
- •Лабораторная работа № 5_4 Создание персональной Web-страницы Краткая теория
- •Структура html-документа
- •Порядок выполнения работы Задание № 1
- •Задание № 2
- •Задание № 3
- •Задание № 4
- •Задание № 5
- •Задание № 6
- •Задание № 7
- •При создании страницы задать: заголовок страницы, фоновый рисунок, различные цвета текста, различные выравнивания текста.
Порядок выполнения работы Задание № 1
Для создания Вашей первой ВЕБ-страницы необходимо выполнить следующие действия:
Создайте в Вашей папке отдельную папку Лаб. раб. Создание Веб-документа для будущей страницы.
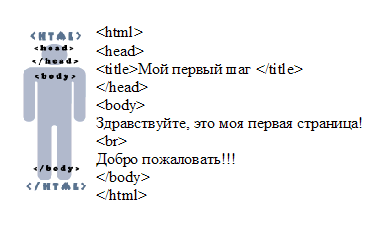
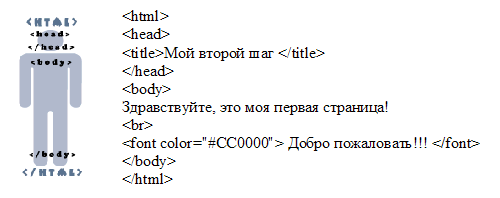
Откройте приложение Блокнот командой Кнопка Пуск→Программы→Стандартные→Блокнот и наберите в нем следующий текст:

Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив, например, имя Первый.html. Значок примет вид
 .
.
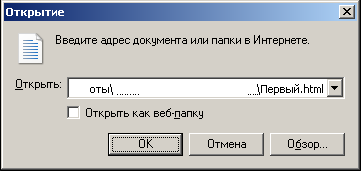
Теперь откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный Вами документ Первый.html.

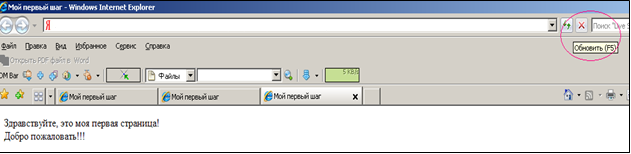
Окно Internet Explorer примет вид:

Если Вы что-то изменили в документе (в блокноте), то, чтобы посмотреть, как это выглядит в Internet Explorer, надо не забывать нажимать в Internet Explorer кнопку «Обновить» (тоже самое касается других браузеров). Если изменений не видно, то это значит, что вы где-то что-то неправильно написали, или забыли сохранить документ (в блокноте).
html не является языком программирования, он предназначен для разметки текстовых документов (т.е. для форматирования текста). То, как будет выглядеть текст, определяют метки (тэг на английском языке tags). Пример тэга: <br> (перенос текста на другую строку, что-то вроде Enter). Попробуйте между тэгами Body его поставить несколько раз − посмотрите, что получится.
То есть, все, что находится между “<” и “>” − это тэг. Текст, не находящийся между такими скобками < > − весь виден при просмотре в браузере.
Обратите внимание на картинку, она показывает обязательные тэги:
<head> </head> − голова документа,
<body> </body> − тело документа.
<html> − это тэг должен открывать документ. Если есть открывающий тэг, то должен быть и закрывающий тэг: </html> .
И так всегда по умолчанию. Некоторые тэги вроде <br> не требуют закрывающего тэга.
Вернемся к документу и к рисунку.
Все тэги, расположенные между <head> </head>, это что-то вроде служебной информации. Например, <title> − заголовок. Откройте еще раз Internet Explorer с документом и устремите свой взгляд выше всех командных строк на заголовок окна − синюю полоску. Увидели название Мой первый шаг?
Все тэги, расположенные между <body> и </body> − непосредственное содержание документа.
Задание № 2
Давайте окрасим слова Добро Пожаловать в красный.
Для этого:
Снова вызовите приложение Блокнот и измените ранее набранный текст:

Сохраните этот документ в папке Лаб. раб. Создание Веб-документа, присвоив имя Второй.html.
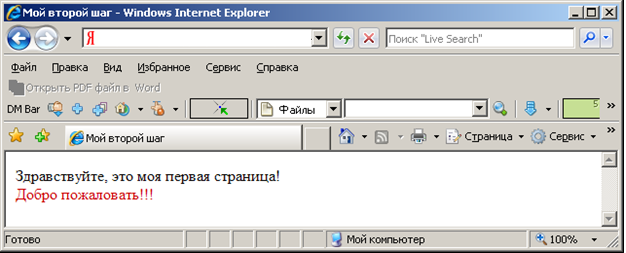
Откройте Internet Explorer и командой Файл→Открыть→кнопка «Обзор» найдите созданный Вами документ Второй.htm. Окно Internet Explorer примет вид:

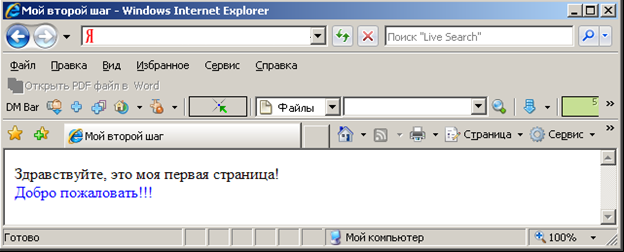
Теперь вместо color="#CC0000" наберите color=BLUE, выберите команду Файл→Сохранить, а в окне Internet Explorer щелкните кнопку «Обновить». Окно Internet Explorer примет вид:

Тэг <font></font> − многофункционален. Им может задаваться не только цвет текста в конкретной части документа, но и размер шрифта, и вид шрифта, например Arial.
Как же еще задавать цвета в документе? − вспомним об открывающем теге <body>:
<body text="#336699">
Это значит, что весь текст страницы будет синим, кроме текста, для которого специально прописали <font></font> (если цвет в <body> не задавать, то по умолчанию он будет черным).
