
- •О.В. Веселов, а.В. Бакутов. Вычислительные машины, системы и сети лабораторный практикум
- •Оглавление
- •Порядок выполнения и защиты лабораторных работ
- •1. Выполнение лабораторной работы.
- •2. Описание лабораторной установки
- •3. Краткие теоретические сведения
- •5. Содержание отчета:
- •6. Контрольные вопросы:
- •7. Литература
- •3. Краткие теоретические сведения
- •4.4. Установка материнской платы в корпус
- •4.6. Подсоединение основных кабелей
- •4.9. Установка других плат расширения, дополнительных разъемов, подключение кабелей и вентилятора корпуса, закрепление кабелей.
- •5. Содержание отчета:
- •6. Контрольные вопросы:
- •7. Литература
- •3. Краткие теоретические сведения
- •4. Ход лабораторной работы
- •6. Контрольные вопросы:
- •Раздел Integrated Peripherals bios.
- •7. Литература
- •3. Краткие теоретические сведения
- •4. Ход лабораторной работы
- •5. Содержание отчета:
- •4. Порядок выполнения работы
- •5. Содержание отчета:
- •6. Контрольные вопросы
- •7. Рекомендуемая литература
- •3. Краткие теоретические сведения
- •3.1.Топология типа звезда.
- •3.2.Кольцевая топология.
- •3.3.Шинная топология.
- •3.4.Древовидная структура лвс.
- •4. Ход лабораторной работы
- •5. Содержание отчета:
- •6. Контрольные вопросы:
- •7. Литература
- •3. Краткие теоретические сведения
- •3.7. Порт ps/2.
- •3.8. Последовательный порт и интерфейс usb.
- •3.9.Инфракрасный порт
- •5. Содержание отчета:
- •5. Содержание отчета:
- •6. Контрольные вопросы:
- •7. Литература
- •3. Краткие теоретические сведения
- •4. Ход лабораторной работы
- •5. Содержание отчета:
- •6. Контрольные вопросы:
- •7. Литература
- •3. Краткие теоретические сведения
- •4. Ход лабораторной работы
- •5. Содержание отчета:
- •6. Контрольные вопросы:
- •7. Литература
- •3. Краткие теоретические сведения
- •4. Ход лабораторной работы
- •5. Содержание отчета:
- •4.2. Настройка сети
- •4.3. Настройка точки доступа Wi-Fi и dhcp-сервера.
- •5. Содержание отчета:
- •6. Контрольные вопросы:
- •7. Литература
- •3. Краткие теоретические сведения
- •4. Ход лабораторной работы
- •13. Задание параметров фрейма в окне Свойства рамки
- •5. Содержание отчета:
- •6. Контрольные вопросы:
- •7. Литература
- •3. Краткие теоретические сведения
- •4. Ход лабораторной работы
- •5. Содержание отчета:
- •6. Контрольные вопросы:
- •7. Литература
- •3. Краткие теоретические сведения
- •4. Ход лабораторной работы
- •6. Контрольные вопросы:
- •7. Литература
13. Задание параметров фрейма в окне Свойства рамки
8. Продолжите работу над страницей menu.htm из страницы index.htm. Разместите кнопки с динамическими эффектами, осуществляющие навигацию по страницам сайта:
а) щелкните в области левого фрейма;
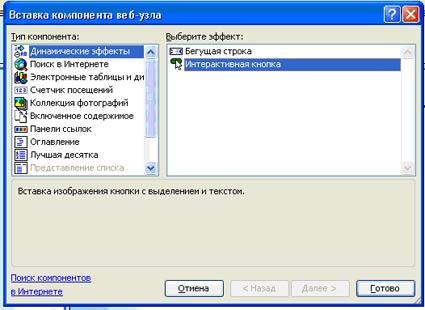
б) выполните команду меню Вставка, Веб-компонент, Динамические эффекты, Интерактивная кнопка (рис. 14), щелкните на кнопке Готово (или команда Вставка, Меняющаяся кнопка).

Рис. 14. Вставка компонента веб-узла
в) в окне Свойства меняющейся кнопки выполните следующие действия:
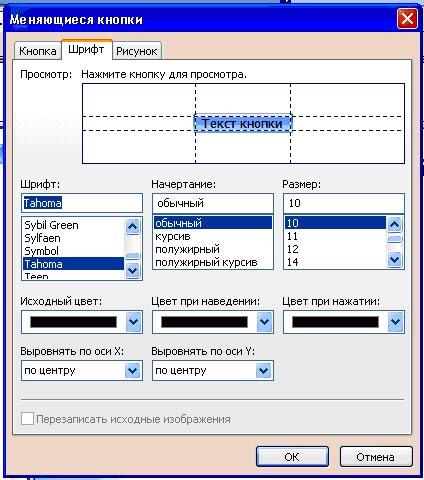
• введите текст надписи на кнопке (используя кнопку Шрифт, можно изменить стиль надписи) (рис. 15);

Рис.15. Задание параметров меняющейся кнопки
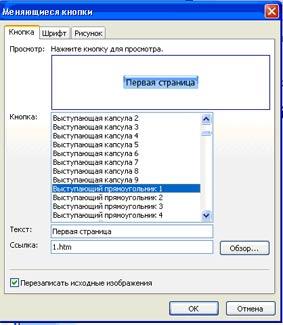
• укажите файл перехода и фрейм, в котором будет открыт указанный файл, т.е. установите текстовый курсор в поле Ссылка на:, щелкните на кнопке Обзор и в окне Выбор гиперссылки для меняющейся кнопки выделите имя страницы перехода в списке файлов страниц (рис. 16);

Puc. 16. Выбор гиперссылки для меняющейся кнопки
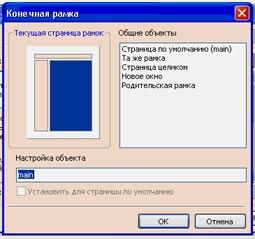
• в окне Выбор гиперссылки для меняющейся кнопки щелкните на кнопке Выбор рамки и укажите фрейм, в котором будет открываться страница (рис. 17); для этого выделите соответствующий фрейм щелчком мыши в разделе Текущая страница рамок и подтвердите выбор щелчками на экранных кнопках ОК;

Рис. 17. Указание фрейма для открытия файла перехода
• сохраните страницу index.htm на диске. Страница menu.htm, открытая в левом фрейме, содержит кнопки переходов по страницам сайта, которые будут открываться в правом фрейме (рис. 18).

Рис. 18. Образец страницы index.htm
9.
Просмотрите сайт в браузере, щелкнув
на кнопке
![]() Просмотр в браузере
[4].
Просмотр в браузере
[4].
5. Содержание отчета:
титульный лист;
цель работы;
краткое описание языка HTML, порядок создания макета сайта;
выводы по работе.
6. Контрольные вопросы:
Дайте определение понятия HTML.
Какие существуют программы для создания сайтов кроме MS FrontPage?
Для чего используются фреймы?
7. Литература
Компьютерные сети. Принципы, технологии, протоколы : учебное пособие для вузов / В. Г. Олифер, Н. А. Олифер
Леонтьев В.П. «Новейшая энциклопедия персонального компьютера».- М: Олма-Пресс 1999 год.
http://www.wmaster.ru/
http://www.kamgu.ru/dir/mpi/Seminar13/Komp.kom,%20str.49-62,10-2005.htm
Лабораторная работа №15: Применение панели гиперссылок для осуществления навигации по страницам сайта.
1.Цель работы:
Применить в созданном макете сайта гиперссылки.
2.Приборы и материалы:
2 ПК на базе IntelCore2Duo2,3 ГГц, ОЗУ 2048Mb,HDDSeagate80Gb7200rpm,OCWindowsXPSP3,MSFrontPage2007
3. Краткие теоретические сведения
Гиперссылка (англ. hyperlink) в компьютерной терминологии — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, директория, приложение), расположенный на локальном компьютере или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу гипертекстового документа и обычно выделяется графически. В HTML-документах текстовые ссылки по умолчанию выделяются синим цветом, при наведении на них курсором мыши в окне браузера изменяются, например, меняют цвет или выделяются подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические ссылки выделяются прямоугольной пунктирной рамочкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета непосещенной ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с кодом ошибки, но это происходит не всегда.
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
указывающий на другой файл, который может быть расположен в Интернет; и
содержащая полный путь (URL) к этому файлу.
Гиперссылка — для пользователя — графическое изображение или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернет.
Гиперте́кст — термин, введённый Тедом Нельсоном в 1965 году для обозначения «текста ветвящегося или выполняющего действия по запросу». Обычно гипертекст представляется набором текстов, содержащих узлы перехода между ними, которые позволяют избирать читаемые сведения или последовательность чтения. Общеизвестным и ярко выраженным примером гипертекста служат веб-страницы — документы HTML (язык разметки гипертекста), размещённые в Сети. В более широком понимании термина, гипертекстом является любая повесть, словарь или энциклопедия, где встречаются отсылки к другим частям данного текста, имеющие отношения к данному термину. В компьютерной терминологии, гипертекст — текст, сформированный с помощью языка разметки, потенциально содержащий в себе гиперссылки.
