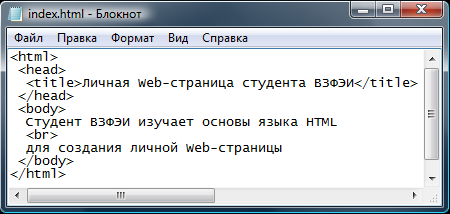
Для создания простой web-страницы необходимо вести следующий текст (рис. 5).

Рис. 5. Простая Web-страница
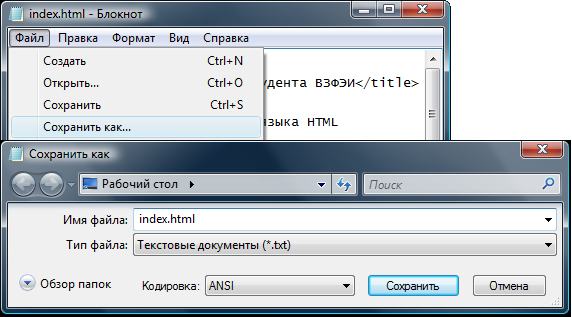
Далее следует сохранить полученный документ. При этом имя файла должно иметь тип *.html. Для этого укажите место размещения файла, тип файла «Все файлы», после чего укажите его имя с расширением, например, index.html(рис. 6).

Рис. 6. Сохранение Web-страницы
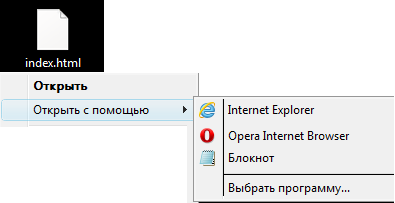
Для просмотра результатов необходимо открыть полученный файл в любом браузере, установленном в системе, например, InternetExplorer. Для этого можно нажать правой кнопкой «мыши»на имени файлаindex.htmlи выбрать пункты менюОткрыть с помощью|InternetExplorer(рис. 7).

Рис. 7. Запуск браузера
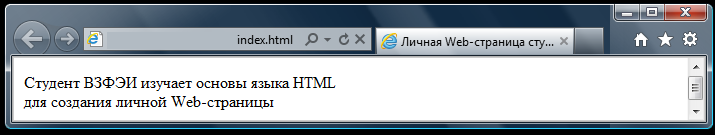
В результате откроется браузер, содержащий размеченный документ index.html. Результат работы браузера представлен на рис. 8.

Рис. 8. Результат работы браузера
Для того чтобы посмотреть текст документа, загруженного в браузер,необходимо на тексте страницы нажать правую кнопку «мыши» и в появившемся меню выбрать пункт Просмотр HTML-кода. В результате на экране будет отображен исходный код Web-станицы (рис. 9).

Рис. 9. Просмотр исходного кодаWeb-страницы через браузер
В документе используются следующие обязательные теги:
<html> …</html> – сообщают браузеру, что загружаемый файл является web-страницей;
<head>…</head> – сообщают браузеру информацию о заголовке web-страницы;
<title> Заголовок </title> – сообщают браузеру название web-страницы (вкладки браузера);
<body>…</body> – содержат основной текст документа;
<br> – переход на следующую строку.
