
- •Раздел 1 Операционные системы
- •1.2 Справочная система Windows
- •Настройка экранной заставки
- •Раздел 2 Интегрированная система Turbo Pascal
- •Cинтаксис языка
- •Приоритет операторов
- •Раздел 3 Интегрированная система Delphi
- •1.1 Интегрированная среда разработки Delphi 5
- •Раздел 4. Базы данных
- •[Править] Оптимизация данных
- •Добавление записи
- •Изменение записи
- •Удаление содержимого поля или удаление всей записи
- •Основные функции субд
- •2.1.1. Непосредственное управление данными во внешней памяти
- •2.1.2. Управление буферами оперативной памяти
- •2.1.3. Управление транзакциями
- •4.7. Типы меню. Работа с меню: создание, модификация, активация и удаление.
- •Добавление кода vba в документ
- •1. Инкапсуляция
- •2. Полиморфизм
- •3. Наследовние
- •Свойства, методы и события объекта управления данными
- •Свойства
- •Вызов хранимых процедур
1.1 Интегрированная среда разработки Delphi 5
Интегрированная Среда Разработки (Integrated Development Environment — IDE, в дальнейшем мы будем использовать для нее аббревиатуру ИСР) — это среда, в которой есть все необходимое для проектирования, запуска и тестирования приложений и где все нацелено на облегчение процесса создания программ. ИСР интегрирует в себе редактор кодов, отладчик, инструментальные панели, редактор изображений, инструментарий баз данных — все, с чем приходится работать.
Запустите Delphi с помощью меню Windows Пуск | Программы. Когда вы щелкнете на пиктограмме Delphi, перед вами откроется основное окно Интегрированной Среды Разработки (см. рис. 1.1). Для версий Delphi, отличных от Delphi 5, окно выглядит несколько иначе, но в основных чертах окна ИСР всех версий Delphi одинаковы.
Рис. 1.1 Основное окно Интегрированной Среды Разработки в Delphi 5 |
|
|
|
В верхней части окна ИСР вы видите полосу главного меню. Ее состав несколько различается от версии к версии и, кроме того, зависит от варианта Delphi, с которым вы работаете. На рис. 1.1 приведен вид окна для варианта клиент/сервер.
Ниже полосы главного меню расположены две инструментальные панели. Левая панель содержит два ряда быстрых кнопок, дублирующих некоторые наиболее часто используемые команды меню. Правая панель содержит палитру компонентов библиотеки визуальных компонентов (Visual Component Library — VCL). Именно эта библиотека и составляет основной предмет рассмотрения данной книги. В дальнейшем мы для краткости будем называть библиотеку визуальных компонентов просто библиотекой, благо это ближе к истине, так как в ней содержатся и визуальные (видимые пользователю), и невизуальные компоненты (они явным образом не видны пользователю). Палитра компонентов содержит ряд страниц, закладки которых видны в ее верхней части.
В основном поле окна вы можете видеть слева окно Инспектора Объектов (Object Inspector), с помощью которого вы в дальнейшем будете задавать свойства компонентов и обработчики событий. Правее вы можете видеть окно пустой формы, готовой для переноса на нее компонентов. Под ним расположено окно Редактора Кодов. Обычно оно при первом взгляде на экран невидимо, так как его размер равен размеру формы и окно Редактора Кодов полностью перекрывается окном формы. На рис. 1.1 это окно немного сдвинуто и выглядывает из под окна формы.
Подробные сведения о всех разделах меню не входят в задачу данной книги. Этому посвящена отдельная книга серии «Все о Delphi». Отметим только несколько основных команд, которые используются при разработке прикладных программ в среде Delphi (в дальнейшем изложении для краткости будем называть прикладные программы просто приложениями). Создание нового проекта приложения начинается с команды File | New Application. По этой команде открывается новый проект приложения с пустой формой, как вы можете это видеть на рис. 1.1. Сохранить на диске готовый проект или его заготовку можно командой File | Save Project As или File | Save All. Удобно также для сохранения использовать быстрые кнопки — третью или четвертую слева в верхнем ряду на рис. 1.1. Открыть ранее сохраненный проект можно командой File | Open или File | Open Project (вторая слева быстрая кнопка в верхнем ряду на рис. 1.1). Но если вы недавно работали с этим проектом, то удобнее воспользоваться командой File | Reopen или кнопочкой справа от быстрой кнопки Open (см. рис. 1.1). Эта команда дает вам возможность быстро выбрать проект из числа тех, с которыми вы работали последнее время.
Для компиляции и запуска на выполнение приложения надо выполнить команду Run | Run (быстрая кнопка с зеленой стрелкой, пятая в нижнем ряду на рис. 1.1).
Ограничимся описанием только этих основных команд. Подробное описание всех разделов меню вы можете найти во встроенной справке Delphi, которая вызывается или из меню Help, или нажатием клавиши F1.
Палитра компонентов — витрина библиотеки визуальных компонентов (Visual Component Library — VCL). Подробное описание палитры и методики работы с ней будет дано в главе 2, а компонентам, отображаемым в палитре, посвящена вся книга. Поэтому пока ограничимся только кратким рассмотрением техники переноса компонентов из палитры на форму. Чтобы осуществить эту операцию, надо открыть соответствующую страницу библиотеки и указать курсором мыши необходимый компонент. Затем надо сделать щелчок мышью в нужном месте формы и компонент разместится там. В дальнейшем вы можете отбуксировать его в любое другое место.
Форма, на которой размещаются компоненты, является основой почти всех приложений Delphi. Ее можно понимать как типичное окно Windows. Она имеет те же свойства, что присущи другим окнам Windows 95/98: управляющее меню в верхнем левом углу, полосу заголовка, занимающую верхнюю часть, кнопки развертывания, свертывания и закрытия окна в верхнем правом углу. Форма является контейнером (родителем — Parent)размещенных на ней компонентов. Впрочем, компоненты могут размещаться не непосредственно на форме, а в других компонентах — панелях. Тогда родителем по отношению к этим компонентам выступает соответствующая панель. Понятие родительского компонента в дальнейшем не раз будет использоваться в этой книге.
Одной из наиболее важных частей среды Delphi является окно Редактора Кода. Его вы можете видеть на рис. 1.1, а в укрупненном виде оно показано на рис. 1.2 а. В действительности, если вы откроете в первый раз это окно в Delphi 5, оно может выглядеть несколько иначе (рис 1.2 б) и включать в себя слева еще одно встроенное окно — окно Исследователя Кода Code Explorer. Это окно в данной книге мы рассматривать не будем. В большинстве случаев вы просто можете закрыть его, щелкнув на кнопке с крестиком в его правом верхнем углу. Чтобы оно вообще больше не появлялось, выполните команду Tools | Environment Options и в открывшемся диалоговом окне на странице Explorer выключите опцию Automatically show Explorer (показывать автоматически окно Code Explorer).
Рис. 1.2 Окно Редактора Кода без встроенного окна Code Explorer (а) и со встроенным окном (б) |
а) |
|
|
б) |
|
Редактор Кода является полноценным программным редактором. Его можно настраивать на различный стиль работы, который вам более привычен. В редакторе применяется выделением цветом синтаксических элементов. Жирным шрифтом выделяются ключевые слова языка Object Pascal (на рис. 1.2 вы видите выделение таких слов, как type, class и др.). Синим курсивом выделяются комментарии (например, на рис. 1.2 это комментарий «{ Private declarations }»).
В заголовке окна Редактора Кода отображается имя текущего файла, того, с текстом которого вы работаете. В верхней части окна вы можете видеть также закладки или ярлычки, указывающие текущую страницу. Приложения Delphi могут использовать много исходных файлов и закладки помогают вам переходить от одного из них к другому.
В окно Редактора Кода, как и в другие окна Delphi, встроена контекстная справка. Чтобы получить справку по какому-то слову кода (ключевому слову, написанному имени функции и т.п.) достаточно установить курсор на это слово и нажать клавишу F1. Вам будет показана соответствующая тема справки.
Следующим важнейшим элементом среды разработки является Инспектор Объектов (Object Inspector) — см. левое окно на рис. 1.1. Он обеспечивает простой и удобный интерфейс для изменения свойств объектов Delphi и управления событиями, на которые реагирует объект. Но прежде, чем рассказывать о нем, надо сказать несколько слов о принципах объектно-ориентированного программирования, на которых основан современный подход к созданию прикладных программ.
В современном представлении программа — это система объектов. Каждый объект характеризуется набором свойств. Свойство — это некоторые данные плюс процедуры их чтения и записи в объект. Эти процедуры называются методами и часто работают незримо для пользователя. Пусть некоторый объект имеет свойство А и вы пишете в программе оператор А := А * 10 (символы «:=» используются в языке Object Pascal для присваивания переменной, указанной в левой части оператора, значения, равного выражению в правой части). В действительности в этом случае программа вызывает метод чтения значения А, умножает это значение на 10, а затем вызывает метод записи значения в А, и передает в него вычисленную величину А * 10. Эти методы невидимы для пользователя. Но помимо них каждый объект обладает еще рядом методов — функций и процедур, оперирующих со свойствами объекта. Так что более полно объект можно характеризовать как совокупность свойств и методов. Перенеся объект на форму и нажав клавишу F1 вы можете увидеть во встроенной справке Delphi все его свойства (propeties) и методы (methods).
Помимо методов и свойств любой компонент характеризуется набором событий, на которое он может реагировать. Под событиями прежде всего понимаются действия пользователя: щелчок мыши, перемещение курсора, нажатие кнопок мыши или клавиш. Но и сами объекты тоже могут генерировать различные события. В объекте могут предусматриваться обработчики тех или иных событий, воспринимаемых данным компонентом. Фактически к написанию этих обработчиков и сводится программирование приложений. В обработчиках программист описывает, как должны реагировать компоненты на соответствующие события.
Завершив на этом краткий экскурс в объектно-ориентированное программирование вернемся к рассмотрению Инспектора Объектов. Окно Инспектора Объектов (рис, 1.3) имеет две страницы.
Рис. 1.3 Страница свойств (а) и страница событий (б) Инспектора Объектов |
а) |
|
б) |
|
Страница свойств (Properties) Инспектора Объектов (см. рис. 1.3 а), показывает свойства того объекта, который в данный момент выделен вами. Щелкните на окне пустой формы и на странице свойств Инспектора Объектов вы сможете увидеть свойства формы (они показаны на рис. 1.3 а). Вы можете изменять эти свойства. Например, измените свойство Caption (надпись) вашей формы, написав в нем «Моя форма», и вы увидите, что эта надпись появится в полосе заголовка вашей формы.
Если щелкнуть на некоторых свойствах, например, на свойстве Color (цвет), то справа от имени свойства откроется окно выпадающего списка. Нажав в нем на кнопочку со стрелкой вниз, вы можете увидеть список возможных значений свойства (см. рис. 1.3 а). Например, смените значение свойства Color с принятого по умолчанию clBtnFace (цвет поверхности кнопок) на clWindow (цвет окна). Вы увидите, что поверхность формы изменит свой цвет.
Рядом с некоторыми свойствами вы можете видеть знак плюс (см., например, свойство BorderIcons на рис. 1.3 а). Это означает, что данное свойство является объектом, который в свою очередь имеет ряд свойств.
Найдите, например, свойство Font (шрифт). Рядом с ним вы увидите знак плюс. Щелкните на этом плюсе или сделайте двойной щелчок на свойстве Font. Вы увидите, что откроется таблица таких свойств, как Color (цвет), Height (высота), Name (имя шрифта) и др. Среди них вы увидите свойство Style (стиль), около которого тоже имеется знак плюс. Щелчок на этом плюсе или двойной щелчок на этом свойстве раскроет дополнительный список подсвойств, в котором вы можете, например, установить в true свойство fsBold (жирный). Кстати, для смены true на false и обратно в подобных булевых свойствах не обязательно выбирать значение из выпадающего списка. Достаточно сделать двойной щелчок на значения свойства, и оно изменится. После того, как вы просмотрели или изменили подсвойства, вы можете опять сделать двойной щелчок на головном свойстве или щелчок на знаке минус около него, и список подсвойств свернется.
Страница событий (Events) составляет вторую часть Инспектора Объектов (см. рис. 1.3 б). На ней указаны все события, на которые может реагировать выбранный объект. Например, если вам надо выполнить какие-то действия в момент создания формы (обычно это различные операции настройки), то вы должны выделить событие OnCreate. Рядом с именем этого события откроется окно с выпадающим списком. Если вы уже написали в своем приложении какие-то обработчики событий и хотите при событии OnCreate использовать один из них, вы можете выбрать необходимый обработчик из выпадающего списка. Если же вам надо написать новый обработчик, то сделайте двойной щелчок на пустом окне списка.
Вы попадете в окно Редактора Кода, в котором увидите текст:
procedure TForm1.FormCreate(Sender: TObject);
begin
end;
Курсор будет расположен в пустой строке между ключевыми словами begin и end. Увиденный вами код — это заготовка обработчика события, которую автоматически сделала Delphi. Вам остается только в промежутке между begin и end написать необходимые операторы.
Если вы сделали эти операции, то вернитесь в Инспектор Объектов, выделите в нем, например, событие OnActivate и нажмите в нем кнопку выпадающего списка. Вы увидите в нем введенный вами ранее обработчик события OnCreate (этот момент изображен на рис. 1.3 б). Если вам надо использовать тот же самый обработчик и в событии OnActivate, просто выберите его из списка. Таким образом вы можете избежать дублирования в программе одних и тех же фрагментов кода.
Пользуясь Инспектором Объектов вы можете получить контекстную справку по свойствам или событиям. Для этого выделите в окне Инспектора Объектов интересующее вас свойство или событие и нажмите клавишу F1.
В Delphi 5 в Инспектор Объектов введена возможность фильтрации свойств и событий и возможность группировать их по категориям. Для того, чтобы воспользоваться этими возможностями, щелкните в окне Инспектора Объектов правой кнопкой мыши. Во всплывшем меню вы можете выбрать раздел View. Вам будет показан ряд категорий свойств и событий, около каждой из которых имеется индикатор. Вы можете включить индикаторы только у некоторых категорий и тогда в Инспекторе Объектов вы увидите события и свойства только указанных категорий. Выбор раздела Toggle переключит видимость разделов: те, которые были видимы станут невидимы и наоборот.
В том же меню, всплывающем при щелчке правой кнопкой мыши, вы можете выбрать раздел Arrange и в нем установить одну из двух возможностей: by Name — упорядочить свойства и события по алфавитной последовательности их имен, или by Category — упорядочить их по категориям. При этом некоторые свойства могут попасть одновременно в несколько категорий. Но это не имеет значения: вы можете менять их значения в любой категории и они синхронно изменятся во всех категориях.
3.3 Этапы разработки приложения
Выражение "написать программу" отражает только один из этапов создания компьютерной программы, когда разработчик программы (программист) действительно пишет команды (инструкции) на бумаге или при помощи текстового редактора.
Программирование — это процесс создания (разработки) программы, который может быть представлен последовательностью следующих шагов:
Спецификация (определение, формулирование требований к программе).
Разработка алгоритма.
Кодирование (запись алгоритма на языке программирования).
Отладка.
Тестирование.
Создание справочной системы.
Создание установочного диска (CD-ROM).
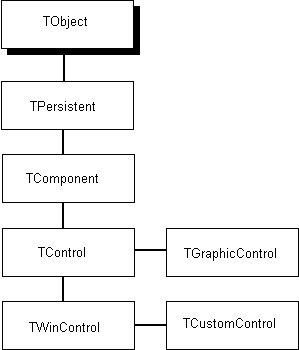
3.4 Иерархия классов
В основе всего многообразия классов и компонентов, используемых в Delphi, лежат всего лишь пять базовых классов (рис. 2.1). Они обеспечивают выполнение основных функций любого объекта — будь это стандартный компонент VCL или специализированный объект, выполняющий некоторые операции в приложении.

Рис. 2.1. Иерархия базовых классов VCL
Благодаря механизму наследования свойств и методов, потомки базовых классов умеют "общаться" друг с другом; работают в среде разработки, взаимодействуя с Палитрой компонентов и Инспектором объектов; распознаются операционной системой как элементы управления и окна.
В основе иерархии классов лежит класс TObject. Он обеспечивает выполнение важнейших функций "жизнедеятельности" любого объекта. Благодаря ему, каждый класс получает в наследство механизмы создания экземпляра объекта и его уничтожения.
Обычно разработчик даже не задумывается о том, как объект будет создан и что необходимо сделать для его корректного уничтожения. Компоненты VCL создаются и освобождают занимаемые ресурсы автоматически. Иногда разработчику приходится создавать и удалять объекты самостоятельно. Но даже в этом случае ему достаточно вызвать соответствующие конструктор и деструктор:
var SomeList: TStrings;
...
SomeList := TStrings.Create;
...
SomeList.Free;
За кажущейся простотой этих операций скрывается довольно сложная реализация указанных процессов. Практически весь исходный код класса TObject написан на ассемблере для обеспечения наибольшей эффективности операций, которые будут выполняться в каждом его потомке.
Кроме этого, класс TObject обеспечивает создание и хранение информации об экземпляре объекта и обслуживание очереди сообщений.
Класс TPersistent происходит непосредственно от класса TObject. Он обеспечивает своих потомков возможностью взаимодействовать с другими объектами и процессами на уровне данных. Его методы позволяют передавать данные в потоки, а также обеспечивают взаимодействие объекта с Инспектором объектов.
Класс TComponent является важнейшим для всех компонентов. Непосредственно от него можно создавать любые невизуальные компоненты. Механизмы, реализованные в классе TComponent, обеспечивают взаимодействие компонента со средой разработки, главным образом с Палитрой компонентов и Инспектором объектов. Благодаря возможностям этого класса, компоненты начинают работать на форме проекта уже на этапе разработки.
Класс TControl происходит от класса TComponent. Его основное назначение — обеспечить функционирование визуальных компонентов. Каждый визуальный компонент, произошедший от TControl, наделяется основными признаками элемента управления. Благодаря этому, каждый визуальный компонент умеет работать с GUI (Graphic User Interface — графический интерфейс пользователя ОС) и отображать себя на экране.
Класс TWinControl расширяет возможности разработчиков по созданию элементов управления. Он наследуется от класса TControl и обеспечивает создание оконных элементов управления.
На основе класса TWinControl создан еще один дополнительный класс — TCustomControl. Он обеспечивает создаваемые на его основе компоненты возможностями по использованию канвы — специального объекта, предназначенного для отображения графики (подробнее о канве см. гл. Л).
Класс TCustomControl является общим предком для целой группы классов, обеспечивающих создание различных нестандартных типов оконных (получающих фокус) элементов управления Windows: редакторов, списков и т. д.
Для создания неоконных (не получающих фокус) элементов управления используется класс TGraphicControl, являющийся потомком класса TControli.
В целом иерархия базовых классов обеспечивает полноценную работу разработчиков в Delphi, позволяя проектировать любые типы приложений.
Ниже мы остановимся на основных свойствах и методах базовых классов, выделяя только те, которые могут пригодиться в реальной работе. Часть из них доступна в Инспекторе объектов, часть может быть использована в программном коде.
3.5 Визуальное событийно-управляемое программирование
В основе Delphi лежит технология визуального проектирования и событийного программирования, суть которой заключается в том, что среда разработки берет на себя большую часть рутинной работы, оставляя программисту работу по конструированию диалоговых окон и функций обработки событий.
Delphi использует язык Object Pascal в среде визуальной разработки.
Приложения (прикладные программы) Delphi являются интерактивными системами, в которых для организации взаимодействия между пользователем и программой используются методы (подпрограммы), управляемые событиями.
Основой объектно-ориентированного программирования является объект. Объект можно определить как совокупность данных (компонентов) и методов работы с ними. Объектно-ориентированная программа – это совокупность объектов и способов их взаимодействия. Обмен информацией между объектами производится с помощью сообщений. Сообщения являются результатом появления событий.
Событие – это отклик на внешнее воздействие. Суть программирования, управляемого событиями, состоит в отслеживании таких событий, которые требуют реакции приложения.
Объектно-ориентированное программирование (ООП, OOP – Object Oriented Programming) позволяет решать сложные задачи с помощью объектов, необходимых для программирования в Windows. При работе с Delphi можно и не использовать концепции ООП, но использование элементов визуальной разработки автоматически ведёт к применению ООП.
Объекты в Delphi – это элементы, из которых строится приложение: форма, рамка, кнопка, метка и др. Объектом является и включаемый визуальный компонент (например, кнопка) в том виде, как он представлен во время помещения его на форму и во время выполнения программы. Объекты изображаются на экране до выполнения самой программы. Поэтому программирование в Delphi – визуальное.
Основным окном разрабатываемого приложения является форма. В процессе разработки приложения при размещении объекта на форме (например, кнопки) в визуальной среде основные параметры объекта (размер, положение на экране, цвет и пр.) сразу отображается в виде реального компонента на форме, а соответствующий ему код на языке Object Pascal автоматически записывается в исходный файл формы, который отображает объект в процессе выполнения программы.
Не весь код программы, написанной для Delphi, находится в приложении Delphi. Небольшая его часть фактически является частью Windows. Например, коды для стандартных окон диалога и кнопок полностью получены от Windows. Delphi просто использует их, выполняя соответствующие вызовы из Windows DLL (Dynamic Linked Library).
Схематично взаимосвязь программ с Delphi и Windows представлена на рис.1.

Рисунок 1
Свойства – это атрибуты (основные характеристики), которые описывают особенности объекта; например, отображают такие характеристики, как цвет, высота, ширина и положение объекта. На внешний вид объекта можно воздействовать (изменять его) во время разработки и выполнения приложения, изменяя его свойства.
Практически все объекты реагируют на определённые события от мыши и клавиатуры.
Приложения Windows используют методы (подпрограммы) обработки событий для управления взаимодействием между программой и пользователем и для реакции на действия ОС. Программный код, который пишет программист в Delphi, будет обеспечивать реакцию на события. Подпрограмма, которая реагирует на событие, называется обработчиком события. Delphi работает с событиями путём вызова определённых процедур – обработчиков событий. Если процедура не связана с данным событием, то оно игнорируется и выполняется стандартная реакция системы или не производится никакого действия.
3.6 Разработка оконного приложения
Немного о непрямоугольных формах... Кажется, весь мир сош╠л с ума по таким формам; фидошные эхи пестрят вопросами на эту тему (наряду с вопросом как поместить иконку на панель задач (туда, где часы):) Есть ли сложности при создании непрямоугольной формы? Нет... Почти... Дело в том, что задать внешний вид формы можно, вызвав всего лишь одну функцию SetWindowsRgn.
![]()
SetWindowsRgn(Form1.Handle, True); // Второй параметр всегда равен True
Правда, перед этим потребуется создать подходящий регион. Большинство из тех, кто работает на Дельфи, не знают, что такое регион, главным образом потому, что эта штука не нашла своего отражения в VCL. :)
Документация утверждает, что регион, это "прямоугольник, многоугольник, эллипс или комбинация двух или более фигур из привед╠нного списка". Регионы используются для "заливки, отсечения (то, что по английски называется clipping)" и других, не менее полезных операций.
Для создания регионов существуют такие функции (с очевидным назначением), как CreateRectRgn, CreateEllipticRgn, CreatePolygonRgn и несколько других. Объединять регионы между собой можно при помощи функции CombineRgn.
На этом теоретическая часть могла бы быть закончена, если бы не одно "но"... Это "но" я процитирую отдельно... :)
Но ведь чаще всего непрямоугольную форму требуется построить на базе растровой картинки, задав для не╠ прозрачный цвет! Как быть?
Это правда. Насколько мне известно, Windows не умеет этого делать, то есть в ней нет функции CreateBitmapRgn. Тем не менее, можно создавать и такие регионы. Для этого необходимо пробежаться по всей картинке сверху вниз, в каждой строчке найти непрозрачные области и сделать из них прямоугольные регионы (эти прямоугольники будут высотой в 1 пиксель). Затем мы объединяем эти регионы — и, вуаля — вот он, искомый регион!
Готов поспорить, вы думаете, что это слишком сложно... :) Проверяем.
function BitmapToRegion(Bitmap: TBitmap; TransColor: TColor): HRGN;
var
X, Y: Integer;
XStart: Integer;
begin
Result := 0;
with Bitmap do
for Y := 0 to Height - 1 do
begin
X := 0;
while X < Width do
begin
// Пропускаем прозрачные точки
while (X < Width) and (Canvas.Pixels[X, Y] = TransColor) do
Inc(X);
if X >= Width then
Break;
XStart := X;
// Пропускаем непрозрачные точки
while (X < Width) and (Canvas.Pixels[X, Y] <> TransColor) do
Inc(X);
// Созда╠м новый прямоугольный регион и добавляем его к
// региону всей картинки
if Result = 0 then
Result := CreateRectRgn(XStart, Y, X, Y + 1)
else
CombineRgn(Result, Result,
CreateRectRgn(XStart, Y, X, Y + 1), RGN_OR);
end;
end;
end;
Этот
способ работает, конечно, небыстро, но
он работает. Дабы облегчить вам труд
понимания и набивания, я написал
демонстрационную
программу (5262), создающую
непрямоугольную форму на базе любого
файла Region.bmp, который лежит в е╠
каталоге. По умолчанию с программой
поставляется картинка, которую вы видите
справа. З адать
прозрачный цвет или выйти из программы
можно через всплывающее меню (для самых
понятливых объясняю: потребуется
щ╠лкнуть на форме
правой кнопкой мыши :)
адать
прозрачный цвет или выйти из программы
можно через всплывающее меню (для самых
понятливых объясняю: потребуется
щ╠лкнуть на форме
правой кнопкой мыши :)
Помимо всего прочего, пример демонстрирует, как таскать форму левой кнопкой мыши (в смысле, не только за заголовок окна). Для этого нам потребуется создать свою собственную процедуру обработки события WM_LBUTTONDOWN, которое форма получает всякий раз, когда на ней нажимают левую кнопку мыши. Вот как эта процедура выглядит в описании формы:
type
TFormMain = class(TForm)
private
{ Private declarations }
procedure WMLButtonDown(var Msg: TMessage); message WM_LBUTTONDOWN;
public
{ Public declarations }
end;
Строчка, которую нужно будет добавить, выделена красным цветом. В разделе реализации эта функция выглядит так:
procedure TFormMain.WMLButtonDown(var Msg: TMessage);
begin
Perform(WM_NCLBUTTONDOWN, HTCAPTION, Msg.LParam);
end;
Форма посылает самой себе сообщение WM_NCLBUTTONDOWN с wParam равным HTCAPTION, то есть эмулирует ситуацию, когда пользователь нажимает левую кнопку мыши на заголовке формы.
