
- •Методические указания
- •Севастополь
- •1 Цель работы 4
- •2 Основные теоретические сведения 4
- •3 Порядок выполнения работы 9
- •1 Цель работы
- •2 Основные теоретические сведения
- •2.1 Таблицы стилей
- •2.3 Создание файлов таблиц стилей
- •2.4 Ссылка на файл таблицы стилей
- •2.5 Стили в документе html
- •2.6 Стили в операторах html
- •3 Порядок выполнения работы
2.3 Создание файлов таблиц стилей
Как мы уже говорили, файлы таблиц стилей содержат определения стилей, которые могут быть использованы для оформления многих документов HTML, расположенных на одном или нескольких серверах WWW.
Внешний вид файла таблицы стилей лучше изучать на конкретном примере. Предположим, имеется файл с таблицей стилей styles.css:
H1 { font-size: 30;
color: red;
margin-left: 25px }
H2 { font-size: 24;
color: blue;
font-style: italic;
font-family: Courier }
P.italic { font-style: italic }
P.green { color: green }
P.bold { font-weight: bold }
Здесь мы определили стили H1, H2, P.italic и P.green и P.bold.
Определение стиля начинается с имени класса (например, H1), вслед за которым в фигурных скобках перечисляются параметры стиля. Для стиля с классом H1 мы указали размер шрифта, равный 30 пунктам, задали утолщение, красный цвет и отступ с левой стороны на 25 пикселов.
Отдельные параметры стилевого оформления задаются своими именами, после которых через символ двоеточия следует значение параметра. Параметры отделяются символом точка с запятой.
2.4 Ссылка на файл таблицы стилей
Для того чтобы документ HTML был оформлен с использованием файла таблицы стилей, в разделе заголовка документа необходимо разместить оператор <LINK>. Пример ссылки на файл таблицы стилей в файле cssdemo.htm:
<HTML>
<HEAD>
<TITLE>Команды логического форматирования</TITLE>
<LINK REL="STYLESHEET" HREF="styles.css" TYPE="text/css">
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<H1>Заголовок первого уровня</H1> отображается с отступом
от левого края, как это и было указано в стиле H1.
<P>Обычный текст отображается с использованием стиля,
"по умолчанию".
<H2>Заголовок второго уровня</H2> - изображен с
использованием шрифта синего цвета с фиксированной шириной
символов, так как в соответствующем стиле было указано
семейство шрифтов Courier.
<P CLASS="italic">Последние три параграфа документа
отображаются, соответственно, с наклоном,
<P CLASS="green">с выделением текста зеленым цветом
<P CLASS="bold">и полужирным шрифтом.
</BODY>
</HTML>
Параметры оператора <LINK> необходимо задавать, как указано в этом примере. В параметре HREF должен быть указан адрес URL файла таблицы стилей. Этот файл может находиться на любом сервере WWW, а не только на том, где размещен данный документ HTML.
Как пользоваться стилями из файла таблицы стилей?
Очень просто.
Если в файле определены параметры для операторов языка HTML, предназначенных для оформления текста (например, для операторов <H1> или <H2>, как в нашем примере), вы просто указываете эти операторы без изменений:
<H1>Заголовок первого уровня</H1>
<P>Обычный текст
<H2>Заголовок второго уровня</H2>
Однако при определении стиля вы можете не только переопределить параметры форматирования операторов, но и создать новые классы для этих операторов. Например, ниже определены классы italic, green и bold для оператора <P>:
P.italic { font-style: italic }
P.green { color: green }
P.bold { font-weight: bold }
Для того чтобы задействовать созданные классы, вы должны указать имя нужного класса в параметре CLASS оператора <P> (или другого оператора форматирования текста), как это показано ниже:
<P CLASS="italic"> - Наклонный текст
<P CLASS="green"> - Текст зеленого цвета
<P CLASS="bold"> - Полужирный текст
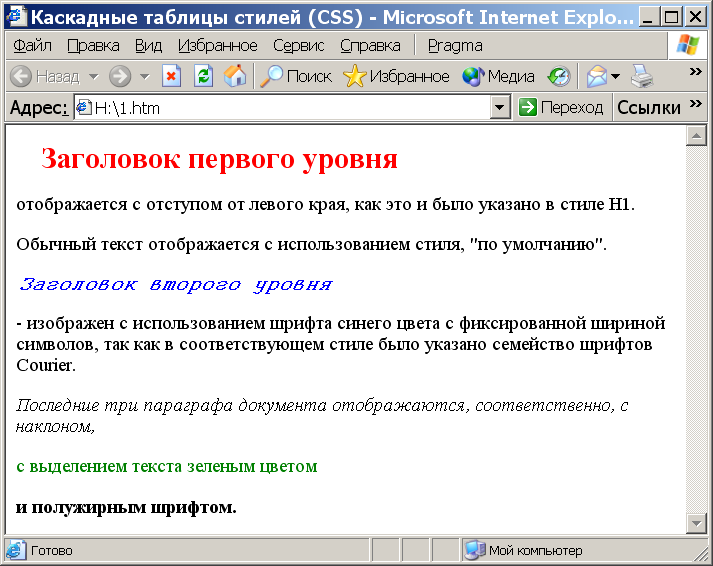
Внешний вид документа, оформленного с использованием нашего файла таблицы стилей, показан на рис. 2.1:

Рисунок 2.18 - Внешний вид документа, оформленного с использованием
файла таблицы стилей
Нетрудно заметить, что заголовок первого уровня отображается с отступом от левого края, как это и было указано в стиле H1.
Заголовок второго уровня изображен с использованием шрифта с фиксированной шириной символов, так как в соответствующем стиле было указано семейство шрифтов Courier.
Последние три параграфа документа отображаются, соответственно, с наклоном, с выделением зеленым цветом и полужирным шрифтом.
