
Черненко В.В., Черненко Д.В., Черненко Е.В.2014
.pdf
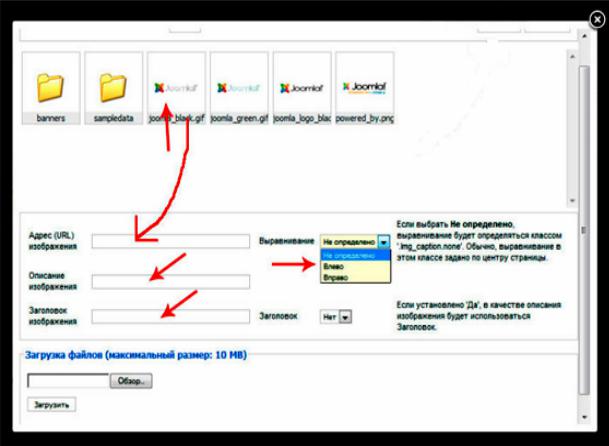
даются через медиаменеджер, оттуда же можно загружать и вообще управлять медиа материалами. Для начала загрузим изображение в корень папки «images» либо в одну из двух папок. В папке «sampledata» уже есть демо-изображения, можно воспользоваться ими.
При выборе изображения у нас в поле «Адрес изображения» автоматически подставляется путь до изображения. Нам остается только заполнить поля «Описание изображения» и «Заголовок изображения». Эти поля не являются обязательными, но заполнять их желательно. Выравниваем изображение – влево или вправо – и жмем по кнопке «Вставить»:
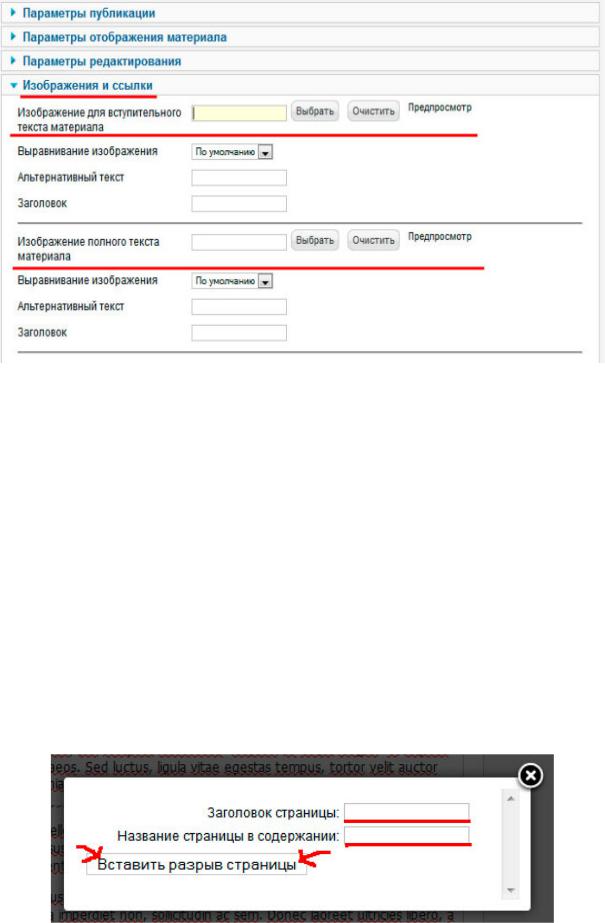
Начиная с версии Joomla 2.5 появилась возможность задать общую картинку материалу, как для анонса, так и для полного описания. Конечно, задать картинку к статье мы можем и вышеприведенным методом, но все же данный метод будет правильнее. Чтобы задать картинку, ищем в правой колонке вкладку «Изображения и ссылки». Здесь вы можете задать картинку анонсу материала и полному описанию:
31

Чтобы загрузить или выбрать загруженное изображение, нажмите на кнопку «Выбрать», далее откроется знакомое окошко в модальном окне. Следите, чтобы размеры изображения были не слишком большими. Для тизера (краткое описание) добавьте изображение поменьше, а для полного описания можно побольше. Можете также выбрать обтекание текста – слева, (справа) либо по центру (но это зависит от шаблона, т. е. данные стили должны быть заложены в шаблоне).
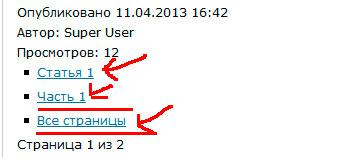
Рассмотрим работу кнопки «Разрыв страницы». Данной кнопкой можно разбить большую статью на несколько частей. Сверху статьи появятся ссылки на все части, а также ссылка на полную статью. Иногда это будет очень полезным, например, когда пишете большие обзоры. Здесь ставим курсор в нужное место и жмем по кнопке «Разрыв страницы». В открывшемся модальном окне вводим заголовок части статьи и название страницы в содержании:
32

После заполнения полей жмем на кнопку «Вставить разрыв страницы», после чего у нас появится серая разделительная черта, а на сайте статья разобьется на части. Сверху статьи вы можете увидеть ссылки на все части материала:
Далее необходимо отделить основной текст от анонса. Для этого поставим курсор в конец первого абзаца и нажмем на кнопку «Подробнее». Сразу после абзаца вставится красная разделительная черта. Она как раз и будет отделять анонс от полного содержания.
Кнопкой «Выключить редактор» можно выключить визуальный редактор, если по каким-либо причинам он вам мешает.
И последнее, что нам понадобится заполнить, – это поля метаданных «Description» и «Keywords». Хотя говорят, что данные поля для ранжирования сайтов в поисковой выдаче уже работают не так, как раньше, но все же лучше их заполнить. В правой части окна добавления материала находим последнюю вкладку «Метаданные». Обычно в поле «Мета-тег Description» вставляются несколько предложений из первого абзаца с вхождением ключевого запроса. В поле «Мета-тег Keywords» вставляем ключевые слова, характеризующие статью (от 5 до 10 слов). Не забываем про ключевые запросы.
После всех проделанных действий нажимаем на одну из трех кнопек: «Сохранить», «Сохранить и закрыть» или «Сохранить и создать».
33

Практическое занятие 9
СОЗДАНИЕ НА САЙТЕ НЕОБХОДИМЫХ ПУНКТОВ МЕНЮ
Одним из основных этапов в создании и настройке сайта с помощью системы CMS Joomla является создание меню сайта. В зависимости от выбранного типа меню будет зависеть структура сайта и его дизайн.
Для построения структурированного меню предварительно необходимо создать:
–материалы при помощи менеджера материалов;
–категории при помощи менеджера категорий.
После этого можно приступить к созданию пунктов меню.
Порядок создания меню
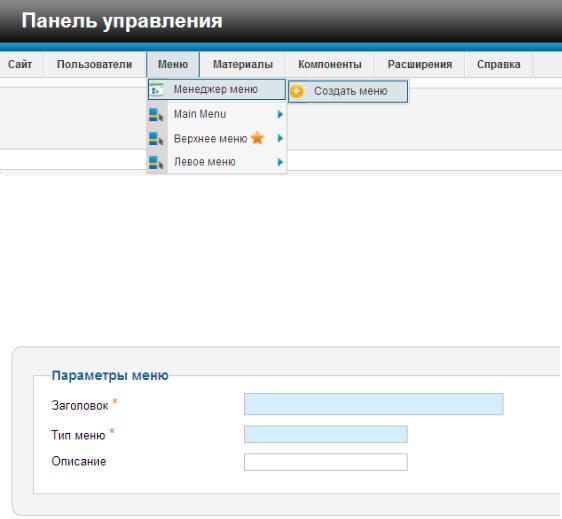
Вначале необходимо создать меню: «Меню» – «Менеджер меню» – «Создать меню».
В открывшимся окне задаем параметры меню:
–заголовок (обязательно к заполнению);
–тип меню (обязательно к заполнению);
–описание (не обязательно к заполнению).
Далее необходимо нажать кнопку «Сохранить и закрыть»:
34

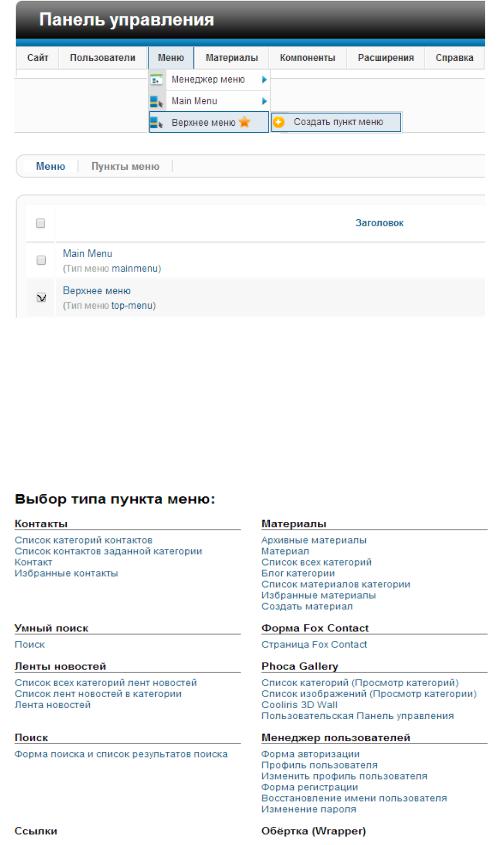
Переходим к следующему этапу: создадим разделы меню (в Joomla – пункты меню). Для этого открываем меню и создаем новый пункт меню:
Пункт меню создан.
Теперь нужно осуществить выбор типа пункта меню (способа и конструкции отображения на странице всего содержимого).
Выбираем созданный пункт меню и в открывшемся окне нажимаем на кнопку «Выбрать». После чего откроется окно «Выбор типа пункта меню»:
35

Перед вами появится окно с возможными вариантами типов пунктов меню.
Чтобы привязать к пункту меню определенный материал сайта, выберите тип «Материал».
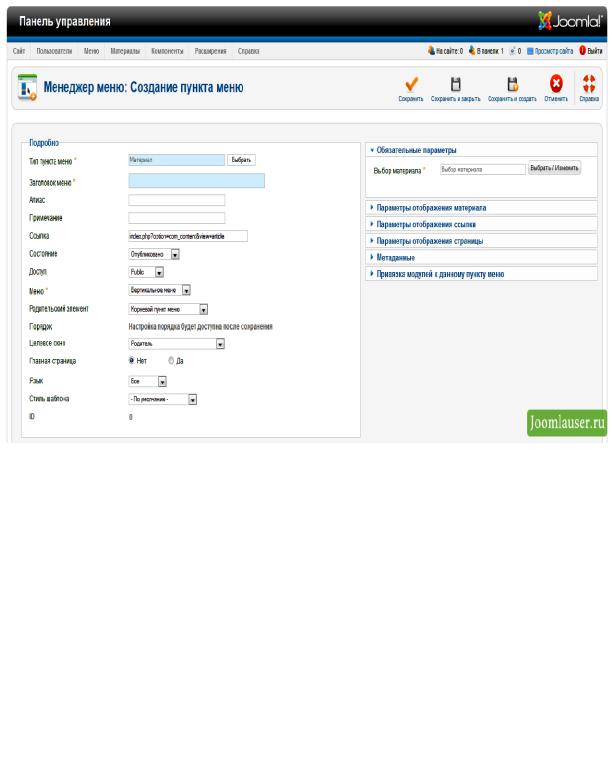
Перед вами появится страница с возможностью привязать к пункту меню определенный материал:
Чтобы выбрать материал для пункта меню, в правой колонке «Обязательные параметры» нажмите на кнопку «Выбрать / изменить»
ив появившемся окне выберите тот материал, который хотите привязать к пункту меню. Не забудьте заполнить поле заголовка меню. Далее нажмите на кнопку «Сохранить и закрыть».
Выбираем тип пункта меню «Список материалов категории».
Нужно задать настройки и заполнить необходимые поля. Сохранить
изакрыть. На странице будут отображены название и описание раздела и табличный список материалов
Выбираем тип пункта меню «Список всех категорий». Нужно задать настройки и заполнить необходимые поля. Сохранить и закрыть. На странице будут отображены название и описание категорий.
36

Выбираем тип пункта меню «Материал». Нужно задать настройки и заполнить необходимые поля. Сохранить и закрыть. На странице будет отображен выбранный материал.
Задавая различные настройки пункту меню, можно изменять структуру отображения материала на странице сайта.
Для того чтобы осуществить корректное отображение меню и пунктов меню, необходим Joomla-модуль меню. Модуль нужно создать и разместить на определенную позицию.
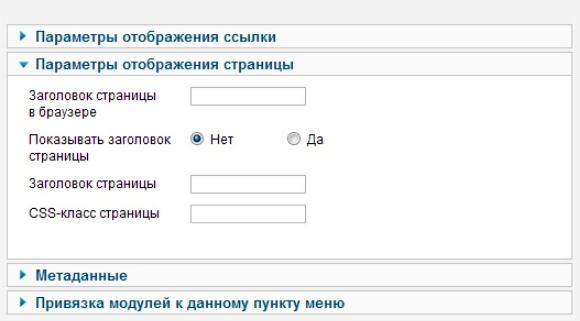
Особое внимание нужно уделить заполнению поля «Заголовок страницы в браузере»:
37

Практическое занятие 10
СОЗДАНИЕ МОДУЛЕЙ МЕНЮ
Модуль – это элемент CMS для публикации контента, который может выводиться рядом со статьями. Вы можете создать столько модулей, сколько вам потребуется.
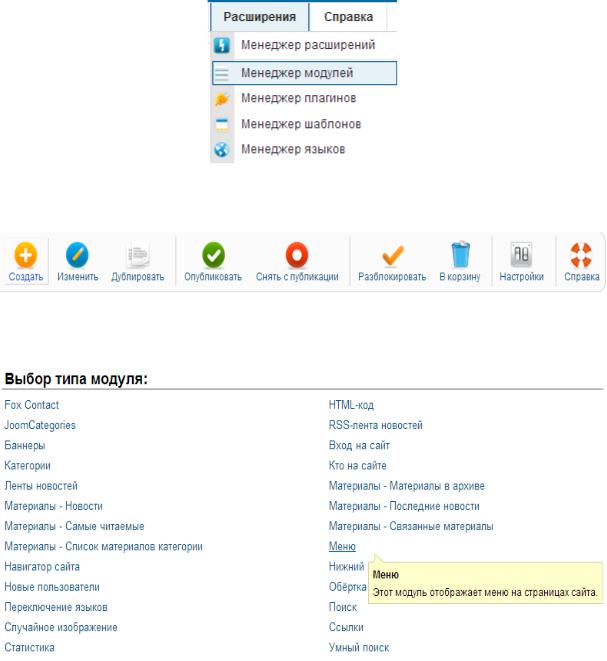
Для того чтобы созданное вами меню располагалось на страницах вашего сайта, его туда нужно вывести при помощи модуля (mod_menu). Заходим в менеджер модулей («Расширения» – «Менеджер модулей»):
В открывшемся окне нажимаем кнопку «Создать»:
Во всплывающем окне выбираем тип модуля «Меню»:
38

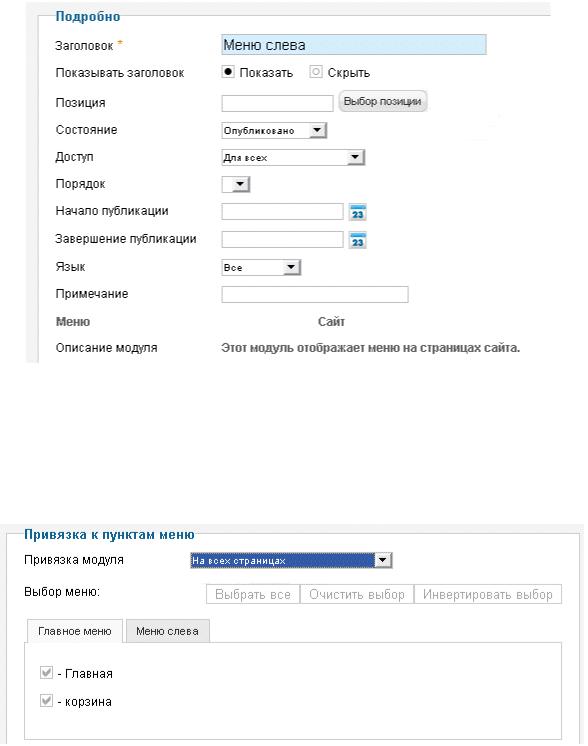
Далее указываем: «Заголовок модуля» (любое название), «Показывать заголовок» – обычно отключают. Жмем на кнопку «Выбор позиции» и из всплывающего окна выбираем нужную позицию. Состояние оставляем «Опубликовано»:
В группе настроек, расположенных немного ниже, можно указать привязку модуля к пунктам различных меню, которые есть на сайте. Можно сделать так, чтобы на главной выводился некий модуль, а на других страницах его не было, или, например, на странице с новостями выводился модуль, который показывал бы краткие новости:
39
Практическое занятие 11
УПРАВЛЕНИЕ РАСШИРЕНИЯМИ
Перечень необходимых расширений
Для того чтобы управлять Joomla безопасно, комфортно и эффективно, существуют сторонние разработки, способные упростить работу.
Существует более 8 000 расширений для Joomla.
Здесь мы разберем некоторые расширения, при помощи которых возможно создать более успешный сайт.
В силу быстрого развития отрасли приводимый перечень далек от исчерпывающего.
Также он не включает в себя специализированные расширения, например для интернет-магазинов. Цель создания перечня – перечислить «обязательные» расширения для всех пользователей.
Описываемые расширения разбиты на две группы: для посетителей сайта и для администраторов.
«Обязательные» расширения для раздела администрирования: «Резервное копирование» – резервные копии сайта необходи-
мо делать регулярно из соображений безопасности. Расширения, относящиеся к данной категории, упростят процедуру и позволят провести ее профессионально;
«Поисковая оптимизация» – улучшение ранжирования; «Борьба со спамом» – важность защиты от спамеров трудно
переоценить; «Редактор статей» – предлагает больше возможностей, чем ре-
дактор по умолчанию;
«Закладки раздела администрирования» – упрощается нави-
гация по разделу администрирования;
«Сжатие» – совмещение нескольких файлов сценариев JavaScript или файлов CSS в один для сокращения количества запросов по http;
«Управление кэшированием» – благодаря интеллектуальному кэшированию ускоряется доступ к страницам.
«Обязательные» расширения для стороны посетителей: «Связь» – компонент, входящий в исходную комплектацию
Joomla!, – очень прост и имеет ограниченный набор функций; «Поиск» – при помощи такого расширения посетители смогут
быстро найти интересующие их слова и фразы на сайте; «Слайд-шоу» – слайд-шоу есть почти на всех современных сай-
тах. Часто оно находится на главной странице, позволяет придать своеобразие сайту и оставить хорошее впечатление;
40
