
otvety_4
.pdfформатированный текст;
мультимедийные объекты (графика, звук, музыка, видеоклипы);
ссылки на любой файл или на другую Web-страницу;
активные компоненты, способные выполнять работу на компьютере клиента по заложенной в них программе.
Пожалуй, в рамках одной единственной страницы трудно изложить информацию даже об отдельной личности, поэтому, как правило, информацию представляют в виде набора из нескольких десятков или сотен, связанных вместе единой темой, общим стилем оформления и взаимными гипертекстовыми ссылками. Такой набор называется Web-site или Web-узел.
Web-site (Web-узел, Web-сайт) – группа Web-страниц, связанных вместе единой темой, общим стилем оформления и взаимными гипертекстовыми ссылками.
Каждый Web-узел имеет свою стартовую страницу, которая называется начальной или домашней или Home Page.
Home Page – начальная (домашняя) страница какого-либо Web-узла.
Обычный Web-узел отправляет запрошенный документ только по обращению клиента. В WWW существуют Web-узлы, способные самостоятельно передавать обновленную информацию при условии регистрации и подписки клиента.
Web-канал – Web-узел, способный автоматически в заданное время передавать обновленную информацию на компьютер зарегистрированного клиента.
Рассмотрим, как реализована технология клиент/сервер применительно к всемирной паутине. Для полной характеристики ресурса нужна связка клиент-сервер-прикладной протокол. Многочисленные Web-узлы и Web-страницы хранятся на огромном множестве так называемых WWW-серверов, то есть компьютеров, на которых установлено специальное программное обеспечение.
Web-сервер – программа, позволяющая хранить и пересылать Web-страницы. Пользователи, имеющие доступ к сети, получают эту информацию при помощи программ-клиентов для просмотра Web-документов, которые получили специфическое название Web-браузеры (броузеры, обозреватели).
Web-browser (браузер) – программа-клиент для навигации в WWW и просмотра Webстраниц.
При этом браузер посылает по компьютерной сети запрос Web-серверу, хранящему файл с необходимым документом. В ответ на запрос сервер высылает программе просмотра требуемый файл или сообщение об отказе, если файл по тем или иным причинам недоступен. Взаимодействие клиент-сервер происходит по определенным правилам, или, как говорят иначе, по прикладному протоколу. Протокол, принятый в WWW, называется HyperText Transfer Protocol, сокращенно –
HTTP.
HTTP (HyperText Transfer Protocol, протокол передачи гипертекста) – протокол, который использует Web-клиент для получения Web-страницы с Web-сервера. Этот протокол для передачи гипертекста в Сети был предложен швейцарским физиком Тимом Бернерсом-Ли (Tim Berners-Lee) в 1989 году.
Пользователь на своем компьютере запускает программу-клиент для всемирной паутины (браузер) и вводит запрос к серверу в виде адреса конкретной размещенной на нем Web-страницы. Запрос, преобразованный с помощью протокола HTTP, передается серверу,который высылает желаемый документ по протоколу HTTP. Получив Web-страницу, браузер показывает ее пользователю.
WWW-документ может содержать стилизованный и форматированный текст, графику и гиперсвязи с различными ресурсами Internet. Чтобы реализовать все эти возможности, был разработан специальный язык, названный HyperText Markup Language (HTML), то есть, Язык Разметки Гипертекста.
HTML (HyperText Markup Language, язык разметки гипертекста) –специальный язык описания WWW-документов. Описание Web-страницы на HTMLпредставляет собой набор инструкций, интерпретируемый программой-браузером.
Документ, написанный на HTML, представляет собой текстовый файл,содержащий собственно текст, несущий информацию читателю, и теги разметки (markuptags). Последние представляют собой определенные стандартом HTML последовательности символов, являющиеся

инструкциями для программы просмотра; согласно этим инструкциям программа располагает текст на экране, включает в него рисунки, хранящиеся в отдельных графических файлах, и формирует гиперсвязи с другими документами или ресурсами Internet. Таким образом, файл на языке HTML приобретает облик Web-документа только тогда, когда он интерпретируется браузером.
Всем пользователям компьютера хорошо знакомо понятие полного имени файла на локальном компьютере, которое включает в себя краткое имя файла с расширением и полный путь к файлу, начиная с имени устройства. Таким образом, мы однозначно идентифицируем файл в пределах данного компьютера.
Каждый файл в Интернете также имеет свой уникальный адрес. Он называется URL. URL (Universal Resource Locator, универсальный указатель ресурсов) – адрес любого файла в Интернете. Кроме адреса компьютера содержится указание о протоколе, по которому нужно обращаться к файлу, какую программу-сервер на сервере запустить и к какому конкретному файлу следует обратиться.
Общий вид URL: протокол://адрес_сервера:порт/имя_каталога/имя_файла Рассмотрим примеры URL:
http://www.microsoft.com – обращение по протоколу HTTP к начальной (домашней) странице Web-сервера коммерческой фирмы Microsoft в США. Здесь самый левый домен в адресе www сразу указывает на тип информации.
ftp://www.comp.ru/business/index.html – адрес файла index.html, расположенного в каталоге business на сервере www.comp.ru в России, к которому нужно обращаться по протоколу передачи файлов ftp.
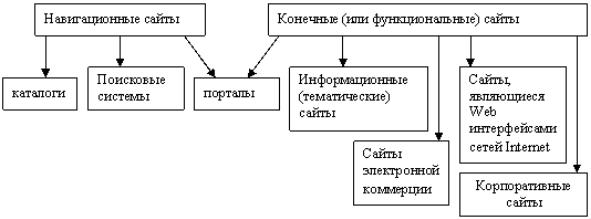
Классификация сайтов (Web ресурсов)
Web ресурсы (сайты) классифицируются на 2 группы: навигационные сайты (перенаправляют пользователей к конечным сайтам) и конечные (функциональные) сайты (содержат информацию или документы, которые необходимы пользователям).
Рис. 4 Схема классификации Web ресурсов
Интернет каталог — Большие сайты справочно-информационного характера, на которых пользователи могут найти сайты нужной тематики. В каталоге пользователь сам ищет нужный ресурс, выбирая нужные рубрики.
Каталог ресурсов интернет (англ. web directory) — структурированный набор ссылок на сайты с кратким их описанием. Сайты внутри каталога разбиваются по темам, а внутри тем могут быть ранжированы или по определенному индексу или по дате добавления, или по алфавиту, или по
другому параметру. Это один из старейших сервисов Интернета. |
|
|
|
||
Поисковая |
система — |
программно-аппаратный |
комплекс |
с |
веб-интерфейсом, |
́ |
́ |
|
|
|
|
предоставляющий возможность поиска информации в Интернете. Под поисковой системой обычно подразумевается сайт, на котором размещён интерфейс системы. Программной частью поисковой системы является поисковая машина (поисковый движок) — комплекс программ, обеспечивающий функциональность поисковой системы и обычно являющийся коммерческой тайной компанииразработчика поисковой системы
Портал – это Web сайт, сочетающий в себе функции навигационного сайта и
информационного ресурса по различным темам.
Информационные сайты - обеспечивают доступ пользователей к документам определенной тематики.
Корпоративные сайты, а так же сайты электронной коммерции – дают доступ к коммерческой информации (информации о товарах, услугах, производителях), а также возможность удаленного заказа, оплаты и приобретения товаров и услуг.
Web интерфейс– это сайты, которые через стандартные Web страницы предоставляют доступ
ксервисам Internet (электронной почты, телеконференций и другим).
5.Основные возможности браузеров. Просмотр и сохранение информации.
Веб-обозрева́тель, бра́узер (от английского Web browser; вариант броузер — устаревшая форма) - программное обеспечение для просмотра веб-сайтов, то есть для запроса веб - страниц преимущественно из сети), их обработки, вывода и перехода от одной страницы к другой.
Ныне браузер — комплексное приложение для обработки и вывода разных составляющих вебстраницы и для предоставления интерфеса между веб-сайтом и его посетителем. Практически все популярные браузеры распространяются бесплатно или «в комплекте» с другими приложениями: в 1996 году был разработан Internet Explorer, браузер корпорации Microsoft;
Так же популярны браузеры: Mozilla Firefox (бесплатно, свободное ПО); Safari (бесплатно для
Microsoft Windows); Opera (бесплатно начиная с версии 8.50); Google Chrome (бесплатно).
Внастоящее время Протокол HTTP, язык разметки гипертекстов HTML, браузеры и веб-серверы беспрестанно совершенствуются, открывая перед своими пользователями все новые и новые возможности.
Сначала пользователь в специальном адресном поле, которое называется Адрес или Location, вводит адрес (URL) ресурса, к которому хочет получить доступ.
Если все в порядке, адрес правильный, сервер работает и требуемый файл на нем имеется, вам через некоторое время в зависимости от качества вашего подключения доставят страницу и браузер постарается ее отобразить в главном окне.
Далее все определяется содержимым Web-документа. Содержащиеся в полученной веб-странице текстовые гиперссылки, как правило, выделяются другим цветом и подчеркиваются.
Ссылки, указывающие на ресурсы, которые пользователь еще не просматривал, и ссылки на уже посещенные ресурсы обычно имеют разный цвет. В качестве гиперссылки могут служить рисунки и всевозможные кнопки. Отличительной особенностью ссылки является превращение курсора мыши в указующий перст при наведении на гиперссылку. При этом в строке состояния браузера появится адрес, на который указывает ссылка.
Это замечательно, поскольку по адресу можно сразу сориентироваться, находится ли ресурс на том же сервере или нет, а также определить действие по выбору гиперссылки. Если это ссылка на Web-страницу, она будет загружена вместо текущей. Таким образом, выбирая щелчком мыши заинтересовавшие вас ссылки, вы совершаете навигацию или путешествие по всемирной паутине. При этом браузер на всякий случай сохраняет файлы с просмотренных страниц в специально отведенном на диске локального компьютера месте, называемом дисковым кэшем. Именно по этой причине у вас есть возможность быстрого перехода между посещенными в данном сеансе станицами с помощью кнопок Назад (Back) или Вперед (Forward), имеющимися в наличии у любого браузера.
Вобщем случае гиперссылки могут указывать на документы разных типов. Если ссылка указывает на html-документ, он будет загружен в текущем окне браузера. Если ваш браузер не способен отображать файлы определенного типа, например, архивные файлы в формате *.ZIP,
при щелчке на ссылку вида http://www.it.belsut.gomel.by/~kit/kit_lab1.zip запускается мастер загрузки файла, предлагающий открыть файл или сохранить его на локальном диске. Поскольку открытие означает возможный запуск файла, если он является исполняемым, надежнее выбрать сохранение файла на диске. После указания папки, в которой сохранять файл, начнется процесс загрузки, который идет параллельно работе других приложений.
Браузер может работать не только с Web-серверами, но и с серверами сервиса FTP. Поэтому при выборе ссылки вида ftp://ftp.it.belsut.gomel.by в текущем окне откроется содержимое папки FTPархива файлов. Как правило, вместе с браузером на компьютер обычно устанавливается программа-клиент для пользования электронной почтой и чтения новостей. Поэтому, если ссылка
выглядит как mailto:Webmaster@it.belsut.gomel.by, при ее выборе запускается прописанный в браузере почтовый клиент, и Вы сможете написать электронное письмо по указанному в ссылке адресу.
При выборе ссылки вида news://it.belsut.gomel.by запускается программа-клиент для чтения новостей с предложением загрузить список групп новостей, поддерживаемых сервером.
Если загруженная Web-страница отображается неправильно или не полностью, и его перезагрузка (с помощью кнопки Обновить) не помогает, то один из возможных источников проблем – несовместимость загружаемого вами документа с типом или версией браузера, которым вы пользуетесь.
Сохранение информации
Как уже известно, Web-страница – это, документ, написанный на языке HTML, который просто интерпретируется браузером. При попытке посмотреть исходный текст Web-страницы, вы увидите набор команд (тегов), указывающих либо на способ отображения текста, либо содержащие ссылки на внешние мультимедийные файлы. Именно поэтому до недавнего времени стандартной командой Файл / Сохранить как... нельзя было сохранить полностью всю Webстраницу на локальном диске для последующего просмотра в автономном режиме, то есть при отключении от сети.
В настоящий момент браузеры сохраняют Web-страницу целиком, создавая для нее на локальном диске специальную папку, куда переписываются все файлы со страницы.
Некоторые серверы подкачивают информацию на страницу динамически из базы данных. В этом случае самым надежным способом сохранения нужной информации является предварительное ее выделение протяжкой мыши и последующее копирование в буфер обмена командой Правка /
Копировать.
Из буфера обмена информацию можно немедленно вставить в документ процессора MS Word. Тогда вы сразу увидите результаты копирования и гарантированно сохраните информацию в MS Word в нужно м вам формате.
Для сохранения отдельных мультимедийных объектов нужно использовать команду Сохранить из контекстного меню, вызванного для данного объекта.
Основными графическими форматами в Интернете являются GIF и JPEG (расширения файлов
*.GIF и *.JPG).
Эти форматы используют специальные архиваторы для значительного сжатия информации, поэтому размер GIF-файла существенно меньше размера графического файла в формате Windows BMP. Просматривать сохраненный рисунок можно с помощью браузера или мощного графического редактора, понимающего указанные форматы.
6.Компьютерная графика. Воспроизведение цвета; параметры изображений на экране и при печати.
Упрактики отображения информации в графическом виде много синонимов, но в последнее время чаще
всего используются два — визуализация данных и инфографика.
Визуализация даных - это отображение больших массивов числовой и семантической информации в виде графических объектов. Продукты визуализации данных предназначены для дальнейшей интеграции в информационные системы и системы поддержки принятия решений.
Визуализация данных находит применение в самых разных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки, статистика и отчеты и др.
КОМПЬЮТЕРНАЯ ГРАФИКА
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, – компьютерная графика, получившая развитие в середине 50-х годов для больших ЭВМ, применявшихся в научных и военных исследованиях. С тех пор графический способ отображения данных стал неотъемлемой принадлежностью подавляющего числа компьютерных систем, в особенности персональных. Графический интерфейс пользователя сегодня является стандартом для программного обеспечения разных классов, начиная с операционных систем.

Графический редактор - программа (или пакет программ), позволяющая создавать и редактировать двух- и трёхмерные изображения с помощью компьютера. Современные графические редакторы изображений используются как программы для рисования с нуля, и как программы для редактирования фотографий.
В зависимости от способа формирования изображений компьютерную графику принято подразделять на
растровую, векторную и фрактальную.
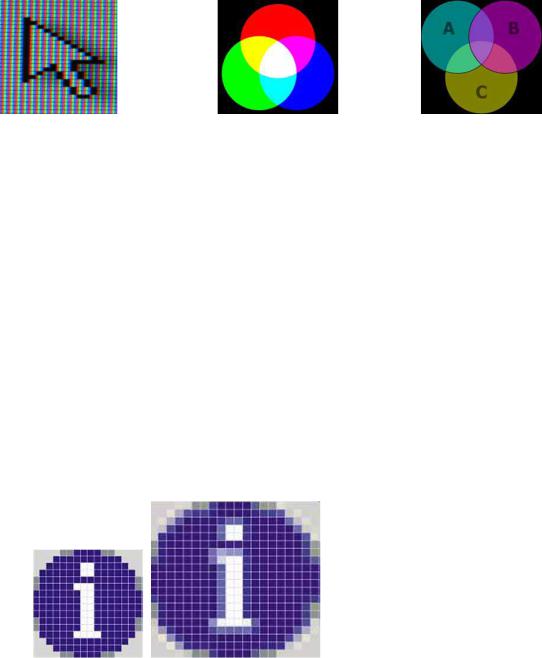
Рис. 1. Различные виды графики.
Отдельным предметом считается трехмерная (3D) графика, изучающая приёмы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Особенности цветового охвата характеризуют такие понятия, как чёрно-белая и цветная графика. На специализацию в отдельных областях указывают названия некоторых разделов: инженерная графика, научная графика, Web-графика, компьютерная полиграфия и прочие.
Воспроизведение цвета на мониторах Мониторы и телевизоры воспроизводят цвет путем излучения света. Матрица ЖК
монитора состоит из пикселей (рис.1). Пиксель состоят из триад люминофора
(субпикселей красного, зелёного и синего цветов), расположенных рядом в определённой последовательности на расстоянии 0.22-0.25 мм.
Любой цвет (рис.1) воспроизводится сочетанием трех цветов RGB (R - Красный, G - Зеленый, и B - Синий) при их различной яркости. В зависимости от сочетания трех составляющих, их яркости получают различные оттенки.
Воспроизведение цвета при печати При печати цвета воспринимаются при отражении от поверхности. В реальной
жизни глаз воспринимает цвет в соответствии с субтрактивной моделью. Смешивание красок позволяет получать различные цвета. Субтрактивные основные цвета, используемые в большинстве принтеров и печатных машинах: голубой (cyan), пурпурный (magenta), и желтый (yellow). При печати добавляется черная краска четвертым цветом. Для
нормальной четырехцветной печати используются цвета CMYK (Сyan, Magenta, Yellow, blacK). Обычная печать многокрасочной продукции допускает цвета, которые можно получить, смешав четыре основные цвета.
Глубина цвета (качество цветопередачи, битность изображения)— термин компьютерной графики, означающий объём памяти в количестве бит, используемых для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения. Часто выражается единицей бит на пиксел bpp (bits per pixel,). На практике кодируют яркости красной, зелёной и синей составляющих.
HighColor - разработан для представления оттенков, воспринимаемый человеческим глазом. Такой цвет кодируется 15 или 16 битами: 15-битный цвет использует 5 бит для

каждой составляющей, то есть 25 = 32 возможных значения каждого цвета, которые дают 32768 (32×32×32) объединённых цвета.
Рис.1. Матрица |
Рис. 2. Система |
Рис.3. Схема |
жидкокристаллического |
цветопередачи RGB |
субтрактивного синтеза в |
монитора |
|
CMYK |
7. Растровая графика. Векторная графика. Достоинства и недостатки растровой и векторной графики.
Растровая графика - прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей). Каждый такой пиксель может быть окрашен в какой-нибудь один цвет. Например, монитор, с разрешением 1024х768 пикселей имеет матрицу, содержащую 786432 пикселей, каждый из которых (в зависимости от глубины цвета) может иметь свой цвет. Т.к. пиксели имеют очень маленький размер, то такая мозаика сливается в единое целое и при хорошем качестве изображения (высокой разрешающей способности) человеческий глаз не видит «пикселизацию» изображения.
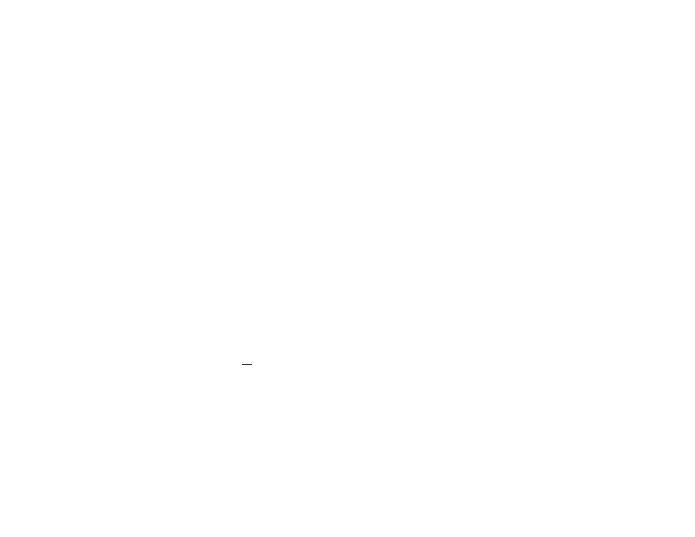
При уменьшении изображения происходит обратный процесс - компьютер просто "выбрасывает" лишние пиксели. Отсюда главный минус растровой графики - зависимость качества изображение от его размеров.
Растровую графику следует применять для изображений с фотографическим качеством, на котором присутствует множество цветовых переходов. Размер файла, хранящего растровое изображение зависит от двух факторов: размера изображения; от глубины цвета изображения (чем больше цветов представлено на картинке, тем больше размер файла).
Рис. 3. Изменение растровой картинки при увеличении.
Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины. При этом следует различать: разрешение оригинала; разрешение экранного изображения; разрешение печатного изображения.
Разрешение оригинала. Разрешение оригинала при печати измеряется в точках на дюйм (dots per inch – dpi) и зависит от требований к качеству изображения и размеру файла, способу оцифровки и создания исходной иллюстрации, избранному формату файла и другим параметрам. Чем выше требование к качеству, тем выше должно быть разрешение оригинала.
Разрешение экранного изображения. Для экранных копий изображения элементарная точка растра называется пикселом. Размер пиксела варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешение оригинала и масштаб отображения. Мониторы для обработки изображений с диагональю 20–21 дюйм обеспечивают стандартные экранные разрешения 640х480, 800х600, 1024х768,1280х1024,1600х1200,1600х1280, 1920х1200, 1920х1600 точек. Расстояние между соседними точками люминофора у качественного монитора составляет 0,22–0,25 мм. Для экранной копии достаточно разрешения 72 dpi, для распечатки на цветном или лазерном
принтере 150–200 dpi, для вывода на фотоэкспонирующем устройстве 200–300 dpi. Обычно при распечатке величина разрешения оригинала должна быть в 1,5 раза больше, чем линиатура растра устройства вывода.
Интенсивность тона (так называемую светлоту) принято подразделять на 256 уровней. Большее число градаций не воспринимается зрением человека и является избыточным. Меньшее число ухудшает восприятие изображения (минимально допустимым для качественной полутоновой иллюстрации принято значение 150 уровней). Нетрудно подсчитать, что для воспроизведения 256 уровней тона достаточно иметь размер ячейки растра 256=16х16 точек.
Связь между параметрами изображения и размером файла. Средствами растровой графики принято иллюстрировать работы, требующие высокой точности в передаче цветов и полутонов. Однако размеры файлов растровых иллюстраций стремительно растут с увеличением разрешения. Фотоснимок, предназначенный для домашнего просмотра (стандартный размер 10х15 см, оцифрованный с разрешением 200-300 dpi, цветовое разрешение 24 бита), занимает в формате TIFF с включенным режимом сжатия около 4 Мбайт. Оцифрованный с высоким разрешением слайд занимает 45-50 Мбайт. Цветоделенное цветное изображение формата А4 занимает 120-150 Мбайт.
Масштабирование растровых изображений. Одним из недостатков растровой графики является так называемая пикселизация изображений при их увеличении (если не приняты специальные меры). Раз в оригинале присутствует определенное количество точек, то при большем масштабе увеличивается и их размер, становятся заметны элементы растра, что искажает саму иллюстрацию. Для противодействия пикселизации принято заранее оцифровывать оригинал с разрешением, достаточным для качественной визуализации при масштабировании. Другой приём состоит в применении стохастического растра, позволяющего уменьшить эффект пикселизации в определенных пределах. Наконец, при масштабировании используют метод интерполяции, когда увеличение размера иллюстрации происходит не за счет масштабирования точек, а путем добавления необходимого числа промежуточных точек.
Некоторый класс растровых графических редакторов предназначен не для создания изображений «с нуля», а для обработки готовых рисунков с целью улучшения их качества и реализации творческих идей. К таким программам, в частности, относятся Adobe Photoshop, Photostyler, Picture Publisher и др. Исходная информация для обработки на компьютере может быть получена разными путями: сканированием 1т цветной иллюстрации, загрузкой изображения, созданного в другом редакторе, или вводом изображения от цифровой фотоили видеокамеры.
Ве́кторная гра́фика - использование геометрических примитивов, таких как точки, линии, сплайны и многоугольники, для представления изображений в компьютерной графике. Термин используется в противоположность к растровой графике, которая представляет изображения как матрицу пикселей (точек).
Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества. Отсюда следует и ещё одно преимущество - при изменении размеров изображения не изменяется размер файла.
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате. Понятно, что и в растровом и в векторном представлении графика (как и текст) выводятся на экран монитора или печатное устройство в виде совокупности точек. В Интернете графика представляется в одном из растровых форматов, понимаемых броузерами без установки дополнительных модулей – GIF, JPG, PNG.
Без дополнительных плагинов (дополнений) наиболее распространенные броузеры понимают только растровые форматы – .gif, .jpg и .png (последний пока мало распространен). На первый взгляд, использование векторных редакторов становится неактуальным. Однако большинство таких редакторов обеспечивают экспорт в .gif или .jpg с выбираемым Вами разрешением. А рисовать начинающим художникам проще именно в векторных средах – если рука дрогнула и линия пошла не туда, получившийся элемент легко редактируется. При рисовании в растровом режиме Вы рискуете непоправимо испортить фон.

Плаги́н - независимо компилируемый программный модуль, динамически подключаемый к основной программе, предназначенный для расширения и/или использования её возможностей. Также может переводиться как «модуль». Плагины обычно выполняются в виде разделяемых библиотек.
Плюсы векторных изображений:
-гибкая масштабируемость, можно изменять размеры изображений без потери его визуальных качеств;
-максимальная точность построенного изображения (координаты точек, между которыми могут быть проведены кривые, могут иметь точность до сотых доль микрона);
-файл с векторным изображением имеет гораздо меньший размер по сравнению с растровым
изображением;
-рисунок имеет высокое качество при печати, особенно это хорошо заметно на хороших принтерах при качественной печати;
-возможность редактирования всех частей векторного изображения;
-простой экспорт векторного рисунка в растровый.
Минусы векторных изображений:
-отсутствие реалистичности у векторных рисунков. Реалистичность достигается путем применения различных сложных цветовых схем;
-невозможность использования эффектов, которые можно применять в растровой графике;
-практически полная невозможность экспорта растрового рисунка в векторный;
Плюсы растрового изображения:
-высокая реалистичность изображения;
-на растровом изображении может быть изображено все, что угодно: как снимок с фотокамеры, так
и нарисованное на компьютере изображение;
-к растровым изображениям можно применять самые разнообразные эффекты;
-растровые форматы рисунков используются при создании вэб-страниц в Интернете;
Недостатки растровых изображений:
- растровые изображения плохо масштабируются, можно уменьшить изображение, однако увеличить его без потери качества невозможно (к потери качества относиться заметное увеличение размытия изображения после увеличения рисунка);
-нельзя разбить растровое изображение на части и редактировать их;
-файл с растровым изображением имеет больший размер по сравнению с векторным.
8.Форматы графических данных. Графические редакторы.
В компьютерной графике применяют три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом. Несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов. Многие приложения ориентированы на собственные специфические форматы, перенос их файлов в другие программы вынуждает использовать специальные фильтры или экспортировать изображения в стандартный формат.
TIFF (Tagged Image File Format). Формат предназначен для хранения растровых изображений высокого качества (расширение имени файла .TIF). Относится к числу широко распространенных, отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Предусматривает широкий диапазон цветового охвата – от монохромного черно-белого до 32-разрядной модели цветоделения CMYK. Начиная с версии 6.0 в формате TIFF можно хранить сведения о масках изображений. Для уменьшения размера файла применяется встроенный алгоритм сжатия LZW.
PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла

.PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48-разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов.
JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых изображений (расширение имени файла .JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении “избыточной” информации, поэтому формат рекомендуют использовать только для электронных публикаций.
GIF (Graphics Interchange Format). Стандартизирован в 1987 как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла .GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Последняя версия формата GIF89a позволяет выполнять чересстрочную загрузку изображений и создавать рисунки с прозрачным фоном. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
PNG (Portable Network Graphics). Формат хранения изображений для их публикации в Интернете (расширение имени файла .PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка.
PDF (Portable Document Format). Формат описания документов, разработанный фирмой Adobe (расширение имени файла .PDF). Хотя этот формат в основном предназначен для хранения документа целиком, его впечатляющие возможности позволяют обеспечить эффективное представление изображений. Формат является аппаратно-независимьм, поэтому вывод изображений допустим на любых устройствах – от экрана монитора до фотоэкспонирующего устройства. Мощный алгоритм сжатия со средствами управления итоговым разрешением изображения обеспечивает компактность файлов при высоком качестве иллюстраций.
Графические редакторы позволяют создавать, сканировать и редактировать картинки на экране.
Наиболее известные разработки - Image Editor, Corel Draw, Fotoshop, 3d Studio (трехмерная графика с анимацией) и многие другие. Пакеты деловой и научной графики предназначены для более наглядного изображения информации - диаграмм, графиков на основе таблиц. Как правило, они входят в состав других систем.
Примеры графических редакторов
CorelDRAW – векторный графический редактор, разработанный канадской корпорацией Corel.
Текущая версия продукта - CorelDRAW Graphics Suite X4, доступна только для Microsoft Windows. Более ранние версии выпускались также для Apple Macintosh и для GNU/Linux. Последняя версия для GNU/Linux - 9-я версия, выпущенная в 2000. В 2002 вышла последняя 11-я версия для Macintosh. В пакет CorelDRAW Graphics Suite также входит редактор растровой графики Corel PHOTO-PAINT и другие программы, например, для захвата изображений с экрана Corel CAPTURE. Программа векторизации растровой графики Corel TRACE, до 12 версии входила в пакет, как самостоятельная программа.
Рис. 8. Примеры работы в программе CorelDRAW
В комплект фирма Corel включила множество программ, в том числе Corel Photo-Paint. Новый пакет располагает бесспорно самым мощным инструментарием среди всех программ обзора, а при этом по сравнению с предыдущей версией интерфейс стал проще, а инструментальные средства рисования и редактирования узлов - более гибкими. Однако что касается новые функций, в частности подготовки публикаций для Web, то здесь CorelDraw уступает CorelXara. Работа CorelDraw с цветами CMYK
оставляет желать лучшего. Цвета файлов GIF и JPEG заметно отличались от цветов, выводимых для пробного отпечатка Matchprint, в то время как пакет FreeHand воспроизводил одинаковые цвета на экране, в файлах Web и на принтерах.
Adobe Photoshop
В обширном классе программ для обработки растровой графики особое место занимает пакет Photoshop компании Adobe. По сути дела, сегодня он является стандартом в компьютерной графике, и все другие программы неизменно сравнивают именно с ним.
Adobe Photoshop – растровый графический редактор, разработанный и распространяемый фирмой Adobe Systems. Этот продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и наиболее известным продуктом фирмы Adobe. Часто эту программу называют просто Photoshop (Фотошоп).
Несмотря на то, что изначально программа была разработана для редактирования изображений для печати на бумаге (для полиграфии), сейчас она широко используется в веб-дизайне.
Основной формат Photoshop, PSD, может быть экспортирован и импортирован во весь ряд этих программных продуктов. Photoshop CS поддерживает создание меню для DVD. Совместно с
Adobe Encore DVD, Photoshop позволяет создавать меню или кнопки DVD. Photoshop CS3 в
версии Extended поддерживает также работу с трёхмерными слоями.
Главные элементы управления программы Adobe Photoshop сосредоточены в строке меню и панели инструментов. Особую группу составляют диалоговые окна – инструментальные палитры:
9.Визуализация данных при составлении научно-технической документации. Программное обеспечение компьютерной визуализации.
Упрактики отображения информации в графическом виде много синонимов, но чаще всего используются два
— визуализация данных и инфографика. Визуализация – это процесс представления данных в виде изображения с целью максимального удобства их понимания; придание зримой формы любому мыслимому объекту, субъекту, процессу, как реально существующих, так и созданных в сознании автора, при помощи технических устройств.
Основные способы визуализации: графическое изображение, изображение при помощи различных технических устройств, включая компьютерное изображение и др. Техническая визуализация – проектирование и генерация изображений на устройствах отображения на основе исходных данных.
Компьютерная визуализация
В приборостроении особое значение имеет компьютерная визуализация – разновидность технической визуализации, основанная на возможностях компьютерной графики и информационных технологиях. Она применяется:
в системах сбора и обработки данных для отображения сигналов и процессов в реальном масштабе времени, например, в цифровых осциллографах,
в средствах измерений с регистрацией данных,
в средах графического программирования, например, LabVIEW для визуализации данных и результатов их обработки (включая 3D-модели);
в системах автоматизированного проектирования, например, AutoCAD;
при имитационном моделировании устройств, процессов, явлений;
в научно-технической документации (отчетах, презентациях).
Виды данных при компьютерной визуализации. Средства визуализации работают со следующими видами данных:
одномерные данные - одномерные массивы, временные ряды и т.п.
двумерные данные – двумерные массивы, координаты и т.п.;
многомерные данные – многомерные массивы, результаты эксперимента;
тексты и гипертексты –статьи, отчеты, Web -документы и т.п.;
иерархические и связанные данные – структура подчинённости в организации, электронная переписка людей, гиперссылки документов и т.п.;
алгоритмы, программы, информационные потоки и т.п.
Для визуализации перечисленных типов данных используются различные визуальные образы, методы их создания, программные продукты.
Виды визуализации
Можно сопоставить виды визуализации с различными областями применения.
