
Черненко В.В., Черненко Д.В., Черненко Е.В.2014
.pdfМинистерство образования и науки Российской Федерации Сибирский государственный аэрокосмический университет имени академика М. Ф. Решетнева
ИНСТРУМЕНТАЛЬНЫЕ СРЕДСТВА СОЗДАНИЯ МУЛЬТИМЕДИА-
И ВЕБ-ТЕХНОЛОГИЙ
Методические указания к практическим занятиям для студентов направления подготовки 09.04.03 «Прикладная информатика» очной формы обучения
Красноярск 2015
1
УДК 004.9
Рецензент кандидат технических наук, доцент Д. А. ЖУЙКОВ
Печатается по решению методической комиссии ГФ
Инструментальные средства создания мультимедиа- и веб-
технологий : метод. указания к практ. занятиям для студентов направления подготовки 09.04.03 «Прикладная информатика» очной формы обучения / сост. : В. В. Черненко, Д. В. Черненко, Е. В. Черненко ; Сиб. гос. аэрокосмич. ун.-т. – Красноярск, 2015. – 64 с.
Учебно-методическое издание
ИНСТРУМЕНТАЛЬНЫЕ СРЕДСТВА СОЗДАНИЯ МУЛЬТИМЕДИА- И ВЕБ-ТЕХНОЛОГИЙ
Методические указания
Составители: Черненко Валентина Викторовна Черненко Дмитрий Викторович Черненко Евгений Викторович
Редактор О. А. Кругликова
Оригинал-макет и верстка А. Е. Ахпашева
Подписано в печать 22.11.2014. Формат 60×84/16. Бумага офсетная. Печать плоская. Усл. печ. л. 5,7. Уч.-изд. л. 6,0. Электр. тираж.
Заказ |
. С 114/14. |
Санитарно-эпидемиологическое заключение № 24.04.953.П.000032.01.03 от 29.01.2003 г.
Редакционно-издательский отдел Сиб. гос. аэрокосмич. ун-та. Отпечатано в отделе копировально-множительной техники Сиб. гос. аэрокосмич. ун-та.
660014, г. Красноярск, просп. им. газ. «Красноярский рабочий», 31.
© Сибирский государственный аэрокосмический университет имени академика М. Ф. Решетнева, 2015
2
ОГЛАВЛЕНИЕ |
|
Общие сведения ...................................................................................... |
4 |
Практическое занятие 1. Установка виртуального |
|
диска Denwer. Выбор домена и хостинга.......................................... |
7 |
Практическое занятие 2. Создание базы данных |
|
на локальном сервере Denwer........................................................... |
10 |
Практическое занятие 3. Выбор системы управления сайтом ......... |
12 |
Практическое занятие 4. Первоначальная настройка сайта |
|
на Joomla (настройка шаблона) ........................................................ |
14 |
Практическое занятие 5. Настройка Joomla. Вкладка |
|
«Сайт» административной панели................................................... |
18 |
Практическое занятие 6. Установка выбранного |
|
шаблона Joomla .................................................................................. |
22 |
Практическое занятие 7. Создание категорий.................................... |
24 |
Практическое занятие 8. Подготовка статей для наполнения |
|
сайта.................................................................................................... |
27 |
Практическое занятие 9. Создание на сайте необходимых |
|
пунктов меню..................................................................................... |
34 |
Практическое занятие 10. Создание модулей меню........................... |
38 |
Практическое занятие 11. Управление расширениями ..................... |
40 |
Практическое занятие 12. Создание библиотеки изображений |
|
с применением компонента фотогалереи «Phoca gallery» ............. |
42 |
Практическое занятие 13. Создание многоязычного сайта |
|
на Joomla............................................................................................. |
47 |
Практическое занятие 14. Открытие сайта для индексации |
|
поисковых систем. Установка счетчиков статистики. |
|
Регистрация сайта в поисковых системах....................................... |
61 |
Библиографический список ............................................................... |
64 |
3
ОБЩИЕ СВЕДЕНИЯ
Методические указания описывают примерный порядок проектирования сайта по системе управления содержимым Joomla!, написанной на языках PHP и JavaScript и использующей в качестве хранилища базы данных СУБД MySQL или другие индустриальностандартные реляционные СУБД. Эта система является свободным программным обеспечением, распространяемым под лицензией
GNU GPL.
Для начала необходимо определиться с тематикой проектируемого сайта.
Выбирая тему для сайта, необходимо остановиться на том вопросе, который интересен лично магистранту. Интересны книги – лучше всего делать сайт на эту тему. Если студент очень хорошо разбирается в компьютерных играх, тогда это его тема. Если студент может говорить на интересующую его тему, то это тема для сайта.
Не следует задумываться о конкуренции в конкретной тематике. Ваша задача – заинтересовать посетителей. Самое главное – выбранная вами тема должна быть интересна прежде всего вам.
После выбора темы сайта можно переходить к выбору системы управления сайтом (CMS). CMS – система управления содержимым
(контентом) (англ. Content management system, CMS – информацион-
ная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления контентом, т. е. содержимым) – основа вашего сайта. Эта основа отвечает за все: дизайн, содержимое и многое другое. Выбирать CMS следует по принципу удобства и функциональности. Наиболее известные бесплатные CMS:
–Wordpress – одна из самых удобных CMS (спроектированная
восновном под блоги), хотя ее можно использовать и под простые сайты;
–Joomla! – мощная и универсальная CMS для сайтов любой сложности. Настроить и освоить ее сложнее, чем Wordpress, но по функциональности Joomla! превосходит Wordpress в несколько раз. Ее система модулей является одной из совершенных. С помощью такого функционала можно каждую страницу сделать уникальной;
–Drupal. Система похожа на Joomla. Сейчас целый ряд крупных корпоративных сайтов компаний с мировыми именами работа-
4
ет на Drupal, поэтому у разработчиков к безопасности серьезное отношение;
– LiveStreet. Эту CMS использует популярный сайт Хабрахабр, т. е. система управления социальной сетью на основе блогов.
Таким образом, Wordpress больше подходит для небольших сайтов и авторских блогов. Для коллективных подойдет LiveStreet, а для более крупных сайтов – Drupal или Joomla.
Joomla! очень сильно отличается от обычных портальных систем. Она не требует от пользователя или администратора системы знаний HTML для управления и работы с ней.
Возможности Joomla!:
–создание неограниченного количества страниц;
–наличие визуальных редакторов;
–четкая организация структуры сайта;
–создание своего описания и ключевых слов для каждой динамической страницы в целях повышения рейтинга в поисковых системах;
–начало и окончание публикации любых материалов можно запрограммировать по календарю;
–ограничение доступа к определенным разделам сайта только для зарегистрированных пользователей;
–секции новостей, продукции или услуг легко редактируемы
иуправляемы;
–полностью настраиваемые схемы расположения элементов, что позволяет сделать оригинальный дизайн;
–закачка изображений при помощи браузера в вашу собственную библиотеку – для последующего использования с любого места сайта;
–опросы и голосования для эффективной обратной связи;
–различные модули – такие как последние новости, счетчик посещений, подробная статистика посещений, гостевая книга, форум и т. д. Причем вы сами выбираете, будут ли показаны эти модули и на каких страницах;
–возможность создания нескольких форм обратной связи для каждого контакта;
–менеджер архива. Помещайте ваши старые статьи в архив, чем просто удалять их;
–возможность распечатать или отправить другу на e-mail любую статью с сайта;
5
–возможность легкой смены дизайна;
–возможность использования адресов страниц адаптированных для лучшей индексации всеми поисковыми системами;
–система подходит как для небольшого, так и для крупного корпоративного сайта или информационного проекта.
Приведенные в данном издании материалы и упражнения можно использовать как практическое пособие по курсу «Инструментальные средства создания мультимедиа и веб-технологий» и как вспомогательный материал по другим дисциплинам направления подготовки 230700.68 «Прикладная информатика». Методические указания также могут быть рекомендованы студентам других специальностей, изучающих схожие по содержанию дисциплины, и специалистам, занимающимся самостоятельным освоением описываемых технологий.
6

Практическое занятие 1
УСТАНОВКА ВИРТУАЛЬНОГО ДИСКА DENWER. ВЫБОР ДОМЕНА И ХОСТИНГА
Существует два способа создания сайта: непосредственно сразу
всети Интернет и на виртуальном диске.
1.Для начала разберемся, что такое домен и что такое хостинг. Хостинг – выделенное пространство для вашего сайта. Домен –
адрес, который привязывается к хостингу. Существуют платные и бесплатные хостинги, какой выбрать – дело каждого. Но нужно помнить, что бесплатный хостинг в любой момент может перестать работать или пропадет вся информация о вашем сайте.
Далее нужно зарегистрировать домен.
После регистрации хостинга вам нужно закачать на него файлы CMS. После – связать домен и хостинг, далее можно приступать к настройке системы и наполнению сайта.
2. Для установки виртуального диска Denwer набор дистрибутивов и программная оболочка, предназначенные для создания и отладки сайтов (веб-приложений, прочего динамического содержимого интер- нет-страниц) на локальном ПК (без необходимости подключения к сети Интернет) под управлением ОС Windows. Нам потребуется пройти по ссылке http://www.denwer.ru/base.html и скачать установочный пакет.
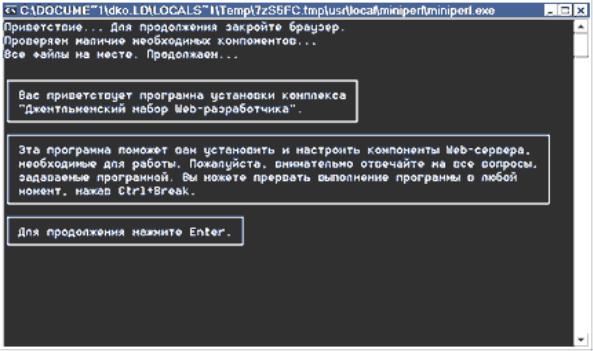
Для установки дистрибутива запустите скачанный инсталлятор Денвера, откроется окно:
7
Вас спросят о том, в какой каталог вы хотели бы установить комплекс (по умолчанию используется C:\WebServers, вам нужно лишь нажать Enter, чтобы согласиться с этим выбором). В указанном каталоге будут расположены абсолютно все компоненты системы, и вне его никакие файлы в дальнейшем не создаются (исключая ярлыки на рабочем столе).
Настоятельно рекомендуем вам устанавливать комплекс в ката-
лог первого уровня – т. е., C:\WebServers, а не C:\My\WebServers,
например. Дело в том, что инсталляторы пакетов расширений ищут базовый комплект именно на первом уровне по всем дискам. И, если не находят, заставляют вас ввести имя директории вручную. В связи с этим может затянуться установка расширений.
Далее вам предложат ввести имя виртуального диска, который будет связан с только что указанной директорией. Рекомендуем вам согласиться со значением по умолчанию (Z:). Важно, что диска с этим именем еще не должно содержаться в системе – чаще всего так и происходит с диском Z:.
После этого начнется копирование файлов дистрибутива, а под конец вам будет задан вопрос, как именно вы собираетесь запускать
иостанавливать комплекс. У вас есть два варианта:
1)создавать виртуальный диск при загрузке машины (естественно, инсталлятор позаботится, чтобы это происходило автоматически), а при остановке серверов его (диск) не отключать;
2)создавать виртуальный диск только по явной команде старта комплекса (при щелчке по ярлыку запуска на рабочем столе) и, соответственно, отключать диск от системы – при остановке серверов.
Таким образом, вы сможете выполнить установку комплекса, используя всего 2 клавиши: Enter и Y (чтобы ввести Yes).
Первый запуск Денвера
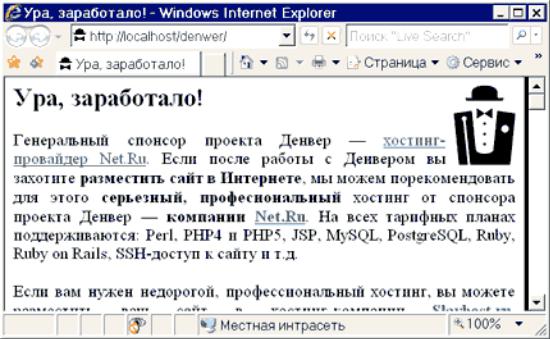
Сразу же после завершения установки щелкайте по созданному инсталлятором ярлыку Start Denwer на рабочем столе, а затем, дождавшись, когда все консольные окна исчезнут, открывайте браузер набирайте в нем адрес: http://localhost/denwer/. Выходить из Интернета при этом не обязательно. Откроется тестовая страница:
8

Если тестовая страница все же не загрузится, проверьте:
–отключен ли у вас прокси-сервер в настройках браузера;
–запущен ли «Денвер». Если да, нет ли ошибок при щелчке на пиктограмме пера (справа внизу);
–не запущен ли какой-то другой web-сервер, который мешает
«Денверу» (часто бывает в Windows XP), например, Microsoft IIS. Ес-
ли да, отключите его.
«Денвер» прошел тестирование в следующих операционных системах (ОС):
–Windows 95/98/ME;
–Windows NT/2000/XP/2003;
–Windows Vista, Windows 7.
9

Практическое занятие 2
СОЗДАНИЕ БАЗЫ ДАННЫХ НА ЛОКАЛЬНОМ СЕРВЕРЕ DENWER
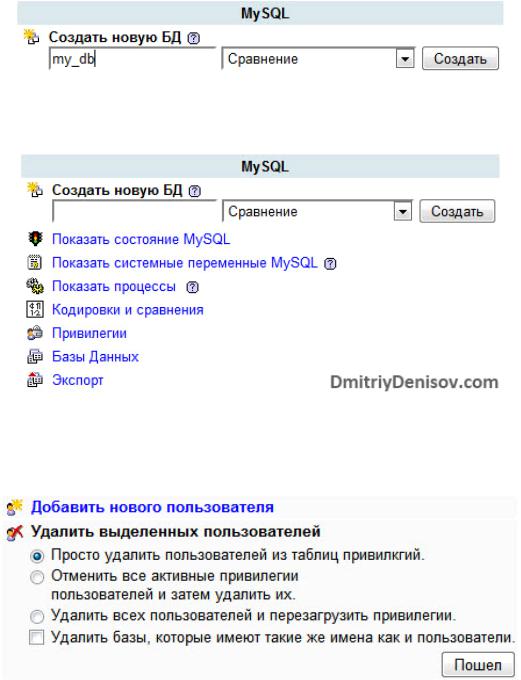
Следующий этап – это создание базы данных и пользователей баз данных через phpMyAdmin. Для этого переходим (при запущен-
ном «Денвере») на страницу http://localhost/Tools/phpMyAdmin и соз-
даем новую базу данных:
Затем выбираем ссылку «Привилегии»:
В открывшемся окне нажимаем «Добавить нового пользователя»:
10
