
МНИ_лаб_раб_8_HTML
.pdf
ЛАБОРАТОРНАЯ РАБОТА №8 Тема: Таблицы. Фреймы.
КРАТКИЕ ТЕОРЕТИЧЕСКИЕ СВЕДЕНИЯ
Таблицы
Для создания таблиц используются следующие теги:
<TABLE> - Для обрамления самой таблицы;
<THEAD> - Определяет заголовки элементов таблицы;
<TBODY> - Определяет тело таблицы;
<TFOOT> - Определяет нижнюю, завершающую часть таблицы;
<CAPTION> - Для обрамления подписи; Атрибут ALIGN={TOP | BOTTOM} - размещение заголовка относительно таблицы (вверху или внизу таблицы)
<COLGROUP> - Задание свойств одного или более столбцов;
<COL> - Задание свойств одного или более столбцов;
<TR> - Для обрамления рядов таблицы;
<TD> - Для обрамления клеток
o <TH> -- </TH> тех, что нужно показывать пожирнее, например заголовков; o <TD> -- </TD> обычных.
Атрибуты TABLE:
имя атрибута
ALIGN
VALIGN
WIDTH
HEIGHT
возможные
значения
LEFT,
RIGHT
TOP,
MIDDLE, BOTTOM
целое
целое
Функция примечания
Определяет горизонтальное положение таблицы. Задание этого атрибута фактически определяет плавающую таблицу, которую может обтекать текст. При использовании этого атрибута по окончании таблицы должна следовать команда BR.
Определяет вертикальное расположение текста в таблице
Определяет ширину таблицы в пикселах или в процентах от ширины экрана. Для задания n в процентах используется знак (%) процента.
LEFT - Таблица прижимается влево (используется по умолчанию).
RIGHT – Таблица прижимается вправо. Текст в клетках прижимается к влево.
броузер использует это значение, если оно не конфликтует с требованиями ширины в соседних ячейках в том же самом столбце
Определяет |
высоту |
броузер |
использует |
это |
таблицы в пикселах или в |
значение, |
если оно |
не |
|
|
|
|
|
|

BACKGROUND URL
BGCOLOR
BORDER целое
BORDER
COLOR
BORDER
COLORLIGHT
процентах |
от |
высоты |
конфликтует |
с |
экрана. |
Позволяет при |
требованиями |
высоты для |
|
необходимости растягивать |
других ячеек в той же самой |
|||
таблицу на весь экран. |
строке |
|
||
|
|
|
|
|
Задает в качестве фона графический файл.
Задает цвет фона.
Ширина рамки в пикселах
Задание цвета рамки
По умолчанию рамка не рисуется
Задание цвета для рамки с |
Используется вместе |
с |
|
атрибутами |
|
||
тенью (псевдо трехмерная |
|
||
BORDERCOLORDARK |
и |
||
графика) |
|||
BORDER |
|
||
|
|
||
|
|
|
BORDER
COLORDARK
CELLPADDING целое
CELLSPACING целое
COLS |
целое |
|
|
Задание цвета для рамки с тенью (псевдо трехмерная графика
Задает расстояние в пикселах между границей клетки и ее содержимым.
Задает расстояние в пикселах между внешней рамкой таблицы и ее клетками внутри таблицы.
Число столбцов в таблице. Данный атрибут ускоряет вывод таблицы, что особенно заметно для больших таблиц
|
|
|
|
VOID - |
Убрать |
наружную |
||
|
|
|
|
часть рамки. |
|
|
|
|
|
|
|
|
ABOVE - |
|
Показывает |
||
|
VOID, |
|
|
верхнюю границу таблицы. |
||||
|
ABOVE, |
|
|
BELOW - |
|
Показывает |
||
|
BELOW, |
|
|
нижнюю границу таблицы. |
||||
FRAME |
HSIDES, |
Определяет |
метод |
HSIDES - |
|
Показывает |
||
LHS, RHS, |
отрисовки рамки |
|
верхнию |
и |
нижнюю |
|||
|
|
|||||||
|
VSIDES, |
|
|
границу таблицы. |
|
|||
|
BOX, |
|
|
LHS - |
Показывает |
левую |
||
|
BORDER |
|
|
границу таблицы. |
|
|||
|
|
|
|
RHS - |
Показывает |
правую |
||
|
|
|
|
границу таблицы. |
|
|||
|
|
|
|
VSIDES - |
|
Показывает |
||
|
|
|
|
|
|
|
|
|

RULES
NONE, Определяет как будут GROUPS, показаны разделительные ROWS, линии ( внутренние COLS, ALL границы ) таблицы
левую и правую границу таблицы.
BOX - Показывает полную рамку таблицы.
BORDER - Показывает полную рамку таблицы.
NONE - |
Устраняет |
все |
|
границы внутри таблицы. |
|||
GROUPS - |
Показывает |
||
горизонтальные |
границы |
||
между |
всеми |
группами |
|
таблицы. |
|
GROUPS |
|
определены |
элементами |
||
THEAD, TBODY, TFOOT, и |
|||
COLGROUP |
|
|
|
ROWS – |
|
Показывает |
|
горизонтальные |
границы |
||
между |
всеми |
рядами |
|
таблицы. |
|
|
|
COLS – |
|
Показывает |
|
вертикальные |
границы |
||
между |
всеми |
колонками |
|
таблицы. |
|
|
|
ALL - |
Показывает |
все |
|
границы. |
|
|
|
|
|
|
|
Атрибуты TD, TH:
имя атрибута |
возможные |
смысл |
|
примечания |
|
|
|
значения |
|
|
|
|
|||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
||
|
|
|
|
|
|
||
|
|
|
|
эквивалентно |
использованию |
||
NOWRAP |
|
подавляет |
непрерывных пробелов ( ) вместо |
||||
|
перенос слов |
обычных |
пробелов |
в |
пределах |
||
|
|
||||||
|
|
|
|
содержимого ячейки |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
число |
строк, |
|
|
|
|
ROWSPAN |
целое |
перекрываемых |
по умолчанию 1 |
|
|
||
|
|
ячейкой |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
число |
|
|
|
|
|
COLSPAN |
целое |
столбцов, |
по умолчанию 1 |
|
|
||
перекрываемых |
|
|
|||||
|
|
|
|
|
|
||
|
|
ячейкой |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ширина |
|
|
|
|
|
COLSPEC |
|
колонок |
в |
например COLSPEC="20%" |
|
||
|
символах или в |
|
|||||
|
|
|
|
|
|
||
|
|
процентах |
|
|
|
|
|
|
|
|
|
||||
|
|
|
|
||||
ALIGN |
LEFT, |
горизонтальное |
по умолчанию LEFT или атрибут ALIGN |
||||
CENTER, |
выравнивание |
во включающем элементе TR, |
|
||||
|
|
||||||
|
|
|
|
|
|
|
|

RIGHT,
JUSTIFY,
CHAR
TOP,
VALIGN MIDDLE, BOTTOM,
BASELINE
WIDTH целое
HEIGHT целое
BACKGROUND,
BGCOLOR,
BORDERCOLOR,
BORDERCOLORLIGHT, BORDERCOLORDARK
данных |
в |
Если задано |
ALIGN=”CHAR”, |
то |
|
ячейке |
|
задается |
свойство CHAR=”.”, |
с |
|
|
|
указанием относительно какого символа |
|||
|
|
выравнивать. |
|
|
|
|
|
Свойство CHAROFF=Length заставляет |
|||
|
|
сдвигать ячейки, не содержащие |
|||
|
|
заданного символа |
|
||
|
|
|
|
|
|
|
|
|
|
|
|
вертикальное |
|
|
|
|
|
выравнивание |
перекрывается |
атрибутом VALIGN во |
|||
данных |
в |
включающем элементе TR |
|
||
ячейке |
|
|
|
|
|
|
|
|
|||
|
|
|
|||
|
|
броузер использует это значение, если |
|||
ширина ячейки |
оно не конфликтует с требованиями |
||||
в пикселях |
ширины в соседних ячейках в том же |
||||
|
|
самом столбце |
|
|
|
|
|
|
|||
|
|
|
|||
|
|
броузер использует это значение, если |
|||
высота |
ячейки |
оно не конфликтует с требованиями |
|||
в пикселях |
высоты для других ячеек в той же самой |
||||
|
|
строке |
|
|
|
|
|
|
|
|
|
Аналогично атрибутам TABLE
Атрибуты TR только ALIGN, VALIGN – аналогично для TD, TH
Пример:
Потребление пива сотрудниками вневедомственной охраны пивзавода
|
Ф.И.О |
литров |
сорт |
|
|
|
|
|
|
|
Иванов Иван Иванович |
133 |
Хейнекен |
|
|
|
|
|
|
<TABLE BORDER CELLSPACING=0 CELLPADDING=3 WIDTH="100%"> <CAPTION>
Потребление пива сотрудниками вневедомственной охраны пивзавода
</CAPTION>
<TR ALIGN="CENTER"><TH WIDTH="58%">Ф.И.О</TH> <TH WIDTH="18%">литров</TH>
<TH WIDTH="24%">сорт</TH> </TR>
<TR><TD> Иванов Иван Иванович </TD>
<TD ALIGN="CENTER">133</TD> <TD>Хейнекен</TD>

</TR>
</TABLE>
Атрибуты <TABLE>:
BORDER=2 - Ширина рамки в пикселях CELLSPACING=1 – расстояние между ячейками таблицы
CELLPADDING=5 – расстояние между содержимым ячеек и границей таблицы
WIDTH="50%" - ширина таблицы в пикселях или относительно размера окна просмотрщика в процентах
Клетка может занимать несколько строк или столбцов. Для этого используются атрибуты ROWSPAN или COLSPAN в теге <TH> или <TD>. Для задания ширины таблицы или колонки используется атрибут WIDTH, который может быть задан в процентах или пикселях. Вот пример:
Образец таблицы
|
|
средний |
повышенная |
|
|
|
|
|
|
|
|
|
|
|
|
пушистость |
|
|
|
|
|
||
|
|
рост |
вес |
||
|
|
|
|
||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
самцы |
29см |
6.2кг |
40% |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
самки |
25см |
4.9кг |
43% |
|
|
|
|
|
|
|
|
|
|
|
|
|
<CENTER>
<TABLE BORDER=2 CELLSPACING=1 CELLPADDING=5 WIDTH="50%"> <CAPTION><I>образец таблицы</I></CAPTION>
<TR ALIGN="CENTER" VALIGN="MIDDLE">
<TH WIDTH="28%" ROWSPAN="2"> </TH>
<TH WIDTH="34%" COLSPAN="2">средний</TH>
<TH WIDTH="38%" ROWSPAN="2">повышенная пушистость</TH>
</TR>
<TR ALIGN="CENTER" VALIGN="MIDDLE"> <TH WIDTH="17%">рост</TH>
<TH WIDTH="17%">вес</TH> </TR>
<TR ALIGN="CENTER" VALIGN="MIDDLE"> <TH>самцы</TH>
<TD>29см</TD> <TD>6.2кг</TD> <TD>40%</TD> </TR>
<TR ALIGN="CENTER" VALIGN="MIDDLE"> <TH>самки</TH>
<TD>25см</TD> <TD>4.9кг</TD> <TD>43%</TD> </TR> </TABLE> </CENTER>

<COL>
<COL ALIGN= {CENTER | LEFT | RIGHT} SPAN= n >
Задание свойств одного или более столбцов таблицы. Используется совместно с командой COLGROUP.Параметры, определяемые командой COL, "сильнее" параметров команды COLGROUP.
<COLGROUP>
Свойства, заданные командой COLGROUP, переопределяются комндой COL. Эта команда влияет на отрисовку линий, определяемых атрибутом RULES= команды TABLE.
<COLGROUP ALIGN={CENTER | LEFT | RIGHT}.SPAN= n - Задание числа последовательных столбцов.>
Пример :
<TABLE>
<COLGROUP ALIGN=RIGHT><COLGROUP SPAN=2 ALIGN=LEFT> <TBODY>
<TR>
<TD>This column is in the first group and is right-aligned</TD> <TD>This column is in the second group and is left-aligned</TD> <TD>This column is in the second group and is left-aligned</TD> </TR>
</TABLE>
Пример :
<TABLE>
<COLGROUP><COL ALIGN=RIGHT><COL ALIGN=LEFT> <COLGROUP><COL ALIGN=CENTER>
<TBODY>
<TR>
<TD>This is the first column in the group and is right-aligned.</TD> <TD>This is the second column in the group and is left-aligned.</TD> <TD>This column is in a new group and is centered.</TD>
</TR>
</TABLE>

Фреймы
Фреймы – это прямоугольные области экрана, каждая из которых содержит свой собственный HTML-документ. Фреймы прекрасно подходят для оформления следующих документов:
Оглавление. Если вы поместите на Web-страницу оглавление в виде вертикального столбца, то пользователь сможет обратиться к нему в любой момент, и ему не нужно будет постоянно щелкать на кнопке возврата к предыдущей странице. Поскольку, находясь во фрейме, оглавление всегда будет под рукой, пользователю нужно будет просто выбрать другой его пункт и сразу же получить нужную информацию.
Неподвижные элементы интерфейса. Можно зафиксировать на экране какое-то графическое изображение, например, логотип фирмы, в то время как остальная часть страницы будет прокручиваться в другом фрейме.
Формы и результаты. Можно создать форму в одном фрейме, а в другом отобразить результаты запроса.
Тег <FRAMESET>
Тег <FRAMESET> - заменяет тег <BODY> и используется для разделения экрана. Имеет
закрывающий тег.
Атрибуты
COLS. Делит экран по вертикали. Принимает значения в пикселях, в процентах или просто *. Значение * говорит о том, что конкретный столбец будет занимать всю остальную часть экрана
ROWS. Делит экран по горизонтали. Принимает значения в пикселях, в процентах или просто *. Значение * говорит о том, что конкретная строка будет занимать всю остальную часть экрана
FRAMEBORDER. Определяет наличие рамок, т.е. границ фреймов. Принимает значения "yes" или
"no".
BORDER. Определяет ширину рамки в пикселях.
BORDERCOLOR. Определяет цвет рамок. По умолчанию (если используется стандартная цветовая схема системы Windows) границы фреймов имеют тусклый, серый оттенок. Но при желании можно выбрать любой другой цвет. При определении цвета можно выбрать как его название, так и числовой эквивалент в системе RGB. Например, BLUE или #0000FF.
Вотдельном теге <FRAMESET> имеет смысл использовать только один из атрибутов – COLS или ROWS. Это означает, что фреймовая структура будет состоять или только из столбцов, или только из строк. Чтобы создать строки внутри столбцов или столбцы внутри строк, вам потребуется вложенные контейнеры <FRAMESET>…</FRAMESET>.
Пример
<FRAMESET COLS="25٪,75٪" FRAMEBORDER="YES" BORDER="2"> <FRAMESET ROWS="50٪,50٪" FRAMEBORDER="YES" BORDER="2"> </FRAMESET>
<FRAMESET ROWS="10٪,90٪" FRAMEBORDER="YES" BORDER="2"> </FRAMESET>
</FRAMESET>
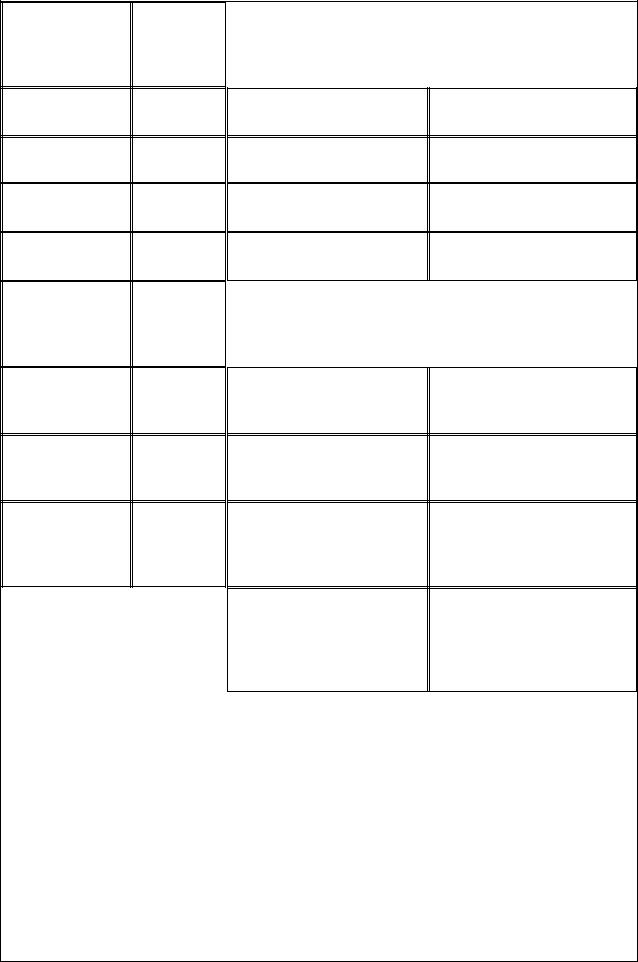
Результат:
3
1
4

2
Используя сразу оба атрибута – и COLS, и ROWS в одном теге <FRAMESET>, вы не сможете получить
такое разбиение экрана.
Пример
<FRAMESET COLS="25٪,75٪" ROWS="50٪,50٪"> </FRAMESET>
Результат:
1 |
2 |
3 |
4 |
Обратите внимание также на различие в порядке нумерации фреймов.
Тег <FRAME>
Тег <FRAME>, помещенный в контейнер <FRAMESET>…</FRAMESET>, определяет, что именно
должно отображаться в конкретном фрейме. Не имеет закрывающего тега.
Атрибуты
SRC. Определяет URL, связанный с конкретным фреймом.
MARGINWIDTH. Определяет расстояние между содержимым фрейма и его границами справа и слева.
MARGINHEIGHT. Определяет расстояние между содержимым фрейма и его границами сверху и снизу.
SCROLLING. Определяет присутствие в окне фрейма полосы прокрутки. Может принимать значения
"yes", "no" и "auto"(по умолчанию).
NORESIZE. Определяет границы фрейма как "жестко закрепленные" и не позволяет пользователю изменить размеры окна фрейма. Причем фиксируются размеры всех фреймов, имеющих с закрепленным общую границу.

FRAMEBORDER, BORDER, BORDERCOLOR. Эти атрибуты связаны с рамками и аналогичны таким же в теге <FRAMESET>.
NAME. Определяет имя окна фрейма. Единственный атрибут, не влияющий на внешний вид фрейма. Позволяет контролировать процесс загрузки фреймов. Если окно фрейма имеет уникальное имя, то к нему можно непосредственно обратиться из других фреймов. Присваивая имена окнам фреймов, надо помнить об одном ограничении: имя не должно начинаться с символа подчеркивания "_", иначе оно будет игнорироваться. Так как с этого символа начинаются некоторые служебные имена.
Пример
<FRAMESET COLS="25٪,75٪" FRAMEBORDER="yes" BORDER="5" BORDERCOLOR="#008800"> <FRAME src="left.htm" MARGINWIDTH="20" MARGINHEIGHT="20">
<FRAME src="right.htm" NAME="main_window" MARGINWIDTH="0" SCROLLING="no" NORESIZE> </FRAMESET>
Использование тега A для загрузки во фрейм
С помощью тега гиперссылки <A> можно загрузить документ в определенный фрейм.
Атрибуты
HREF. Определяет URL или имя нового документа, который вы хотите загрузить в определенное окно фрейма.
TARGET. Определяет имя фрейма, в который будет загружен новый документ. Это имя должно быть присвоено фрейму атрибутом NAME в теге <FRAME>.
Вследующем примере экран разбивается на две вертикальные области. В меньшей левой части находится оглавление, а в правую будут загружаться все остальные HTML-документы. В файле оглавления находятся простые текстовые гиперссылки на соответствующие разделы. Чтобы все работало, необходимо создать HTML-документы в файлах cosm.htm, eat.htm, perf.htm, massage.htm и
manic.htm.
Пример
<!-- Файл фреймовой структуры frame.htm --> <HTML>
<FRAMESET COLS="25٪,75٪" FRAMEBORDER="yes"
BORDER="5" >
<FRAME src="left.htm" NAME="toc_window"> <FRAME src="right.htm" NAME="main_window"> </FRAMESET>
</HTML>
<!-- Файл оглавления left.htm --> <HTML>
<H3>Оглавление</H3>
<UL>
<LI>Товары
<UL>
<LI><A href="cosm.htm" TARGET="main_window">Косметика</A>
<LI><A href="eat.htm" TARGET="main_window">Пищевые добавки</A>
<LI><A href="perf.htm" TARGET="main_window">Парфюмерия</A>
</UL>

<LI>Услуги
<UL>
<LI><A href="massage.htm" TARGET="main_window">Массаж</A>
<LI><A href="manic.htm" TARGET="main_window">Маникюр</A>
</UL>
</UL>
</BODY>
</HTML>
<!-- Файл заставки основного окна right.htm --> <HTML>
<BODY>
<H1>Здравствуйте!</H1>
</BODY>
</HTML>
Тег <BASE>
Тег <BASE> избавит вас от необходимости повторять атрибут TARGET в каждой отдельной гиперссылки, если все они указывают на одно и то же окно фрейма. Для этого надо поместить тег
<BASE> с атрибутом TARGET в контейнер <HEAD>…</HEAD>.
Использование тега <BASE> даст возможность уменьшить размер файла оглавления left.htm
предыдущего примера.
Пример
<!-- Файл оглавления left.htm --> <HTML>
<HEAD>
<BASE TARGET="main_window"> </HEAD>
<H3>Оглавление</H3>
<UL> <LI>Товары
<UL>
<LI><A href="cosm.htm">Косметика</A> <LI><A href="eat.htm">Пищевые добавки</A> <LI><A href="perf.htm">Парфюмерия</A> </UL>
<LI>Услуги
<UL>
<LI><A href="massage.htm">Массаж</A> <LI><A href="manic.htm">Маникюр</A> </UL>
</UL>
</BODY>
</HTML>
Атрибут TARGET каждой конктерной ссылки замещает одноименный атрибут тега <BASE>.
Пример
<!-- Файл фреймовой структуры frame.htm --> <HTML>
<FRAMESET COLS="20٪,40٪,*" FRAMEBORDER="yes"
BORDER="5">
