
- •«Мурманский государственный технический университет»
- •Методические указания к лабораторным работам Основы создания Web-документа Мурманск
- •Введение
- •Лабораторная работа №1 Основы html
- •Раздел 1. Структура документа
- •Раздел 2. Обязательные метки
- •Раздел 3. Непарные метки
- •Раздел 4. Форматирование шрифта
- •Раздел 5. Списки
- •5.4. Вложенные списки
- •Лабораторная работа №2 Создание гиперссылок, работа с изображениями
- •Раздел 1. Гиперссылки
- •1.1. Локальные ссылки
- •1.2. Ссылки на ресурсы
- •Раздел 2. Цветовая гамма html-документа
- •Раздел 3. Бегущая строка Задание. Бегущая строка
- •Раздел 4. Изображения в html-документе
- •4.1. Обтекание графики текстом в документе html
- •4.2. Выравнивание текста html-страницы
- •4.3. Пустая область вокруг изображения html-страницы
- •4.4. Списки с графическими маркерами html-страницы
- •4.5. Задание размеров изображения html-документа
- •Лабораторная работа №3 Работа с таблицами.
- •Раздел 1. Создание таблиц
- •1.1. Фон таблицы
- •1.2. Задание высоты и ширины ячеек
- •1.3. Задание выравнивния в ячейке. Объединение ячеек
- •Раздел 2. Вложенные таблицы
- •Раздел 3. Границы таблицы.
- •Лабораторная работа №4 Работа с формами
- •Раздел 1. Форма.
- •Тип элемента radio
- •Тип элемента checkbox
- •Тип элемента text
- •Тип элемента password
- •Тип элемента reset
- •Тип элемента submit
- •Тип элемента image
- •Элемент select
- •Элемент textarea
- •Лабораторная работа №5
- •Раздел 1. Работа с фреймами
- •Задания для самостоятельного выполнения:
- •Раздел 3. Зарезервированные имена фреймов
- •Лабораторная работа №6 Работа с картой изображений
- •Раздел 1. Карта-изображение
- •1.1. Основные теги для создания карты
- •Лабораторная работа №7 Заголовок html-документа
- •Раздел 1. Заголовок html-документа
- •Лабораторная работа№8 Cascading Style Sheets/Каскадные таблицы стилей. Цвет и фон
- •Раздел 1. Способы применения правила css к Html-документу
- •Метод 1: Инлайн/In-line (атрибут style)
- •Метод 2: Внутренний (тэг style)
- •Метод 3: Внешний (ссылка на таблицу стилей)
- •Раздел 2. Цвет и фон
- •2.1. Свойство color
- •Свойство background-color
- •Свойство background-image
- •Свойство background-repeat
- •Свойство background-attachment
- •Свойство background-position
- •Лабораторная работа №9 Шрифты. Ссылки
- •Раздел 1. Свойства шрифтов
- •Свойство font-family
- •Свойство font-style
- •Свойство font-variant
- •Свойство font-weight
- •Свойство font-size
- •Сокращенная запись font
- •Раздел 2. Текст
- •Свойство text-indent
- •Раздел 3. Ссылки
- •Лабораторная работа№10 Идентификация и группирование элементов (class и id) Группирование элементов (span и div)
- •Раздел 1. Группирование элементов с помощью class
- •Раздел 2. Идентификация элемента с помощью id
- •Лабораторная работа№11 Боксовая модель
- •Раздел 1. Боксовая модель
- •Заполнение элемента
- •Установка ширины блока[width]
- •Установка высоты блока[height]
- •Размещение элементов на странице
- •Всплывающие элементы (поплавки)
- •Свойство float
- •Свойство clear
- •Позиционирование элементов
- •Принципы css-позиционирования
- •Абсолютное позиционирование
- •Раздел 3. Работа со слоями
- •Рекомендуемая литература
Установка ширины блока[width]
Свойством width вы можете определять ширину элемента.
В примере показан бокс для ввода текста:
Задание 11.4
Default11_4.htm:
<html>
<head>
<title>Лабораторная №6</title>
<link rel="stylesheet" type="text/css" href="style11_4.css" />
</head>
<body>
<h1>Моя первая таблица стилей</h1>
<div class=box>……Каскадные таблицы стилей или CSS (от английского Cascading Style Sheets) являются следствием дальнейшего развития HTML и дают нам возможность перейти на следующий уровень представления информации. Таблицы стилей позволяют разделить смысловое содержимое странички и его оформление.
</p>
<h2> Заголовок2</h2>
</body></html>
Style11_4.css:
div.box {
width: 200px;
border: 1px solid black;
background: orange;
}
Установка высоты блока[height]
Задание 11.5
Default11_5.htm:
<html>
<head>
<title>Лабораторная №6</title>
<link rel="stylesheet" type="text/css" href="style11_5.css" />
</head>
<body>
<h1>Моя первая таблица стилей</h1>
<div class=box>……Каскадные таблицы стилей или CSS (от английского Cascading Style Sheets) являются следствием дальнейшего развития HTML и дают нам возможность перейти на следующий уровень представления информации. Таблицы стилей позволяют разделить смысловое содержимое странички и его оформление.
</div>
<h2> Заголовок2</h2>
</body></html>
Style11_5.css:
div.box {
height: 500px;
width: 200px;
border: 1px solid black;
background: orange;
}
Размещение элементов на странице
Всплывающие элементы (поплавки)
Свойство float
Может иметь значения left, right или none.
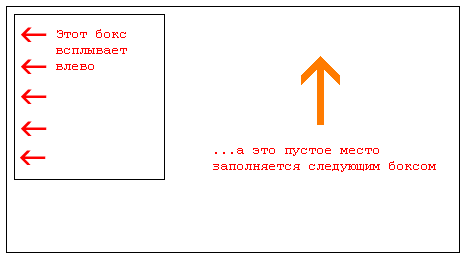
Элемент может "всплывать" вправо или влево с помощью свойства float. То есть бокс с его содержимым может всплывать вправо или влево в окне документа (или содержащего бокса). Принципы показаны на рисунке:

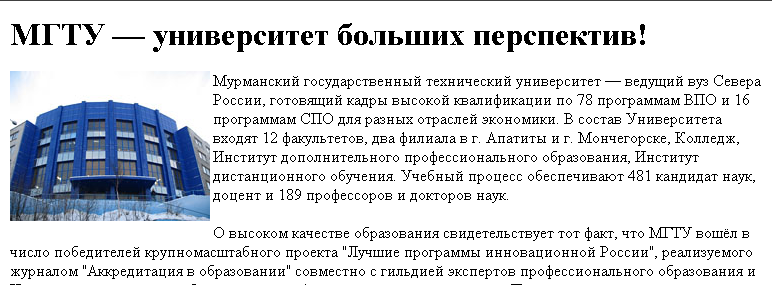
Если мы, например, хотим, чтобы текст окружал рисунок, то результат должен быть таким:

Задание 11_6
Пример 11_6.htm:
<html>
<head>
<title>Пример11_6</title>
<link rel="stylesheet" type="text/css" href="style11_6.css" />
</head>
<body>
<h1>МГТУ — университет больших перспектив!</h1>
<div id="picture">
<img src="01-small.jpg" alt="МГТУ">
</div>
<p>
{сюда вставить первый абзац текста со страницы http://www.mstu.edu.ru/abit/big_perspectives.shtml}
</p>
<p>
{сюда вставить второй абзац текста со страницы http://www.mstu.edu.ru/abit/big_perspectives.shtml}
</p>
</body>
</html>
Чтобы рисунок всплывал влево, а текст окружал его, вы должны определить ширину бокса, окружающего рисунок, и установить в свойстве float значение left:
Style11_6.css:
#picture {
float:left;
width:200px;
}
Заполнение элемента Поплавки/Floats можно использовать для вывода колонок в документе. Для этого вы должны просто определить необходимые колонки в HTML-коде тэгами <div> таким образом:
Задание 11_7
Пример11_7.htm:
<html>
<head>
<title>Пример11_7</title>
<link rel="stylesheet" type="text/css" href="style11_7.css" />
</head>
<body>
<h1>МГТУ — университет больших перспектив!</h1>
<div id="column1">
<p>{сюда вставить первый абзац текста со страницы http://www.mstu.edu.ru/abit/big_perspectives.shtml}
</p>
</div>
<div id="column2">
<p>{сюда вставить второй абзац текста со страницы http://www.mstu.edu.ru/abit/big_perspectives.shtml}
</p>
</div>
<div id="column3">
<p>{сюда вставить третий абзац текста со страницы http://www.mstu.edu.ru/abit/big_perspectives.shtml}
</p>
</div>
</body>
</html>
Style11_7.css:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
