
- •«Мурманский государственный технический университет»
- •Методические указания к лабораторным работам Основы создания Web-документа Мурманск
- •Введение
- •Лабораторная работа №1 Основы html
- •Раздел 1. Структура документа
- •Раздел 2. Обязательные метки
- •Раздел 3. Непарные метки
- •Раздел 4. Форматирование шрифта
- •Раздел 5. Списки
- •5.4. Вложенные списки
- •Лабораторная работа №2 Создание гиперссылок, работа с изображениями
- •Раздел 1. Гиперссылки
- •1.1. Локальные ссылки
- •1.2. Ссылки на ресурсы
- •Раздел 2. Цветовая гамма html-документа
- •Раздел 3. Бегущая строка Задание. Бегущая строка
- •Раздел 4. Изображения в html-документе
- •4.1. Обтекание графики текстом в документе html
- •4.2. Выравнивание текста html-страницы
- •4.3. Пустая область вокруг изображения html-страницы
- •4.4. Списки с графическими маркерами html-страницы
- •4.5. Задание размеров изображения html-документа
- •Лабораторная работа №3 Работа с таблицами.
- •Раздел 1. Создание таблиц
- •1.1. Фон таблицы
- •1.2. Задание высоты и ширины ячеек
- •1.3. Задание выравнивния в ячейке. Объединение ячеек
- •Раздел 2. Вложенные таблицы
- •Раздел 3. Границы таблицы.
- •Лабораторная работа №4 Работа с формами
- •Раздел 1. Форма.
- •Тип элемента radio
- •Тип элемента checkbox
- •Тип элемента text
- •Тип элемента password
- •Тип элемента reset
- •Тип элемента submit
- •Тип элемента image
- •Элемент select
- •Элемент textarea
- •Лабораторная работа №5
- •Раздел 1. Работа с фреймами
- •Задания для самостоятельного выполнения:
- •Раздел 3. Зарезервированные имена фреймов
- •Лабораторная работа №6 Работа с картой изображений
- •Раздел 1. Карта-изображение
- •1.1. Основные теги для создания карты
- •Лабораторная работа №7 Заголовок html-документа
- •Раздел 1. Заголовок html-документа
- •Лабораторная работа№8 Cascading Style Sheets/Каскадные таблицы стилей. Цвет и фон
- •Раздел 1. Способы применения правила css к Html-документу
- •Метод 1: Инлайн/In-line (атрибут style)
- •Метод 2: Внутренний (тэг style)
- •Метод 3: Внешний (ссылка на таблицу стилей)
- •Раздел 2. Цвет и фон
- •2.1. Свойство color
- •Свойство background-color
- •Свойство background-image
- •Свойство background-repeat
- •Свойство background-attachment
- •Свойство background-position
- •Лабораторная работа №9 Шрифты. Ссылки
- •Раздел 1. Свойства шрифтов
- •Свойство font-family
- •Свойство font-style
- •Свойство font-variant
- •Свойство font-weight
- •Свойство font-size
- •Сокращенная запись font
- •Раздел 2. Текст
- •Свойство text-indent
- •Раздел 3. Ссылки
- •Лабораторная работа№10 Идентификация и группирование элементов (class и id) Группирование элементов (span и div)
- •Раздел 1. Группирование элементов с помощью class
- •Раздел 2. Идентификация элемента с помощью id
- •Лабораторная работа№11 Боксовая модель
- •Раздел 1. Боксовая модель
- •Заполнение элемента
- •Установка ширины блока[width]
- •Установка высоты блока[height]
- •Размещение элементов на странице
- •Всплывающие элементы (поплавки)
- •Свойство float
- •Свойство clear
- •Позиционирование элементов
- •Принципы css-позиционирования
- •Абсолютное позиционирование
- •Раздел 3. Работа со слоями
- •Рекомендуемая литература
Лабораторная работа№11 Боксовая модель
Цель работы: получить навыки создания боксовой модели.
Задачи:
научиться создавать боксовые модели;
научиться правильно позиционировать элементы в боксовой модели;
научиться создавать слои в CSS и оперировать ими.
Порядок выполнения работы
Раздел 1. Боксовая модель
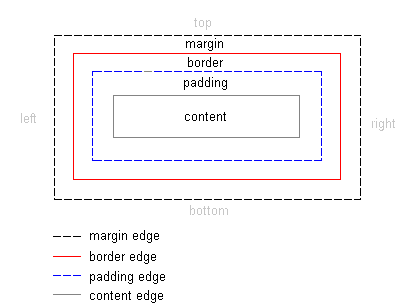
Боксовая модель в CSS описывает боксы, генерируемые для HTML-элементов. Боксовая модель также имеет детальные опции для определения полей, рамок, заполнения и содержимого каждого элемента. На диаграмме далее показано, как построена боксовая модель:
Боксовая модель в CSS

Поля и заполнение
У элемента есть четыре стороны: right, left, top и bottom. Поля margin это расстояние от каждой стороны с до соседних элементов (или краёв документа).
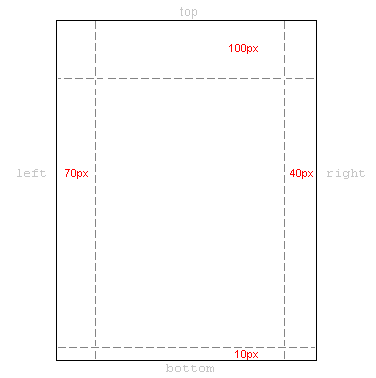
В качестве первого примера рассмотрим, как определить поля самогó документа, т. е. элемента <body>. На иллюстрации показано, какие поля нам нужны.

Задание 11.1
Default11_1.htm
<html>
<head>
<title>Лабораторная №6</title>
<link rel="stylesheet" type="text/css" href="style11_1.css" />
</head>
<body>
<h1>Моя первая таблица стилей</h1>
<p>……... сюда следует вставить произвольную страницу текста, с целью обеспечения появления полосы прокрутки, иначе эффект будет не виден!!!!!....
</p> </body></html>
Style11_1.css:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
Содержимое файла Style11_1.css можно представить следующим образом:
body {
margin: 100px 40px 10px 70px;
}
Вы можете установить поля примерно таким же образом почти для любого элемента. Например, мы можем определить поля для всех параграфов <p>:
Style11_1.css:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
Примените данную таблицу стилей к файлу Default11_1.htm и посмотрите результат.
Заполнение элемента
Заполнение не влияет на расстояние элемента до других элементов, а лишь определяет внутреннее расстояние между рамкой и содержимым элемента.
Использование заполнения padding можно показать на простом примере, где все заголовки имеют цветной фон:
Задание 11.2
Можно воспользоваться файлом из предыдущего примера, сохранив его под другим именем и добавив в конце заголовок второго уровня.
Default11_2.htm:
<html>
<head>
<title>Лабораторная №6</title>
<link rel="stylesheet" type="text/css" href="style11_2.css" />
</head>
<body>
<h1>Моя первая таблица стилей</h1>
<p>……... сюда следует вставить произвольную страницу текста, с целью обеспечения появления полосы прокрутки, иначе эффект будет не виден!!!!!....
</p>
<h2> Заголовок2</h2>
</body></html>
Style11_2.css:
h1 {
background: yellow;
}
h2 {
background: orange;
}
Определяя заполнение для заголовков, установите величину поля вокруг текста каждого заголовка следующим образом:
Style11_2.css:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
Посмотрите результат.
Рамки
Рамки имеют многообразное применение, например, как декоративный элемент или для отделения двух объектов. CSS предоставляет бесчисленное множество вариантов использования рамок. Для определения рамок используются следующие свойства
border-width
border-color
border-style
Толщина рамки [border-width]
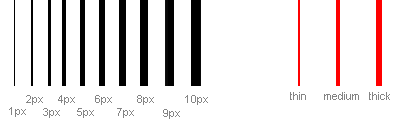
Толщина рамки определяется свойством border-width, которое может иметь значения thin, medium и thick, или числовое значение в пикселах. На рисунке показана эта система:

Цвет рамки [border-color]
Свойство border-color определяет цвет рамки. Значения - нормальные значения цвета, например: "#123456", "rgb(123,123,123)" или "yellow" .
Типы рамок [border-style]
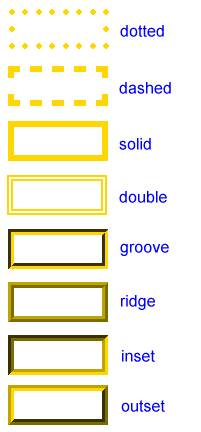
Существуют различные типы рамок. Ниже показаны восемь типов рамки
Значения none или hidden могут использоваться, если вы не хотите отображать рамку.

Задание 11.3
Default11_3.htm:
<html>
<head>
<title> Лабораторная №6</title>
<link rel="stylesheet" type="text/css" href="style11_3.css" />
</head>
<body>
<h1>Моя первая таблица стилей</h1>
<p>……... сюда следует вставить произвольную страницу текста, с целью обеспечения появления полосы прокрутки, иначе эффект будет не виден!!!!!....
</p>
<h2> Заголовок2</h2>
</body></html>
<p>Кто рано ложится и рано встаёт, тот будет здоровым, богатым и умным</p>
</body>
</html>
Style11_3.css:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p {
border-width: 1px;
border-style: dashed;
border-color: blue;
}
Можно также установить специальные свойства для верхнего, нижнего, правого и левого края рамки. Вот как это делается:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Измените содержание файла style11_3.css в отношении заголовка первого уровня и посмотрите результат.
Как и для многих других свойств, вы можете объединить несколько свойств в одно, используя слово border.
Пример:
p {
border-width: 1px;
border-style: solid;
border-color: blue;
}
можно объединить в:
p {
border: 1px solid blue;
}
