
- •Лабораторная работа № 5_4 Создание персональной Web-страницы Краткая теория
- •Структура html-документа
- •Порядок выполнения работы Задание № 1
- •Задание № 2
- •Задание № 3
- •Задание № 4
- •Задание № 5
- •Задание № 6
- •Задание № 7
- •При создании страницы задать: заголовок страницы, фоновый рисунок, различные цвета текста, различные выравнивания текста.
Задание № 3
Еще более усложним вид Web-страницы, для чего:
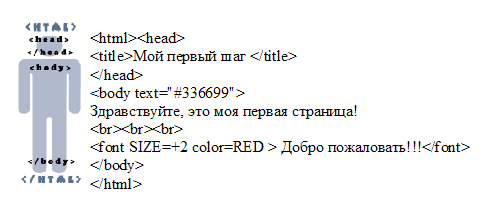
Снова вызовите приложение Блокнот и наберите текст:

Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Третий.html.
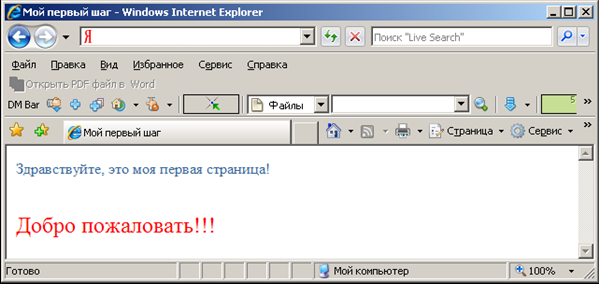
Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Третий.htm. Окно Internet Explorer примет вид:

Задание № 4
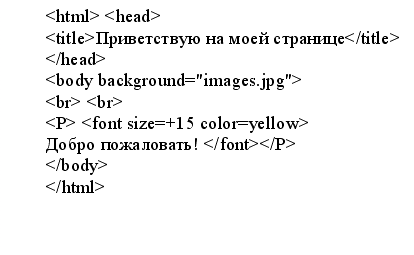
Пример использования фонового рисунка. Рисунок для фона должен находиться в папке Лаб. раб. Создание Веб-документа!!!



Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Четвертый.html.
Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Четвертый.htm. Окно Internet Explorer примет вид:

Задание № 5
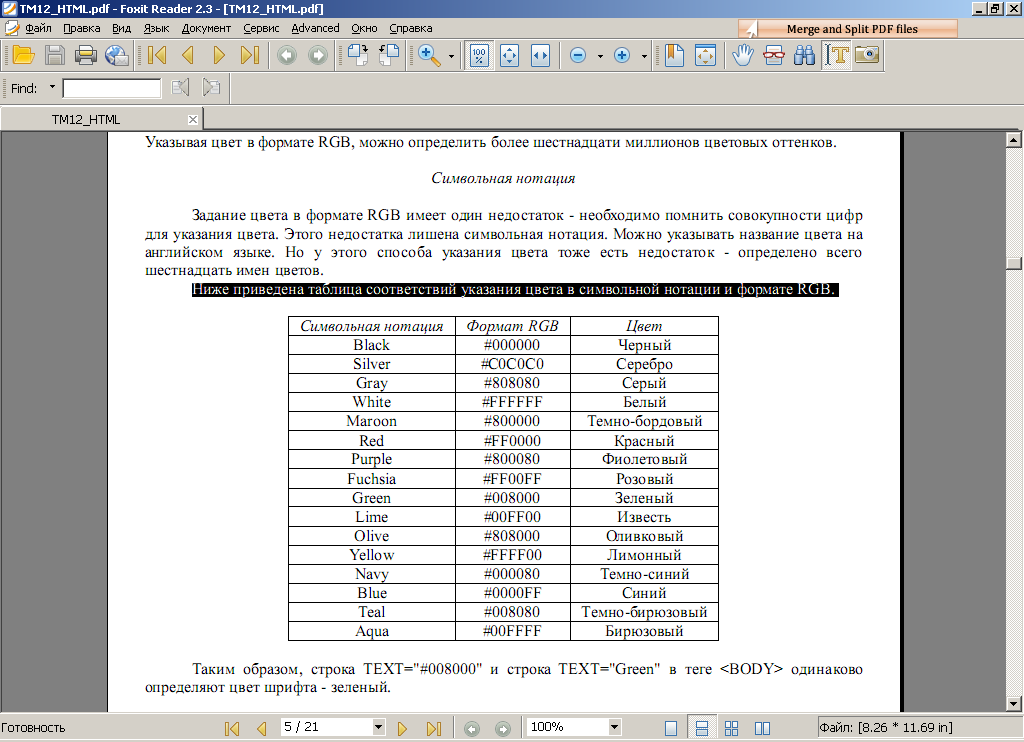
Цветовые спецификации. Для определения цвета различных элементов HTML-документа необходимо указать значение соответствующих атрибутов. Указывать значения этих атрибутов можно двумя способами: определять цвет в формате RGB; определять цвет, используя символьную нотацию.
Ниже приведена таблица соответствий указания цвета в символьной нотации и формате RGB.

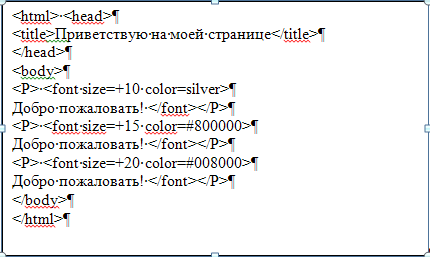
Вызовите приложение Блокнот и наберите текст:


Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Пятый.html.
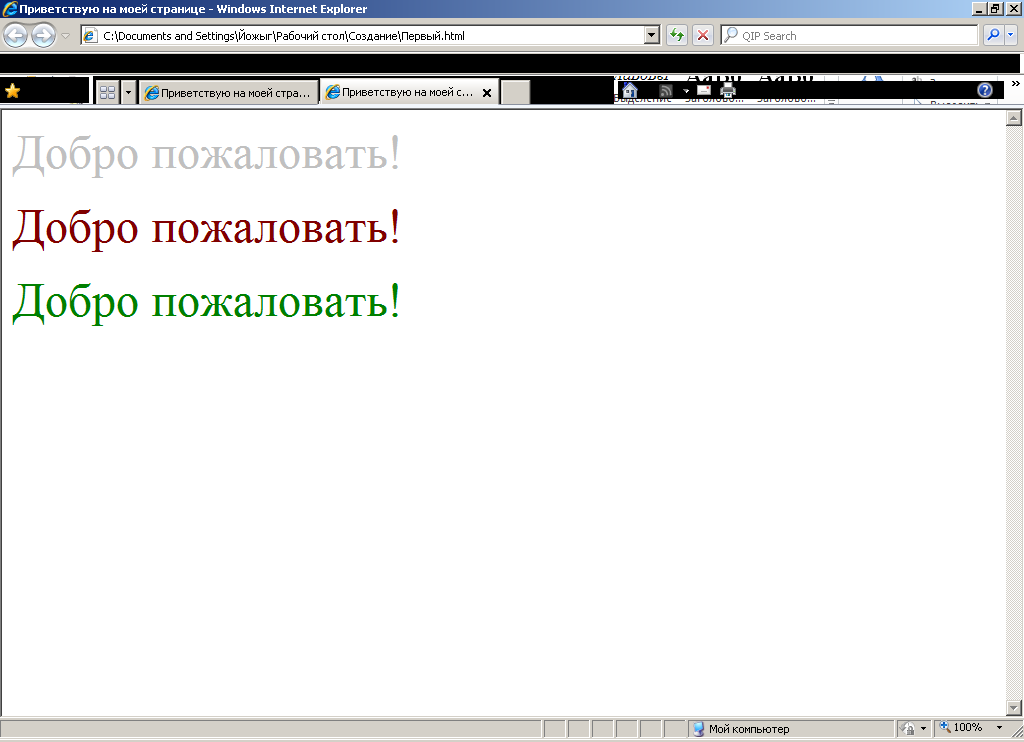
Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Пятый.htm. Окно Internet Explorer примет вид:

Задание № 6
Вывод текстовой информации. Любые тексты имеют определенную структуру. Элементами такой структуры являются заголовки, подзаголовки, абзацы, списки и др.
Разбиение всего текста на структурные элементы называется логическим форматированием. В HTML-документе логическое форматирование достигается с помощью специальных тегов.
Одним из первых правил составления любых документов является разбиение его текста на отдельные абзацы, выражающие законченную мысль. В HTML-документе разделение на абзацы производится с помощью специального тега <P>. Синтаксис этого тега таков:
<P ALIGN="выравнивание"> <P/>
Атрибут ALIGN определяет способ выравнивания абзаца. Он может иметь следующие значения:
LEFT - текст выравнивается по левому краю окна браузера. Это значение используется по умолчанию, т.е. когда атрибут не указан.
CENTER - текст выравнивается по центру окна браузера.
RIGHT - текст выравнивается по правому краю окна браузера.
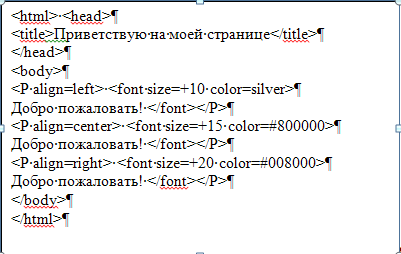
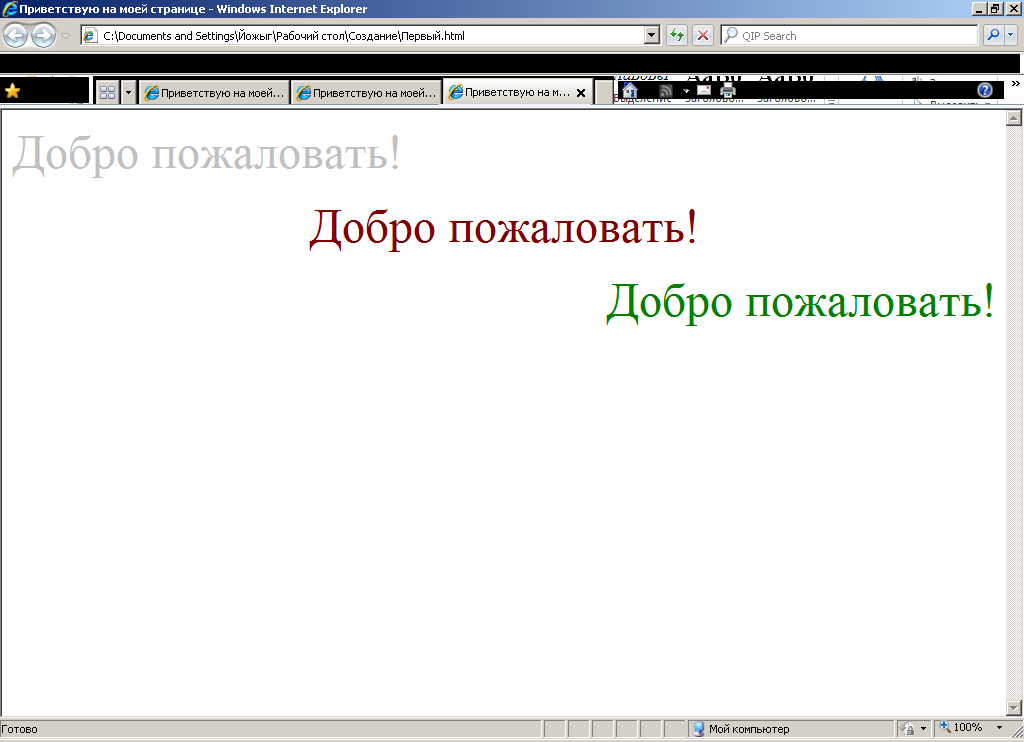
Вызовите приложение Блокнот и наберите текст:

Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Шестой.html.
Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Шестой.htm. Окно Internet Explorer примет вид:

Задание № 7
Составить Web-страницу, содержащую Ваши персональные данные (Ф.И.О., дату рождения, адрес, место учебы, хобби и т.д.).
При создании страницы задать: заголовок страницы, фоновый рисунок, различные цвета текста, различные выравнивания текста.
Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Персональная.html.
Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный документ Персональная.htm.
