
из электронной библиотеки / 129114014795050.pdf
.pdf
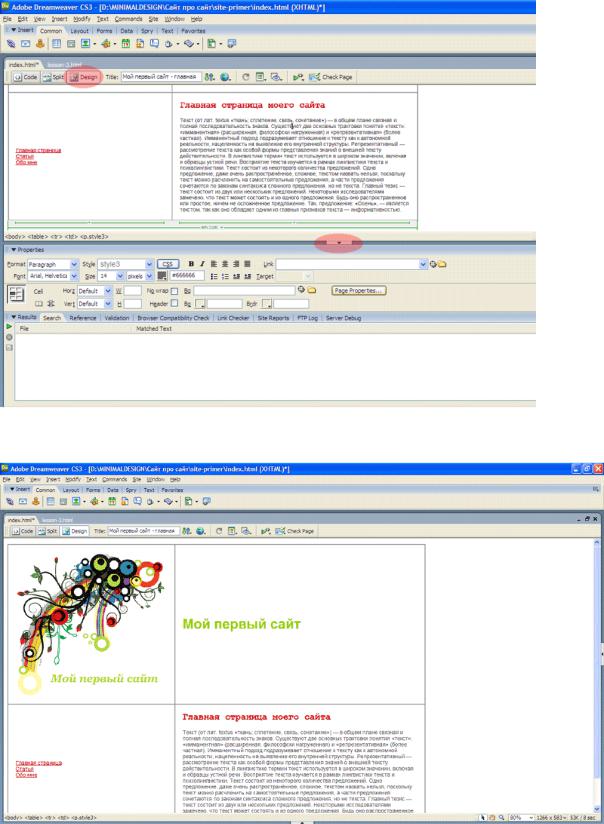
Шаг 11. Сворачиваем панель настроек CSS, затем выбираем вкладку Design и смотрим, что у нас получилось.

Получилось |
красиво: |
Шаг 12. Не забываем сохранить наш документ :)
Итог третьего урока. В этом уроке мы создали панель навигации (меню ссылок) и настроили внешний вид заголовков, текста и ссылок (используя CSS). В следующем

уроке мы создадим дополнительные страницы и наполним их, а также отредактируем ссылки.
Четвертый урок
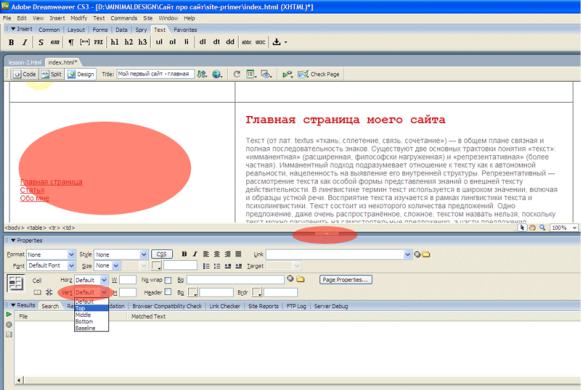
Шаг 1. Ставим курсор мыши в третью ячейку таблицы, на вкладке настройки стилей выбираем Top в поле Vert. Это значит, что в этой ячейке все объекты будут расположены сверху относительно границ. То же самое делаем и для четвертой ячейки.
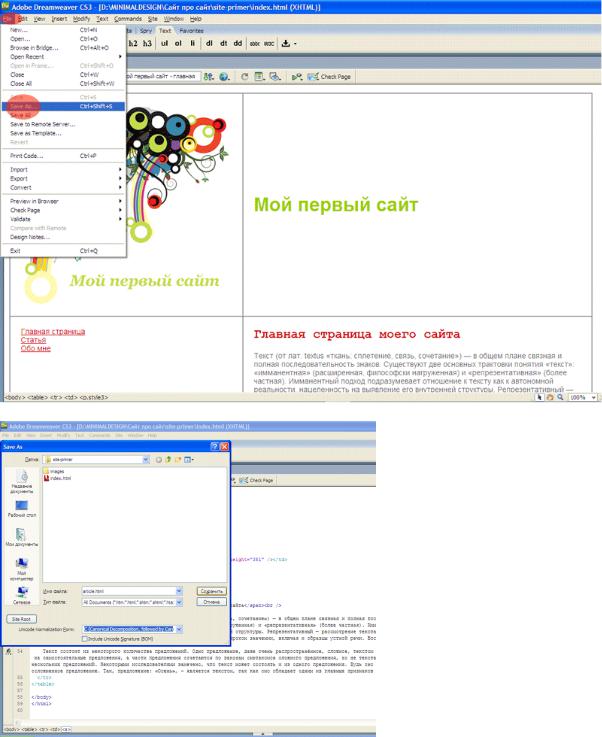
Шаг 2. Затем в верхнем меню выбираем Файл > Сохранить как… И сохраняем документ под именем article.html — т.е. создаем копию главной страницы под другим именем. Дальше мы ее подредактируем. Нажимаем Сохранить.

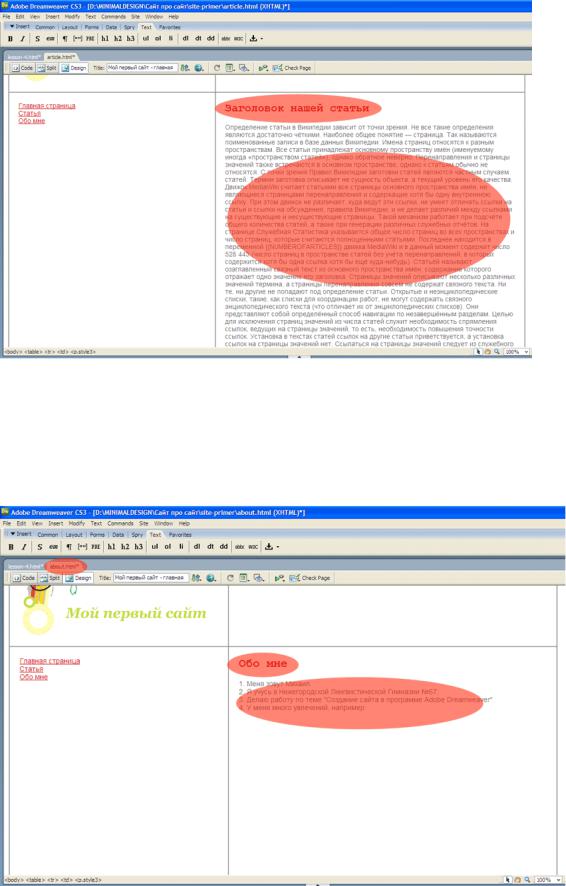
Шаг 3. Займемся наполнением страницы article.html. Для этого наведем курсор на четвертую ячейку и заменим заголовок и текст, выделив его мышью и поставив на его место новый.

Шаг 4. Дальше, когда страница со статьей отредактирована, мы сохраняем документ (Ctrl+S). А затем этот файл нам нужно «Сохранить как…» about.html.
Шаг 5. В этом документе мы меняем заголовок (Обо мне) и вставляем другой текст.

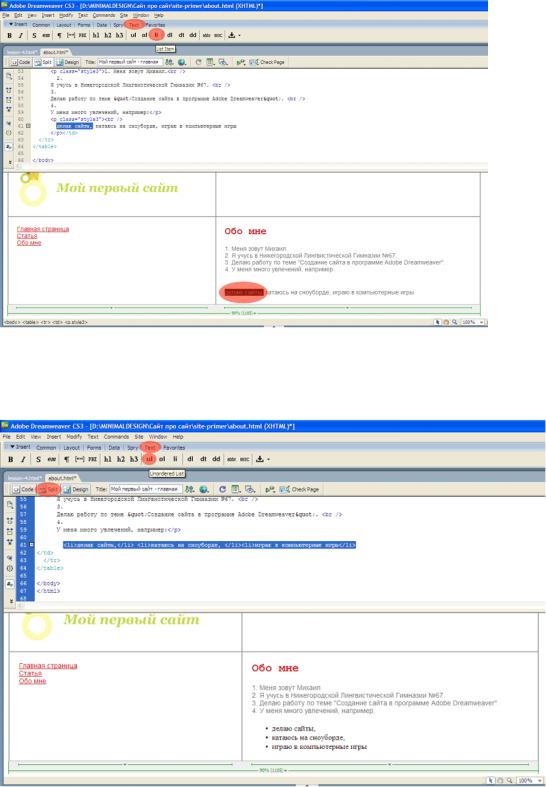
Шаг 6. Затем мы создадим список. Для этого мы выделяем необходимый текст и на панели с инструментами во вкладке Text выберем li. То же самое проделываем для всех остальных компонентов списка.
Шаг 7. После этого выбираем вкладку Split и в исходном коде документа находим наш список и выделяем его и на панели Text выбираем ul.
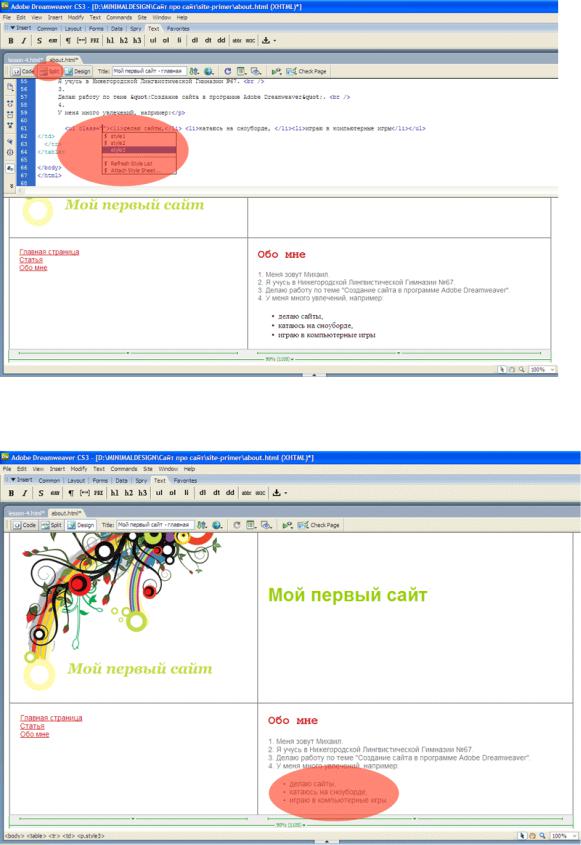
Шаг 8. Затем ставим курсор в теге ul и ставим пробел. Программа дает нам подсказку — выпадающий список возможных тегов. Выбираем тег class, а в следующем выпадающем списке — style3.

Шаг 9. Смотрим, что у нас получилось. И не забываем сохранить документ.
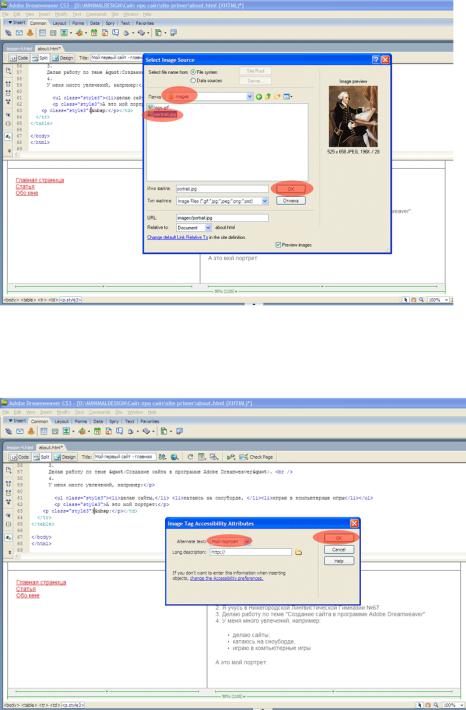
Шаг 10. Теперь давайте поставим наш портрет: для этого на рабочей панели во вкладке Common мы выбираем Image: Image (мы уже делали это, когда ставили логотип нашего сайта). Так что это не должно вызвать трудностей.

Шаг 11. В поле Alternative Text (альтернативный текст) вписываем например «Мой портрет».
И |
смотрим, |
что |
получилось: |

Шаг 12. Не забываем сохранить наш документ :)
Итог четвертого урока. Мы научились создавать дополнительные страницы сайта, изменили расположение теста внутри ячеек, научились создавать маркированные списки и вставлять изображение. В следующем уроке мы опубликуем наш сайт в интернете (на хостинге Народ.ру).
Пятый урок
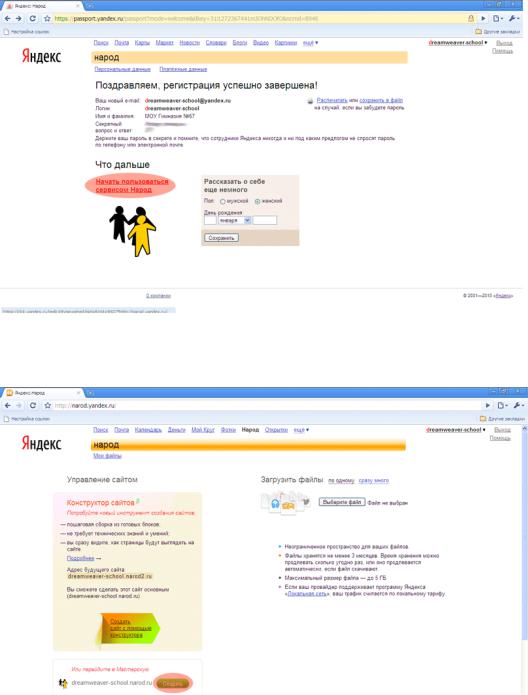
Шаг 1. Заходим в браузер, открываем страницу http://narod.ru/. Нажимаем «Создайте свой сайт», на открывшейся странице нажимаем «Зарегистрироваться» и заполняем анкету. Там все просто, сайт дает подсказки.

Шаг 2. После завершения регистрации нажмите «Начать пользоваться сервисом Народ».
Шаг |
3. Войдя |
на |
Народ, |
нажимаем |
кнопку |
«Создать». |
Шаг 4. В поле «Редактирование и управление» выбираем «Загрузка файлов на сайт». И выбираем наши html-страницы. Затем нажимаем «Загрузить файлы».
