
- •«Мурманский государственный технический университет»
- •Методические указания к лабораторным работам Основы создания Web-документа Мурманск
- •Введение
- •Лабораторная работа №1 Основы html
- •Раздел 1. Структура документа
- •Раздел 2. Обязательные метки
- •Раздел 3. Непарные метки
- •Раздел 4. Форматирование шрифта
- •Раздел 5. Списки
- •5.4. Вложенные списки
- •Лабораторная работа №2 Создание гиперссылок, работа с изображениями
- •Раздел 1. Гиперссылки
- •1.1. Локальные ссылки
- •1.2. Ссылки на ресурсы
- •Раздел 2. Цветовая гамма html-документа
- •Раздел 3. Бегущая строка Задание. Бегущая строка
- •Раздел 4. Изображения в html-документе
- •4.1. Обтекание графики текстом в документе html
- •4.2. Выравнивание текста html-страницы
- •4.3. Пустая область вокруг изображения html-страницы
- •4.4. Списки с графическими маркерами html-страницы
- •4.5. Задание размеров изображения html-документа
- •Лабораторная работа №3 Работа с таблицами.
- •Раздел 1. Создание таблиц
- •1.1. Фон таблицы
- •1.2. Задание высоты и ширины ячеек
- •1.3. Задание выравнивния в ячейке. Объединение ячеек
- •Раздел 2. Вложенные таблицы
- •Раздел 3. Границы таблицы.
- •Лабораторная работа №4 Работа с формами
- •Раздел 1. Форма.
- •Тип элемента radio
- •Тип элемента checkbox
- •Тип элемента text
- •Тип элемента password
- •Тип элемента reset
- •Тип элемента submit
- •Тип элемента image
- •Элемент select
- •Элемент textarea
- •Лабораторная работа №5
- •Раздел 1. Работа с фреймами
- •Задания для самостоятельного выполнения:
- •Раздел 3. Зарезервированные имена фреймов
- •Лабораторная работа №6 Работа с картой изображений
- •Раздел 1. Карта-изображение
- •1.1. Основные теги для создания карты
- •Лабораторная работа №7 Заголовок html-документа
- •Раздел 1. Заголовок html-документа
- •Лабораторная работа№8 Cascading Style Sheets/Каскадные таблицы стилей. Цвет и фон
- •Раздел 1. Способы применения правила css к Html-документу
- •Метод 1: Инлайн/In-line (атрибут style)
- •Метод 2: Внутренний (тэг style)
- •Метод 3: Внешний (ссылка на таблицу стилей)
- •Раздел 2. Цвет и фон
- •2.1. Свойство color
- •Свойство background-color
- •Свойство background-image
- •Свойство background-repeat
- •Свойство background-attachment
- •Свойство background-position
- •Лабораторная работа №9 Шрифты. Ссылки
- •Раздел 1. Свойства шрифтов
- •Свойство font-family
- •Свойство font-style
- •Свойство font-variant
- •Свойство font-weight
- •Свойство font-size
- •Сокращенная запись font
- •Раздел 2. Текст
- •Свойство text-indent
- •Раздел 3. Ссылки
- •Лабораторная работа№10 Идентификация и группирование элементов (class и id) Группирование элементов (span и div)
- •Раздел 1. Группирование элементов с помощью class
- •Раздел 2. Идентификация элемента с помощью id
- •Лабораторная работа№11 Боксовая модель
- •Раздел 1. Боксовая модель
- •Заполнение элемента
- •Установка ширины блока[width]
- •Установка высоты блока[height]
- •Размещение элементов на странице
- •Всплывающие элементы (поплавки)
- •Свойство float
- •Свойство clear
- •Позиционирование элементов
- •Принципы css-позиционирования
- •Абсолютное позиционирование
- •Раздел 3. Работа со слоями
- •Рекомендуемая литература
Лабораторная работа№8 Cascading Style Sheets/Каскадные таблицы стилей. Цвет и фон
Цель работы: получить навыки задания цвета и фона элементов с помощью каскадных таблиц стилей.
Задачи:
научиться применять правила CSS к Html-документу;
научиться использовать различные способы для задания цвета и фона.
Порядок выполнения работы
Раздел 1. Способы применения правила css к Html-документу
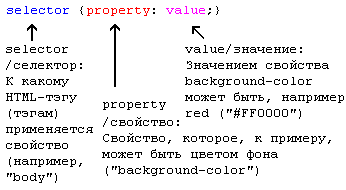
Инструкции на CSS необходимо записывать следующим образом:

Например, зададим красный цвет фона web-страницы:
body {background-color: #FF0000;}
Есть три способа применить правила CSS к HTML-документу. Последовательно рассмотрим каждый из них.
Метод 1: Инлайн/In-line (атрибут style)
Можно применять CSS к HTML с помощью HTML-атрибута style.
Задание 8.1
Наберите в блокноте следующий текст:
<html>
<head>
<title>Example</title>
</head>
<body style="background-color: #FF0000;">
<p>This is a red page</p>
</body>
</html>
Сохраните документ как пример8_1.html.
Метод 2: Внутренний (тэг style)
Второй способ вставки CSS-кодов - HTML-тэг <style>.
Задание 8.2.
Наберите в блокноте следующий текст:
<html>
<head>
<title>Example</title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>This is a red page</p>
</body>
</html>
Сохраните документ как пример8_2.html.
Метод 3: Внешний (ссылка на таблицу стилей)
Рекомендуемый метод - создание ссылки на так называемую внешнюю таблицу стилей. В данном учебнике мы будем использовать именно этот метод во всех примерах.
Внешняя таблица стилей это просто текстовый файл с расширением .css. Вы можете поместить таблицу стилей на ваш web-сервер или на жёсткий диск, как и другие файлы.
Чтобы создать ссылку из HTML-документа (default.htm) на таблицу стилей (style.css ) следует в заголовке документа указать следующую строку код HTML-кода:
<link rel="stylesheet" type="text/css" href="fail.css" />
Эта ссылка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла. Самое важное здесь то, что несколько HTML-документов могут ссылаться на одну таблицу стилей. Иначе говоря, один CSS-файл можно использовать для управления отображением множества HTML-документов.
Это поможет сэкономить время и силы. Если вы, например, хотите изменить цвет фона web-сайта из 100 страниц, таблица стилей избавит вас от необходимости вручную изменять все сто HTML-документов. Используя CSS, эти изменения можно сделать за несколько секунд, просто изменив один код в центральной таблице стилей.
Задание 8.3
Откройте блокнот и создайте два файла - HTML-файл и CSS-файл - такого содержания:
default.htm:
<html>
<head>
<title>Мой документ</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>Моя первая таблица стилей</h1>
</body>
</html>
style.css:
body {
background-color: #FF0000;
}
Разместите эти файлы в одной папке. Не забудьте сохранить файлы с правильными расширениями (".css" и ".htm")
