
Лабораторная работа № 7 панель интерактивных инструментов CorelDraw и специальные эффекты
1. Цель: Ознакомиться с панелью интерактивных инструментов и специальными эффектами программы CorelDRAW.
2. Предварительная подготовка.
2.1. Прочитать приложения в конце методических указаний.
2.2. С помощью конспекта лекций, и литературы, изучить раздел «Специальные эффекты»
2.3. Устно ответить на контрольные вопросы (см. п. 5).
2.4. Ознакомиться с описанием лабораторной работы.
3. Задание к работе.
3.1. Изучить и применить на практике панелью интерактивных инструментов, в которую входят: пошаговые переходы, оконтуривание, интерактивная деформация, интерактивная огибающая, экструзия, тень, прозрачность.
3.2. Изучить и применить на практике специальные эффекты – это маска, перспектива, линза.
4. Методические указания к выполнению работы.
4.1. Пошаговые переходы. Освоенная техника очень часто применяется на практике для создания декоративных линеек, каемок, бордюров и других графических элементов, построенных на повторении одинаковых фрагментов с размещением их вдоль заданной линии (которая может быть не только кривой, но и графическим примитивом).
4.1.1. Постройте окружность диаметром 10 мм (в случае необходимости откорректируйте размер). Это бусинка. Назначьте ей градиентную радиальную заливку, откорректировав расположение элементов ее управляющей схемы таким образом, чтобы в левой нижней части бусины располагался блик. Цвет для заливки подберите по своему усмотрению.
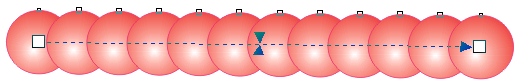
4.1.2. Постройте базовый пошаговый переход (рисунок 7.1). Для этого создайте копию бусины, выберите инструмент Interactive Blend (Интерактивное перетекание), щелкните кнопкой мышки на первом объекте, и, не отпуская кнопку, перетащите курсор на второй объект. Между объектами созданы промежуточные стадии (рисунок 7.1). Они располагаются вдоль вектора перетекания.
4.1.3. Теперь передвиньте ползунок вектора перетекания и следите за результатом. Измените цвет начального объекта, а затем и его форму. Чтобы изменить шаг и сдвиг между объектами щелкните на панели свойств кнопку режима размещения промежуточных объектов с фиксированным шагом (Use Fixed Spacing for Bland) и установите в поле шага значение, сначала больше заданного, а затем меньше. Следите за изменениями.

Рисунок 7.1 – Исходные объекты для пошагового перехода
4.1.4. Создайте перетекание между двумя треугольниками с большим числом стадий. Теперь измените угол наклона стадий на 90º, 30º, 180º и т.д. Если угол наклона не равен нулю, то возможны два режима вращения стадий. Они переключаются кнопкой Loop (Петля) на панели свойств. Градус дуги равен значению угла наклона в поле Blend Direction (Направление перетекания).
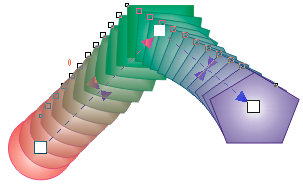
4.1.5. Можно создавать перетекания между несколькими объектами. Нарисуйте три различных объекта с различной заливкой и обводкой. Выберите инструмент Interactive Blend (Интерактивное перетекание). Левой кнопкой мыши щёлкните на начальном объекте, затем не отпуская мыши подведите курсор ко второму объекту. Отпустите кнопку мыши. Аналогично получите перетекание от второго объекта к третьему (рисунок 7.2).


а б
Рисунок 7.2 – Пример перетекания от нескольких объектов
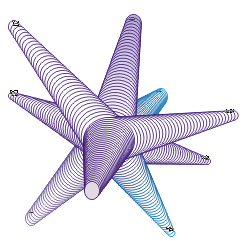
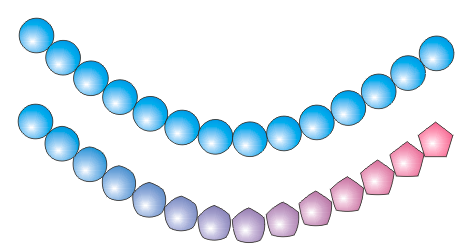
4.1.6. Если подвести курсор к начальному объекту, то будут созданы перетекания из одного начального объекта к двум конечным. Попробуйте этот вариант. Из одного объекта может так же выходить несколько векторов перетекания. Изобразите трёхмерную модель, показанную на рисунке 7.2,б. Она создана из нескольких маленьких кругов соединённых перетеканием с центральным кругом. Обратите внимание на то, что круг из которого получается верхний завещающий луч, создаётся после центрального, то есть лежит выше него. Соответственно все остальные круги находятся уровнем ниже. Создайте самостоятельно пошаговый переход, показанный на рисунке 7.3.
 Рисунок
7.3 – Пошаговые переходы
Рисунок
7.3 – Пошаговые переходы
4.1.7. Стадии перетекания могут располагаться вдоль любого контура, определяемого пользователем. Изобразите с помощью инструмента Bezier (Кривая Безье) кривую и выделите созданный вами пошаговый переход. Затем щелкните кнопку Path Properties (Свойства контура) на панели свойств. Откроется список команд управляющих контуром перетекания. Выберите команду New Path (Новый контур) и курсором в виде изогнутой стрелки укажите кривую. Перетекание расположилось вдоль контура.
4.2. Оконтуривание. С помощью данного эффекта придают многократную обводку объектам. С помощью оконтуривания можно формировать логотип или рамку. Для создания и редактирования дополнительных обводок предназначен инструмент Interactive Contour (Интерактивный контур).

а б в
Рисунок 7.4 – Исходный рисунок, внутреннее и внешнее оконтуривание
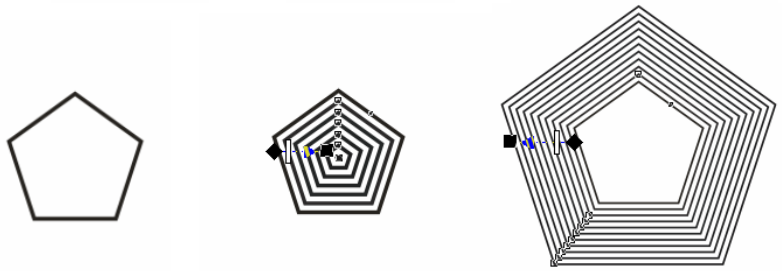
4.2.1. Создайте простую фигуру (рисунок 7.4,а). Выберите инструмент Interactive Contour (Интерактивный контур). Щелкните кнопкой мышки по объекту и, не отпуская кнопку, проведите линию. Посмотрите как меняется вид контура, в зависимости от выбора разных алгоритмов его задания: To Center (В центр) (рисунок 7.4,б), Inside (Внутри), Outside (Снаружи). Они находятся на панели свойств.
4.2.2. Измените число шагов в контуре с помощью поля Contour Steps (Шаги) на панели атрибутов (рисунок 7.4,в). Измените сдвиг в поле Contour Offset (Смещение). Посмотрите, как меняется вид контура.
4.2.3. Оставшиеся на панели атрибутов кнопки отвечают за цвета ореола. Поменяйте их, и посмотрите как меняется изображение при разных режимах перехода цветов: Linear (Линейный), Clockwise (По часовой стрелке), Counterclockwise (Против часовой стрелки).
4.2.4. Так же на панели свойств можно задать цвет обводки и заливки, в соответствующих раскрывающихся палитрах: Outline Color (Цвет обводки), Fill Color (Цвет заливки). Задайте своему объекту обводку зелёного цвета, а заливку красного.
4.3. Интерактивная деформация. Все типы деформаций создаются инструментом Interactive Distortion (Интерактивная деформация). Три кнопки в левой части панели свойств инструмента соответствуют трём режимам деформации – Push and Pull Distortion (Выталкивание и втягивание), Zipper Distortion (Зигзаг), Twister Distortion (Скручивание).
4.3.1. Создайте новую страницу и нарисуйте эллипс. Выберите на панели интерактивных инструментов Interactive Distortion (Интерактивная деформация).
На панели атрибутов выберите тип деформации Push and Pull (Выталкивание и втягивание). Щелкните кнопкой мыши по эллипсу и, не отпуская кнопку, проведите линию вправо – это деформация втягивания. Соответственно, если провести линию влево вы получите деформацию выталкивания. Нарисуйте другой эллипс и добавьте дополнительные 8 – 12 узлов. Произведите те же виды деформации.
4.3.2. Щёлкните мышью на ромбическом манипуляторе, отмечающем центр деформации, и сместите его: вправо, влево, вниз, вверх, в центр. Степень искажения регулируется длиной вектора: чем стрелка короче, тем деформация меньше. Измените длину вектора. Величина деформации определяется в поле Push and Pull Distortion Amplitude (Амплитуда), где положительные значения соответствуют втягиванию, отрицательные – выталкиванию. Значения амплитуды меняются от -200 до 200. Установите в этом поле следующие значения: -200, -100, -50, 0, 20, 70, 130, 200. Следите за изменениями.
4.3.3. Создайте спираль и выберите тип деформации Zipper (Зигзаг). Щелкните кнопкой мыши на одной из точек на спирали и, не отпуская, проведите линию. Гладкие сегменты превратились в зигзаги.
4.3.4. Амплитуда зигзага пропорциональна длине вектора. Перемещая квадратный манипулятор, поменяйте величину зигзага. Так же амплитуда зигзага задаётся в поле Zipper Distortion Amplitude (Амплитуда). Возможны значения от -100 до 100. Установите в этом поле значения: -100, -60, 0, 20, 60, 100. Частота зигзага задаётся в поле Zipper Distortion Frequency (Частота). Установите в поле поочерёдно несколько значений.
4.3.5. Нажмите кнопку Random Distortion (Случайная деформация). Она превращает случайный зигзаг в хаотически изломанную линию. Активизируйте кнопку Smooth Distortion (Гладкая деформация) – контур превратится в волнистую линию. Кнопка Local Distortion (Локальная деформация) включает режим неполного искажения объекта. Более всего будет деформирована область объекта, в которой находится центр искажения. Чем дальше от центра, тем деформация становится меньше. Примените данную кнопку на своём объекте.
4.3.6. Создайте сетку и закрасьте каждую ячейку своим цветом. Выберите тип деформации Twister (Скручивание) и деформируйте сетку аналогично предыдущим пунктам. Угол вращения отмечается вектором градиента, а нулевой угол – пунктирной линией, исходящей из центрального манипулятора. Чем больше угол поворота, тем сильнее скручивается объект.
4.3.7. Измените положение центра искажения. Используйте кнопки Clockwise Rotation (Вращение по часовой стрелке) и Counterclockwise Rotation (Вращение против часовой стрелки). Задайте значение 1 в поле Complete Rotations (Полные обороты) – объект один раз обернется вокруг центра деформации. Введите в поле Additional Degrees (Добавочное вращение) значения: 10, 20, 50, 80, 100. Следите за изменениями.
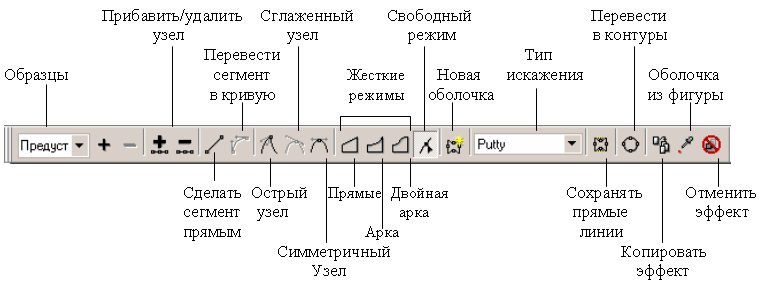
4.4. Интерактивная огибающая. Инструмент Interactive Envelope (Интерактивная огибающая) позволяет поместить любой объект внутрь произвольного контура. Объект при этом деформируется, стараясь принять форму оболочки. Все операции с оболочкой выполняются интерактивно и заданием значений в панели свойств инструмента (рисунок 7.5)
4.4.1. Напишите любое слово и заключите его в интерактивную оболочку инструментом Interactive Envelope (Интерактивная огибающая).

Рисунок 7.5 – Панель свойств инструмента Interactive Envelope
4.4.2. Изменяйте положения узлов огибающей, вместе с этим будет меняться форма объекта. Самостоятельно рассмотрите режимы ограничения редактирования огибающей, нажимая соответствующие кнопки на панели свойств: Straight Line (Прямая), Single Arc (Дуга), Double Arc (Волна), Unconstrained (Кривая). Нажав кнопку, перетащите один из узлов оболочки. Следите за изменениями. Самостоятельно получите из эллипса сердце или облако.
4.4.3. Рассмотрите жесткие и свободный режимы. Свободный режим предлагает больше возможностей, чем жесткие. Если в нем выделить узел оболочки, то вы увидите управляющие точки, совсем как у обычного контура. Редактируются узлы оболочки, как и узлы любой другой фигуры.
4.4.4. Рассмотрите и примените каждый типы искажения в раскрывающемся списке Mapping Mode (Тип искажения):
- Putty (По углам). При этом способе проецирования только угловые манипуляторы габаритного прямоугольника исходного объекта совмещаются с угловыми узлами оболочки.
- Original (По касательным). Этот способ искажения состоит в совмещении по возможности всех манипуляторов объекта и оболочки.
- Horizontal (По горизонтали). Исходный объект, искажаемый этим способом, сначала растягивается по обеим координатам до размеров оболочки, а затем сжимается по горизонтали в соответствии с формой оболочки.
- Vertical (По вертикали). Исходный объект сначала растягивается по обеим координатам до размера оболочки, а затем сжимается по вертикали в соответствии с формой оболочки.
