
- •Федеральное агентство связи
- •Предисловие
- •Введение
- •Лекция 1. Основные понятия информатики.
- •Информатика – понятие, определение.
- •Что такое информация?
- •В каком виде существует информация?
- •Как передаётся информация?
- •Лекция 2. Свойства информации. Количество информации. Понятие алгоритма.
- •Какими свойствами обладает информация?
- •Как измеряется количество информации?
- •Понятие алгоритма
- •Что такое информационные ресурсы и информационные технологии?
- •Что понимают под информатизацией общества?
- •Лекция 3. Кодирование чисел. Логические основы эвм
- •Кодирование чисел двоичным кодом
- •Перевод из одной системы счисления в другую.
- •Двоичная система счисления Bin (Вinary)
- •Логические основы построения эвм
- •Лекция 4. Арифметические операции, представления информации и принцип программного управления в эвм
- •Арифметические операции в эвм
- •Обратный и дополнительный коды чисел
- •Представление информации в эвм
- •Принцип программного управления эвм
- •Лекция 5. Устройства компьютера
- •5.1 Устройства компьютера.
- •5.2 Принципы построения компьютера
- •5.3 Как выполняется команда?
- •5.4 Архитектура и структура компьютера.
- •5.5 Центральный процессор компьютера
- •5.6 Память компьютера
- •5.6.1. Устройства образующие внутреннюю память компьютера
- •5.6.2 Внутренняя память
- •5.6.3. Специальная память
- •5.6.4 Внешняя память
- •Лекция 6 Вирусы их разновидности и борьба с ними. Архивы и архиваторы.
- •6.1 Компьютерный вирус
- •6.2 Антивирусные программы
- •6.3 Классификация антивирусов
- •6.3 Архиваторы и архивы
- •6.4. Типы сжатия информации
- •Лекция 7 Основы программирования
- •7.1 Машинный язык.
- •7.2 История языков программирования.
- •7.3 Основы машинной математики.
- •7.4 Блок-схемы.
- •7.4.1 Базовые алгоритмические структуры
- •Лекция 8 Некоторые аспекты безопасности связи
- •8.1 Шифр Юлия Цезаря
- •8.2 Основные определения
- •8.3 Коды и шифры
- •8.4 Оценка стойкости системы шифрования
- •8.5 Коды, обнаруживающие и исправляющие ошибки.
- •8.6 Модульная арифметика
- •Лекция 9 html и текст
- •9.1 Понятие тэга
- •Этот текст набран с разрядкой
- •Этот текст набран с разрядкой
- •9.2 Борьба с ограничениями html
- •Лекция 10 Графика, Гиперссылки.
- •10.1 Внедрение графики в html – документ
- •10.2 Гиперссылки
- •10.3 Структура сайта
- •Первый этюд к гипертексту
- •Второй этюд к гипертексту
- •Третий этюд к гипертексту
- •Последний этюд к гипертексту
- •10.4 Имена файлов и ссылки на них
- •Замечание
- •10.5 Коварный FrontPage.
- •Лекции 11 Таблицы и фреймы. Формы.
- •11.1 Таблицы
- •11.2 Фреймы
- •11.3 Формы
- •Лекция 12 Презентация
- •12.1 Алгоритм создания презентации
- •11.2 Выбор диаграмм
- •Предметный указатель
- •Литература
Лекции 11 Таблицы и фреймы. Формы.
Как вы заметили, HTML – документ похож на свиток папируса: любой элемент может быть помещен только под предыдущим.
Цель лекции: Ознакомиться с табличным методом представления текста в HTML – документе. Дать определение, что такое фреймы и для чего они нужны. Научиться создавать формы в HTML – документе.
Используя только средства, описанные в предыдущих лекциях, вы не смогли бы разместить рядом двух независимых объектов, будь то текстовый фрагмент или изображение.
11.1 Таблицы
Обойти это ограничение позволяют таблицы. Для задания таблицы применяется тэг <TABLE>. У этого тэга есть несколько необязательных атрибутов:
BORDER – ширина рамки.
CELLPADDING – расстояние между границей каждой ячейки и ее содержимым.
CELLSPACING – расстояние между ячейками таблицы.
WIDTH – ширина таблицы.
Строки таблицы задаются тэговой парой <TR> </TR>, а столбцы – <TD> </TD>. Существует еще пара <TH></TH> для заголовков столбцов.
Тэг <TR> может иметь следующие атрибуты:
ALIGN – контролирует горизонтальное размещения содержимого в ячейках и может принимать значения: LEFT, RIGHT, CENTER.
VALING – контроль за вертикальным размещением, принимает значения: TOP, MIDDLE, BOTTOM.
Рассмотрим шаблон для любой таблицы, включаемой в HTML документ (в атрибуте WIDTH ширина таблицы не в пикселях, а в процентах относительно рабочего поля браузера). Такое указание разрешено для любого атрибута, использующего числовые данные объекта.
Листинг 1.
<TABLE BORDER = “0” CELLPADDING= “0” CELLSPACING= “0” WIDTH =”100%>
<TR> <! – Строка заголовка – >
<TH> . . . </TH>
<TH> . . . </TH>
<TH> . . . </TH>
</TR>
<TR> <! – Строка 1 – >
<TD> . . . </TD>
<TD> . . . </TD>
<TD> . . . </TD>
</TR>
<TR> <! – Строка 2 – >
<TD> . . . </TD>
<TD> . . . </TD>
<TD> . . . </TD>
</TR>
</TABLE>
В листинге 1 приведен пример шаблона для построения любой таблицы. Можно добавлять строки или столбцы, изменяя атрибуты тэга <TABLE>, можно несколько изменять ее внешний вид. Любую ячейку (обрамленную парой <TD> . . . </TD>) можно рассматривать, как все рабочее поле и помещать в нее: любой текст, любые изображения, списки, гиперссылки и так далее. Более того, в любую ячейку можно поместить другую таблицу. И таким образом можно создать Web – документ очень сложной структуры. Можно добиться внешнего вида газеты, с обилием колонок, рубрик, картинок. Используя атрибуты BGCOLOR = “# цвет“ и BACKGROUND=” файл”, которые можно добавить к тэгу <TABLE> или <TR>, или даже <TD>, можно получить довольно сложное мозаичное изображение.
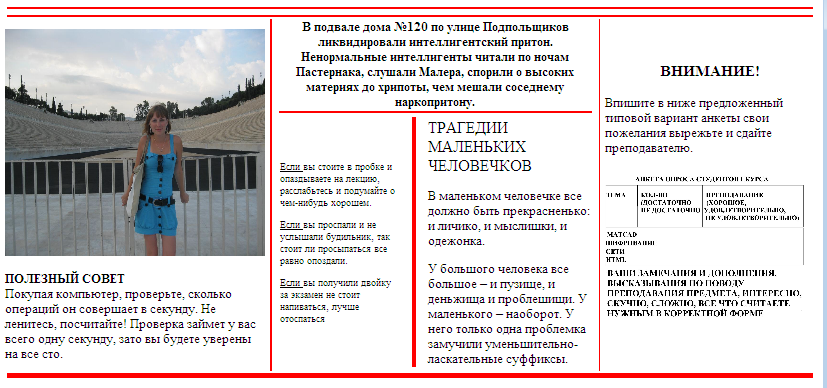
На рисунке показано, чего можно добиться, используя тэг <TABLE> и приведен соответствующий листинг.
Листинг 2 (см. рис.11.1)
<HTML><HEAD><TITLE>Демонстрация возможностей таблиц
</TITLE></HEAD><BODY>
<!-Двойная горизонтальная линия красного цвета - >
<TABLE WIDTH=100%>
<TR><TD BGCOLOR=#FF0000 HEIGH=5></TD></TR>
<TR><TD></TD></TR>
<TR><TD BGCOLOR=#FF0000 HEIGH=1></TD></TR>
</TABLE>
<! – Основная таблица ->
<TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0 WIDTH=100%>
<TR VALING=TOP>
<!-1-й главный столбец - >
<TD WIDTH=260><FONT SIZE=2><IMG SRC=IMG_0185.JPG HEIGHT=227 WIDTH=260><BR><BR>
<B>ПОЛЕЗНЫЙ СОВЕТ</B><BR>
Покупая компьютер, проверьте, сколько операций он совершает в секунду.
Не ленитесь, посчитайте! Проверка займет у вас всего одну секунду, зато вы будете уверены на все сто.
</FONT></TD>
<! – Вертикальная линия красного цвета - >
<TD WIDTH=5></TD>
<TD BGCOLOR=#FF0000 WIDTH=2></TD>
<TD WIDTH=5></TD>
<!-2-й главный столбец - >
<TD>
<FONT SIZE =2 FACE=”Tahoma, Arial”><CENTER>
<B> В подвале дома №120 по улице Подпольщиков ликвидировали интеллигентский притон. Ненормальные интеллигенты читали по ночам Пастернака, слушали Малера, спорили о высоких материях до хрипоты, чем мешали соседнему наркопритону. </B></CENTER></FONT>
<! – Вертикальная линия красного цвета - >
<TABLE WIDTH=100%><TR><TD BGCOLOR=#FF0000 HEIGHT=2>
</TD></TR></TABLE>
<! – Внутренняя двух колоночная таблица ->
<TABLE>
<TR VALING=TOP>
<! – Левая колонка ->
<TD WIDTH=40%><FONT SIZE=1><P><U> Если </U> вы стоите в пробке и опаздываете на лекцию, расслабьтесь и подумайте о чем-нибудь хорошем. </P>
<P><U> Если </U> вы проспали и не услышали будильник, так стоит ли просыпаться все равно опоздали. </P>
<P><U> Если </U> вы получили двойку за экзамен не стоит напиваться, лучше отоспаться</P></FONT></TD>
<! – Вертикальная линия красного цвета - >
<TD WIDTH=5></TD><TD BGCOLOR=#FF0000 WIDTH=2></TD>
<TD WIDTH=5></TD>
<! – Правая колонка - >
<TD>ТРАГЕДИИ МАЛЕНЬКИХ ЧЕЛОВЕЧКОВ<BR>
<FONT SIZE =2 FACE=”Tahoma, Arial”><P>
В маленьком человечке все должно быть прекрасненько: и личико, и мыслишки, и одежонка.</P>
<P> У большого человека все большое – и пузище, и деньжища и проблешищи. У маленького – наоборот. У него только одна проблемка замучили уменьшительно-ласкательные суффиксы. </P></FONT></TD>
<TR>
</TABLE>
</TD> <!- Завершение 2-го главного столбца ->
<! – Вертикальная линия красного цвета - >
<TD WIDTH=10></TD><TD BGCOLOR=#FF0000 WIDTH=1></TD>
<TD WIDTH=10></TD>
<! - 3-й Главный столбец>
<TD>
<TD WIDTH=210><FONT SIZE = 2><CENTER><H3>ВНИМАНИЕ!</H3></CENTER>
Впишите в ниже предложенный типовой вариант анкеты свои пожелания вырежьте с сдайте преподавателю.</FONT>
<BR><BR>
<IMG SRC=123. jpg WIDTH=210>
</TD>
</TR>
</TABLE>
<!-Горизонтальная линия красного цвета завершающая таблицу ->
<TABLE WIDTH =100%><TR><TD BGCOLOR=#FF0000 HEIGHT=5>
</TD>
</TR></TABLE>
</BODY></HTML>

Рис. 11.1 Применение тэга <TABLE>
При всей кажущейся сложности HTML – документа, представленного на листинге, все довольно просто.
Для обрамления таблицы, в котором размещен текст и фотографии, горизонтальными линиями красного цвета использованы две дополнительные таблицы. Первая – оформляет двойную линию, которая получена тремя строками (тэг <TR>): в первой и третьей атрибутом HEIGHT задана высота линии в пикселях; вторая – использована для создания промежуточной линии цвета фона. Нижняя горизонтальная линия получена аналогично, но таблица состоит всего из одной строки.
Главная таблица разбита на три колонки, описывающие вертикальные линии – разделители (ширина линии задается атрибутом WIDTH тэга <TD>). В среднем столбце, после текстового сообщения внедрено еще две таблицы: для задания внутренней горизонтальной линии красного цвета и двух колоночная таблица (колонки в ней также разделены вертикальным разделителем).
Все остальные элементы получены уже известными нами тэгами форматирования и внедрения изображений: <FONT>, <BR>, <P>, <CENTER>, <H>, <U>. Проанализируйте текст листинга, сверяя его с рисунком, вы увидите, что все довольно просто, главное не запутаться в замыкающих тэгах </TR> и </TD>. Таблицы дают разработчику полную свободу. Однако, увлекаться этим не стоит, потому что злоупотребление таблицами может привести к обратному эффекту, когда посетитель сайта просто не найдет информации запутавшись в колонках.
