
- •Оглавление
- •Размер шрифта
- •Кнопки форматирования
- •Выравнивание текста
- •Списки элементов
- •Копирование и вставка текста
- •Работа с таблицами
- •Создание новой таблицы
- •Редактирование существующей таблицы
- •Работа с гиперссылками
- •Создание ссылки
- •Ссылка на документ на сервере
- •Ссылка на другой сайт
- •Загрузка и размещение изображения
- •Выбор изображения из медиабиблиотеки
- •Выбор изображения из структуры сайта
Оглавление
BITRIX. Работа с редактором 2
Внешний вид редактора 2
Панель инструментов 2
Форматирование текста 3
Размер шрифта 3
Кнопки форматирования 4
Выравнивание текста 4
Списки элементов 5
Копирование и вставка текста 5
Работа с таблицами 6
Создание новой таблицы 6
Редактирование существующей таблицы 6
Работа с гиперссылками 7
Создание ссылки 7
Ссылка на документ на сервере 7
Ссылка на другой сайт 9
Загрузка и размещение изображения 9
Выбор изображения из медиабиблиотеки 10
Выбор изображения из структуры сайта 11
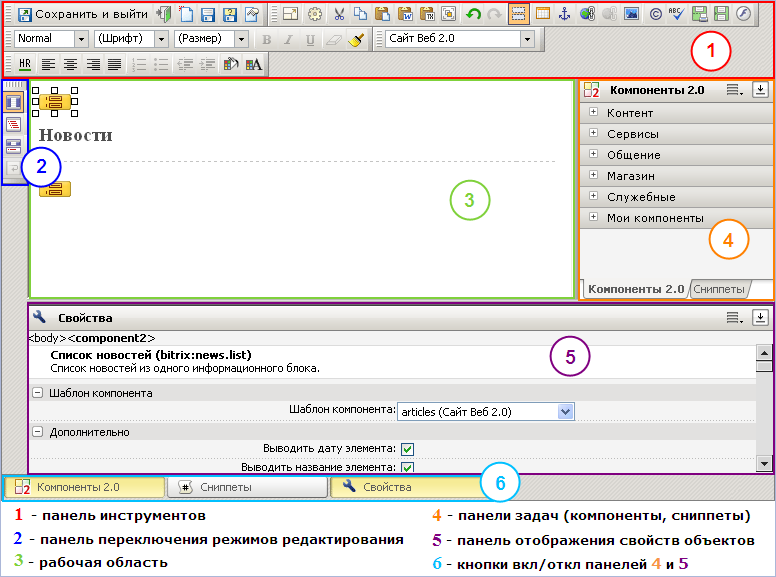
BITRIX. Работа с редактором
Внешний вид редактора
Визуальный редактор, открываемый из Публичной части и из Административного раздела несколько различается по функционалу. Будем описывать окно редактора в Административном разделе, т.к. в нем доступен несколько более широкий набор кнопок и возможностей, чем в Публичной части.

Панель инструментов
Общая панель инструментов визуального редактора состоит из нескольких меньших панелей, в каждой из которых объединены кнопки по своему назначению. Детальное описание панелей приводится на страницах с описанием конкретных видов работ.
-
Стандартные
![]()
-
Управление и настройки
![]()
-
Стиль
![]()
-
Форматирование

Форматирование текста
Визуальный редактор предоставляет различные средства форматирования текста. Опишем подробнее кнопки и выпадающие списки панели форматирования:

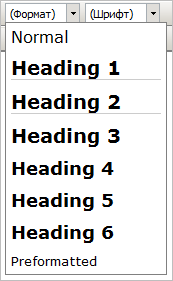
В визуальном редакторе есть возможность управлять заголовками в тексте. Для этого существует выпадающий список, в котором можно выбрать нужное выделение заголовка:

Значение Normal из списка выбрано по умолчанию, оно соответствует отсутствию заголовка.
Цвет
фона текста задается по кнопке ![]() .
.
Цвет
самого текста задается по кнопке ![]() .
.
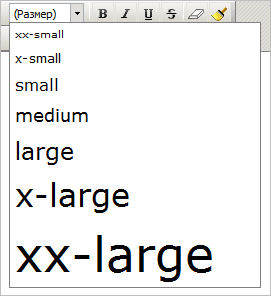
Размер шрифта
В редакторе могут быть использованы следующие размеры шрифтов:

Кнопки форматирования
Рассмотрим, с помощью каких тегов реализуется различное написание текста.
|
Кнопка ![]() удаляет
текстовое форматирование, т.е. удаляет
тег <font> со
всеми его атрибутами, отменяет выделение
жирным, курсивом, подчеркивание.
удаляет
текстовое форматирование, т.е. удаляет
тег <font> со
всеми его атрибутами, отменяет выделение
жирным, курсивом, подчеркивание.
Кнопка ![]() позволяет
вставить горизонтальный разделитель.
В коде это действие выполняется с помощью
тега <hr>
позволяет
вставить горизонтальный разделитель.
В коде это действие выполняется с помощью
тега <hr>
Выравнивание текста
|
Списки элементов
В
визуальном редакторе есть возможность
создать два вида списков: нумерованный
и маркированный. Первый вариант создается
с помощью кнопки ![]() и
выглядит так:
и
выглядит так:
-
первый
-
второй
-
третий
Второй
вид, маркированный список, создается с
помощью кнопки ![]() и
выглядит так:
и
выглядит так:
-
первый
-
второй
-
третий
