
- •1. Общие положения
- •2. Оформление контрольной работы и ее рецензирование
- •3. Выбор студентом своего индивидуального номера
- •4. Задания к контрольной работе
- •4.1. Задание №1
- •4.2. Задание №2
- •4.3. Задание №3
- •4.3.1. Пример выполнения задания №3
- •4.3.2. Указания по выполнению задания №3
- •4.3.2.1. Запись html-документа в контрольной работе
- •4.3.2.2. Создание файла с html-документом
- •4.4. Задание №4
- •4.4.1. Пример выполнения задания №4
- •4.4.2. Указания по выполнению задания №4
- •4.4.2.1. Запись html-документа в контрольной работе
- •4.4.2.2. Создание файла с html-документом
- •4.5. Задание №5
- •4.5.1. Пример выполнения задания №5
- •4.5.2. Указания по выполнению задания №5
- •4.5.2.1. Запись html-документа в контрольной работе
- •4.5.2.2. Создание файла с html-документом
- •Библиографический список
4.3.2.2. Создание файла с html-документом
На практических занятиях в компьютерных классах института каждый студент создает в рабочей папке группы свою индивидуальную папку. Имя индивидуальной папки должно совпадать с индивидуальным номером студента. В свою папку студент копирует HTML-документы (index.html, shop.htm, rest.html), имеющиеся в папке Public. Затем документ index.html нужно отредактировать в соответствии с индивидуальным заданием, выполненным в контрольной работе. При редактировании следует использовать программу Блокнот. Документ, рассмотренный в пункте 4.3.2.1, должен быть записан в файл index.html.
Чтобы посетитель HTML-страницы увидел логотип фирмы, создаваемый тегом <img src=...>, нужно создать в индивидуальной папке студента файл с изображением. Этот файл создается по методике, указанной в [9, с.8-9]. Студент выбирает из списка понравившийся ему многоцветный рисунок. Файл, имеющий расширение gif, записывается с именем, совпадающим с индивидуальным номером студента. Например, Иванова Елена записывает файл 16.gif.
Когда в индивидуальной папке находятся index.html и gif-файл с логотипом, нужно выполнить в окне папки двойной щелчок мышью на имени index.html. После запуска программы просмотра показать преподавателю результаты работы.

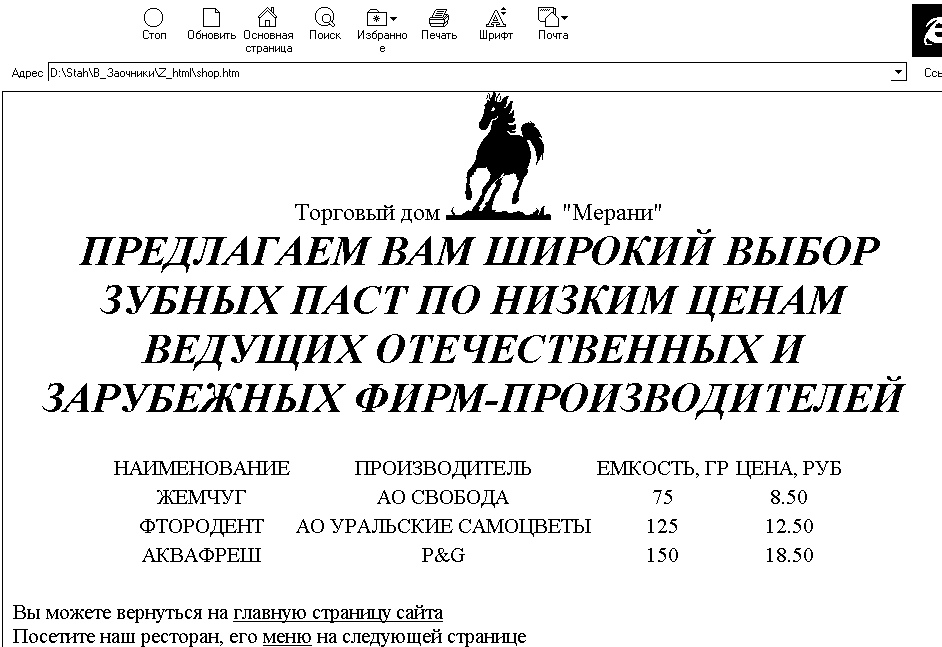
Рис. 2. Второй HTML-документ в окне программы просмотра
4.4. Задание №4
Четвертое задание состоит в разработке второго HTML-документа. Этот документ shop.htm предназначен для размещения простейшей рекламы товаров. На странице должны располагаться следующие элементы (рис.2): 1)название фирмы, 2)логотип фирмы, 3)рекламное обращение к посетителю страницы, 4)прайс-лист в форме таблицы, 5)HTML-ссылки на две другие страницы сайта, разрабатываемые при выполнении заданий № 3 и 5.
HTML-документ, который формирует изображение, представленное на рис.2, рассмотрен в пункте 4.4.1. Методические указания по выполнению задания № 4 даны в пункте 4.4.2.
4.4.1. Пример выполнения задания №4
Чтобы получить в окне программы просмотра изображение, представленное на рис. 2, нужно разработать второй HTML-документ. В окне программы Блокнот второй HTML-документ выглядит следующим образом.
<HTML><HEAD><TITLE> РЕКЛАМНОЕ ОБРАЩЕНИЕ</TITLE></HEAD>
<BODY > <center><FONT size=4>Торговый дом <img src=50.gif> “Мерани”</FONT><BR>
<b><i><font size=6> ПРЕДЛАГАЕМ ВАМ ШИРОКИЙ ВЫБОР<BR> ЗУБНЫХ ПАСТ ПО НИЗКИМ ЦЕНАМ <BR>ВЕДУЩИХ ОТЕЧЕСТВЕННЫХ И ЗАРУБЕЖНЫХ ФИРМ-ПРОИЗВОДИТЕЛЕЙ </b></I></font>
<TABLE BORDER=30 WIDTH=80%>
<TR align=center bgcolor=DD0000><b><TD> НАИМЕНОВАНИЕ</TD><TD> ПРОИЗВОДИТЕЛЬ</TD><TD> ЕМКОСТЬ, ГР</TD><TD >ЦЕНА, РУБ</b></TD ></TR >
<TR align=center bgcolor=FF9900><TD > ЖЕМЧУГ</TD><TD> АО СВОБОДА</TD><TD> 75</TD><TD> 8.50</TD></TR>
<TR align=center bgcolor=FF9900><TD> ФТОРОДЕНТ</TD><TD> АО УРАЛЬСКИЕ САМОЦВЕТЫ</TD> <TD> 125</TD><TD> 12.50</TD></TR>
<TR align=center bgcolor=FF9900><TD> АКВАФРЕШ</TD><TD> P&G</TD><TD> 150</TD><TD> 18.50</TD></TR></TABLE></center>
Вы можете вернуться на <a href=index.html>главную страницу сайта</a><BR>
Посетите наш ресторан, его <a href=rest.html>меню</a> на следующей странице
</font></BODY></HTML>
Заголовок документа содержит его название РЕКЛАМНОЕ ОБРАЩЕНИЕ. Назначение тегов этого HTML-документа следует изучить по [9].
