
- •Из истории языка html
- •Основные понятия html
- •Особенности показа документа
- •Структура документа
- •Информация о версии html
- •Элемент html
- •Элемент head
- •Элемент body Назначение элемента
- •Теги тела документа
- •Теги управления разметкой
- •Комментарии
- •Списки в html
- •Гипертекстовые ссылки
- •Графика в html
- •Пользовательские формы
Элемент body Назначение элемента
В теле документа находится содержимое документа. Содержимое может быть представлено разными способами. Например, для визуальных браузеров можно представить тело как страницу, на которой появляется текст, изображения, цвета, графика и т.д. Для элемента BODY существует большое число всевозможных атрибутов, но оформление в настоящее время реализуется через каскадные таблицы стилей CSS, поэтому спецификация HTML 4.0 не рекомендует использовать атрибуты элемента BODY.
Начальный тег: не обязателен, конечный тэг: не обязателен.

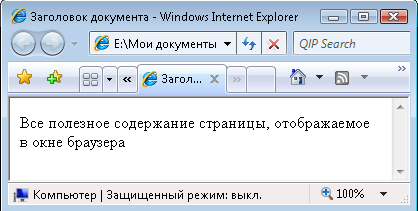
Рисунок
1. Структура
HTML-документа
Данный документ будет выглядеть в окне браузера Internet Explorer следующим образом:


Теги тела документа
Теги тела документа предназначены для управления отображением информации на странице. Тело документа состоит из:
-
иерархических контейнеров и заставок;
-
заголовков (от Н1 до Н6);
-
блоков (параграфы, списки, формы, таблицы, картинки и т.п.);
-
горизонтальных отчеркиваний и адресов;
-
текста, разбитого на области действия стилей (подчеркивание, выделение, курсив);
-
графики;
-
гипертекстовых ссылок.
Описание тегов тела документа выполняется внутри <BODY> … </BODY>.
Теги управления разметкой
|
Тег |
Описание тега |
Необходимость начального и конечного тегов |
|
от <Н1> до <Н6> |
Заголовки. Обозначают начало раздела документа. В стандарте определено 6 уровней заголовков: от Н1 до Н6. Оформление заголовка: <H1> Заголовок 1 <H1> … <H6> Заголовок 6 <H6> |
Начальный тег: необходим, конечный тег: необходим |
|
<P> |
Тег <P> применяется для разделения текста на параграфы. |
Начальный тег: необходим, конечный тег: не обязателен |
|
<ВR> |
Принудительный перевод строки используется для того, чтобы нарушить стандартный порядок отображения текста. При обычном режиме интерпретации программа интерфейса пользователя отображает текст в рабочем окне, автоматически разбивая его на строки. |
Начальный тег: необходим, конечный тег: запрещён |
Комментарии
Комментарии HTML начинаются с символа <!-- и оканчиваются символом -->. Содержимое комментариев браузер не выводит на экран.
Списки в html
В НТМL имеются следующие виды списков:
-
ненумерованный список (UL); начальный тег: необходим, конечный тег: необходим;
-
нумерованный список (OL); начальный тег: необходим, конечный тег: необходим;
-
список определений (DL); начальный тег: необходим, конечный тег: необходим;
Элемент ненумерованного и нумерованного списка обозначается тегом <LI>. Начальный тег: необходим, конечный тег: не обязателен.
Ненумерованный список
<UL>
<LI>первый элемент списка
<LI>второй элемент списка
…
<LI>последний элемент списка
</UL>
Нумерованный список
<OL>
<LI>первый элемент списка
<LI>второй элемент списка
…
<LI>последний элемент списка
</OL>
Список определений
Элемент DT – помечается определяемый термин. Начальный тег: обязателен, конечный тег: не обязателен.
Элемент DD – помечает абзац, раскрывающий значение термина. Начальный тег: обязателен, конечный тег: не обязателен.
В общем виде список определений выглядит следующим образом:
<DL> <DT>Термин <DD>Определение термина </DL>
