
- •8. Создание фреймовой структуры на примере сайта «Космология древних и современный взгляд на мир» Задание Создайте сайт, используя фреймовую структуру.
- •Порядок выполнения
- •Практические рекомендации Определение величины полей страницы
- •Вставьте таблицу из 1 ячейки, ширина — 90%, границы — невидимые. Установите выравнивание таблицы по левому краю. Вставьте в ячейку таблицу содержимое из файла titul.Doc.
- •Изменение параметров размещения графических изображений
- •Создание страницы с фреймовой структурой
- •Сохранение фреймовой структуры
- •Вставка ранее созданной страницы в структуру фрейма
- •Создание кнопок-ролловеров на панели навигации
- •Определение целевого фрейма при создании гиперссылок
Сохранение фреймовой структуры
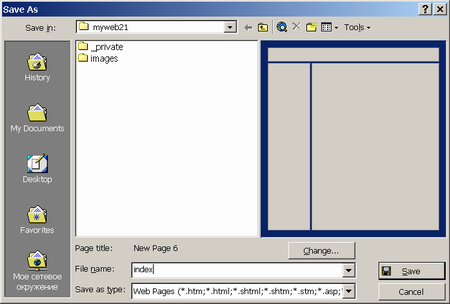
Сохраните работу, в меню File щелкнув Save as.
В открывшемся окне Save as в поле имени файла File name введите index.

|
Обратите внимание на то, что будет выделено окно, объединяющее все три фрейма, т.е. вы сохраняете под именем index.htm именно структуру страницы, а не содержание отдельных фреймов. |
Щелкните кнопку Save в окне Save as.
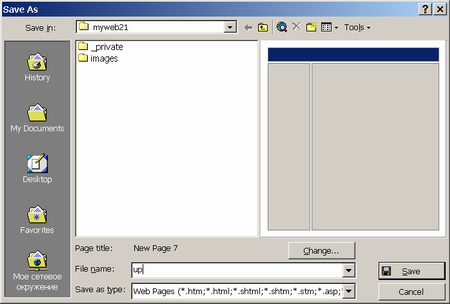
Откроется еще одно окно сохранения, в котором будет выделен верхний фрейм. Введите имя верхнего фрейма — up.

Вставка ранее созданной страницы в структуру фрейма
Чтобы заполнить содержимое главного фрейма, используя созданную ранее страницу main.htm, выполните следующее.
Щелкните кнопку Set Initial Page главного фрейма.
В открывшемся окне Create Hyperlink выберите файл main.htm.
Щелкните OK в окне Create Hyperlink.
Сохраните изменения, щелкнув кнопку Save на панели инструментов Стандартная.
Создание кнопок-ролловеров на панели навигации
Создайте панель навигации в левом фрейме. Для этого создайте, используя кнопку New Page в поле левого фрейма, новую страницу. Установите для страницы нулевые поля. Установите в качестве фона графическое изображение из файла knopky_08.gif. Вставьте таблицу из 1 столбца и 6 строк (в соответствии с количеством кнопок будущей панели навигации). Установите следующие параметры: ширина — 40%, выравнивание — по левому краю, невидимые границы.
В первой ячейке созданной страницы создайте кнопку-ролловер.
Вставьте в ячейку графическое изображение кнопки из файла knopky_02.gif.
Щелчком выделите графическое изображение кнопки.
в меню Format щелкните Dynamic HTML Effects.
Н
 а
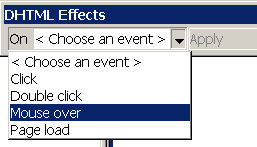
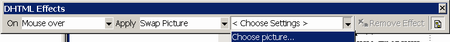
открывшейся панели инструментов DHTML
Effects в
списке <
Choose an event > (выберите
событие, по которому происходит эффект)
выберите Mouse
over (при
наведении курсора).
а
открывшейся панели инструментов DHTML
Effects в
списке <
Choose an event > (выберите
событие, по которому происходит эффект)
выберите Mouse
over (при
наведении курсора).
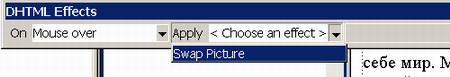
в списке Apply (применить) выберите Swap Picture (смена рисунка).

в списке <Choose Settings> (выбрать настройки) щелкните Choose picture (выбрать рисунок).

В открывшемся окне Select Picture (выбрать рисунок) выберите второе графическое изображение кнопки с текстом (файл knopky_02-over.gif) и щелкните OK в окне Select Picture.
Сохраните работу, щелкнув кнопку Save
 на
панели инструментов Стандартная.
В открывшемся окне Save
as в
поле File
name введите
knopky.
на
панели инструментов Стандартная.
В открывшемся окне Save
as в
поле File
name введите
knopky.
-
Обратите внимание, что в окне сохранения будет выделено именно поле левого фрейма.
|
Добавьте остальные кнопки-ролловеры, выбрав соответствующие файлы в папке images, в соответствии с приведенной ниже таблицей.
|
