
- •«Мурманский государственный технический университет»
- •Методические указания к лабораторным работам Основы создания Web-документа Мурманск
- •Введение
- •Лабораторная работа №1 Основы html
- •Раздел 1. Структура документа
- •Раздел 2. Обязательные метки
- •Раздел 3. Непарные метки
- •Раздел 4. Форматирование шрифта
- •Раздел 5. Списки
- •5.4. Вложенные списки
- •Лабораторная работа №2 Создание гиперссылок, работа с изображениями
- •Раздел 1. Гиперссылки
- •1.1. Локальные ссылки
- •1.2. Ссылки на ресурсы
- •Раздел 2. Цветовая гамма html-документа
- •Раздел 3. Бегущая строка Задание. Бегущая строка
- •Раздел 4. Изображения в html-документе
- •4.1. Обтекание графики текстом в документе html
- •4.2. Выравнивание текста html-страницы
- •4.3. Пустая область вокруг изображения html-страницы
- •4.4. Списки с графическими маркерами html-страницы
- •4.5. Задание размеров изображения html-документа
- •Лабораторная работа №3 Работа с таблицами.
- •Раздел 1. Создание таблиц
- •1.1. Фон таблицы
- •1.2. Задание высоты и ширины ячеек
- •1.3. Задание выравнивния в ячейке. Объединение ячеек
- •Раздел 2. Вложенные таблицы
- •Раздел 3. Границы таблицы.
- •Лабораторная работа №4 Работа с формами
- •Раздел 1. Форма.
- •Тип элемента radio
- •Тип элемента checkbox
- •Тип элемента text
- •Тип элемента password
- •Тип элемента reset
- •Тип элемента submit
- •Тип элемента image
- •Элемент select
- •Элемент textarea
- •Лабораторная работа №5
- •Раздел 1. Работа с фреймами
- •Задания для самостоятельного выполнения:
- •Раздел 3. Зарезервированные имена фреймов
- •Лабораторная работа №6 Работа с картой изображений
- •Раздел 1. Карта-изображение
- •1.1. Основные теги для создания карты
- •Лабораторная работа №7 Заголовок html-документа
- •Раздел 1. Заголовок html-документа
- •Лабораторная работа№8 Cascading Style Sheets/Каскадные таблицы стилей. Цвет и фон
- •Раздел 1. Способы применения правила css к Html-документу
- •Метод 1: Инлайн/In-line (атрибут style)
- •Метод 2: Внутренний (тэг style)
- •Метод 3: Внешний (ссылка на таблицу стилей)
- •Раздел 2. Цвет и фон
- •2.1. Свойство color
- •Свойство background-color
- •Свойство background-image
- •Свойство background-repeat
- •Свойство background-attachment
- •Свойство background-position
- •Лабораторная работа №9 Шрифты. Ссылки
- •Раздел 1. Свойства шрифтов
- •Свойство font-family
- •Свойство font-style
- •Свойство font-variant
- •Свойство font-weight
- •Свойство font-size
- •Сокращенная запись font
- •Раздел 2. Текст
- •Свойство text-indent
- •Раздел 3. Ссылки
- •Лабораторная работа№10 Идентификация и группирование элементов (class и id) Группирование элементов (span и div)
- •Раздел 1. Группирование элементов с помощью class
- •Раздел 2. Идентификация элемента с помощью id
- •Лабораторная работа№11 Боксовая модель
- •Раздел 1. Боксовая модель
- •Заполнение элемента
- •Установка ширины блока[width]
- •Установка высоты блока[height]
- •Размещение элементов на странице
- •Всплывающие элементы (поплавки)
- •Свойство float
- •Свойство clear
- •Позиционирование элементов
- •Принципы css-позиционирования
- •Абсолютное позиционирование
- •Раздел 3. Работа со слоями
- •Рекомендуемая литература
Лабораторная работа №9 Шрифты. Ссылки
Цель работы: получить навыки работы с шрифтами.
Задачи:
научиться использовать основные свойства CSS для задания шрифтов;
научиться использовать ссылки в CSS.
Порядок выполнения работы
Раздел 1. Свойства шрифтов
Конкретный шрифт, выбранный для web-сайта, может отображаться только в том случае, если этот шрифт установлен на PC, с которого выполняется доступ к этому web-сайту. Дано описание следующих CSS-свойств:
font-family
font-style
font-variant
font-weight
font-size
font
Свойство font-family
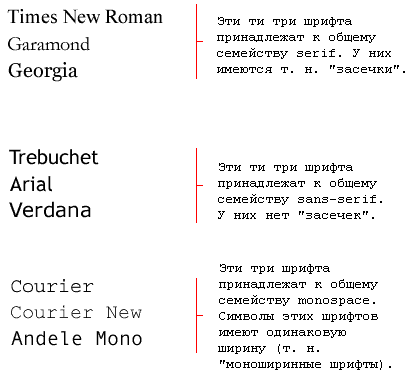
Для категоризации шрифтов используются два типа имён: имя семейства/family-name и общее/родовое семейство/generic family. Эти два термина объясняются далее.
Family-name
Пример family-name (часто называемое просто "шрифт") это, например, "Arial", "Times New Roman" или "Tahoma".
Generic family
Его можно проще описать как группу family-names, имеющих характерные общие черты. Пример - sans-serif, набор шрифтов без "засечек/feet".
Разницу можно также проиллюстрировать так:

При указании шрифтов для следует начинать с предпочтительного шрифта, а затем перечислять альтернативные. Рекомендуется в конце списка указывать родовое имя. Тогда страница, как минимум, будет отображена шрифтом того же семейства, если отсутствуют все специфицированные конкретные шрифты.
Задание 9.1
Измените содержание выше созданных файлов, сохраните их под новыми именами и просмотрите результат в браузере
default9_1.htm:
<html>
<head>
<title>Мой документ</title>
<link rel="stylesheet" type="text/css" href="style9_1.css" />
</head>
<body>
<h1>Заголовок1</h1>
<p>CSS это язык стилей, определяющий отображение HTML-документов. Например,CSS работает с шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием элементов и многими другими вещами. HTML используется для структурирования содержимого страницы. CSS используется для форматирования этого структурированного содержимого.
</p>
<h2> Заголовок2- имеет совсем другой вид!!!</h2>
<p>
Заголовки второго уровня отображаются шрифтом "Times New Roman" . Если он не установлен на пользовательской машине, будет использоваться шрифт семейства serif, шрифт с засечками.
</p>
</body>
</html>
style9_1.css:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
Свойство font-style
Свойство font-style определяет normal, italic или oblique. В примере все заголовки <h2> будут показаны курсивом italic.
Задание 9.2
Измените содержание выше созданных файлов сохраните их под новыми именами и просмотрите результат в браузере
default9_2.htm:
<html>
<head>
<title>Мой документ</title>
<link rel="stylesheet" type="text/css" href="style9_2.css" />
….. остальное без изменений
style9_2.css:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
Свойство font-variant
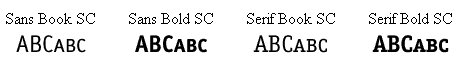
Свойство font-variant используется для выбора между вариантами normal и small-caps. Шрифт small-caps использует малые заглавные буквы (upper case) вместо букв нижнего регистра. Смотрите примеры:
.

Задание 9.3
Измените содержание выше созданных файлов сохраните их под новыми именами и просмотрите результат в браузере
Default9_3.htm:
<html>
<head>
<title>Мой документ</title>
<link rel="stylesheet" type="text/css" href="style9_3.css" />
</head>
<body>
<h1>Примеры использования Сss</h1>
<p>CSS это язык стилей, определяющий отображение HTML-документов.
Например,CSS работает с шрифтами, цветом, полями, строками, высотой, шириной,
фоновыми изображениями, позиционированием элементов и многими другими вещами.
HTML используется для структурирования содержимого страницы. CSS используется для форматирования этого структурированного содержимого.
</p>
<h2> Примеры использования Сss</h2>
<p>
Нормальная форма отображения
</p>
</body>
</html>
Style9_3.css:
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
