
- •Практическая работа № 01
- •Практическая работа 02
- •2. Оснащение:
- •4. Методические указания:
- •Практическая работа 03
- •2. Оснащение:
- •4. Методические указания:
- •Практическая работа 04
- •2. Оснащение:
- •4. Методические указания:
- •Практическая работа №5
- •2. Оснащение:
- •4. Методические указания:
- •Практическая работа 06
- •2. Оснащение:
- •4. Методические указания
- •Практическая работа №8
- •2. Оснащение:
- •4. Методические указания
- •Практическая работа 09
- •2. Оснащение:
- •4. Методические указания
Практическая работа 02
Тема: HTML — «Контейнеры тела документа (<BODY>...</BODY>)».
1. Цель работы: Научиться использовать тэги контейнера тела документа.
2. Оснащение:
2.1 Персональный компьютер;
2.2 Программное обеспечение:
а) ОС Microsoft Windows 98/2000/ХР;
б) Microsoft Internet Explorer 4.0 (5.0, 6.0);
в) HTML - редактор;
г) Web-сайт «Введение в HTML».
2.3 Задание.
3. Задание: Создать структуру web-страницы согласно задания.
Вариант 1 (компьютеры — 1, 4, 7,10,13).

Вариант 2 (компьютеры — 2, 5, 8, 9, 14).

Вариант 3 (компьютеры — 3, 6, 9,12, 15).

4. Методические указания:
Пояснения к заданию 1-го варианта:
Цвет фона— #00FFFF;
Цвет гиперссылок — #000080;
Цвет активной ссылки — #0080С0;
Цвет использованной ссылки — #FF0000;
Цвет текста web-страницы — #800000;
строка — «Заголовок 1»;
строка — «Заголовок 3»;
строка — «Заголовок 2»;
Текст на web-странице — 14 и 18 пункта; красный;
Цвет текста «А именно:» — Гиперссылка — на созданный файл (2_1.html).
Пояснения к заданию 2-го варианта:
Цвет фона — #FFFFCC;
Цвет гиперссылок — #000080;
Цвет активной ссылки — #FF0000;
Цвет использованной ссылки — #800080;
Цвет текста web-страницы — #000080;
строка — «Заголовок 1»;
строка — «Заголовок 2»;
строка — «Заголовок 3»;
Текст на web-странице — 18 и 24 пункта; черный;
Цвет текста «А именно:» — на созданный файл (2_2.html).
Г иперссылка —
Пояснения к заданию 3-го варианта:
Цвет фона — #800000;
Цвет гиперссылок — FFFF00;
Цвет активной ссылки — #0000FF;
Цвет использованной ссылки — FFOOOO;
Цвет текста web-страницы — FFFFFF;
строка — «Заголовок 1»;
строка — «Заголовок 3»;
строка — «Заголовок 2»;
Текст на web-странице — 14,18 и 24 пункта; голубой;
Цвет текста «А именно:» — на созданный файл (2_3.html).
Г иперссылка —
5. Вывод.
6. Контрольные вопросы:
6.1Какие тэги контейнера тела документа вы знаете?
6.2 Какой порядок нужно соблюдать при задании атрибутов тэгов.
Практическая работа 03
Тема: HTML — «Графические изображения».
1. Цель работы: Научиться использовать графические файлы в HTML.
2. Оснащение:
2.1 Персональный компьютер;
2.2 Программное обеспечение:
а) ОС Microsoft Windows 98/2000/ХР;
б) Microsoft Internet Explorer 4.0 (5.0, 6.0);
в) HTML - редактор;
г) Web-сайт «Введение в HTML».
2.3 Задание.
3. Задание: Создать структуру web-страницы согласно задания.
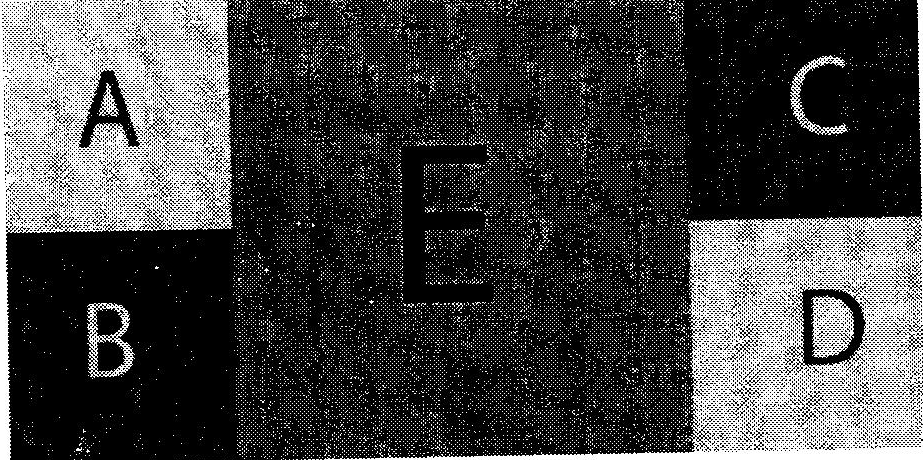
Создать картинку в любом графическом редакторе для создания активного изображения, например как на рисунке:

Создать web-страничку на которой расположена созданная вами картинка с заданными активными областями А, В, С, D и Е с гиперссылками на одноименные web-странички.
4. Методические указания:
4.1 На web-страничке А расположите любое изображение по середине web-страницы.
4.2 На web-страничке В расположите любое изображение так, чтобы оно было справа и текст его обтекал сверху и снизу. Текст можно использовать любого содержания.

4.3 На web-страничке С расположите любое изображение, чтобы оно было отображено в виде миниатюры (30x30 пикселей), а при щелчке по ней должно открыться изображение в натуральную величину.
4.4 На web-страничке D расположите любое изображение с левой стороны web-страницы, а текст его должен обтекать по контуру или сверху, снизу и справа.

4.5 На web-страничке Е расположите любое изображение по середине web-страницы, с обрамлением контура шириной в 5 пикселей.
Все изображения должны отображать имена для пояснения их назначения в режиме запрета отображения рисунков.
Формат рисунка может быть *.gif, *.jpg, *.tif.
5. Вывод.
6. Контрольные вопросы:
6.1 Преимущества использования активных областей изображения.
6.2 Сложности при создании активных областей.
