
- •Из истории языка html
- •Основные понятия html
- •Особенности показа документа
- •Структура документа
- •Информация о версии html
- •Элемент html
- •Элемент head
- •Элемент body Назначение элемента
- •Теги тела документа
- •Теги управления разметкой
- •Комментарии
- •Списки в html
- •Гипертекстовые ссылки
- •Графика в html
- •Пользовательские формы
Гипертекстовые ссылки
Для записи гипертекстовой ссылки используется тег <А>, который называют «якорем». Якорь имеет несколько атрибутов, главным из которых является НREF. Простую внешнюю по отношению к документу гиперссылку можно записать в виде:
<А НREF=URL>
Пример гипертекстовой ссылки
</А>
Для создания внутренней ссылки необходимо:
-
Создать метку в конкретной позиции документа, на которую идет переход, с помощью атрибута NAME элемента A. Например: <A Name=ATM></A>
-
В документе определить ссылку на метку с помощью атрибута HREF тэга A. При этом указывается имя метки, на которую осуществляется переход, описание имени начинается с символа #. Например: <A HREF=#ATM>К метке ATM</A>
Графика в html
Для вставки изображения в HTML документ используется элемент IMG с обязательным атрибутом SRC, значением которого является URL графического файла.
Начальный тег: необходим, конечный тег: запрещён.
Пример:
<IMG SRC="myimage.gif">
Изображения на веб-странице могут использоваться в качестве гипертекстовых ссылок, как и обычный текст. Для обозначения изображения как гипертекстовой метки используется тот же тег <A>, что и для текста, но между <A> и </A> вставляется тег изображения <IMG>.
Таблицы в HTML
Для описания таблиц используется элемент ТАВLЕ. Начальный тег: необходим, конечный тег: необходим.
Тег <CAPTION> позволяет создавать заголовок таблицы. Начальный тег: обязателен, конечный тег: обязателен.
Строки таблицы задаются с помощью тегов <ТR></ТR>.
Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами <ТD></ТD>.
Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка <ТН></ТН>. Эти теги подобны <ТD></ТD>, однако текст, заключенный между тегами <ТН></ТН>, автоматически выделяется жирным шрифтом и по умолчанию располагается посередине ячейки.
Пользовательские формы
Элемент FORM описывает форму на веб-странице и определяет границы использования других тегов, размещаемых в форме. Начальный тег: необходим, конечный тег: необходим.
Тег <FORM> определяется последовательностью тегов <INPUT>, размещенных внутри пары <FORM> и </FORM>. В форме в качестве атрибутов для описания обработки данных, вводимых пользователем в форму, используются method и action.
Атрибут ACTUON=URL определяет адрес обработчика формы.
Атрибут Method="Get|Post" определяет способ отправки данных:
-
get: методом "get" HTTP набор данных формы присоединяется к URL, определённому атрибутом ACTUON (со знаком "?" в качестве разделителя), и этот новый URL высылается программе-обработчику.
-
post: методом "post" HTTP набор данных формы включается в тело формы и высылается программе-обработчику.
Тег <INPUT> используют для определения области внутри формы, куда вводятся данные. Он формирует поле для ввода информации пользователем. Это может быть текстовое поле, опция, изображение или кнопка. Вид поля ввода определяется значением атрибута TYPE.
|
Тип элемента |
Описание |
|
text |
Используется, если необходимо ввести небольшое количество текста (одну или несколько строк). Кроме того, задается атрибут NAME для определения наименования переменной поля. Имеет еще три дополнительных атрибута. MAXLENGTH – ограничивает число символов, вводимых пользователем в текущее поле. По умолчанию данное число не ограничено. SIZE – определяет размер видимой на экране области, занимаемой текущим полем. Значение по умолчанию определяется типом браузера. VALUE – обеспечивает начальное значение поля ввода. |
|
password |
Используя данный тип, можно организовать ввод пароля без вывода на экран составляющих его символов. При этом следует помнить, что введенные данные передаются по незащищенным каналам связи и могут быть перехвачены. |
|
checkbox |
Применяется для создания флажков с независимым выбором. Должны также присутствоватьатрибуты NAME, и VALUE. В некоторых случаях необходимо инициализировать данный флаг, как уже отмеченный. В таких случаях тег <INPUT> должен содержать атрибут CHECKED. |
|
submit |
Используется как элемент интерфейса для завершения ввода данных и создает кнопку. Может содержать два дополнительных атрибута: NAME и VALUE. VALUE определяет надпись на изображении кнопки. |
|
reset |
Используется как элемент интерфейса для сброса всех введеных в поля формы данных и создает кнопку. Дополнительно содержать атрибут VALUE. Данный атрибут определяет надпись на изображении кнопки. |
|
file |
Элемент управления для запуска диалогового окна выбора файла. Для задания имени файла по умолчанию можно использовать атрибут VALUE. |
|
hidden |
Позволяет включить в отправляемую форму значения атрибутов NAME и VALUE, недоступные для изменения пользователем. |
|
button |
Используется для размещения кнопок на веб-странице. Имеет атрибуты NAME и VALUE. |
|
radio |
Применяется в случае, когда требуется организовать выбор одного из нескольких возможных значений. Должны быть также указаны атрибуты NAME и VALUE. |
|
image |
Когда пользователь щелкает мышью по изображению, браузер сохраняет координаты соответствующей точки экрана. Далее он "обрабатывает" введенную в форму информацию. Должны быть указаны также атрибуты NAME и SRC. Атрибут SRC содержит URI файла - источника изображения. |
Например:
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
Имя: <INPUT type="text" name="firstname"><BR>
Фамилия: <INPUT type="text" name="lastname"><BR>
email: <INPUT type="text" name="email"><BR>
<INPUT type="radio" name="sex" value="Male" checked> Мужчина<BR>
<INPUT type="radio" name="sex" value="Female"> Женщина<BR>
<INPUT type="submit" value="Send"> <INPUT type="reset">
</P>
</FORM>
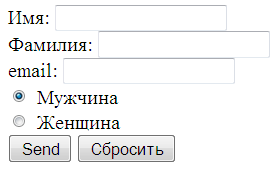
Этот код будет определять следующий вид формы (см. Рисунок 2).

Рисунок 2. Форма пользователя
Тег <TEXTAREA> используется для создания текстового поля из нескольких строк. Данный тег использует три атрибута: COLS (число колонок, содержащихся в текстовой области), NAME и ROWS (количество видимых строк текстовой области).
Тег <SELECT> используют для определения списка пунктов, задаваемых тегами <OPTION>. Тег <SELECT> поддерживает три необязательных атрибута: MULTIPLE, NAME и SIZE.
|
Атрибут |
Описание |
|
MULTIPLE |
Позволяет выбрать более чем одно наименование. |
|
NAME |
Определяет наименование объекта. |
|
SIZE |
Определяет число видимых пользователю пунктов списка. |
В форме может использоваться тег <OPTION> только внутри тега <SELECT>. Эти теги поддерживают два дополнительных атрибута: SELECTED и VALUE.
Атрибут SELECTED используется для первоначального выбора значения элемента по умолчанию. Атрибут VALUE указывает на значение, возвращаемое формой после выбора пользователем данного пункта.
Например:
<BR>Ваш выбор
<SELECT NAME="choice">
<OPTION VALUE="Вариант 1">Вариант 1
<OPTION VALUE="Вариант 2">Вариант 2
<OPTION VALUE="Вариант 3">Вариант 3
<OPTION VALUE="Вариант 4" SELECTED>Вариант 4
</SELECT>
HTML 5
Первый черновик спецификации был опубликован в январе 2008 г. Спецификация сейчас находится в разработке. Предполагается, что отдельные части HTML 5 будут закончены и реализованы в веб-браузерах до того, как спецификация официально получит статус рекомендации.
В HTML 5 вводится несколько новых элементов и атрибутов, например <nav> (навигационная панель), <audio> и <video>. Новые элементы будут облегчать работу поисковым системам, обработку сайта с мобильных устройств, а также предоставлять новую функциональность. Добавляются новые типы элемента INPUT. Удаляются устаревшие атрибуты, например, center, font и др.
HTML 5 разработан так, что не поддерживающие его браузеры могут просто игнорировать элементы HTML 5. В отличие от четвёртой версии, пятая версия четко определяет правила лексического разбора, позволяющие различным браузерам отображать один и тот же результат в случае употребления некорректного синтаксиса разметки в документе.
XHTML
XHTML – расширяемый язык разметки веб-страниц, по возможностям сопоставимый с HTML, созданный на базе XML. Вариант XHTML 1.1 одобрен в качестве Рекомендации Консорциума W3C в 2001 году. Рассмотрим различия между XHTML и HTML.
|
HTML |
XHTML |
|
Для элементов и атрибутов не различается регистр символов. |
Для элементов и атрибутов различается регистр символов; они используют символы нижнего регистра. |
|
Некоторым элементам не требуется закрывающий тег (например, параграфы, <p>), в то время как другие (называемые "пустыми элементами") запрещают закрывающий тег (например, изображения, <img>). |
Все элементы должны быть явно закрыты. Элементы без содержимого могут быть закрыты с помощью косой черты в конце начального тега (например, <br/> ). |
|
Если XHTML обрабатывается как text/html, то необходимо использовать сокращенный синтаксис для всех элементов, которые определены как "пустой", и помещать пробел перед косой чертой. Необходимо использовать длинную форму (с раздельными начальным и конечным тегами) для любого элемента, не определенного как пустой — даже если он не имеет никакого контента. |
|
|
Некоторые значения атрибутов могут записываться без кавычек. |
Значения атрибутов должны быть заключены в кавычки. |
|
Для некоторых атрибутов можно использовать сокращения (например, <option selected>). |
Для всех атрибутов должна использоваться полная форма атрибута (например, <option selected="selected">) |
|
Серверы должны доставлять клиенту HTML документ с MIME типом text/html. |
XHTML должен использовать MIME тип application/xhtml+xml, но может использовать application/xml, text/xml или text/html. |
Multipurpose Internet Mail Extensions (MIME, англ. Multipurpose Internet Mail Extension — многоцелевые расширения почты Интернета, произносится как «майм») — стандарт, описывающий передачу различных типов данных по электронной почте, а также, спецификация для кодирования информации и форматирования сообщений таким образом, чтобы их можно было пересылать по Интернету.
