
Компьютерные технологии в науке и образовании
ЛАБОРАТОРНАЯ РАБОТА 1
Графический редактор Corel. Основные приемы работы (4 часа)
1 Цель работы
Ознакомится с возможностями системы графического дизайна CorelDraw11, и получить основные навыки работы с двухмерной векторной графикой. Изготовить визитную карточку, отразив в ней информацию, оговоренную в индивидуальном задании.
2 Краткая теоретическая справка
Программа CorelDRAW является одной из ведущих и самых популярных программ для работы с векторной графикой и входит в состав специализированного графического пакета программ - Corel Graphic Suite.
Это очень мощный графический редактор, которым одинаково удобно пользоваться и профессионалам в сфере компьютерной графики и начинающим любителям.
Программа CorelDRAW ориентирована на работу с векторной графикой. Векторная графика имеет как свои достоинства, так и свои недостатки. Основными достоинствами векторной графики являются легкая масштабируемость и трансформация изображений и объектов без потери в качестве и малый размер получаемых файлов. К недостаткам можно отнести сложность работы с изображениями фотореалистичного качества, с большим количеством цветов, оттенков и цветовых переходов (такие изображения удобно обрабатывать редакторами растровой графики). Справедливости ради стоит сказать, что в поставке пакета программ Corel Graphic Suite есть специализированный редактор Corel PhotoPaint, не сильно уступающий по своим возможностям программе Adobe Photoshop, а в чем-то даже превосходящий.
Удобнее всего использовать эту программу там, где требуется рисунок и текст. Это могут быть всевозможные иллюстрации, схемы и чертежи, логотипы, бланки, листовки, дипломы и буклеты. С помощью CorelDRAW вы сможете легко и быстро изготовить макет цветного плаката и рекламного буклета, брошюры и обложки книги, объявления или календаря, визитки, Интернет-сайта и многого другого. Для подобных работ CorelDRAW - идеальное средство создания графики. Кроме того, вы сможете внедрять в ваши изображения любые объекты растровой графики, к примеру, фотографии, и делать их неотъемлемой частью вашей композиции. Программа CorelDRAW будет интересна и художникам. Инструмент Artistic Media (Художественная кисть) предоставляет богатые возможности для рисования.
Программа CorelDRAW оперирует с простыми объектами, имеющими собственные свойства (простые замкнутые фигуры, текст) и кривыми (незамкнутые и замкнутые контуры, состоящие из узлов и сегментов). Простые объекты могут быть переведены в кривые специальной командой.
Объектам и кривым в CorelDRAW можно присваивать обводку (иногда называемую абрисом) и заливку. Причем в последних версиях программы заливка может быть и у незамкнутых контуров. Заливка и обводка могут присутствовать как одновременно, так и по отдельности. Можно вообще убрать у объекта атрибуты заливки и обводки, он будет невидимым, т.е. состоять только из контура без присвоенных атрибутов. Атрибуты заливки и обводки можно настраивать через соответствующие инструменты.
3 Порядок выполнения работы
Запустите CorelDraw11. Дождитесь завершения загрузки программы, затем создайте новый графический документ, выбрав пункт главного меню File | New или нажав сочетание клавиш Ctrl + N. Новый документ будет выглядеть примерно следующим образом.
 рис1.
Новый документ CorelDraw.
рис1.
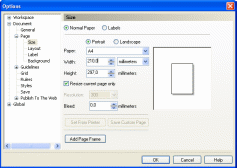
Новый документ CorelDraw.Как видите, это просто чистый лист бумаги. Выполните настройку параметров размера документа. Для этого выберите пункт главного меню Layout | Page Setup. В появившемся диалоговом окне установите требуемые параметры width (ширина) и height (высота).
 Рис2.
Окно настроек параметров страницы.
Рис2.
Окно настроек параметров страницы.Для визитных карточек принят формат 90x50. Так же установите единицы измерения размеров в значение millimeters (миллиметры). Нажмите кнопку OK для применения настроек. Документ примет следующий вид.
 Рис3.
Результат настроек параметров страницы.
Рис3.
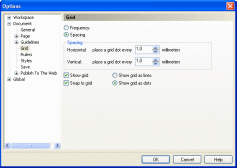
Результат настроек параметров страницы.Произведите настройку сетки и отобразите ее в области документа. Для этого выберите пункт главного меню View | Grid and Ruler Setup. Удостоверьтесь, что в левой част появившегося диалогового окна настроек активен пункт Greed.
 Рис4.
Окно настроек параметров сетки.
Рис4.
Окно настроек параметров сетки.
Настройте расстояние между соседними столбцами и рядами сетки, задав параметры Horizontal и Vertical, (в нашем случае удобно будет оба этих значения выбрать равными 1 мм.), предварительно удостоверившись, что выделено значение Spacing (расстояние), в противном случае вы зададите частоту размещения столбцов и рядов. Установите флажки Show Grid, Snap to Grid и выберите опцию Show Greed as Dots (показать сетку в виде точек). Нажмите ОК для применения настроек. Если все сделано правильно, поверх документа будут отображены ровные ряды и столбцы точек, каждая из которых обозначает один из узлов наложенной сетки.
Теперь создайте в области документа текстовые объекты, отобразив в них всю необходимую информацию, и разместите их надлежащим образом. Для этого на панели инструментов выберите пункт Text Tool и выполните щелчок левой кнопкой мыши на документе. Появится мигающий курсор для ввода текста. Наберите требуемый текст, после чего выберите с панели инструментов инструмент Pick Tool. Теперь, работая с текстом, как с обычным объектом можете изменить его размеры и положение на документе. Выполните все вышеописанные операции столько раз, сколько необходимо. Результат работы может быть приблизительно таким.
 Рис5.
Результат размещения текста на
документе.
Рис5.
Результат размещения текста на
документе.
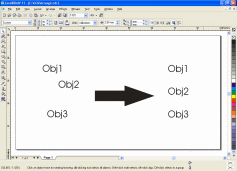
Возможно, вам захочется расположить некоторые надписи на одном уровне или симметрично распределить их. Для этого воспользуйтесь опцией главного меню Arrange | Align and Distribute | Align and Distribute, предварительно выделив необходимые объекты. Первая вкладка открывшегося диалогового окна позволяет разровнять объекты по выбранным направлениям, другая – распределить их заданным образом. Применяются выполненные настройки нажатием на кнопку Apply. Результат выполнения всего вышеперечисленного может быть таким.
 Рис6.
Результат Выравнивания и распределения
объектов.
Рис6.
Результат Выравнивания и распределения
объектов.
Добавьте на вашу визитную карточку логотип фирмы. Вы можете нарисовать его вручную или воспользоваться уже готовым. В последнем случае логотип должен быть выполнен в одном из совместимых с CorelDraw форматов, к примеру, формате Adobe Illustrator (*.ai). Рассмотрим способ импортирования в документ подобных объектов. Для этого выберете пункт главного меню File | Import, в появившемся диалоговом окне открытия файла выберите файл, содержащий логотип и нажмите кнопку Import. Другой способ заключается в использовании буфера обмена.
Создайте фон для своей визитной карточки. В качестве фона можно использовать обычное растровое изображение или однородную заливку векторного прямоугольника. Применение векторных заливок предпочтительнее, так как сохраняет возможность масштабирования залитой области, не нарушая внешнего вида заливки, поэтому остановим свой выбор на них. Для создания прямоугольной области для заливки выберите с панели инструментов пункт Rectangle Tool, и нарисуйте прямоугольник, занимающий всю рабочую область документа (90x50мм.). Откройте панель свойств объекта (Object Properties), отметив в его контекстном меню соответствующий пункт галочкой. На открывшейся панели перейдите к вкладке Fill, выберите тип заливки, к примеру, Uniform Fill, и определите ее цвет (для некоторых заливок, к примеру, Fountain Fill, необходимо определить два цвета, для других параметр цвета может вообще отсутствовать). Теперь прейдите на панели Object Properties к вкладке Outline и установите там параметр Width (толщину) в значение None. Результат будет примерно таким.
 Рис7.
Результат выполнения заливок.
Рис7.
Результат выполнения заливок.
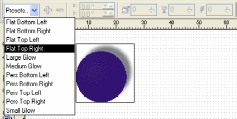
Возможно, вам захочется оттенить некоторые элементы вашей визитной карточки. Вы можете сделать с помощью инструмента Interactive Drop Shadow Tool. Для этого выберите этот инструмент с палитры инструментов, выполните щелчок по объекту, тень от которого хотите получить, затем выполните настройки тени, наблюдая за изменение целевого объекта. В простейшем случае просто выберите одно из шаблонов тени из раскрывающегося списка на панели свойств (Property Bar).
 Рис8.
Выбор шаблона тени с панели свойств.
Рис8.
Выбор шаблона тени с панели свойств.
При наведении курсора мыши на каждое из них справа от списка отображается эффект применения соответствующих настроек. После применения шаблона вы все еще можете настроить параметры тени вручную.
Если вы желаете разместить на своей визитной карточке большое количество объектов так, чтобы они частично перекрывали друг друга, возможно, вам захочется использовать эффект прозрачности. Для этого выберите с панели инструментов инструмент Transparency Tool, выполните щелчок левой кнопкой мыши на объекте, который хотите сделать прозрачным, а затем в раскрывающемся списке на панели свойств выберите один из шаблонов прозрачности. Пусть это будет Uniform. Для этого типа прозрачности объект становится прозрачным однородно по всей своей площади. Степень прозрачность можно настроить движком Starting Transparency на панели свойств. Тип прозрачности Linear позволить вам задать линию, вдоль которой будет проходить граница прозрачности, а так же ширину этой границы. После применения эффектов тени и прозрачности работа может выглядеть следующим образом.
 Рис9.
Результат применения эффектов тени и
прозрачности.
Рис9.
Результат применения эффектов тени и
прозрачности.
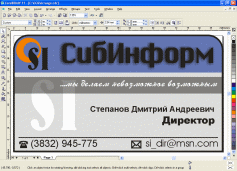
В дополнение можно внести несколько художественных штрихов на ваше собственное усмотрение. К примеру, вместо слова “тел.” Имеет смысл нарисовать значок телефона. Сделать это можно следующим образом. Создайте объект простого текста, как показано на рисунке [рис9]. Затем выберете пункт главного меню Text | Format Text. В появившемся диалоговом окне перейдите на вкладку Effects, в поле Effect Type выберите значение Bullet, затем в списке шрифтов выберите тот шрифт, среди знаков которого есть нужный вам значок, в данном случае, значок телефона (Wingdings, к примеру). Выберите его и нажмите кнопку OK. Теперь из контекстного меню простого текстового объекта, в котором отобразился выбранный значок, выберите пункт Convert to Curves (текстовый объект НЕ должен находится в режиме редактирования). После преобразования вы получите векторное изображение телефона, которое можно подвергать любым преобразованиям. В итоге, мы получи готовую визитную карточку, возможно, такую, как показано на рисунке.
 Рис10.
Итоговый результат работы.
Рис10.
Итоговый результат работы.
