
- •8. Основы сайтостроения.
- •С чего начать создание сайта?
- •Процесс разработки сайта
- •Пример.
- •Статьи:
- •В социальных сетях:
- •Дополнительные ресурсы:
- •Основные способы создания сайта
- •Целевая аудитория сайта.
- •Пример описания пользователя книжного интернет-магазина:
- •Создание гипертекста.
- •Неграмотность
- •Структура интернет-ресурса
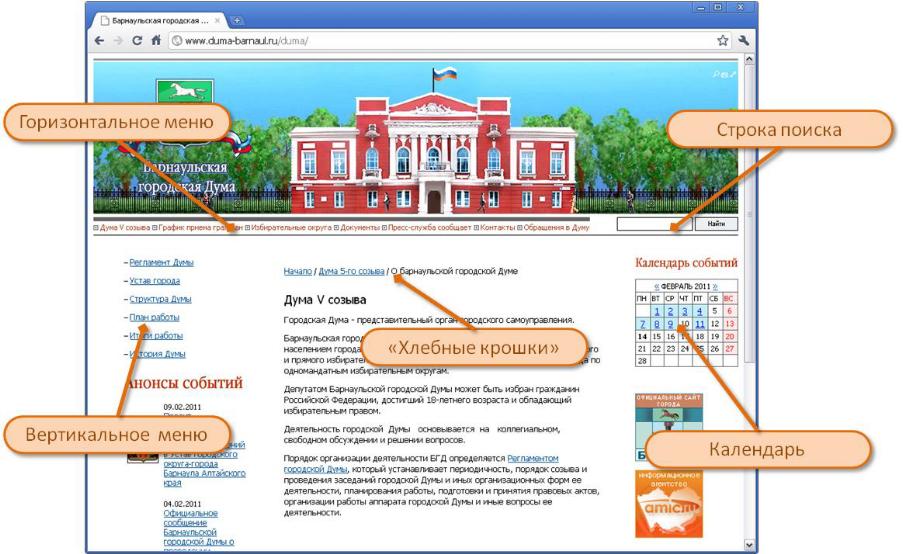
- •Примеры:
Неграмотность
Рассмотрим причины неграмотности в Интернете.
Человек торопится и случайно допускает опечатки.
Человек неграмотен (в силу возраста или пренебрежения к языку).
Человек специально пишет неграмотно (по разным причинам: форма выражения протеста, шутка и др.)
Человек полагается на автоматическую систему проверки правописания
Зачем соблюдать правила, если и так всё понятно (философский вопрос)? Вместе с тем, неграмотность имеет весьма ощутимые негативные последствия для тех, кто не уделяет должного внимания правильному изложению своих мыслей.
Неграмотные статьи плохо индексируются поисковыми системами. И чем умнее становятся поисковики, тем хуже.
Неграмотные ответы на форумах выглядят проигрышными на фоне грамотного оппонента.
Если все будут писать неграмотно, то рано или поздно перестанет быть хоть что-то понятно.
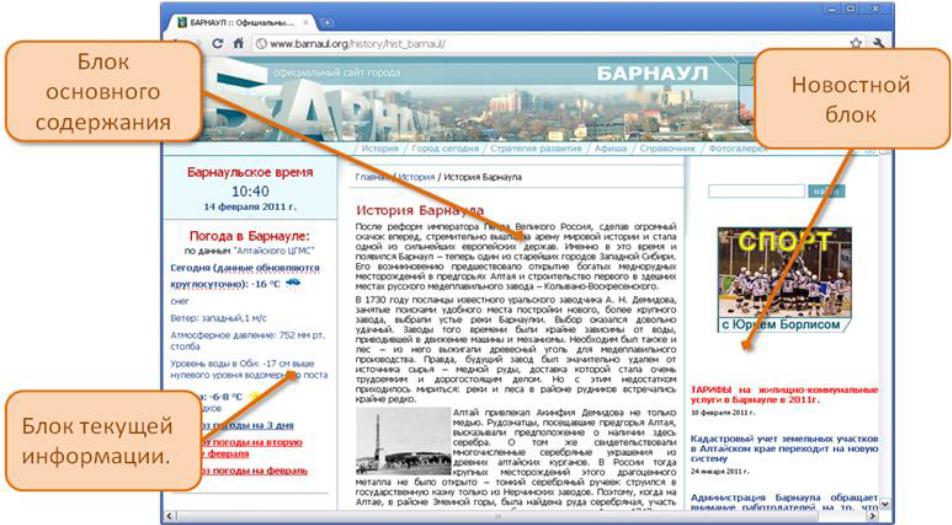
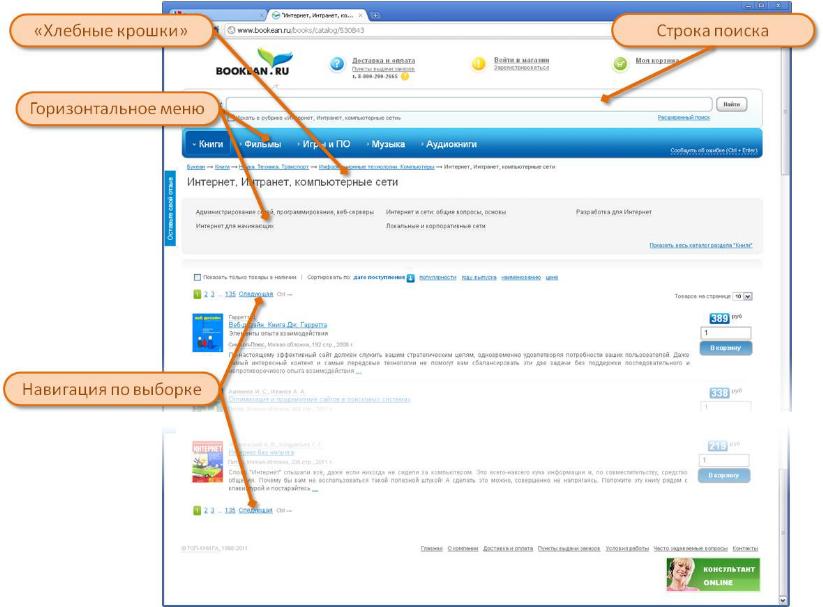
Структура интернет-ресурса
Информационные разделы сайта:
Блок основного содержания. Основная информация сайта, как правило, снабжается заголовком.
Новостной блок. В этом блоке могут отображаться новости, как по тематике сайта, так и технические, например «Исправление ошибки на форуме». Блок представляет собой список новостей, упорядоченный по датам их появления (начиная с самой свежей). Как правило, новость приводится кратко, и предусматривается ссылка «Подробнее» на более подробный текст, параллельно следует вести архив новостей.
Блок текущей информации. Небольшие блоки сообщающие, к примеру, дату и время, погоду, курсы валют, рейтинг сайта. Такие блоки также называют информерами. Содержимое блоков, должно быть полезно посетителю сайта, не стоит вставлять блок о курсе валют на сайте спортивного клуба.
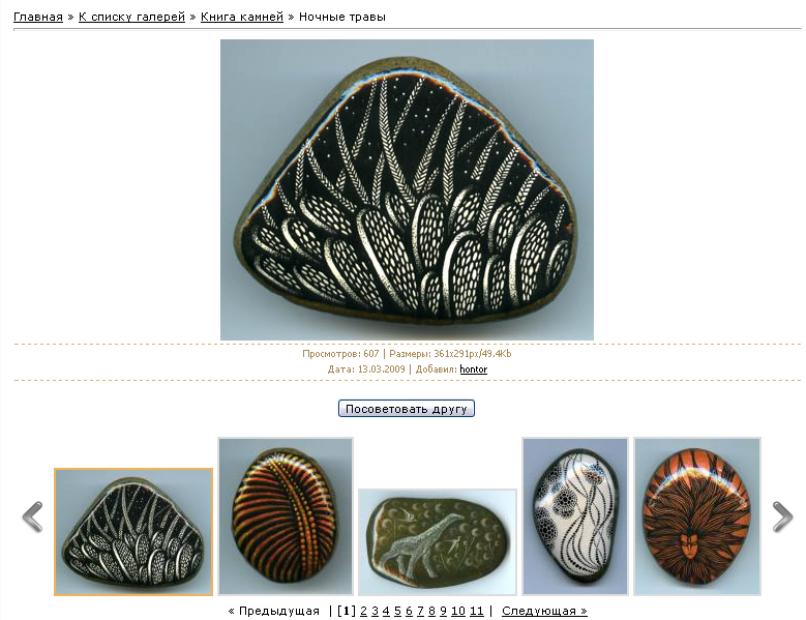
Галерея изображений совмещается с панелью навигации. При включении этого блока следует помнить, что изображения должны загружаться достаточно быстро. Рекомендуется реализовывать возможность демонстрировать за раз не одно большое изображение, а несколько маленьких. Можно организовать галерею в форме диафильма.
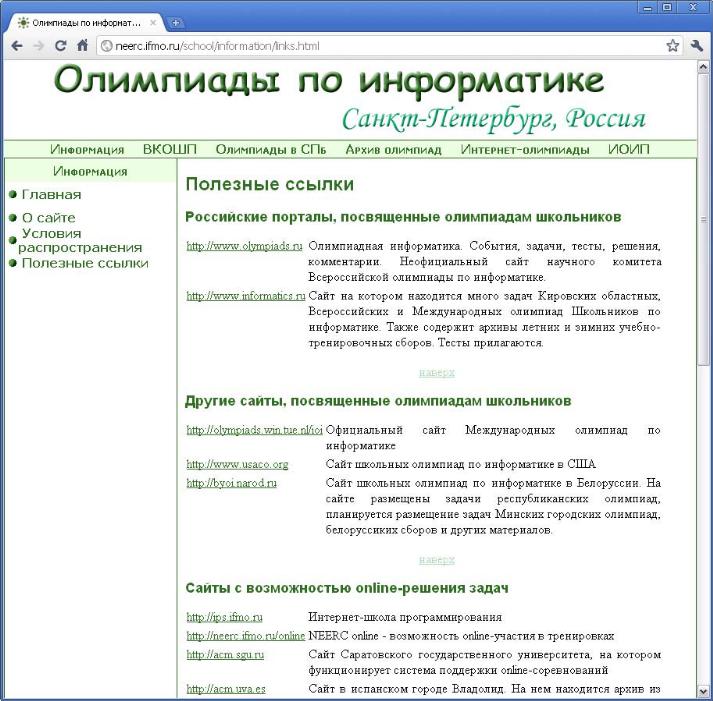
Каталог ссылок
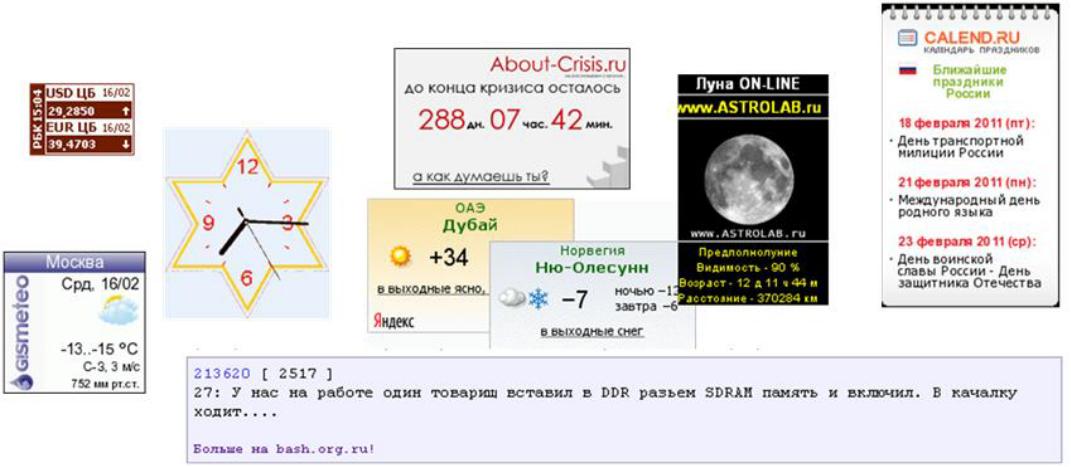
Пример

Информер - это заранее подготовленный автоматически обновляющийся информационный элемент, который устанавливается на сайте пользователя и служит для предоставления финансовой, политической, спортивной и другой информации.
Примеры информеров:

Пример галереи

Пример каталога ссылок

Вспомогательные разделы сайта:
Главная страница. Это вход, «ворота» сайта. Здесь может быть уместен более изощренный дизайн, например, flash-анимация. Ошибочно мнение, что применение входной страницы-заставки, выполненной, например, с помощью flash анимации, позволит привлечь больше внимания посетителя к сайту. На практике выходит всё наоборот. Поэтому, главная страница должна быть содержательной и информационно насыщенной.
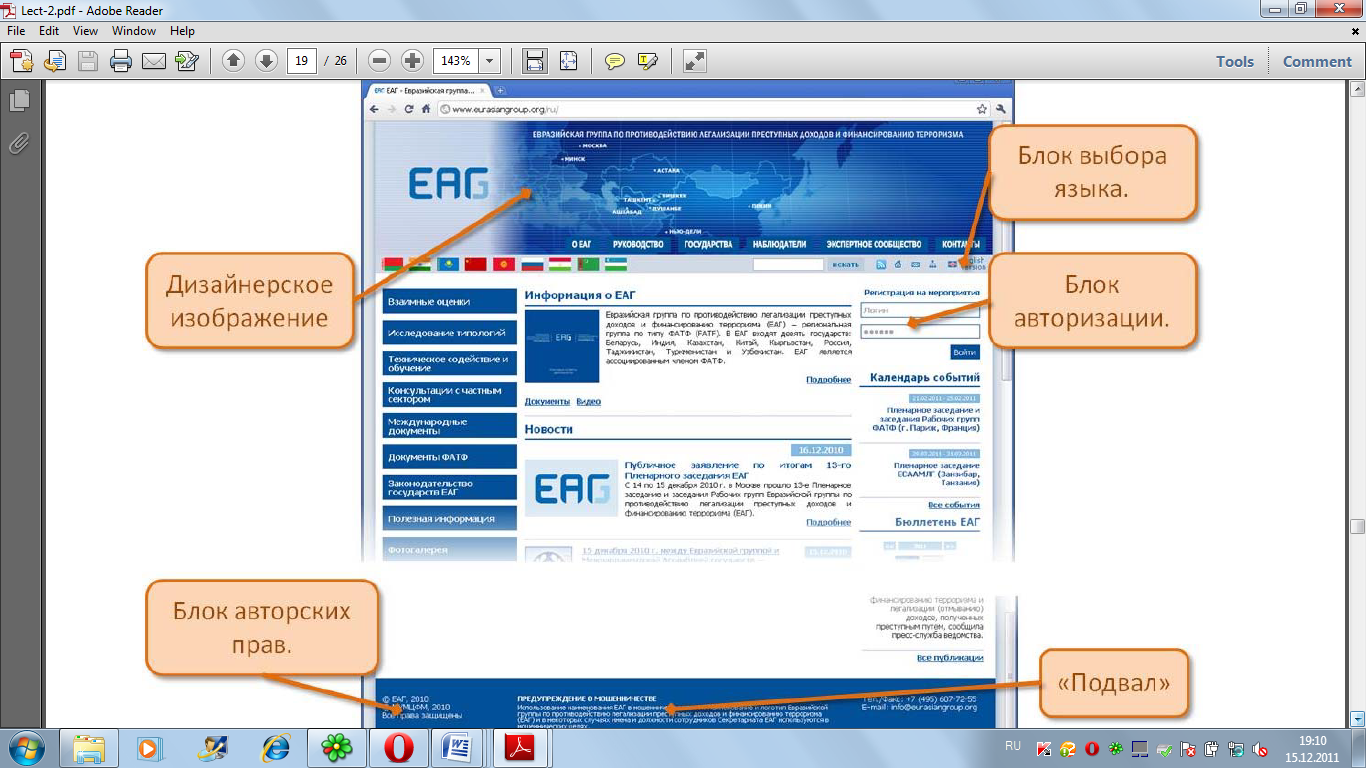
«Подвал» - блок в нижней части страницы. Он может содержать список основных разделов сайта или информацию о web-мастере, web-дизайнере или авторских правах.
Блок авторизации. На многих сайтах требуется от пользователя зарегистрироваться или авторизоваться, чтобы получить доступ к закрытой части содержимого сайта или к его определенным опциям. Блок авторизации состоит из полей ввода логина и пароля пользователя и кнопки «Вход». Также блок может содержать ссылки «Зарегистрироваться» и «Напомнить пароль».
Блок выбора языка.
Пустой блок. Это пустое место на странице, которое можно заполнить рекламой или баннерами, например, под вертикальным меню. Этот блок может служить для отделения других блоков.
Блок дизайнерского изображения. Блок для оформления сайта
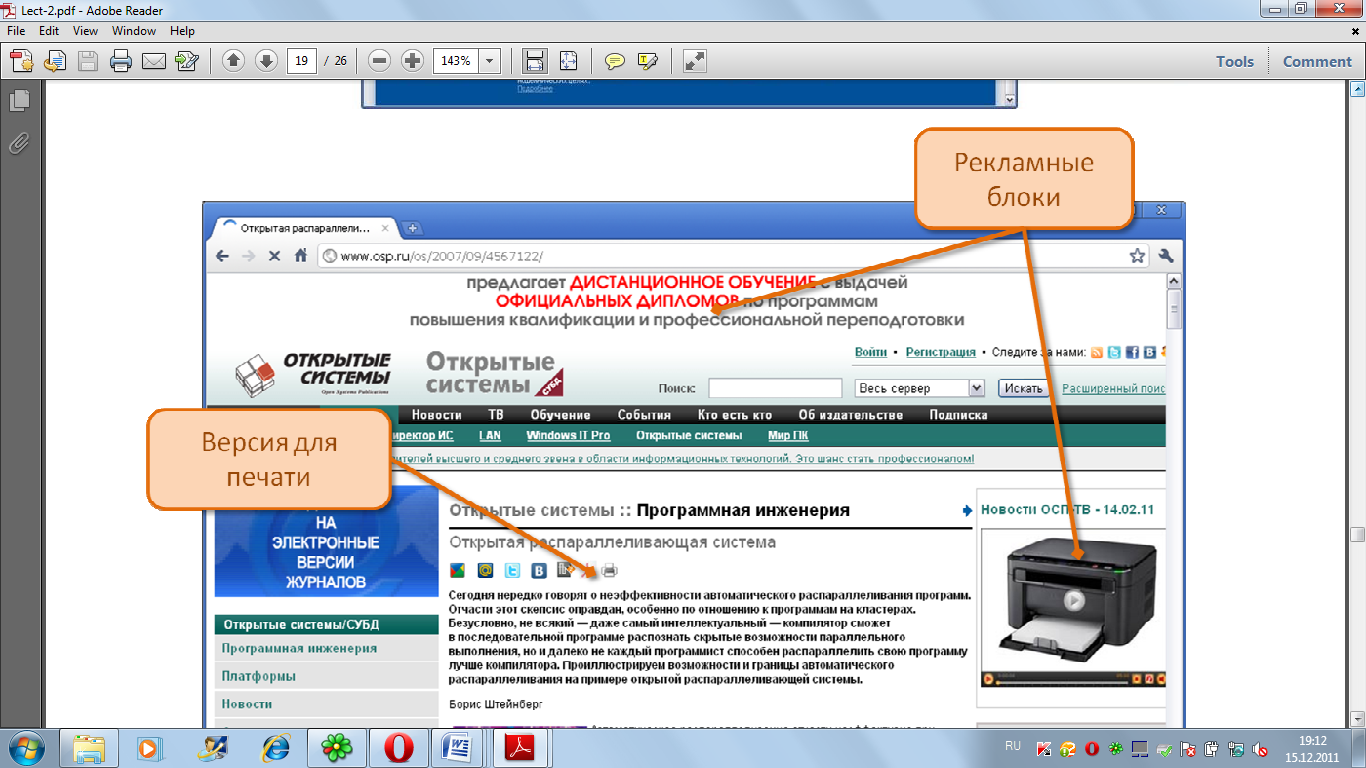
Блок «Версия для печати».
Рекламный блок.
Блок авторских прав.
Пример главной страницы

Примеры вспомогательных блоков сайта


Блоки обратной связи:
Координаты
Гостевая книга
Форум
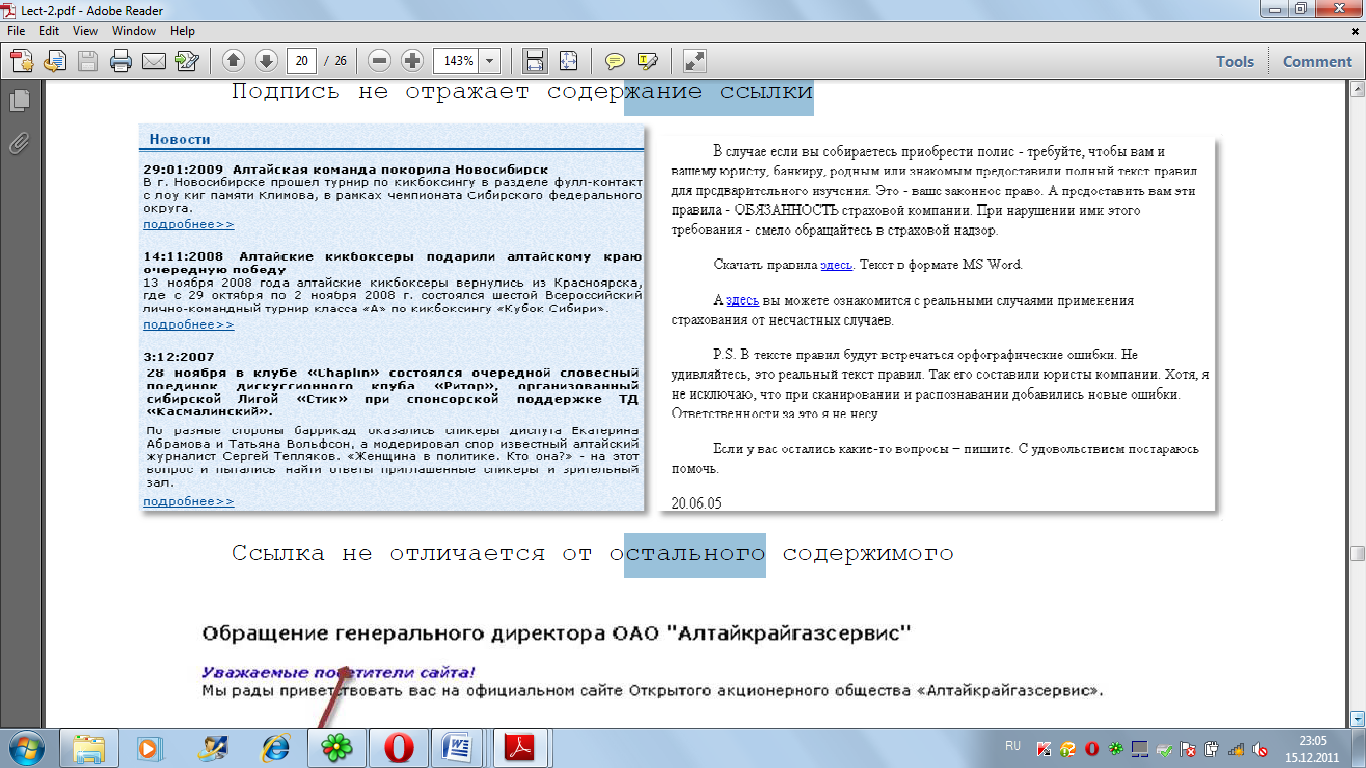
Гиперссылка.
Гиперссылка-это объект документа, служащий указателем на другой элемент, документ или файл. Текст гиперссылки является дополнительным заголовком к тому объекту, на который она ссылается. Это верно не только для посетителей, но и для поисковых систем. Поэтому текст гиперссылки должен быть содержательным. Кроме того, гиперссылка должна отличаться от остального текста, иначе пользователь ее не найдет.
Примеры неудачных гиперссылок.




Примеры



Макет сайта
Дизайн-макет (или просто макет) – это рисунок, представляющий предполагаемый будущий внешний вид страниц сайта. На макете указывается, где какие разделы сайта (информационные и технические) будут размещаться. Как правило, макет главной, «входной» страницы сайта, существенно отличается от остальных страниц. Макеты сайтов можно разделить на две большие группы: макеты с фиксированной шириной и макеты с плавающей шириной.
Макеты с фиксированной шириной используют абсолютные размеры в пикселах для определения ширины страницы и применяются для сайтов со сложным графическим дизайном. Этот подход не позволяет элементам «расползаться», дает больший контроль над происходящим, но такие сайты оптимизированы под определенный размер окна браузера, и поэтому, если разрешение экрана меньше задуманного дизайнером, то страницы выглядят сжатыми, на них появляется горизонтальная полоса прокрутки. Если разрешение экрана больше предполагаемого, то, остается много неиспользуемого места. Чтобы как-то сгладить этот недостаток, необходимо, обязательно центрировать содержимое страницы относительно окна браузера. Пример сайта с макетом фиксированной ширины – yahoo.com.
