
Html - основы
Вы решили сделать сайт или домашнюю страничку, выбрали тему. А дальше сидите и думаете что же делать дальше. Ответ прост.
Сайт пишется на языке HTML. Сама по себе аббревиатура HTML расшифровывается так - Hyper Text Markup Language, по-русски - язык гипертекстовой разметки. Открыв любую страничку в Интернете вы можете просмотреть ее HTML-код. В меню вид выберите пункт просмотр HTML-кода.
Теперь давайте проведем эксперимент:
1) Создадим на компьютере текстовый документ. Это можно сделать следующим образом: Нажав правой кнопкой мыши выбрать пункт меню создать, а затем выбрать пункт текстовый документ. У нас появился документ с названием Текстовый документ.txt
2) Открываем этот файл и вставляем туда следующий текст. (не переживайте что вы совершенно не понимаете что означают все эти <HTML> и пр.)
<HTML> <HEAD> <TITLE> У вас все вышло </TITLE> </HEAD> <BODY> <p> Поздравляю у Вас все вышло. </p> </BODY> </HTML> (для быстроты скопируйте правой кнопкой мыши) |
3) И сохраняем изменения
4) Переименуем файл Текстовый документ.txt в Текстовый документ.html По сути мы просто сменили расширение с txt в html.
5) Открываем только что переименованный документ Текстовый документ.html. Мы видим фразу Поздравляю у Вас все вышло. Заметьте никаких <HTML> и прочих заковырок здесь не видно. Только эта фраза.
6) В меню вид выберите пункт просмотр HTML-кода. И мы опять увидим все эти заковыки.
Начнем по немного изучать HTML. Основа языка HTML - теги, используемые для помещения или изменения внешнего вида какого-либо элемента на странице. Весь HTML-документ состоит из ряда следующих друг за другом тегов, с атрибутами, которым присваиваются значения.
Все теги заключены в кавычки < >
Что бы вы не хотели сделать обязательно наличие следующих тегов, в следующей последовательности.
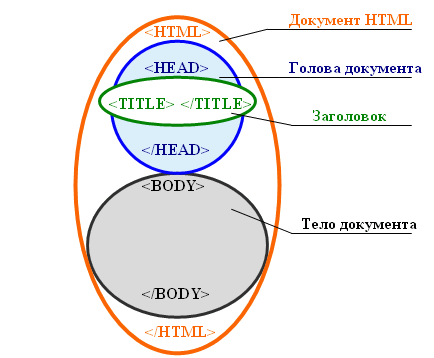
<HTML> // Этот тэг открывает документ <HEAD> // Голова документа (с английского head) Сюда вписывается служебная информация <TITLE> </TITLE> // Заголовок (см. заголовок окна в Internet Explore) </HEAD> <BODY> //Тело документа (с английского body). Здесь само содержание документа </BODY> </HTML> // Этот тэг закрывает документ |
План схема

Как правило, существует стартовый тэг и завершающий тэг (некоторые теги могут использоваться и без завершающего тега)
Обратите внимание на теги с </тег> это закрывающий тег. Закрывающий теги начинаются со знака "/".
<html> открывающий тег </html> закрывающий тег <title> открывающий тег </title> закрывающий тег и т.д. и т.п.
Тег параграфа (абзаца)
<p></p> тег параграфа.
У тегов могут быть атрибуты и значение. Они нужны для уточнения. Допустим можно вставить просто текст, а можно уточнить точное положение (центр, левый или правый край)
Должна быть вот такая конструкция. <тег атрибут="значение">
Применим наши знания на практике.
1)Создадим документ с расширением html (см. как это делалось ранее или используйте ранее созданный файл Текстовый документ.html)
2) Вставляем туда обязательные теги
<HTML> <HEAD> <TITLE> </TITLE> </HEAD> <BODY> </BODY> </HTML>
3) Между <TITLE> </TITLE> вставляем заголовок Изучаем HTML
<HTML> <HEAD> <TITLE>Изучаем HTML </TITLE> </HEAD> <BODY> </BODY> </HTML>
4) Как мы помним между тегами <BODY> и </BODY> находится само содержание документа. Сюда то мы и вставим тег параграфа. А между тегами<p> </p> напишим сам текст.
<HTML> <HEAD> <TITLE>Изучаем HTML </TITLE> </HEAD> <BODY><p> Сама по себе аббревиатура HTML расшифровывается так - Hyper Text Markup Language, по-русски - язык гипертекстовой разметки. Открыв любую страничку в Интернете вы можете просмотреть ее HTML-код. В меню вид выберите пункт просмотр HTML-кода.</p> </BODY> </HTML>
Сохраняем и смотрим что вышло. Открыв файл мы видим текст и заголовок вверху окна в Internet Explore изучаем HTML
5) Теперь добавим атрибут. Напомню конструкцию <тег атрибут ="значение">
<HTML> <HEAD> <TITLE>Изучаем HTML </TITLE> </HEAD> <BODY><p align="right"> Сама по себе аббревиатура HTML расшифровывается так - Hyper Text Markup Language, по-русски - язык гипертекстовой разметки. Открыв любую страничку в Интернете вы можете просмотреть ее HTML-код. В меню вид выберите пункт просмотр HTML-кода.</p> </BODY> </HTML>
Текст выравнивается по правому краю.
6) Заменим значение right на justify
<HTML> <HEAD> <TITLE>Изучаем HTML </TITLE> </HEAD> <BODY><p align ="justify"> Сама по себе аббревиатура HTML расшифровывается так - Hyper Text Markup Language, по-русски - язык гипертекстовой разметки. Открыв любую страничку в Интернете вы можете просмотреть ее HTML-код. В меню вид выберите пункт просмотр HTML-кода.</p> </BODY> </HTML>
Текст выравнивается по обоим краям документа.
7) Допустим мы хотим сделать новый абзац. Просто добавляем в этом месте <p>, а в конце абзаца - закрывающий тег - </p>
<HTML> <HEAD> <TITLE>Изучаем HTML </TITLE> </HEAD> <BODY><p align ="justify"> Сама по себе аббревиатура HTML расшифровывается так - Hyper Text Markup Language, по-русски - язык гипертекстовой разметки. </p> <p> Открыв любую страничку в Интернете вы можете просмотреть ее HTML-код. В меню вид выберите пункт просмотр HTML-кода.</p> </BODY> </HTML>
8) Поэкспериментируете сами. Меняя параметры, заголовок и добавляя все новые параграфы.
Заголовки
Для создания заголовка существует специальный тег <hx ></hx> Где x- заменяется цифрой от 1 до 6.
<h1> текст </h1>
<h2> текст </h2>
<h3> текст </h3>
<h4> текст </h4>
<h5> текст </h5>
<h6> текст </h6>
Как видно из примера применяя цифру 1 мы получим самый большой размер, 2 получаем шрифт поменьше и т.д.
1)Вспомним наш пример. Вставим туда заголовок.
<html> <head> <title>Изучаем HTML </title> </head> <body> <h3>HTML </h3> <p align ="justify"> Сама по себе аббревиатура HTML расшифровывается так - Hyper Text Markup Language, по-русски - язык гипертекстовой разметки. <p>Открыв любую страничку в Интернете вы можете просмотреть ее HTML-код. В меню вид выберите пункт просмотр HTML-кода.</p> </body> </html>
Попробуйте поменять <h3>HTML</h3> на <h2>HTML</h2> и посмотрите что получиться. Результат на лицо. Поэкспериментируете с этим.
2) Чтобы показать местоположение (центр, правый или левый край) вставляем атрибуты (align="center"; align="right" или align="left") в тег <hx>
<hx атрибут="значение" >
<html> <head> <title>Изучаем HTML </title> </head> <body> <h3 align="center">HTML </h3> <p align ="justify"> Сама по себе аббревиатура HTML расшифровывается так - Hyper Text Markup Language, по-русски - язык гипертекстовой разметки. <p>Открыв любую страничку в Интернете вы можете просмотреть ее HTML-код. В меню вид выберите пункт просмотр HTML-кода.</p> </body> </html>
3) Замените "center" на "left" или "right". И посмотрите что получиться.
Cтиль шрифта
Все мы знаем что текст может выделяться курсивом, быть подчеркнутым или полужирным.
Для полужирного текста используем <b></b> Для получения курсива используем тег <i></i> Для получения подчеркнутого используем тег <u></u> Для получения фиксированного шрифта используем тег <tt></tt>
<b> Полужирный текст </b> <i> Наклонный текст (курсив) </i> <u> Подчеркнутый текст </u> <tt> фиксированный шрифт </tt>
К одному и тому же фрагменту можно применять сразу несколько тегов <b><u> Подчеркнутый текст </u></b> (Жирный и подчеркнутый)
Есть еще один интересный тег <pre></pre>. Он сохраняет все пробелы из блокнота.
<pre>
Hello!
Hello!
Hello!
</pre>
Попробуйте вставить это в документ и посмотрите что получиться. Все пробелы сохранились. Этот тег полезен при цитирования или при форматировании стихов.
Дополнительно.
Рассмотрим еще пару тегов отвечающие за стиль шрифта.
1) Тег <big></big> - Текст, отображается увеличенным шрифтом (относительно текущего).
2) Тег <small></small> - Текст, отображается уменьшенным шрифтом (относительно текущего).
3) Тег <strong></strong> - Усиленное выделение, факитически тоже самое что и тег <b></b>.
Пример:
<big>Большой текст</big> Нормальный текст <small>Малый текст</small> <strong>выделенный текст</strong>
4) Теги <strike> </strike> или <s> </s> перечеркнутый текст. Можно использовать как <strike> </strike> так и <s> </s> (они равноправны). Возникает вопрос чем они отличаются. А ничем. Просто в HTML 3.2 вместо STRIKE был предложен более краткий тег S.
Пример:
<strike>Перечеркнутый</strike>
<s>Перечеркнутый</s>
4) Теги <sup> </sup> верхний индекс; и <sub> </sub> нижний индекс
Пример:
Верхний <sup>индекс</sup> Нижний<sub>индекс</sub>
Шрифт, размер и цвет текста
Рассмотрим очень интересный тег <FONT> Он позволяет задавать параметры текста (цвет, размер и шрифт).
Чтобы задать цвет нужно использовать атрибут color (как неожиданно (color перевод с англ. Цвет) Чтобы задать размер шрифта используем атрибут size Чтобы задать шрифт используем атрибут face
Рассмотрим возможные значения для данных атрибутов.
1) Для атрибута SIZE (размер) используем значения от 1 до 7. Где 1 самый маленький размер, 3 это размер используемый по умолчанию (если не указан размер шрифта то используется номер 3), а 7 самый большой шрифт.
Применяем уже знакомую нам конструкцию <тег атрибут="значение" >.......</тег >
<font size="6">текст</font> <font size="5">текст</font> <font size="4">текст</font> <font size="3">текст</font> <font size="2">текст</font> <font size="1">текст</font>
2) Значения для атрибута COLOR (цвет).
Все мы знаем различные цвета (красный, зеленый, фиолетовый и т.д.). Как же объяснить компьютеру какой цвет использовать. Для этого каждый цвет задается в числовом формате или названием цвета, разрешенное в браузере.
