
- •«Технологии разработки программного обеспечения»
- •Оглавление
- •Введение
- •Анализ проблемы. Постановка задачи
- •Введение
- •Описание примера
- •Составление списка заинтересованных лиц
- •Анкетирование и проведение интервью
- •Список потребностей заинтересованных лиц
- •Задания
- •Контрольные вопросы
- •Моделирование объекта автоматизации
- •Введение
- •Введение в методологиюAris
- •Описание инструментаAris. Начало работы
- •Построение организационной модели
- •Построение диаграммы цепочек добавленного качества
- •ПостроениеeEpCмодели
- •Описание объектов автоматизации
- •Задания
- •Контрольные вопросы
- •Разработка модели вариантов использования и их спецификаций
- •Введение
- •Разработка модели вариантов использования
- •Модель вариантов использования
- •Построение модели вариантов использования
- •Спецификация вариантов использования
- •Основной поток
- •Альтернативные потоки
- •Специальные требования
- •Пример спецификации варианта использования
- •Алгоритм расчёта рейтингов
- •Задания
- •Пример написания раздела
- •Назначение документа
- •Наименование системы
- •Сведения о заказчике и исполнителе
- •Основания для выполнения работ, сроки и финансирование
- •Основные понятия, определения и сокращения
- •Актуальность разработки системы
- •Назначение и цели создания (развития) системы
- •Требования к содержимому раздела
- •Пример написания раздела
- •Характеристики объекта автоматизации
- •Требования к содержимому раздела
- •Пример написания раздела
- •Организация и планирование научно-исследовательской и инновационной деятельности
- •Исполнители научно-исследовательских работ
- •Учет и отчетность по научно-исследовательским работам
- •Требования к системе
- •Требования к содержимому раздела
- •Пример написания раздела
- •Требования к системе в целом
- •Требования к структуре и функционированию системы
- •Требования к численности и квалификации персонала
- •Требования к функциям (задачам)
- •Описание вариантов использования
- •Состав и содержание работ по созданию системы
- •Требования к содержимому раздела
- •Пример написания раздела
- •Порядок контроля и приемки системы
- •Требования к содержимому раздела
- •Пример написания раздела
- •Требования к составу и содержанию работ по подготовке объекта автоматизации к вводу системы в действие
- •Требования к содержимому раздела
- •Пример написания раздела
- •Создание служб необходимых для функционирования системы
- •Функциональные этапы внедрения системы
- •Требования к документированию
- •Требования к содержимому раздела
- •Пример написания раздела
- •Паспорт системы
- •Общее описание системы
- •Руководство администратора
- •Руководство пользователя
- •Регламент эксплуатации
- •Источники разработки
- •Правила оформления
- •Задание
- •Бизнес-логика
- •Объектно-реляционное отображение
- •Структура бд
- •Создание проекта вBorlandDeveloperStudio
- •Добавление нового модуля в проект
- •Создание классов с помощью диаграммыUml
- •Добавление полей
- •Добавление свойств
- •Добавление процедуры
- •Добавление функции
- •Создание отношений между классами
- •Ассоциация
- •Агрегация
- •Наследование
- •Пример создания классов
- •Создание классов и отношений между ними слоя объектно-реляционного отображения
- •Создание классов слоя бизнес-логики
- •Невизуальные компоненты интерфейса используемые в примере
- •TimageList
- •TActionManager
- •Визуальные компоненты используемые в примере
- •TBitBtn
- •TdbGrid
- •TcomboBox
- •TPageControl
- •Пример разработки интерфейса
- •Главная форма
- •Форма редактирования параметров студента
- •Форма редактирования книг
- •Форма отображения списка книг
- •Подключение классов
- •Сохранение проекта
- •Задание
- •Шаблоны проектирования
- •Шаблон InformationExpert(информационный эксперт)
- •Преимущества
- •Шаблон Creator(создатель)
- •Преимущества
- •Шаблон LowCoupling(слабое связывание)
- •Преимущества
- •Шаблон HighCohesion(высокое зацепление)
- •Преимущества
- •Шаблон Controller(контроллер)
- •Преимущества
- •Применение шаблонаInformationExpert
- •Применение шаблонаCreator
- •Использование шаблонаHighCohesion
- •Применение шаблонаController
- •Задание
- •Технология eco
- •Язык объектных ограничений ocl
- •Mdi-контейнеры
- •Создание простого mda-приложения
- •Основные этапы разработки приложения
- •Обзор возможностей Borland Developer Studio 2006 для разработки mda-приложения
- •Создание моделиUml
- •Создание бд и настройкаEcOкомпонент
- •Создание интерфейса
- •Связывание интерфейса с моделью
- •Создание логики наOcl
- •Задания
- •Контрольные вопросы
- •РазработкаMda-приложения с использованием машин состояний
- •Введение
- •Автоматы
- •Состояния
- •Подавтоматы
- •Диаграммы состояний
- •Создание mda-приложений с использованием машин состояний
- •Модификация модели uml
- •Создание машины состояний
- •Обновление базы данных
- •Модификация пользовательского интерфейса
- •Связывание интерфейса с моделью
- •Применение автоформ
- •Расширение пользовательского интерфейса
- •Задания
- •Контрольные вопросы
- •Расширенные возможности разработкиMda-приложений
- •СозданиеMda-приложения с расширенными возможностями
- •Модификация моделиUml
- •Программное добавление объекта
- •Программное удаление объекта
- •Программное редактирование объекта
- •Работа со справочником
- •Поиск объектов
- •Задания
- •Контрольные вопросы
- •Заключение
- •Библиографический список
Пример разработки интерфейса
Д обавление
новой формы осуществляется путем выбора
в главном меню пунктаFile→New→Form-DelphiforWin32. При этом создастся
новая форма, которая появится на экране.
При добавлении новой формы в проект она
встает в список автоматически создаваемых
форм. Для удаления формы из этого списка
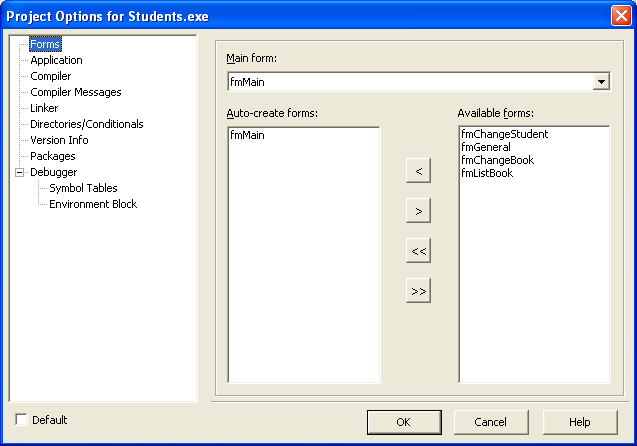
нужно в главном меню выбрать пунктProject→Options.
Появится диалог представленный на
рисунке 6.10.
обавление
новой формы осуществляется путем выбора
в главном меню пунктаFile→New→Form-DelphiforWin32. При этом создастся
новая форма, которая появится на экране.
При добавлении новой формы в проект она
встает в список автоматически создаваемых
форм. Для удаления формы из этого списка
нужно в главном меню выбрать пунктProject→Options.
Появится диалог представленный на
рисунке 6.10.
Рисунок 6.36 – Окно свойства проекта.
Для удаления формы из списка автоматически создаваемых форм нужно выбрать её в списке «Auto-createform» и нажать кнопку «>».
Создадим интерфейс, обладающий следующей функциональностью:
редактирование студентов;
редактирование книг;
выдача книг студентам.
Для этого создадим четыре формы.
Главная форма
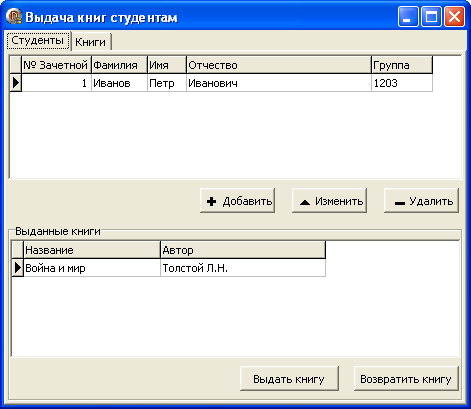
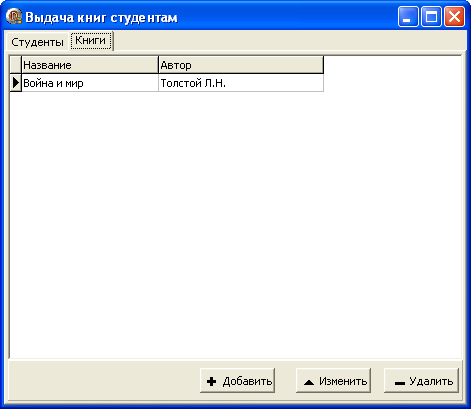
Главная форма является основной рабочей формой всей программы. Пример интерфейса представлен на рисунке 6.11 и 6.12.

Рисунок 6.37 – Интерфейс выдачи студентам книг


Рисунок 6.38 – Интерфейс редактирования книг
Для её создания выполните следующие шаги:
Поместите на форму компонент TPageControl, настройте у него свойствоAlignравнымalClent, компонент займет все свободное место на форме.
Щелкнув правой клавишей мышки по компоненту TPageControlпоявится контекстное меню, в котором нужно выбрать пункт «NewPage», создастся новая страница.
Повторите действие пункта 2 для создания еще одной страницы.
Добавте на форму компонент TDBGrid, настройте у него свойствоAlignравнымalTop, компонент займет верхнюю часть страницы, также необходимо настроить свойствоHeigth – высота компонента.
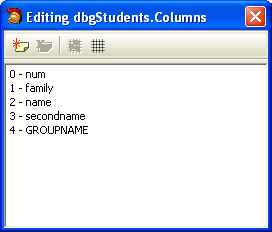
Щелкните два раза по компоненту TDBGrid, появится новое окно (см. Рисунок 6 .39).
Р исунок6.39 – Редактор отображаемых
полей
исунок6.39 – Редактор отображаемых
полей
Для добавления поля нужно вызвать контекстное меню в котором выбрать пункт Addили нажать кнопкуIns.
Выберите созданное поле и в области инспектора и настройте свойства Caption(название столбца) иFieldname(название отображаемого поля).
Повторите пункты 6-7 столько раз, сколько необходимо создать полей.
Добавьте на форму компонент TPanel, настройте свойствоAlignравнымalTop, компонент займет место сразу за компонентомTDBGrid. Очистите свойствоCaptionу компонентаTPanel.
Добавьте на форму компонент TPanel, настройте свойствоAlignравнымalButom, компонент займет место внизу страницы. Очистите свойствоCaptionу компонентаTPanel.
Добавить еще один компонент TDBGrid. Настроить свойствоAlignравнымalClient, компонент займет все свободное место на форме.
Настройте у компонента добавленного в пункте 11 столбцы также как описано в пунктах 5-8.
Добавьте несколько компонентов TBitBtnна компонентыTPanelсогласно рисункам 6.11 и 6.12.
Для добавления пиктограмм, в проект нужно добавить компонент TImageList.
Добавление пиктограммы осуществляется путем двойного щелчка по компоненту TImageList, появится окно настройки изображений (см. Рисунок 6 .34). В этом окне нажмите кнопкуAdd, в появившемся диалоге выберите графический файл пиктограммы.
Для реализации действий нужно добавить компонент TActionManager. Настройте свойствоImages, хранящее пиктограммы.
Для добавления действий нужно два раза щелкнуть по компоненту TActionManager появится редактор действий (см. Рисунок 6 .35).
Для добавления действия нужно нажать клавишу Ins.
Для настройки свойства действия выберите его в редакторе действий, его свойства отобразятся в области инспектора. Свойства, которые нужно настроить представлены в таблице 6.35.
Таблица 6.44
Свойства действия
|
Название |
Описание |
|
Caption |
Отображаемое название |
|
Category |
Категория действия |
|
Name |
Имя действия |
|
ImageIndex |
Номер пиктограммы из компонента TImageList |
Также необходимо настроить событие, происходящее при выполнении действия. Для этого в области инспектора выберите вкладку Eventsи два раза щелкнуть по событиюOnExecute. Появиться редактор кода, в котором нужно записать код (см. пункт 6.7.5).
Нужно создать столько действий, сколько кнопок на форме.
Для назначения действия кнопки нужно выделить кнопку и в области инспектора и настроить свойство Action, выбрав то действие, которое должно происходить при нажатии кнопки.
Настройка интерфейса остальных форм выполняется по тому же принципу.
