
- •Анимация в отдельных фреймах
- •Содержание работы
- •Создаем документ размером 600*200 и заливаем его черным цветом. Делаем новый слой
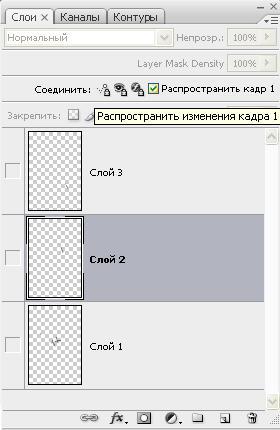
- •Теперь продублируем слой 3 раза и уберем видимость слоев так как показано на рисунке, активизировав при этом 1 слой.
- •Анимированное сердце
- •Контрольные вопросы
- •Содержание работы
ЛАБОРАТОРНАЯ РАБОТА № 6
СОЗДАНИЕ АНИМАЦИИ В ADOBE PHOTOSHOP CS4
Цель работы: Ознакомится с рабочей средой Video & Film в Adobe Photoshop CS4
Задача: Выполнить предложенные уроки.
КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ
Adobe ImageReady — программа, предназначенная для подготовки пиксельной графики для Web-дизайна, в частности типичных видов графики (анимированных изображений, изображений-карт, ролловеров (rollover), изображений с прозрачным фоном), при сохранении изображений используются оптимизированные цветовые таблицы и обеспечивается генерирование HTML-кодов.
ImageReady является дополнительным приложением к ранним версиям Adobe Photoshop. На данный момент функции ImageReady интегрированы в Adobe Photoshop CS4, а также и в CS3. Эти функции мы и рассмотрим.
Анимированный GIF – файл, содержащий несколько изображений в формате GIF, которые поочередно отображаются, создавая движущееся изображение.
Для GIF задается отрезок времени, через который будет сменяться изображение (чем отрезок будет меньше, тем воспроизведение будет быстрее и наоборот). Можно проигрывать набор кадров один раз, повторять показ в цикле или заданное число раз.
GIF-изображение может иметь от 2 до 256 цветов. Сокращение числа цветов в изображении, числа и размера кадров, отказ от полутонов позволяют добиться значительного уменьшения GIF-изображения.
Широкое распространение анимированный GIF получил в Интернет (создание баннеров).
Для создания анимации на основе GIF-файлов существует немало редакторов, называемых GIF-аниматорами. Примерами таких программ могут служить: MS GIF Animator, Magic Viewer, WWW GIF Animator, Animagic GIF, Ulead GIF Animator. Также создавать gif-анимацию можно с помощью Adobe Photoshop CS4 (CS3), благодаря палитре Анимация.
Создание GIF-анимации можно разбить на 2 этапа:
1) создание отдельных кадров;
2) объединение отдельных кадров в единый фильм.
Как правило, GIF-аниматоры не нуждаются в дополнительном редакторе для подготовки кадров, так как содержат все необходимые для этого инструменты.
Воспроизводиться GIF-анимация может в браузерах, кроме того анимированные изображения можно вставлять в презентации MS Power Point.
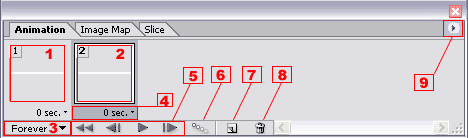
Итак, мы запустили Adobe Photoshop CS4 и видим его рабочее окно. Основное с чем придется работать это палитра Animation. Если у вас она не отображается по каким-либо причинам, вам следует сделать ее видимой – поставьте галочку возле строки Animation в меню Window. Либо выбрать рабочую область Video & Film (Видео): в меню Window (Окно), либо осуществляется это при помощи кнопки «Workspace» (Рабочая область), которая находится в правом верхнем углу программы. Остановимся подробнее на рассмотрении палитры Анимации. Взгляните на рисунок Рис.6.1
 Рис.6.1
Рис.6.1
Под цифрой 1 обозначен первый фрейм, как правило, он отображает то изображение, которое вы сделали в Photoshop (почему «как правило?» потому, что вы можете свободно перемещать фреймы, как и слои в палитре Layers),
под цифрой 2 обозначен активный фрейм, т.е. тот фрейм, с которым вы работает в данный момент, он будет выделен синим или серым или еще каким-либо в зависимости от используемой цветовой схемы в вашей операционной системе, также данный фрейм является добавочным, т.е. полученным посредством дублирования какого-либо из доступных фреймов.
Под цифрой 3 расположена опция позволяющая контролировать будет ли ваша анимация проигрываться постоянно, или же она будет воспроизведена лишь один раз. В первом случае вам следует выбрать пункт Forever, во втором Once, ну а для тех кого такой стандарт не устраивает, разработчики предлагают опцию Other…, позволяющую вам установить количество воспроизведений анимации самостоятельно.
Цифра 4 – опция управляет промежутком времени, в течение которого фрейм будет отображаться на экране. При установке значения на 0сек., фрейм исчезнет практически мгновенно, и сама анимация будет выглядеть более плавной. Если вам понадобиться создать паузу на каком-либо фрейме, просто выберите из списка нужное значение в секундах, или задайте свой промежуток времени, выбрав пункт Other…
Часто требуется установка одного и того же значения в секундах для нескольких фреймов, в этом случае можно конечно выбирать каждый фрейм по отдельности и задавать для него необходимое значение, но если таких фреймов 40 (встречается и такое)? Необходимо, удерживая клавишу Shift, щелкнуть сначала на первом фрейме, а затем на последнем, тем самым выделив нужные фреймы для работы, а затем изменить у одного из фреймов время его отображения.
Цифра 5 – область для проверки вашей анимации. Есть кнопка Play, есть кнопка Stop, Select previous frame, Select next frame, которые отвечают за воспроизведение, останов , переход к предыдущему фрейму и переход к следующему фрейму соответственно. Также если в процессе работы вы оказались где-то ближе к концу, и вам срочно потребовался первый фрейм, а тратить время на использование полосы прокрутки у вас нет никакого желания – вы можете нажать кнопку Select first frame .
Цифра 6 – нажатие этой кнопки позволит вам «размножить» выбранный фрейм с применением эффекта затухания, ну или плавного перехода – кому как больше нравиться.
Цифра 7 – с этой кнопкой в виде чистого листа бумаги вы не раз могли встречаться при работе с палитрами, она всегда выполняет функцию создания чего-то нового – в палитре Layers – это создание нового слоя, в Channel – нового канала, Styles –создание нового стиля. Здесь же эта кнопка отвечает за дублирование фрейма. Т.е. если у вас есть три фрейма, и вы находитесь на втором, то после нажатия на эту кнопку будет создана копия фрейма под номером 2, а не стоящего перед ним, т.е. предыдущего.
Цифра 8 –это кнопка удаления выбранного фрейма.
Цифра 9 – это кнопка вызова дополнительного меню палитры Animation, с его помощью вы можете выполнять практически все действия, у которых есть кнопки, плюс несколько дополнительных, но о них будет сказано позже. В любом фрейме вы можете производить те изменения, которые сочтете нужными. Чтобы быть уверенным в том, что изменения происходят только в активном фрейме, а не во всех, следует отключить опцию Propagate Frame 1 Changes (Распространить кадр 1) на любом слое, который является частью анимации, участвует в ней. В принципе, это должно войти у вас в привычку, чтобы не сделать почти всю работу, а потом с ужасом заметить, что вновь добавленный текст перекрывает все фреймы и портит конечный результат. Итак, для отключения данной опции, необходимо щелкнуть левой кнопкой мыши в палитре Layers по любому слою и снять галочку возле текста “Распространить кадр 1” (рис.6.2)

Рис.6.2
Переходим к рассмотрению вопроса непосредственно анимации.
Анимация в отдельных фреймах
Самый простой способ сделать анимацию это создать отдельные изображения для каждого фрейма. Такой способ дает возможность создать абсолютно любой эффект, но в этом случае вам придется тратить достаточно большое количество времени, чтобы прорисовать каждое действие, да и в принципе, тяжко прорисовать отдельные фреймы и продумывать их расположение заранее. Однако некоторые эффекты требуют создания именно по фреймовой анимации. Рассмотрим эту технику сейчас. Самый простой пример такого рода анимации это создание печатающегося текста, например «The Matrix has you»: Начнем с создания изображения, не важно будете ли вы создавать изображение в Image Ready или сначала в Photoshop, в последнем случае просто по завершении нажмете Ctrl+Shift+M для передачи файла в Image Ready. Начнем создавать в Photoshop:
Создаем новое изображение, к примеру 200x100 пикселей, устанавливаем цвет поумолчанию (клавиша D) затем заполняем черным цветом единственный доступный фоновый слой, посредством клавиатурного сочетания Alt+Backspace.
Теперь нужно напечатать текст. Нажмите X для того, чтобы поменять местами цвет переднего плана и цвет заднего плана. В качестве цвета переднего плана должен быть белый. Нажмите клавишу T, выберите гарнитуру шрифта, его размер, и напечатайте ваш текст.
Используйте Arial Black размер 14pt, антиалиайзинг (сглаживание) был задан как Smooth. Напечатали, теперь текстовый слой нужно «отдублировать», нажмите Ctrl+J либо выполните команду Layer >Duplicate layer. Задайте непрозрачность слоя (Opacity) равной 50%.
Данный слой будет использован в качестве направляющего при изменении положения букв надписи. Итак, мы имеем три слоя: фоновый, текстовый со 100% непрозрачности и текстовый с 50% непрозрачностью.
Сейчас нам нужно растеризовать слой со 100% непрозрачностью. Сделать это можно как минимум двумя способами: либо в палитре Layers щелкнуть по слою правой кнопкой мыши из контекстного меню выбрать строку Rasterize type, либо выполнить команду Layer >Rasterize >Layer (или Type в данном случае принципиального значения иметь не будет).
Теперь сделайте активным инструмент Rectangular Marquee, выделите первую букву с помощью этого инструмента и нажмите Ctrl+X (Edit > Cut) для выполнения операции помещения выделенного участка в буфер обмена, затем нажмите Ctrl+V (Edit >Paste) для вставки содержимого буфера обмена на новый слой, который будет создан автоматически.
Как видите после этой операции буква находиться совсем не в том месте, где ей положено быть, ее надо переместить, именно поэтому мы создавали с вами копию слоя и изменяли его непрозрачность – чтобы было на что держать ориентир. Итак, переместите с помощью инструмента Move букву в положенное ей место.
Проделайте аналогичную операцию с оставшимися буквами. По завершении вы можете удалить слой с малой непрозрачностью, либо отключить его видимость, он нам больше не понадобиться. Что ж, проверяем, чтобы все буквы находились на отдельных слоях.
Теперь надо отключить опцию Propagate Frame 1 Changes, не забудьте только, что эту опцию следует отключить у всех слоев.
Теперь задача будет состоять в том, чтобы создавать отдельные фреймы постоянно подключая видимость слоя с соответствующей буквой. Для самого первого фрейма вам следует отключить видимость всех слоев с буквами (видимость отключается щелчком левой кнопкой мыши по глазу в палитре Layers).
Сделайте активным первым фрейм, откройте дополнительное меню на палитре Анимации и выбираете функцию “Сделать кадры из слоев”
Теперь немного модифицируем нашу надпись. Для начала, дублируем первый фрейм, и переместим его копию с помощью мышки на первую позицию. Из панели инструментов выберите Pencil и нарисуете белую горизонтальную линию на новом слое (ctrl+shift+n), подобно той, которую вы не раз могли видеть в MS-DOS – курсор.
Отключите видимость слоя с первой буквой, она нам была нужна, чтобы правильно расположить курсор. Снова сделайте копию фрейма теперь уже слоя с DOS’овским курсором. Отключите видимость слоя с курсором. Теперь сделайте копию слоя у которого курсор отображается и поместите его на третью позицию, и наконец создайте копию слоя без курсора, поставьте его на четвертую позицию. Выделите эти четыре фрейма и задайте период их отображения как 0,2 sec.
Не забудьте отключить у этих слоев опцию Propagate Frame 1 Changes иначе эти слои так и будут мешать пока наша надпись будет печататься. Данные четыре фрейма должны остаться выделенными. Теперь нажмите кнопку дублирования в палитре Ainimation , все выделенные фреймы дублируются, выделите их и переместите в самый конец. Как вы уже поняли, после того, как надпись напечатается, курсор также должен мигать. Пока что курсор явно находится не в том месте где бы нам это хотелось. Поэтому вооружаемся инструментом Move и перемещаем. Единственный неприятный момент в данном случае будет состоять в том, что для каждого из четырех дублированных фреймов придется включать видимость слоев с текстом, в противном случае курсор так и будет мигать в гордом одиночестве.

Произведем еще одну модификацию, на данный момент у нас сначала мигает курсор, затем печатается надпись (The Matrix has you), потом курсор опять мигает и все начинается сначала. Давайте сделаем так, чтобы надпись еще и стиралась в обратную сторону.
Итак, выделим все фреймы, в которых присутствует только надпись (без курсора) и нажмем кнопку дублирования, переместим эти фреймы в конец списка. Теперь щелкаем по кнопке вызова дополнительного меню палитры (Цифра 9) и выбираем строку Reverse Frames тем самым, отразив все фреймы. Т.е. расположив их в обратном порядке. Вы также можете сделать стирание букв в обратном порядке отключая видимость слоев с буквами в обратном порядке у дублированных (но не отраженных) слоев.
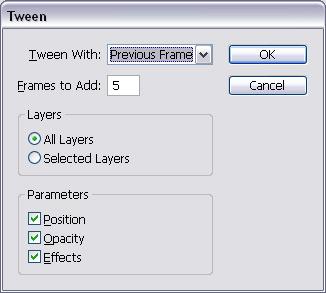
Для увеличения кадров анимации вы можете использовать кнопку Tween. Работа этой функции заключается в том, что она берет за основу два фрейма и автоматически заполняет дополнительные фреймы, чтобы сделать переход в анимации более плавным. Tween иногда бывает просто незаменимой функцией, поскольку позволяет избежать создания множества отдельных фреймов вручную. Если максимально упростить, то все что от вас требуется это иметь два фрейма - один в начале, другой в конце, а дополнительные фреймы будут созданы между ними. Если нажать эту кнопку, то увидим, какие параметры нам доступны для изменения

Tween With – эта опция позволяет установить с какого фрейма будет начинаться дублирование. Строка Previous Frame означает, что дублирование будет проходить слева от текущего выбранного фрейма, т.е. за основу будет взят предыдущий фрейм. Строка Selection служит для выбранных фреймов, т.е. если вы, к примеру, выделите два фрейма, а затем эту строку в окне Tween, то дублирование будет проходить только с использованием выбранных вами фреймов. И наконец First Frame позволяет вам провести дублирование между выделенным, текущим и первым фреймами.
Frames to Add – опция изменяет количество фреймов, которые будут добавлены между указанными вами фреймами. Чаще всего именно с этой опцией и приходиться работать, поскольку, именно здесь вы можете задать то оптимальное количество фреймов, которое обеспечивало мягкий эффект перехода в вашей анимации при небольшом размере файла, благодаря правильной подборке количества дополнительных фреймов.
Layers – опция позволяет анимировать любые изменения, которые вы сделали на выбранном слое. Обычно они будут применяться на всех слоях (All layers)
Parameters – здесь вы можете задать, что у выбранных слоев будет дублировано. Если вы поставите флажок возле всех трех доступных строк, то в дублированных фреймах будут присутствовать все изменения сделанные на слоях.
Чаще всего Tween используют на текстовых эффектах, например чтобы буквы красиво исчезли или плавно перешли в другую надпись. Рассмотрим это на конкретном примере – на исчезновении.
Создаем новое изображение, такого же размера, как и в прошлый раз, создаем надпись на отдельном слое (буквы делить в этот раз не придется). Эффект исчезновения совсем не привязан к тексту, это может быть любое изображение. Итак, создайте два фрейма, пусть первый фрейм будет содержать текст, а второй нет. Теперь удерживая клавишу Shift выделите эти два фрейма нажмите на кнопку Tween, не изменяйте никаких параметров, оставьте значения по умолчанию. Нажмите кнопку Play и в увидите как ваш текст то исчезает, то появляется. Конечно сам текст особо большим по размеру («весу») вряд ли будет, однако при использовании фотографических изображений эта проблема может стать довольно серьезной.
На данном этапе немного сократить «вес» изображения позволит уменьшение количества фреймов, использованных для дублирования. Напомню вам, что по умолчанию стоит значение 5, но для получения данного эффекта достаточно 2-3.

Нарисуем к примеру простой эллипс. Создайте новое изображение, выберите из панели инструментов Ellipse tool и нарисуйте окружность или эллипс, это у кого уж как получится. Растеризуйте слой. Подготовка для перехода к работе с палитрой Анимация готова.
Теперь создайте новый фрейм, в нем сделайте перемещение окружности по прямой в любую сторону. Затем снова выделите эти два фрейма и нажмите кнопку Tween, можно также использовать значения заданные по умолчанию. Нажмите Play, как видите окружность перемещается по заданной вами прямой. Затем можно проводить любые изменения, к примеру, сделать активным третий фрейм, поднять вверх окружность, а в четвертом фрейме эту окружность слегка опустить, в этом случае окружность будет в середине своего пути подпрыгивать. В общем, это уже вариации на тему, каждый здесь выберет свою модель поведения.

Оптимизация и сохранение
Для этих действий в Photoshop существует строка меню Safe for Web (Alt+Shift+Ctrl+S).
Но прежде чем сохранить документ (в частности анимацию), нужно настроить выходные данные файла, а также оптимизировать изображение по размеру файла Рис. 6.4

Рис.6.4
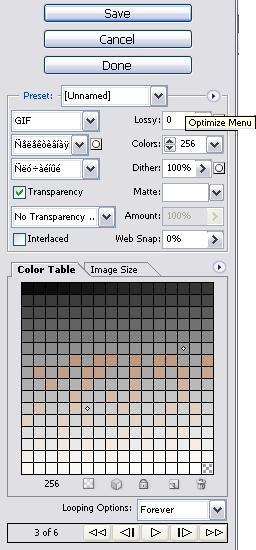
Здесь открывается весь спектр настроек по оптимизации, а начать нужно с установки формата (Format). Следует выбрать Gif, так как он в отличие от того же jpg или png поддерживает анимацию. Следующим нашим шагом, будет установка максимально допустимого размера файла, соответственно Photoshop будет стараться так ужать файл, чтобы он подходил под этот размер. А доступна эта опция станет если щелкнуть по верхнему треугольничку, вызвав дополнительное меню Optimize Menu. И далее выбрать опцию Optimize to File Size Рис 6.5

Рис.6.5
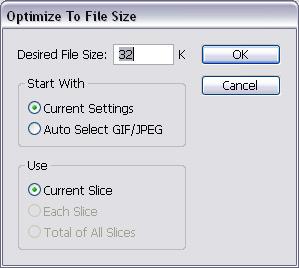
В данном диалоговом окне следует установить флажок возле строки Current Settings, чтобы вы смогли продолжить работу в установленном вами ранее формате – gif. В поле Desired file size введите максимальный размер, который должен иметь файл.
Не задавайте слишком маленькое значение, не забывайте, что чем меньше размер файла, тем хуже будет его качество. Вряд ли вы останетесь довольными видя кучу пикселей размытых непонятно чем, где трудно различить один цвет от другого. Если у вас именно так и получается, надо искать другие пути решения данной проблемы, например удаление фреймов, которые не играют большого значения в анимации, или сокращение количества используемых цветов, например в поле Colors можно поэкспериментировать со значениями, в частности если вы применяете только черный и белый цвет в конкретной работе, к чему вам использовать 256 цветов? Также можно поэкспериментировать со значениями, которые Adobe поставляет в качестве предустановленных (поле Preset). После того как данные параметры будут отстроены, можно выполнять команду Save и определить путь сохранения файла.
Редактирование
Открытие анимации в фотошопе СS3. Выглядит так: Меню File-Import- Video Frames to layers. В открывшемся окошке в графе тип файла – не будет расширения .gif.
Вообще-то, эта команда предназначена для импортирования не gif-анимации, а видео, но! в окошке имени файла нужно написать полное имя анимационного файла. Например banner.gif. И Photoshop откроет вашу анимацию и разложит ее по кадрам! Одно замечание: все произойдет гладко, если в системе уже установлен QuickTime player, иначе система сообщит об ошибке.
