
из электронной библиотеки / 129114014795050.pdf
.pdfданных ISI (The International Statistical Institute)
Международный статистический институт
ИНФОРМАЦИОННО-ПРАВОВЫЕ СИСТЕМЫ
Гарант" КонсультантПлюс
Раздел 4. Типология информационных ресурсов Интернет и программные средства их создания
Существует несколько видом классификаций ресурсов в Интернет
Классификация, предложенная авторами учебника по Интернет журналистике, выглядит следующим образом.
«Визитка» – краткий, компактный, лаконичный сайт, содержащий общую информацию о компании и роде оказываемых услуг.
Промоушн-сайт – сайт, являющийся прямой рекламой отдельно взятого товара или события.
Электронный магазин – сайт, предназначенный для продажи товаров, услуг через интернет. Как правило, содержит каталог продукции, прайс-листы, систему заказов.
Информационный сайт – сайт, который содержит исчерпывающую информацию по некоторой предметной области. Сайты этого типа, как правило, содержат множество статей различных авторов, а также такие услуги, как опросы, голосование, рассылки.
Портал – крупный веб-ресурс, предназначенный для формирования некоего интернет-сообщества. Портал может объединять множество различных сервисов, предоставлять клиентам возможность покупки товаров, партнерам – обмен информацией.
Корпоративное представительство – автоматизация деятельности компании. Может включать электронный магазин, систему заказов, коммуникационные сервисы, электронный обмен документами, переговоры в режиме онлайн и т.д.
Система управления предприятием— сайт, интегрированный в корпоративную информационную систему управления предприятием (интернет / интернет)
Более широкий охват предлагает М. Омелин. В его разработке изменен взгляд на содержательный критерий (классификация сайтов на информационные, тематические, корпоративные, коммерческие и бонусные) и добавлено два других. Во-первых, параметр времени, учитывающий срок существования и периодичность обновления ресурса. Во-вторых, подход к сайту как к коммуникативному сообщению, предполагающему обратную связь. По принципам взаимодействия с аудиторией, степени участия ее в формировании содержания, по интенсивности обратной связи он предлагает разделить сайты на информативные и интерактивные.
С точки зрения цели можно выделить следующие типы:
Информационные. К этой группе относятся онлайновые информационные агентства, сетевые издания: газеты, журналы, радио и сетевое телевидение. Ресурсы, которые позиционируют себя как средства массовой информации.
Прикладные. Ресурсы, содержащие полезную информацию, предоставляющие возможности скачивания «софта», онлайновых библиотеки, и т. п. К этой категории
относятся поисковики и сайты для работы с электронной почтой, чья функциональность связана исключительно с интернетом.
Непосредственно-коммуникационные. Ресурсы, в наибольшей степени
реализующие функцию общения: сообщества, форумы, доски объявлений,сайты знакомств. В названии мы намеренно добавили слово «непосредственно», так как коммуникация в той или иной степени свойственная всем интернет-ресурсам. «Диалоговость, интерактивность заложена в саму технологию WWW интернета. Пренебрежение обратной связью ставит под сомнение необходимость создания вебресурса.
Развлекательные. Сайты, предлагающие онлайновые игры, содержащие анекдоты, эксплуатирующие интерес к сексу. К этой категории можно отнести огромное количество сетевых радиостанций, транслирующих музыку различных направлений.
Коммерческие. Веб-ресурсы, предлагающие платные услуги. В первую очередь это интернет-магазины, а также сайты, оказывающие платные услуги.
Презентационные. Ресурсы, осуществляющие функцию представительства в интернете. Это могут быть корпоративные сайты, рекламные («визитки» и промоушен-сайты). Сюда же можно отнести сайты традиционных СМИ, содержащие лишь общие сведения об издании, материалы о подписной компании и т. п.
Электронный фэн-зин – журнал, создаваемый специально для поклонников какойлибо поп-группы или исполнителя, иногда самими фанатами. На сайтах такого типа достаточно богатая рубрикация: новости радиостанции, новости музыки (соответствующей формату), эфирные персоналии, история станции, странички отдельных программ, гостевая, форум, чат, хит-парад (иногда с возможностью «скачать» любимые песни), рекламные расценки, сетка вещания и тому подобное. Основной принцип таких сайтов – «ничего, кроме нашего радио и нашего формата». Все должно служить цели создания определенного (естественно, положительного) имиджа станции и создания коммуникативной среды для целевой и потенциальной аудитории офф-лайновых слушателей.
В коммерческом секторе Интернета обычно выделяют такие типы информационных ресурсов:
Корпоративный сайт – основной инструмент корпоративного брендинга. Информационные аспекты, которые должны быть отражены на сайте: миссия компании, ее принципы, видение будущего, политика в отношении ведения бизнеса, персонала, партнеров и социальных институтов. Специфические характеристики деятельности должны быть сгруппированы в разделы.
Информационный отраслевой портал –отраслевой портал может использоваться вкачестве отдельного информационного проекта, выпускаемого под эгидой компании. Зачастую его функцию выполняет центральная часть основного сайта, однако создание отдельного ресурса придает корпорации облик лидера, стоящего над отраслью.
Информационная политика проекта должна подчеркивать некоторые, не самые уникальные параметры бренда. Портал должен обеспечивать определенный уровень отстраненности от компании. На таких сайтах рекомендуется активно цитировать мнения независимых экспертов и информацию из государственных источников.
Дизайн подобных порталов обычно более стандартизирован, чем обычно. Это дает сайту возможность произвести положительное впечатление за счет сходства с другими подобными ресурсами. Количество упоминаний компании-владельца на портале должно быть адекватным, но не чрезмерным.
Спонсорский проект –помимо основной функции, несет функцию поддержки положительных характеристик компании-спонсора. И очевидно, что правильный выбор мероприятия является определяющим. Самые удачные объекты спонсорства - те, что связаны со спортом, музыкой и социально незащищенными группами населения. Сайт спонсируемого объекта должен транслировать прямую связь бренда с эмоциями, переживаниями сопричастной аудитории. Визуализация и наполнение этого сайта обычно остается на усмотрение его администраторов.
Brandland –это место отдыха и развлечений, не связанное напрямую с деятельностью компании. Задача такого проекта - точно передать многочисленные информационные и эмоциональные потоки, в том числе - подсознательные. Он должен быть максимально уникальным и захватывающим. На сайте должно быть много фото- и видеоматериалов, возможностей для общения, игр, конкурсов, промоматериалов - всего, что может привлечь сопричастную группу покупателей. Дружеский стиль общения всегда воспринимается положительно, и этим необходимо пользоваться.
Сайт коммерческого взаимодействия– это торговые площадки, интернет-магазины, сайты взаимодействия с партнерами и даже интранет-ресурсы - являются немаловажными инструментами продвижения компании. Основные приоритеты таких сайтов: корпоративная культура, миссия бренда, его принципы, видение, политика поведения. Унитарность подобных ресурсов обеспечивает корпоративному бренду монолитность в его восприятии.
Кроме описанных видов сайтов существует три основные категории веб-сайтов: публичные (public), экстра-сетевые (extranet) и внутрисетевые (intranet)
Публичные (public) (внешний сайт) - это сайт посетители которого не ограниченны явно определенным классом пользователей.
Внутрисетевые(intranet) - это сайт, который принадлежит определенной организации, и в большинстве случаев функционирует в пределах частной сети, а не в Интернет.
Экстра-сетевые (extranet) - это сайт, доступный ограниченной группе пользователей, но этот доступ осуществляется через Интернет.
Основная разница между тремя основными формами сайтов заключается в аудитории. Публичные веб-сайты совершенно открыты, в то время как intranet и extranet являются более привилегированными. Чем более закрытым является сайт, тем больше разработчик должен знать о его потенциальных пользователях.
Если речь идет о частном intranet-сайте, разработчик в действительности может встретиться с каждым из потенциальных пользователей сайта, узнать о его возможностях, начиная от квалификации как компьютерного пользователя и заканчивая используемым оборудованием и браузером. Противоположностью является публичный сайт, разработчики которого знают о пользователе достаточно мало, не имеют возможности непосредственно общаться с ним имеют слабое представление о диапазоне возможностей пользователя.
Примеры основных образовательных информационных ресурсов
-Официальный информационный портал Единого государственного экзамена
(http://www.ege.edu.ru/)
-Официальный ресурс Федеральный государственный образовательный стандарт
(http://www.standart.edu.ru/)
-Федеральный портал Российское образование
(http://www.edu.ru/)
-Ресурс Федеральное государственное учреждение «Федеральный центр образовательного законодательства»
(http://www.lexed.ru/)
-Ресурс Федеральный центр информационно-образовательных ресурсов (ФЦИОР)
(http://fcior.edu.ru/, http://eor.edu.ru/)
-Ресурс Сеть творческих учителей
(http://www.it-n.ru/)
-Портал ВСЕОБУЧ
(http://www.edu-all.ru/)
-Российский общеобразовательный портал
(http://www.school.edu.ru/)
-Ресурс Федеральный Интернет-экзамен в сфере профессионального образования
(http://www.fepo.ru/)
-Портал ФИПИ - федерального института педагогических измерений.
(http://www.fipi.ru/)
-Ресурс Национальный проект "Образование"
(http://www.rost.ru/projects/education/education_main.shtml)
-Ресурс Образование:"Все для поступающих".
(http://www.edunews.ru/)
-Информационный портал «Банк интерактивных профессиограмм» Департамента труда и занятости населения города Москвы.
(http://www.Iabor.ru/)
-Портал Единое окно доступа к образовательным ресурсам.
(http://window.edu.ru/)
-Ресурс Образование:"Большая перемена"
(http://www.newseducation.ru/)
-Интернет-проект в сфере среднего образования.
(http://www.s-cool.ru/)
Создание сайта
Способы:
установить cms (систему управления контентом) и через неё редактировать сайт прямо на хостинге. В этом случае никаких программ не нужно. Однако у cms есть свои недостатки, и нередко возникает необходимость всё же создать сайт или страничку самостоятельно, чтобы потом закачать на хостинг. Какие программы для этого нужны?
Основа любой странички, любого сайта - это html-код. Поэтому, говоря о программах для создания сайтов, обычно имеют в виду html-редакторы. В общем-то, написать html-код можно даже в блокноте (см. отдельную статью как создать сайт в блокноте), но это не самый удобный выбор, особенно, если вы пока ещё не очень хорошо освоили язык html. Так что лучше вместо блокнота использовать специальные html-редакторы.
Html-редакторы бывают двух видов - визуальные и невизуальные (текстовые). Невизуальные помогают редактировать текст, проверять теги и т. д., но всё равно код в них нужно печатать вручную. Удобнее визуальные редакторы, имеющие помимо режима редактирования html-кода визуальный режим. В визуальном режиме вы можете видеть страничку примерно так, как она должна выглядеть в браузере и можете редактировать её не путём вписывания кода, а вставлять картинки, таблицы, форматировать текст и т. п., удобным образом при помощи нажатия кнопок. Чтобы сделать страничку в визуальном редакторе, не обязательно знать язык html в совершенстве.
Какие же есть визуальные редакторы html (т. е.программы для создания сайта)? Их довольно много, как платных, так и бесплатных, как совсем простых, так и более
сложных. К сожалению, не у всех разработчиков хватает сил и желания развивать и поддерживать свои творения, поэтому некоторые редакторы, например NVU и Quanta Plus, претендовавшие на то, чтобы заменить известные платные редакторы, на настоящий момент фактически заморожены в своём развитии.
Известные бесплатные визуальные редакторы для создания сайтов на сегодняшний день:
Kompozer - редактор, который годится как для начинающих, так и для профессионалов. Существуют его версии для Windows и Linux. Почитать больше про kompozer и скачать его можно с официального сайта (на англ. языке).
Amaya - два в одном, редактор страниц и одновременно браузер, который одобрен W3C, он правильно поддерживает все стандарты для html. Почитать больше про Amaya и скачать его можно с официального сайта (на англ. языке).
SeaMonkey - набор программ для работы в интернете, включающий браузер, почтовую программу, IRC-чат и редактор страниц. Создан на основе продуктов Mozilla. Почитать больше про SeaMonkey и скачать его можно с сайта русской команды Mozilla.
BlueGriffon - совсем новая разработка, появившаяся в 2010 году. Впрочем, она считается преемником более раннего редактора NVU, развитие которого заглохло несколько лет назад. Почитать больше про BlueGriffon и скачать его можно софициального сайта (на англ. языке).
Бесплатно можно скачать также Microsoft SharePoint Designer 2007 (см. ниже).
Набор платных визуальных редакторов достаточно велик. Среди них можно выделить такие, как CoffeeCup HTML Editor,Namo WebEditor, RapidWeaver, Web Builder и др.
Однако наиболее популярными уже долгое время являются редактор Dreamweaver и линейка редакторов от Microsoft.
Dreamweaver - визуальный редактор, многие годы удерживающий заслуженное лидерство среди программ для создания сайтов (сайт wseweb.ru также сделан в этом редакторе). Изначально был разработан и долгое время развивался компанией Macromedia, а затем купившей её компанией Adobe, которая ради Dreamweaver отказалась от дальнейшего развития собственного html-редактора Adobe GoLive. Сейчас Dreamweaver входит в набор продуктов Adobe Creative Suite, представляющий комплексное решение для создания веб-сайтов. Впрочем, его вполне можно использовать и отдельно. Насайте Adobe можно загрузить 30-дневную пробную версию программы.
Популярными программами для создания сайтов также являются визуальные редакторы от Microsoft. Долгое время многие вебмастера пользовались для создания сайтов редактором FrontPage, но затем Microsoft прекратила его поддержку, предложив взамен две новых программы - Microsoft Expression Web (считается основным html-редактором от Microsoft) иMicrosoft SharePoint Designer, который в большей мере можно считать преемником FrontPage.
Microsoft Expression Web является частью Microsoft Expression Studio - комплекса программ для разработки сайтов. Насайте Microsoft можно скачать 60-дневную пробную версию программы.

Microsoft SharePoint Designer является частью Microsoft SharePoint - комплекса программ для организации совместной работы (в т. ч. через интернет, поэтому включает мощные средства для создания сайтов). Последней версией является SharePoint Designer 2010, на сайте Microsoft можно скачать пробную версию программы.SharePoint Designer 2007 Microsoft сделала полностью бесплатным, можно скачать на сайте Microsoft.
Первый урок
Шаг 1. Для создания сайта нам понадобится программа Adobe Dreamweaver. Скачать программу можно на официальном сайте компании Adobe. После установки запустите программу.

Шаг |
2. В |
стартовом |
меню |
выберите |
пункт |
HMTL. |
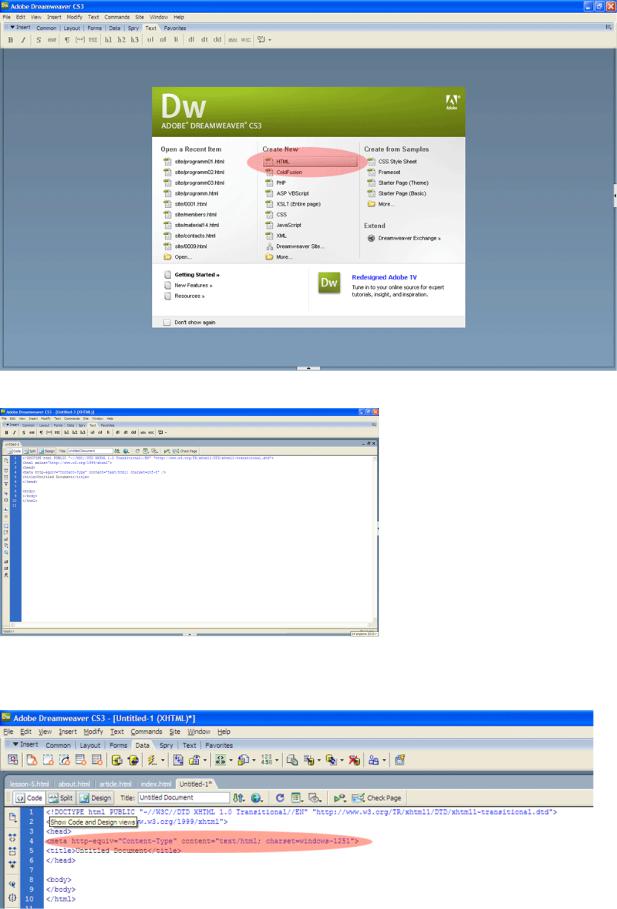
Шаг 3. Перед нами возник исходный код документа, над которым мы будем работать.
Справка: обратите внимание на строку тега meta. Эта строка определяет кодировку сайта. Нам нужно вписать windows-1251, т.к. сервис Народ.ру поддерживает сайты, написанные только в этой кодировке.
Шаг 4. В ячейке Title мы вписываем название данной страницы, например: Мой первый сайт.

Справка: тег title нужен для того, чтобы отображать название страницы в верхней полосе браузера.
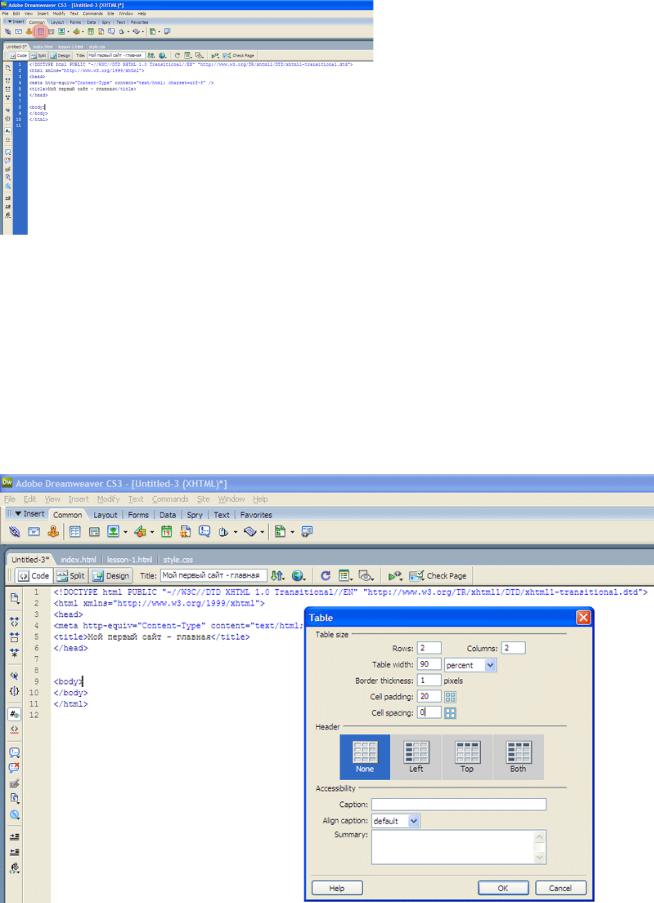
Шаг 5. Выбираем вкладку Common на рабочей панели программы. Ставим курсор в коде между открывающим тегом <body> и закрывающим тегом <⁄body>.

Шаг |
6. Затем |
создаем |
таблицу, |
нажав |
на |
иконку |
«Таблица». |
Справка: таблица будет чем-то вроде каркаса нашего сайта. По сути напоминает таблицы из Excel.
Шаг 7. В открывшемся окне программа предлагает нам настроить будущую таблицу. В поле Rows (строки) мы указываем количество ячеек по вертикали, укажем 2. В поле Columns (столбцы) укажем количество ячеек по горизонтали, тоже 2. В поле Table width (ширина таблицы) указываем число. В соседней вкладке выбираем либо percent (измерение в процентах), либо pixels (ширина в пикселях). Мы выбрали 90 percent. В поле Border thickness (толщина рамки) выбираем либо 0 (рамка не будет отображаться), либо 1,2,3 и т.д. (число — это толщина рамки в пикселях). Мы указали 1. В поле Cell padding (отступ от границы ячейки) пишем 20 (измеряется также в пикселях), т.е. ячейки «приклеены» друг к другу. В поле Cell spacing (расстояние между ячейками) оставялем 0. Остальные настройки не трогаем. Нажимаем ОК.

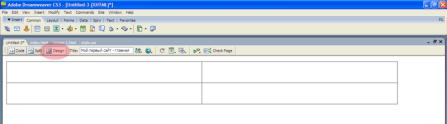
Шаг 8. Нажимаем на вкладку Design в рабочей панели и смотрим, что у нас получилось. Получилась таблица шириной 90% относительно размера экрана компьютера, с двумя ячейками по горизонтали и двумя — по вертикали, с рамкой в 1 пиксель.
 Шаг 9. Давайте сохраним наш документ. Для этого выбираем в верхнем меню программы File (Файл) > Save as… (Сохранить как….). В открывшемся окне выбираем место, куда мы хотим сохранить файл (рекомендуем вам создать папку site и в нее сохранять все материалы сайта); затем задаем имя файлу (поскольку мы создали главную страницу, назовем ее index.html) и нажимаем Save (Сохранить). В дальнейшем можно сохранять документы при помощи комбинации клавиш Ctrl+S.
Шаг 9. Давайте сохраним наш документ. Для этого выбираем в верхнем меню программы File (Файл) > Save as… (Сохранить как….). В открывшемся окне выбираем место, куда мы хотим сохранить файл (рекомендуем вам создать папку site и в нее сохранять все материалы сайта); затем задаем имя файлу (поскольку мы создали главную страницу, назовем ее index.html) и нажимаем Save (Сохранить). В дальнейшем можно сохранять документы при помощи комбинации клавиш Ctrl+S.
Итог первого урока. В этом уроке мы создали основу для будущего сайта — главную страницу index.html (главную страницу всегда называют именно index). Мы создали таблицу — каркас сайта. В следующем уроке мы приступим к наполнению таблицы элементами дизайна и текстовым материалом.
Второй урок
Шаг 1. Предварительно в папке site (там, где мы сохранили файл index.html), создаем папку images, куда будем сохранять наши изображения. Мы заранее сохранили в нее файл logo.gif, который будет логотипом будущего сайта.
Шаг 2. Ставим курсор на первую ячейку таблицы и нажимаем на кнопку Images: Image и выбираем логотип (logo.gif) в папке images и нажимаем ОК.
